Web Typography: The 21 Best Fonts for Websites

Picture this: The spotlights are on, the curtain rises, and your website takes center stage. But what’s capturing the audience’s eyes? Believe it or not, it’s your choice of typeface setting the scene. It’s a silent protagonist that can make or break your online presence.
Diving into the digital realm, we’re confronted with an ocean of typography, where choosing the best fonts for websites is akin to finding a needle in a haystack. It’s not just a matter of aesthetics; it’s about legibility, user experience, and ensuring your message isn’t lost in translation on different screen resolutions.
By the end of our journey together, you’ll not only have a list of elite font candidates but also the inside scoop on web-safe fonts and responsive design tactics that’ll have your site looking sharp on any device.
Prepare to become an architect of visual hierarchy as we enhance your brand identity through thoughtful typography design.
The Best Fonts For Websites
| Font Name | Style | Legibility | Loading Speed | Usage | Pairs Well With |
|---|---|---|---|---|---|
| Merriweather | Serif | High | Moderate | Body text, Articles | Open Sans, Lato |
| Playfair Display | Serif | Moderate | Moderate | Headings, Display | Roboto, Lato |
| Arvo | Serif | Moderate | Fast | Headings, Emphasis | Open Sans, Roboto |
| Tisa | Serif | High | Moderate-Slow | Body text, Print | Source Sans Pro, Arial |
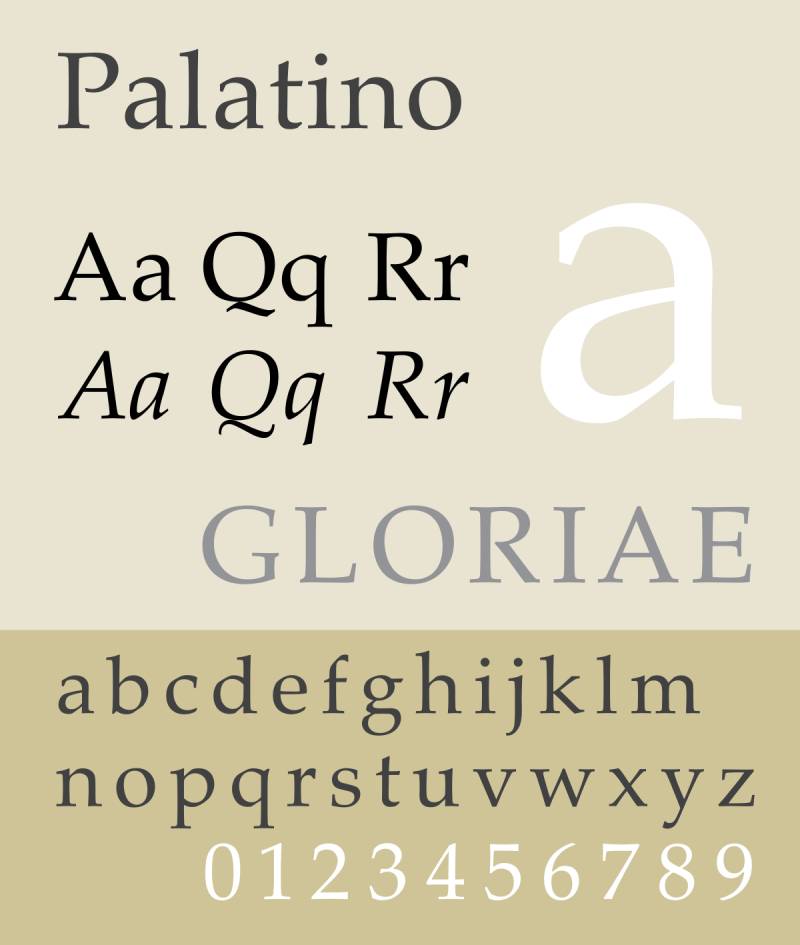
| Palatino | Serif | High | Depends on system | Body text, Books, Print | Helvetica, Gill Sans |
| Lato | Sans-serif | High | Fast | Headings, Body text | Merriweather, Roboto |
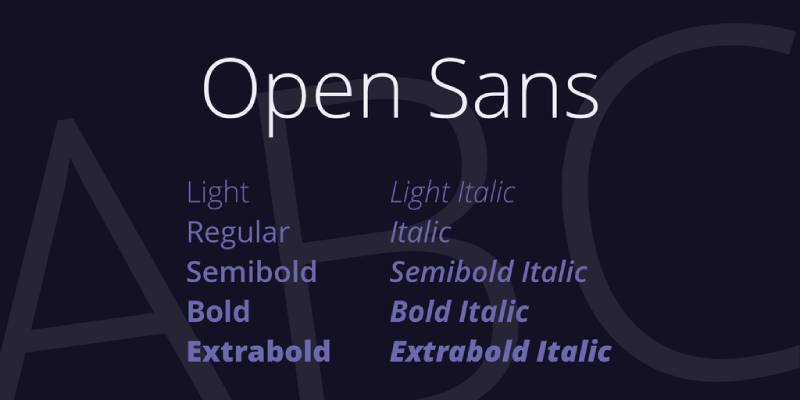
| Open Sans | Sans-serif | High | Fast | Universal (Headings & Body Text) | Playfair Display, Lato |
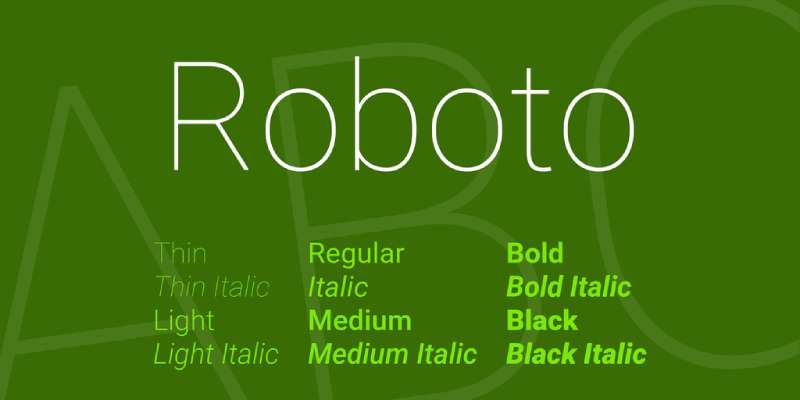
| Roboto | Sans-serif | High | Fast | Universal (Headings & Body Text) | Open Sans, Playfair Display |
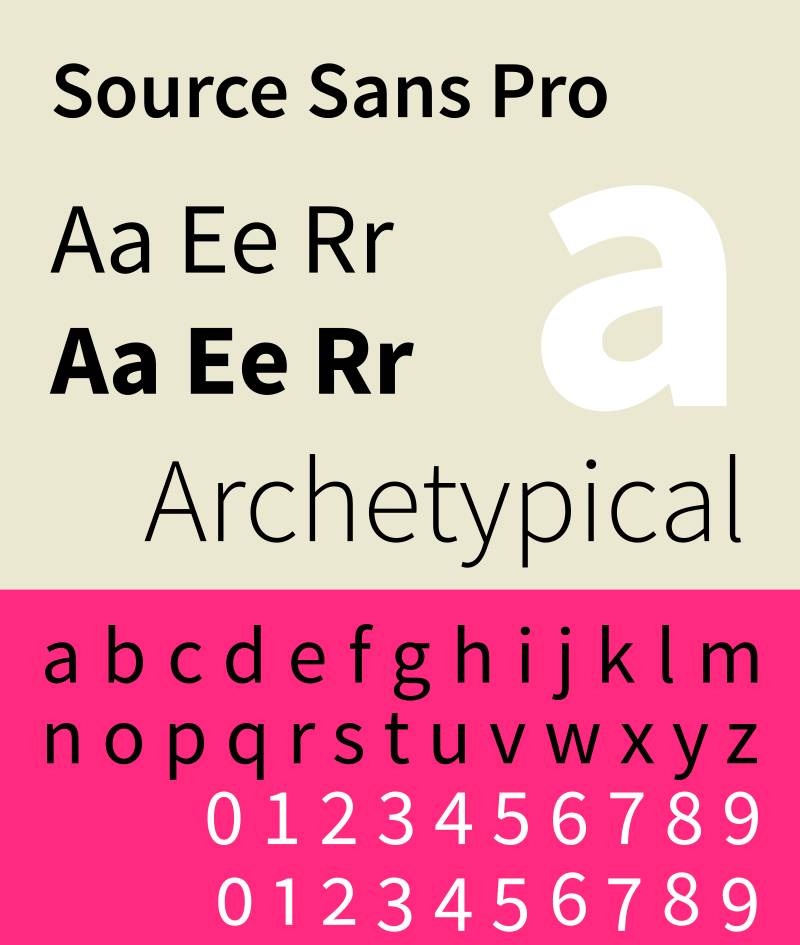
| Source Sans Pro | Sans-serif | High | Fast | Headings, Body text | Alegreya, Playfair Display |
| Inter | Sans-serif | High | Moderate | UI, Web Interfaces | Roboto, Source Sans Pro |
| Dancing Script | Script | Moderate | Moderate | Occasional heading, Invitations | Roboto, Lato |
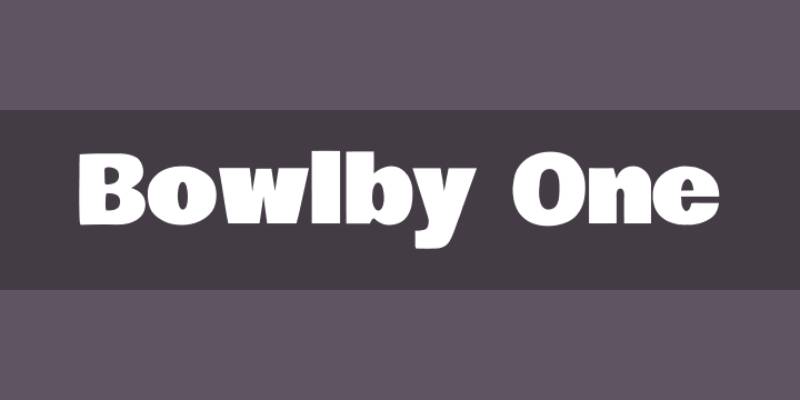
| Bowlby One SC | Display | Moderate | Fast | Headings, Posters | Open Sans, Lato |
| Yellowtail | Script | Moderate | Moderate | Branding, Casual Headings | Open Sans, Roboto |
| Amatic SC | Handwritten Display | Moderate-Low | Fast | Headings, Accent Text | Lato, Source Sans Pro |
| Josefin Slab | Slab Serif | Moderate | Moderate | Elegant body text, Headings | Open Sans, Lato |
| Alegreya | Serif | High | Moderate | Long-Form Text, Books | Source Sans Pro, Lato |
| Oswald | Sans-serif | High | Fast | Headings, Caps Text | Lato, Merriweather |
| Abel | Sans-serif | High | Fast | Headings, Minimalist Text | Lato, Roboto |
| Magnific Caos | Handwritten Display | Low | Slow | Artistic Sites, Headings | Open Sans, Source Sans Pro |
| Diastema | Serif | Moderate | Moderate-Slow | Headings, Branding | Lato, Roboto |
| Lil Grotesk | Sans-serif | High | Moderate-Fast | Headings, UI Elements | Open Sans, Merriweather |
Best Serif Fonts
Ah, serif fonts! They’re like that classic little black dress – always in style. They bring an air of sophistication and tradition. Perfect for websites that aim for an elegant and professional look.

This one’s a crowd-pleaser. It’s like a cozy armchair – comfortable and reliable. Great for readability, especially on screens.

Think of a grand ballroom. Playfair Display is all about luxury and refinement. It’s ideal for titles and headers that need a touch of elegance.

Arvo is that confident friend who’s always sure of themselves. A contemporary serif font that’s both eye-catching and practical.

If fonts were coffee, Tisa would be a smooth latte. It’s balanced, easy on the eyes, and works wonders in body text.

Old but gold. Palatino, like a fine wine, has aged beautifully. It’s a classic choice for more traditional websites.
Best Sans Serif Fonts
Moving on to sans serif fonts, these are the jeans and t-shirt of the font world – casual, versatile, and great for a more modern vibe.

Lato’s like that cool, approachable person you meet at a party. Friendly and warm, it’s perfect for a wide range of websites.

Open Sans is the Swiss Army knife of fonts. Reliable, simple, and legible. It’s a safe bet for both headings and body text.

The robot of the font family, but in a good way. It’s mechanical yet somehow warm. A popular choice for user interfaces.

Clean, straightforward, and no-nonsense. Source Sans Pro is like the straight-talking best friend you always rely on.

Made for the digital age. Inter is like a tech-savvy guru, optimized for computer screens.
Best Script and Display Fonts
Here’s where we get a bit artsy. Script and display fonts are the statement jewelry of web design. They’re all about personality and flair.

Just as the name suggests, it’s like a joyful dance. Use it sparingly, though; too much can be overwhelming.

Bold and in your face, Bowlby One SC is like a shout in a crowded room. Great for attention-grabbing headlines.

It’s casual and laid-back, like a lazy Sunday afternoon. Yellowtail adds a personal, handwritten touch to your site.

Quirky and fun, Amatic SC is like that eccentric hat you wear to stand out. Best used for headers or callouts.

Imagine a vintage typewriter got a modern makeover. That’s Josefin Slab for you. It’s retro yet refreshing.
Unique and Specialty Fonts
Lastly, let’s talk about those fonts that are like the cherry on top. These are for when you want to go the extra mile and add a unique touch.

Alegreya is like a good book – engaging and inviting. It’s great for longer reads.

Picture a trendy, minimalist café. These fonts are sleek, modern, and perfect for contemporary designs.

As chaotic as its name suggests, but in a fun way. It’s for when you want to break the mold and make a splash.

Diastema is like a mysterious, intriguing stranger. It’s unique and can make your site stand out.

Don’t let the name fool you; there’s nothing grotesque about it. It’s clean, crisp, and modern.
Understanding Font Personalities
Ever thought about how fonts are like people, each with their own personality? Well, buckle up, because we’re diving into the world of font personalities. It’s not just about picking the best fonts for websites; it’s about finding the font that matches the vibe you’re going for.
Psychological Impact of Fonts
Fonts are like the silent speakers of the web world. They whisper, shout, and converse with your audience in ways you might not even notice. Let’s break it down:
- Trust and Stability: Imagine a bank website. You’d expect something solid and trustworthy, right? That’s where fonts like Merriweather come in. They’re like that dependable friend who always has your back.
- Elegance and Creativity: Now think high-end fashion. You need something that screams chic and creativity. Enter Playfair Display, with its stylish serifs and refined look.
Matching Fonts with Brand Identity
Picking the right font for your brand is like choosing the perfect outfit for an interview. It’s got to reflect who you are.
- Choosing Fonts for Different Brand Personas: If your brand was a person, who would it be? The friendly neighbor (Lato), the tech whiz (Roboto), or maybe the artsy one (Dancing Script)? It’s all about matching the font to the personality.
- Examples of Font and Brand Alignment: Take Google, for instance. It uses simple, readable fonts like Open Sans, reflecting its straightforward and user-friendly approach.
Font Pairing and Hierarchy
Diving into the world of fonts, it’s like being a chef in a kitchen. You’ve got all these ingredients – the best fonts for websites – and now it’s time to mix and match them to create something awesome. Let’s get into the nitty-gritty of font pairing and hierarchy, where the real magic happens.
Principles of Font Pairing
Think of font pairing like making a great sandwich. You want flavors that complement each other and create a perfect balance.
- Complementary Styles: It’s all about yin and yang. Pair a serif with a sans serif, like Merriweather with Lato. The contrast is pleasing to the eye and keeps things interesting.
- Contrast and Harmony: Like a good duo, fonts should contrast but also get along. A bold headline font like Bowlby One SC, with a more subdued body font like Open Sans, strikes just the right balance.
Establishing Hierarchy with Fonts
Hierarchy in fonts is like setting up a stage for a play. You want the star (your main message) to shine and the supporting characters (other content) to add to the story without stealing the spotlight.
- Headings vs. Body Text: Your headings are your billboards. They should grab attention. Think bold, strong, and impactful. Body text is the conversation after the attention grab. It should be readable and clear.
- Using Fonts to Guide User Attention: Fonts can be like signposts on a website, guiding the viewer’s eyes where you want them to go. A large, bold font can act like a stop sign, saying, “Hey, look here first!”
Practical Tips for Choosing Web Fonts
Alright, let’s talk about choosing the best fonts for websites. It’s like being in a candy store, but instead of candy, it’s fonts – so many choices, so little time! But hey, no stress. Here are some practical tips to make sure you pick the right ones.
Readability and Accessibility
First things first, your font needs to be like that friend who’s easy to hang out with – no complications, just smooth sailing.
- Font Size and Spacing: It’s like setting up a room. Too cramped and it’s uncomfortable; too sparse and it feels empty. Find that sweet spot where everything feels just right.
- Color and Contrast: Think of it like putting on sunglasses. You want the sun (your font) to stand out against the sky (your background). Good contrast makes your text pop without straining the eyes.
Avoiding Common Mistakes
Even the pros can trip up sometimes. Here are some pitfalls to avoid.
- Overusing Styles and Colors: It’s like wearing every piece of jewelry you own – too much bling! Keep it simple. Two, maybe three font styles max. And with colors, if you’re not sure, less is more.
- Choosing Inappropriate Fonts for Context: Ever seen a serious legal document in Comic Sans? Yeah, let’s not do that. Match the font to the vibe of your content. Professional, fun, edgy – whatever your site’s personality, there’s a font that fits.
Technical Considerations
When you’re knee-deep in the world of web design, picking the best fonts for websites isn’t just about style – it’s a bit like being a mechanic under the hood of a car. There are some technical bits you’ve got to consider to keep everything running smoothly.
Web-Safe Fonts
Ever had that moment when a website looks totally different on your friend’s laptop? That’s what we’re avoiding here.
- Importance of Universal Compatibility: It’s like making a dish that everyone can eat, regardless of their diet. You want a font that looks good on all devices and browsers.
- Examples of Web-Safe Fonts: These are the tried and true fonts that you can count on. Think Arial, Times New Roman, and Verdana. They’re like the jeans and t-shirt of the font world – simple, reliable, and they get the job done.
Performance and Loading Times
Ever clicked on a website and it took forever to load? Yeah, fonts can do that. They can be sneaky like that.
- Impact of Font Choice on Website Speed: Some fonts are high-maintenance. They’re like those apps on your phone that drain your battery. Go for fonts that are lightweight and don’t slow down your site.
- Balancing Aesthetics and Efficiency: It’s like packing for a vacation. You want to bring enough clothes to look good, but not so much that your suitcase won’t close. Find fonts that are both pretty and practical.
FAQ On The Best Fonts For Websites
What Makes a Font Great for Websites?
Fonts are like the clothes your website wears. The best ones for websites are clear, legible, and match your brand’s personality. Think about user experience—a good font makes reading effortless and enjoyable.
Whether it’s a classic serif for that touch of elegance or a clean sans-serif for modern vibes, it needs to fit your site’s style and audience.
How Do I Choose the Right Font for My Brand?
Your brand’s voice is unique, right? Your font should echo that. If your brand is more on the formal side, lean towards sophisticated serifs like Tisa or Palatino.
For a modern, approachable feel, sans-serifs like Lato or Open Sans are winners. It’s all about matching the font to your brand’s personality and values.
Are Web-Safe Fonts Still Relevant?
Oh, absolutely! Web-safe fonts like Arial, Georgia, or Verdana ensure consistency across different browsers and devices. They’re like the reliable old friends of the font world.
But don’t worry, web-safe doesn’t mean boring. With the right styling and font pairing, even these old-school choices can look fresh and modern.
Can Font Choice Impact My Website’s Loading Time?
You bet! Heavier font files can slow things down, which is a big no-no for user experience. Stick to lighter fonts or use font optimization techniques to keep your site zippy. Remember, a fast-loading site keeps visitors happy and engaged.
What’s the Difference Between Serif and Sans-serif Fonts?
Picture this: Serif fonts have those little feet at the end of their letters, like Merriweather or Playfair Display. They’re classic, readable, perfect for print. Sans-serifs, like Roboto or Inter, ditch the feet for a cleaner, more modern look.
Great for digital screens, especially on mobile devices.
How Many Fonts Should I Use on My Website?
Less is more when it comes to website typography. Stick to two or three fonts max. One for your headings (maybe something bold and catchy), and another for body text (something super readable). Overdoing it can make your site look cluttered and distract from your message.
What Are the Best Fonts for Readability?
For pure readability, you can’t go wrong with sans-serif fonts like Helvetica or Arial. They’re clear, straightforward, and easy on the eyes, which is perfect for longer reads. If you’re going for a print-like feel, serif fonts like Times New Roman or Georgia are great choices.
How Important Is Font Licensing for Web Use?
Super important! Font licensing is like the rulebook for using fonts. Some are free to use anywhere (thanks, Google Fonts!), while others need a license for commercial use. Always check the licensing to avoid legal headaches down the line.
Does Font Size Affect Website Accessibility?
Definitely. Font size is a big deal for accessibility. Too small, and you’re making it hard for folks to read. Aim for a size that’s easy on the eyes across devices. And don’t forget about mobile users—a responsive design that adjusts font size is key for accessibility.
What’s the Trend in Web Fonts for This Year?
Trends change, but this year, we’re seeing a lot of bold, personality-driven fonts. Fonts that stand out and make a statement. Also, there’s a big focus on accessibility and responsive design—fonts that not only look good but also work well on any device and for any user.
Conclusion
And there we have it—the curtain call on our typographic adventure. Navigating the typography landscape, we zeroed in on the best fonts for websites, unveiling choices that not only catch the eye but also fortify user experience and ensure brand identity sings.
- Unpacked the enigma of web-safe fonts—those trusty allies of cross-platform compatibility.
- Tamed the beast of load times; speed is king.
- Embraced the subtleties of responsive design to honor every pixel on any screen.
Remember, consistency is your sidekick, and accessibility—an unwavering compass. Let’s not just chase trends; instead, create milestones in type hierarchy with a nod to legibility.
So wield these CSS font stacks with grace. Your craft, a blend of science and art, paves the digital roads we travel daily. Fonts are more than type—they’re the voice of your content. Now, make yours resonate.
If you liked this article about the best fonts for websites, you should check out this article about the best fonts for dyslexia.
There are also similar articles discussing the best fonts for menus, the best fonts for PowerPoint presentations, the best fonts for infographics, and the best fonts for Instagram posts.
And let’s not forget about articles on the best fonts for Facebook ads, the best fonts for billboards, the best fonts for embroidery, and the best fonts for letters.
- Luxury Fonts: What Font Does Dior Use? - 17 May 2024
- The Dos Equis Logo History, Colors, Font, And Meaning - 16 May 2024
- Purple Color Palettes Fit for Royalty - 16 May 2024