Infographic Impact: The 22 Best Fonts for Infographics

Imagine plunging into the depths of visual storytelling; every infographic you create is a journey through a sea of data. Now, picture the sails — these are your fonts, guiding readers with clear visibility and compelling narratives.
In this cascade of information, selecting the best fonts for infographics isn’t just about aesthetics; it’s about ensuring your message resonates with clarity and precision.
With my foray into vivid, graphic communication, I’ve unlocked the secrets to typographic mastery that bolsters user experience and breathes life into data representation.
You’re not just here for a list of typefaces. You’re here to wield typography like a maestro in visual hierarchy, to give your infographics that mesmerizing allure that captivates and enlightens.
From the crispness of Sans-serif fonts to the strength of bold fonts for emphasis, this article will navigate you through a curated selection of typefaces tailored for infographics.
Embark on this typographic voyage and transform your infographics into riveting visual content. By the end, you’ll not just understand; you’ll apply the art of effective infographic text with the finesse of a seasoned designer.
The Best Fonts for Infographics
| Font Name | Readability | Versatility | Modernity | Professionalism | Compatibility |
|---|---|---|---|---|---|
| Garamond | High | Moderate | Low | High | High |
| Times New Roman | High | Moderate | Low | High | High |
| Roboto | High | High | High | Moderate | High |
| Lato | High | High | High | Moderate | High |
| Montserrat | High | High | High | Moderate | High |
| Source Sans Pro | High | High | High | Moderate | High |
| Bebas Neue | Moderate | Low | Moderate | Low | Moderate |
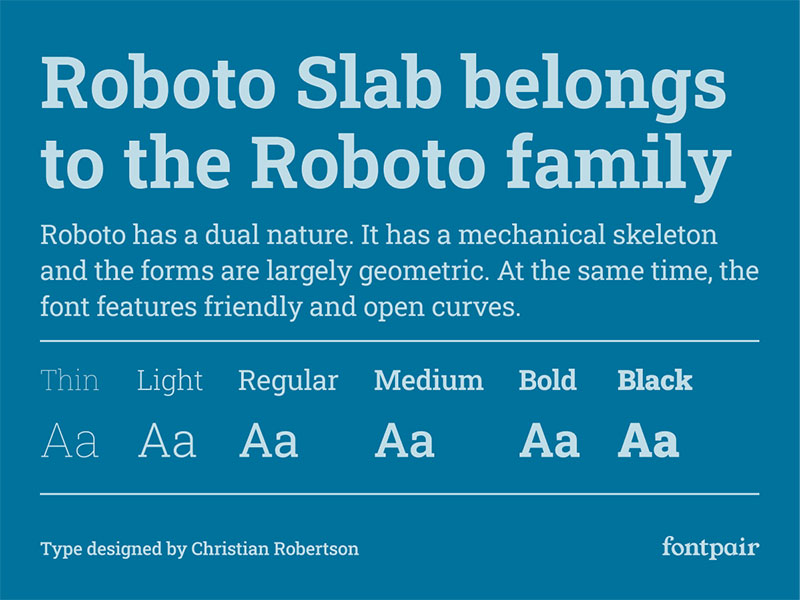
| Roboto Slab | High | Moderate | Moderate | Moderate | High |
| Helvetica | High | High | Moderate | High | High |
| Arial | High | High | Moderate | Moderate | High |
Overview of Font Categories
Let’s dive into the universe of fonts! It’s like opening a treasure chest, but instead of gold and jewels, it’s filled with letters and characters.
Each font family is a different world, each with its own vibe and story. When we talk about the best fonts for infographics, knowing your font families is like having a secret map to buried treasure.
Serif Fonts

Picture a classic book, the kind that feels timeless. That’s the essence of serif fonts. With their little feet, known as serifs, at the end of each letter, they scream tradition and reliability.
Fonts like Garamond and Times New Roman are like the wise old scholars of this group. They bring a sense of respect and authority, perfect for infographics that need to ooze credibility and depth.
Sans Serif Fonts

Now, imagine something sleek, modern, like a shiny new smartphone. Welcome to the world of sans serif fonts. Sans serif, literally meaning ‘without serif,’ offers clean and crisp lines.
Fonts like Roboto, Lato, Montserrat, and Source Sans Pro are the cool kids on the block. They’re all about clarity and simplicity, making them a top pick for the more modern, sleeker infographics.
Display Fonts

Ready for some pizzazz? Display fonts are the showstoppers, the kind that turns heads. They’re bold, they’re fun, and they’re here to make a statement.
Fonts like Bebas Neue, Tropical Sans, and Blinker are like the life of the party. Use them when your infographic needs to be more than just informative – it needs to be eye-catching.
Script Fonts

Imagine a handwritten letter from a friend, personal and flowing. That’s what script fonts bring to the table.
Fonts like Lucida Handwriting have that personal, human touch.
They’re perfect for infographics that need a bit of elegance or a personal touch.
Modern Fonts

Think futuristic, think contemporary. Modern fonts like Exo and Brandon Grotesque bring in a sense of innovation and progress.
They’re stylish, with a hint of geometric precision. These are your go-to when creating infographics related to tech or fashion, where style is as important as substance.
Slab Serif Fonts

Imagine a font lifting weights; that’s slab serif. They’re like serif fonts but with more muscle. Fonts like Roboto Slab (a slab serif cousin of the Roboto family) have a strong, bold presence.
They’re great for making statements, literally and figuratively, in your infographics.
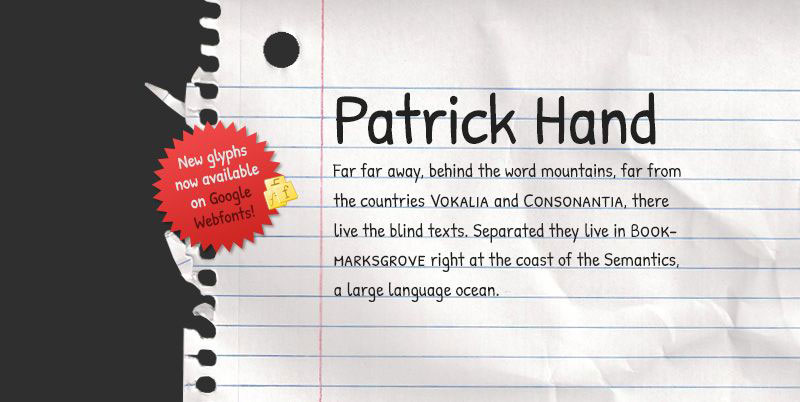
Handwritten Fonts

Now, think of that cozy, homemade feel. Handwritten fonts, like Patrick Hand bring a warm, inviting cup of tea vibe.
They’re casual, they’re friendly, and they’re perfect for when your infographic needs a touch of informality and warmth.
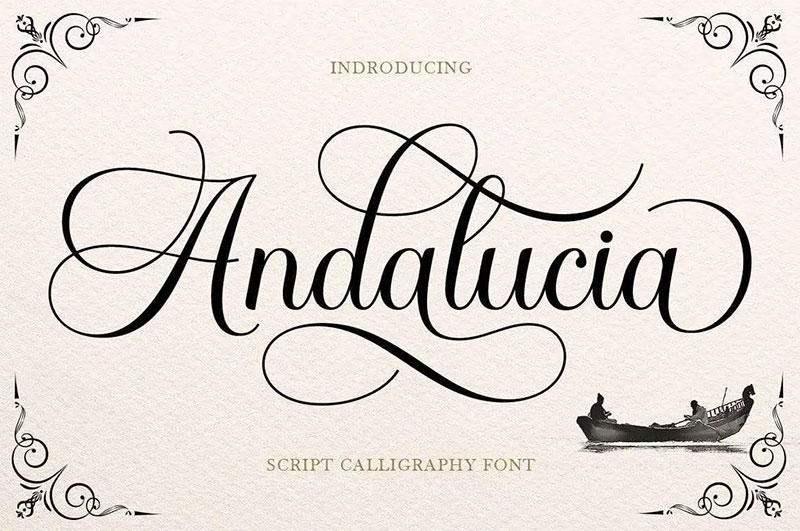
Decorative Fonts

Finally, let’s talk about the wild card: decorative fonts. These are the eccentric artists of the font world.
Use fonts like Andalucia and Hobric when your infographic is about standing out and being bold.
Best Fonts for Numbers in Infographics
Numbers play a crucial role in infographics, conveying data and statistics. The choice of font for numbers can influence readability and the overall aesthetic.
For clear and impactful data representation, consider using Pompadour Numerals, or Gorga Grotesque for a distinct and readable appearance.
MRK Maston Pro and Crash Numbering Font also provide a professional and precise look. Lato and Montserrat, while not exclusively numeric fonts, still offer excellent numeral styles that harmonize well with their alphabetic characters.
When designing infographics, choose fonts that align with the mood and topic.
For authoritative and educational infographics, you may lean towards traditional serif fonts like Garamond. For a more modern and clean look, sans serifs like Roboto or Montserrat are excellent.
Adding titles or headers? Display fonts like Bebas Neue or Tropical Sans can be striking. And for a touch of personality, consider script or handwritten fonts such as Lucida Handwriting or Patrick Hand.
Selecting the Right Font for Your Infographic
Alright, let’s get into the nitty-gritty of choosing the best fonts for infographics. It’s like picking the right outfit for a party – you want to look good, fit in, but also stand out a bit, right?
Same deal here. You want your infographic to communicate clearly, look sharp, and catch the eye. So, how do we get there?
Matching Font with Infographic Theme
First things first, the theme of your infographic is like the compass guiding your font choice. Is your infographic professional or playful? The tone sets the stage for your font selection.
Professional vs. Playful Themes
Professional themes call for more serif or sans serif fonts – think Times New Roman or Arial. They’re like the suit and tie of fonts – respectable and to the point. On the flip side, playful themes can handle more casual, fun fonts. Handwritten fonts or even some quirky display fonts can bring that playful vibe to life.
Audience Considerations
Now, who’s going to read your infographic? If it’s for a business audience, stick to the classics – clean and professional. But if you’re targeting a younger crowd or a more artistic audience, you can get a bit more daring. Maybe a bold slab serif or a sleek modern font? Remember, it’s all about who’s on the receiving end.
Font Pairing and Combinations
Just like peanut butter and jelly, some fonts just go better together. Pairing fonts is an art – it’s about balance and harmony.
Complementary Font Pairings
Start with a sans serif font for your headers and a serif font for body text, or vice versa. This combo is like a dynamic duo – they complement each other and make your content pop. But hey, rules are meant to be broken sometimes. Feel free to experiment with different combinations. Just keep in mind the vibe of your infographic.
Tools for Font Pairing Suggestions
Not sure where to start? There are some cool tools out there that can help. Websites like Font Pair are like the dating apps for fonts – they help you find the perfect match.
Typography Best Practices for Infographics
Let’s talk about making your infographics not just good, but awesome. It’s like cooking a great meal – you need the right ingredients and the right recipe. In the world of infographics, that means nailing your typography. Getting the best fonts for infographics isn’t just about choosing them, it’s also about how you use them.
Font Legibility and Size
Ensuring Readability
Imagine you’re at a concert, and you can’t hear the lyrics. Annoying, right? Same thing with reading text in an infographic. If your audience can’t easily read your content, what’s the point? Always aim for clarity. That means no squinting, no tilting heads, just smooth reading. Sans serif fonts like Helvetica or Arial are often winners here. They’re clear, straightforward, and legible, even in smaller sizes.
Appropriate Sizing for Different Elements
Size matters. Headlines? Go big. But not too big – think Goldilocks, just right. For your body text, keep it legible but not overwhelming. A good rule of thumb is to make your body text at least half the size of your headings. And remember, consistency is key. Keep your font sizes consistent throughout the infographic.
Consistency in Font Usage
Limiting Number of Different Fonts
Here’s a tip – don’t turn your infographic into a font zoo. Too many different fonts and your design gets messy and confusing. Stick to two, maybe three fonts max. One for your headlines, one for your body text, and perhaps a third for accents or callouts. This keeps things cohesive and tidy.
Consistent Application Across Sections
Just like in a well-orchestrated song, consistency in your typography creates a rhythm in your design. It guides the viewer’s eye smoothly from one section to the next. Keep your font styles, sizes, and colors consistent across different sections. It creates a sense of harmony and makes your infographic more digestible.
Alignment and Spacing
Aligning Text for Visual Harmony
Alignment isn’t just for yoga. It’s crucial in design too. Align your text to create a clean, organized look. Left alignment is usually the safest bet – it’s how we’re used to reading text. But hey, sometimes center or right alignment can work, especially for titles or short pieces of text. Just keep it consistent and intentional.
Adequate Spacing Between Elements
Ever heard of ‘white space’? It’s not just blank space; it’s breathing room for your content. Don’t cram everything together. Give your words some space to breathe. This improves readability and gives your infographic a polished, professional look.
Advanced Typography Techniques
Stepping into the world of advanced typography is like leveling up in a video game. It’s where good design becomes great, and where the best fonts for infographics truly shine. Let’s explore some techniques that’ll give your infographics that extra edge.
Font Palette Selection
Creating a Cohesive Font Palette
Think of your font palette like your wardrobe. You want pieces that mix and match well, giving you loads of great combos. A cohesive font palette in an infographic means your fonts complement each other and the overall design. This isn’t just about looking good; it’s about creating a visual language that speaks clearly and effectively.
Start by picking a strong primary font for your headings – something that grabs attention. Then, choose a secondary font for your body text – it should be legible and not clash with your primary font. Maybe throw in a wildcard font for accents or quotes, something with a bit of personality. But remember, they all need to vibe together.
Tools to Assist in Palette Creation
Not sure where to start? There’s a bunch of cool tools out there to help. Websites like Adobe Color can guide you in creating a palette that looks planned and polished. They let you play around with different combinations until you find the perfect match for your project.
Integrating Fonts with Icons and Graphics
Matching Fonts with Icon Styles
Now, let’s talk icons and graphics. These elements are like the sidekicks to your fonts – they should complement each other, not compete. If your font is more on the modern and clean side, go for icons that match that vibe. Same goes if you’re using more classic or quirky fonts. It’s all about creating a unified look.
Contrast Between Fonts and Visual Elements
Contrast is key. If your font is bold and loud, maybe tone down your graphics a bit, or vice versa. This balance keeps your infographic from becoming overwhelming. It’s like a dance – if one partner is doing the tango, the other can’t be waltzing. They need to move together, in harmony.
FAQ On The Best Fonts For Infographics
Why do fonts matter in infographics?
Fonts are the stealthy ninjas of design, guiding the viewer’s eye and setting the mood. Select a font, and you’ve set the stage — it’s not just about looking pretty; it’s legibility, brand alignment, and setting tone that keeps the viewer hooked and informed.
What’s the deal with sans-serif fonts in infographics?
Sans-serif fonts are your best pals for clarity. No fuss, no frills — these clean lines are a must in the fast-paced visual realm of infographics. They’re legible, modern, and darn good at making complex info digestible.
Are there specific fonts recommended for numbers and data in infographics?
Absolutely. Look at fonts like Roboto or Open Sans. They’re like the sharp-dressed folks of the font world — crisp, clear, and they make numbers stand out without screaming for attention. They’re the unsung heroes of data visualization.
How can typography affect the user experience in infographics?
Think of typefaces like the vibe of your favorite café — welcoming and easy-going. A well-chosen font invites the reader in, offering them a comfortable seat to digest your content. Get typography right, and you’ve got a loyal audience feeling right at home.
Can the wrong font choice negatively impact an infographic?
Like adding too much salt in a cake — it can ruin the whole experience. A poor font choice distracts, confuses or downright alienates viewers. It’s the voice of your infographic; make it harmonious, not jarring.
How many different fonts should be used in an infographic?
Imagine a trio at a jazz club, each instrument in harmony. Similarly, stick to around three fonts max. One for your headers, another for subheaders, and a third for the body. A trio that sings in harmony is what you’re after.
Which fonts are a no-go for infographics?
Skip the Comic Sans and Papyrus of the world — they’re like clowns at a board meeting. Infographic success hinges on choosing credible, professional typefaces. Go for sleek, not cheesy.
How does font size play into infographic readability?
Size is a maestro, directing attention. Big, bold fonts shout headlines; smaller sizes narrate the details. It choreographs the viewer’s journey from the big picture down to the nitty-gritty. Use size wisely, and watch your infographic sing.
What’s the importance of font pairing in infographics?
It’s like a great duet – two voices that complement each other bring out a song’s soul. Pairing a strong header font with a subdued body font can make your message pop while keeping the narrative flow smooth and engaging.
Are there any tools to help pick the best fonts for infographics?
Oh, indeed. Tools like Adobe Fonts and Google Fonts are like your personal font sommeliers, offering curated selections to match the tone and style of your infographic. They’re your go-to for that perfect typographic flavor.
Conclusion
Dive into the world we’ve charted, where the best fonts for infographics are your trusted guides through the labyrinth of information. You’ve witnessed the magic of typefaces that don’t just talk but sing the data’s story.
- Sans-serif fonts set the standard for crispness, ensuring every stat stands tall.
- Readable typefaces like Roboto and Lato have shown their might in legibility.
- We embraced visual hierarchy, giving your narratives the spotlight they deserve.
It’s a wrap — you’re now equipped with a typographic toolkit brimming with robust, clear fonts that elevate your visuals to the summit of engagement and clarity. Use this newfound wisdom to carve paths through your data jungles. Your infographics, armed with these type selections, are not just seen; they are remembered. Harness this power, create compelling stories, and watch as your audience discovers the joy in the details, thanks to the strategic typeface choices you’ve learned to make.
If you liked this article about the best fonts for infographics, you should check out this article about the best fonts for dyslexia.
There are also similar articles discussing the best fonts for menus, the best fonts for PowerPoint presentations, the best fonts for Instagram posts, and the best fonts for websites.
And let’s not forget about articles on the best fonts for Facebook ads, the best fonts for billboards, the best fonts for embroidery, and the best fonts for letters.
- Bright Color Palettes for Eye-Catching Designs - 18 May 2024
- Venmo’s Visual Voice: What Font Does Venmo Use? - 18 May 2024
- The Hoegaarden Logo History, Colors, Font, And Meaning - 17 May 2024