Typography 101: Exploring Essential Typography Elements

Imagine you’re holding a key, one that unlocks the secrets of effective communication. This key isn’t just any ordinary tool; it’s crafted from the intricate elements of typography, a cornerstone in the realm of design. Typography, in its essence, is the art of arranging letters and text in a way that makes the content leap off the page or screen.
It’s not just about choosing a typeface or font; it’s about creating harmony between letter spacing, line height, and color theory, all dancing together to captivate your audience.
In this journey, we’ll delve into the core elements of typography – from the subtle nuances of kerning and tracking to the bold statements made by font styles and typographic hierarchy.
Whether you’re designing a captivating website or crafting an eye-catching print layout, understanding these elements is crucial.
By the end of this article, you’ll not only appreciate the power of well-executed typography but also possess the skills to apply it effectively in your projects, ensuring your designs are not just seen but truly experienced.
Let’s unlock the potential of your design with the magic of typography elements.
Types of Typefaces
Typography elements are like the spices in a chef’s kitchen – they can completely transform the flavor of your design.
Let’s dive into the world of typefaces, where each style speaks its own language.
The Main Kinds of Typefaces
Serif Typefaces

Picture this: you’re reading a classic novel. The elegance and tradition in the letters? That’s serif for you. Serifs are those little feet at the end of the letters.
They’re old-school but super legible, making them a top pick for printed stuff like books and newspapers. Think of ‘Times New Roman’ – a real classic!
Sans Serif Typefaces

Now, imagine you’re browsing a sleek, modern website. The clean, crisp letters without the feet? That’s sans serif. It’s like the cool, minimalist cousin in the typeface family.
Sans serif is a go-to for digital screens, where clarity is king. ‘Arial’ and ‘Helvetica’ are the poster kids of this group.
Script Typefaces

Ever seen wedding invitations or fancy logos? Those swirling, elegant letters are script typefaces.
They’re all about fluidity, mimicking the beauty of handwritten text. Just remember, they’re more for the flair, not so much for reading a whole paragraph.
Display or Decorative Typefaces

Lastly, we’ve got the wild cards – display or decorative typefaces. These are the showstoppers, often used for big, bold headers or logos.
They come in all shapes and sizes – funky, quirky, serious, you name it. But use them sparingly; they’re more for catching eyes, not for long reads.
Fundamental Elements of Typography
Typeface and Font
The distinction between Typeface and Font
Okay, let’s clear the air first. Typeface and font – they’re not the same thing, though they’re often used interchangeably.
Think of it this way: a typeface is like a song, and the font is a specific recording of that song.
The typeface is the overall design – the style, the vibe. The font is the physical manifestation of that design – the size, the weight.
So, when you’re picking a typeface, you’re choosing the mood. When you’re picking a font, you’re fine-tuning that mood.
Role in Design Aesthetics and Functionality
Every typeface has its own personality, right? It can be professional, playful, serious, or quirky. The typeface choice is crucial because it sets the tone for your design.
It’s like choosing the right voice for a story. The font then steps in to make sure that voice is heard loud and clear – or soft and subtle, depending on what you’re going for.
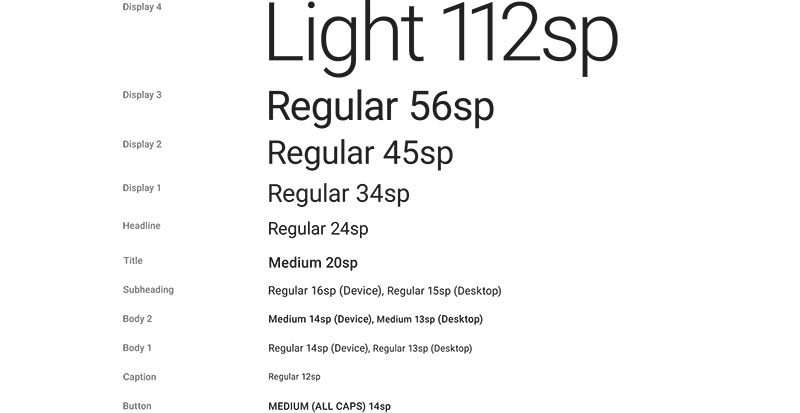
Font Size and Weight
Measurement and Significance of Font Size
Font size is pretty straightforward – it’s how big or small your letters are. But it’s not just about the size; it’s about how that size interacts with the rest of your design.
Too big, and it’s shouting at you; too small, and you’re squinting. It’s all about finding that perfect balance.
Impact of Font Weight on Design
Font weight is about the thickness of the letters. It can range from ultra-light to extra-bold. Weight adds emphasis.
It’s like the difference between a whisper and a shout. A bold font demands attention, while a light font is more laid-back.
Leading, Kerning, and Tracking
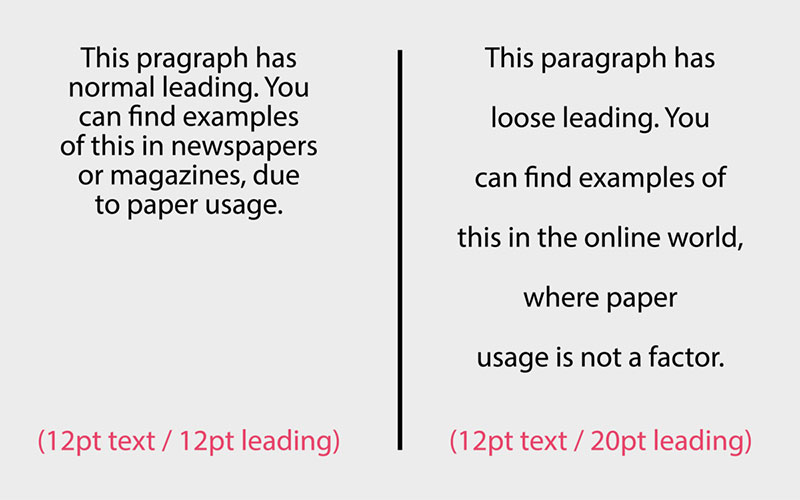
Leading: Line Spacing and its Effect on Legibility

Leading (pronounced like ‘led’) is all about the vertical space between lines of text. It’s like the breathing room for words.
Too little leading, and it feels cramped; too much, and it’s like the words are floating in space. Just right, and it’s like a smooth, easy conversation.
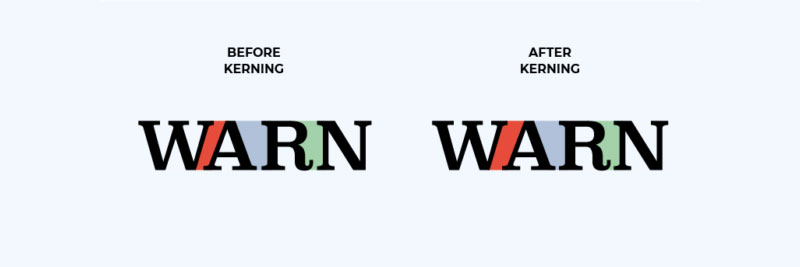
Kerning: Adjusting Space between Individual Letters

Kerning is a bit like a dance between letters. It’s the adjustment of space between individual letter pairs.
Good kerning makes a word feel cohesive; bad kerning makes it feel awkward, like letters are either too chummy or not friendly enough.
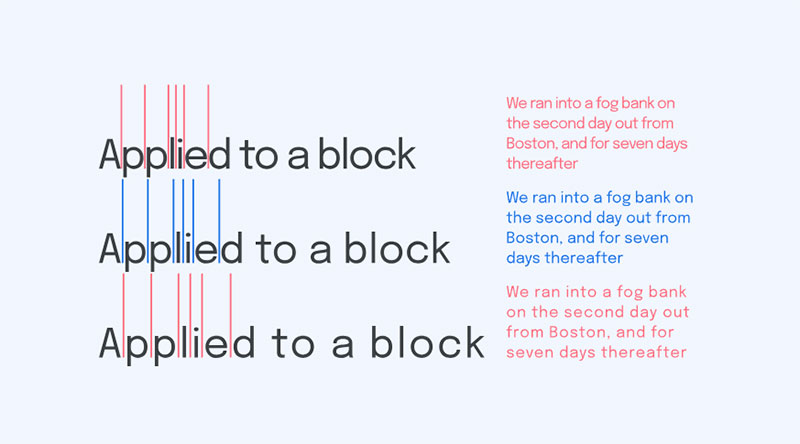
Tracking: Overall Letter Spacing in Words or Passages

And then there’s tracking. This is the overall spacing between letters in words or passages. It’s like the general vibe of the spacing.
Tight tracking can feel intense; loose tracking feels more relaxed.
Typography in Design
Stepping into the world of design is like entering a vibrant city where typography elements are the citizens – each with their own style and story.
It’s not just about making things look good; it’s about making them speak to the audience.
Alignment and Layout
Different Alignment Options and Their Visual Impact

So, alignment – it’s like the gravity for your text. You’ve got left, right, center, and justified. Each has its own vibe.
Left alignment is like the chill, easy-going friend. Right alignment, a bit edgy and artistic. Centered? That’s your spotlight-stealer, great for headlines or invitations.
Justified alignment is the neat freak, all lines even and tidy, perfect for newspaper columns. Each alignment sets a different mood, and that’s key in design.
Importance of Text Blocks and Layout in Design
Now, think of your page as a map, and text blocks are the landmarks. How you place them guides your viewer’s journey.
You’re the tour guide here, leading their eyes from one point to the next. A well-planned layout isn’t just pleasing to the eye; it’s a smooth, enjoyable journey for the reader.
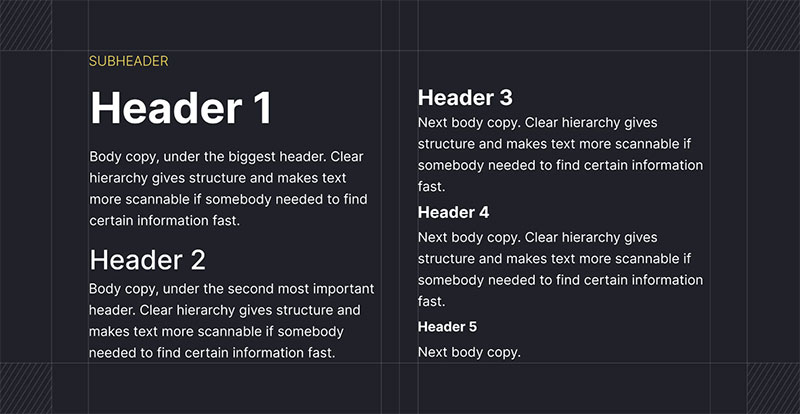
Hierarchy and Contrast
Establishing Visual Hierarchy Using Headings and Body Text

Visual hierarchy is like the rhythm of a song. It guides the viewer through the content in a flowing, natural way. Headings are your chorus – bold and catchy.
Body text is the verse – informative and engaging. Playing with different font sizes, weights, and styles, you create a melody that’s easy to follow, keeping your audience hooked from start to finish.
Using Contrast to Emphasize and Organize Text
Contrast in typography is like adding spices to a dish – it brings out the flavors. Dark text on a light background?
Classic readability.
Bold headings next to light body text? Instant attention-grabber.
The key is to use contrast in a way that makes your content pop without overwhelming the eyes. It’s a balancing act, and when done right, it elevates your design to new heights.
Color and Readability
Ever walked through a kaleidoscope of colors and felt each hue speaking to you?
That’s what happens when you blend typography elements with color. It’s not just about making things look pretty; it’s about striking the right chord of readability and engagement.
Color in Typography
Role of Color in Enhancing or Detracting from Text

Colors are like the tone of voice in a conversation. They can shout, whisper, or sing, depending on what you’re going for.
The right color choice can lift your text off the page and into the reader’s mind. It’s all about matching the color’s emotion with your message.
A bold red for urgency, a calming blue for trust, or a vibrant orange for creativity – each color sets a different stage for your words.
The Importance of Color Contrast for Readability
Now, let’s talk contrast – the yin and yang of colors. High contrast, like black on white, is your best friend for readability.
It’s clear, crisp, and easy on the eyes. But there’s room for creativity too. Soft pastels on a dark background for a dreamy vibe, or bright neons for that electric look.
Remember, the key is to make sure your text stands out, not blends in.
Ensuring Readability
Guidelines for Font Size and Style

Imagine you’re crafting a message in a bottle. You want the finder to read it easily, right?
That’s where font size and style come in. Too small, and it’s a squint-fest. Too big, and it’s shouting. Find that sweet spot where it’s just right.
And the style? It’s the personality. Serif for a touch of class, sans serif for a modern twist. Choose wisely to match your message.
Tips for Maintaining Readability in Various Mediums
From the glossy pages of a magazine to the glowing screen of a smartphone, each medium is a new playground for typography elements.
In print, you’ve got the luxury of high resolution, so play with intricate fonts if you like. On screens, keep it simple and clear – think about those reading on the go.
And always, always keep your audience in mind. What’s easy for a young eye might be a maze for the older crowd.
Practical Applications of Typography
Diving into the real-world applications of typography elements is like exploring the different flavors in a vast culinary world.
Each application, from digital to print, demands its unique twist on typography, making it an indispensable tool in communication and design.
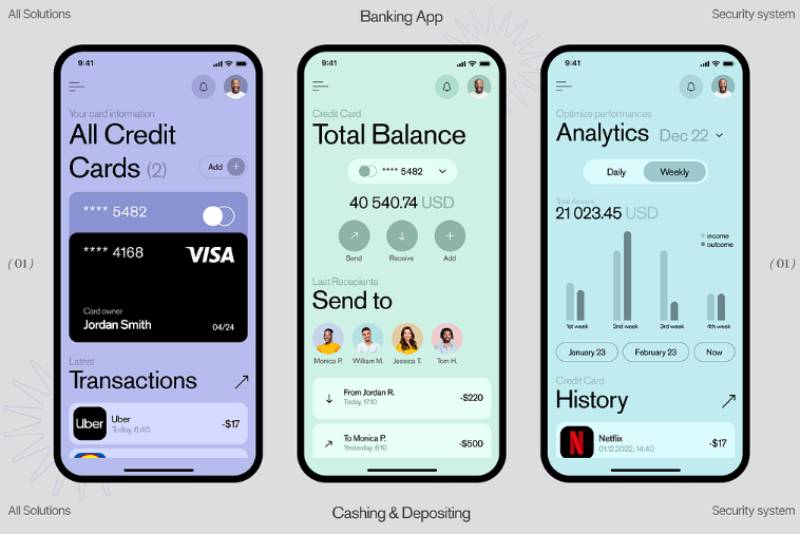
Typography in Digital Media
Considerations for Web and Mobile Interfaces
Imagine you’re designing a digital billboard. The goal? Catch the eye, deliver the message, and make it memorable.
Web and mobile interfaces are your billboards in the digital world. Here, legibility is king. On small screens, clarity is everything.

Larger screens offer more room to play, but the rule remains: keep it clear, keep it sharp.
And remember, with digital, you’re not just designing for the eye but for the click too. Your typography should guide users intuitively through their digital journey.
Impact on User Experience and Engagement
The right typography can be the difference between a user staying or bouncing. It’s like the right seasoning – too little, and it’s bland; too much, and it’s overwhelming.
The fonts, sizes, and colors you choose directly impact how users feel and interact with your digital space. Think of it as creating a mood, setting the tone for the user’s experience.
Typography in Print Media
Differences in Font Choices for Printed Materials

Now, let’s switch gears to print. Here, you have more freedom with textures and finishes, but with great power comes great responsibility.
The choice of font in print can make your message either pop off the page or get lost in it. It’s a tactile experience – the weight of the paper, the ink’s gloss.
Each element plays a role in how your typography is perceived.
Role in Traditional Publishing and Advertising
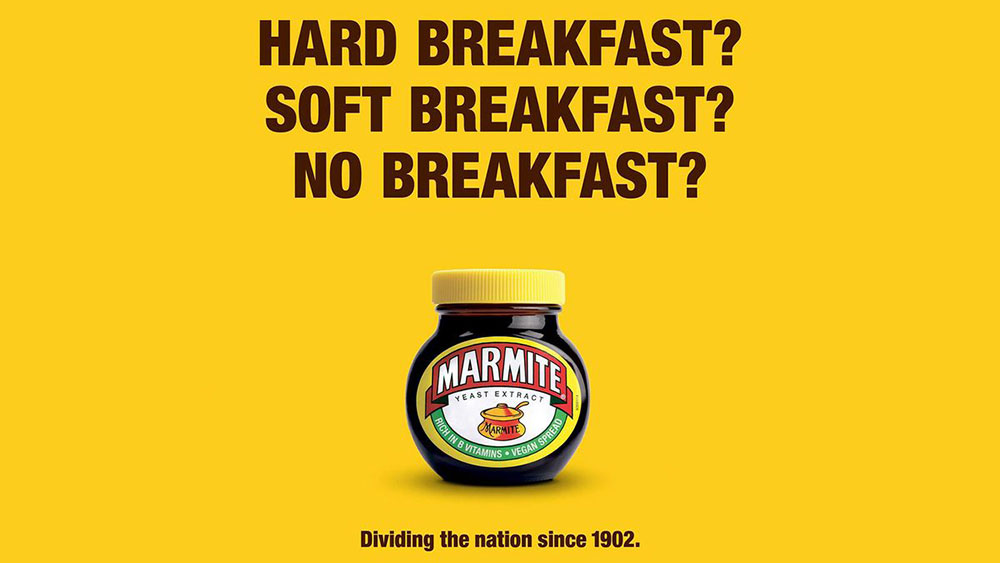
In traditional publishing and advertising, typography tells a story beyond the words. It’s the first impression – the cover of a book, the headline of an ad.
It sets expectations, evokes emotions, and can be the make-or-break factor in capturing attention.
Accessibility and Inclusivity in Typography
Designing with accessibility and inclusivity in mind is like hosting a party where everyone’s invited and everyone feels welcome.
It’s about creating typography elements that everyone can enjoy, regardless of their abilities or background.
Importance of Accessibility
Ensuring Typography is Accessible to Diverse Audiences
Inclusivity in typography means considering all potential readers. This includes those with visual impairments, learning disabilities, or language barriers.
It’s about choosing fonts and layouts that are easy to read for everyone.
Think big, clear fonts, high-contrast colors, and ample spacing. It’s not just a nice-to-have; it’s a must-have to ensure your message reaches and resonates with everyone.
Guidelines for Inclusive Typography Design
Inclusive design is a journey, not a destination. It’s an ongoing process of learning and adapting.
Some key guidelines include using legible font sizes, avoiding overly decorative fonts for body text, and testing your designs with various accessibility tools.
Remember, an inclusive design is a universal design. It’s not just about meeting standards; it’s about embracing diversity in all its forms.
FAQ On Typography Elements
What’s the Difference Between Typeface and Font?
Typeface is the design of the lettering – the style, the vibe. Font is the specific size, weight, and version of that typeface.
Think of typeface as the music genre and font as a song in that genre. They work together to create the mood in your design.
Why is Typography Important in Design?
Typography is the voice of your design. It’s not just about making words look pretty; it’s about making them speak.
Good typography improves readability, sets the tone, and ensures effective communication.
It’s like the perfect soundtrack that enhances the story you’re telling through your design.
How Does Font Size Impact Design?
Font size is like the volume knob for your text. It controls the impact and readability. Too big, and it overwhelms; too small, and it gets lost.
The right font size strikes a balance, ensuring your message is clear, engaging, and fits seamlessly into your overall design.
What is Kerning and Why Does It Matter?
Kerning is the art of adjusting the space between individual letter pairs. It’s like tuning an instrument to make sure each note plays nicely with the next.
Good kerning prevents awkward gaps or crowding, making your text more readable and aesthetically pleasing.
How Does Color Influence Typography?
Color in typography is like the mood lighting for your words. It sets the emotional tone.
The right color choice can enhance readability, draw attention, and evoke the desired response. It’s about choosing hues that complement your design and effectively convey your message.
What is the Role of Contrast in Typography?
Contrast in typography is the difference in lightness or darkness, size, or style between text elements. It’s like a spotlight on a stage – it directs the audience’s attention.
High contrast improves readability and focus, while subtle contrast can create sophistication and depth in your design.
How Do Alignment and Layout Affect Typography?
Alignment and layout are the map and compass of your typography journey. They guide the viewer’s eye and organize information.
Proper alignment and thoughtful layout ensure your text is not only readable but also harmonically integrated into your overall design, creating a seamless visual flow.
What’s the Importance of Leading in Typography?
Leading, or line spacing, is the vertical breathing space between lines of text. It’s like the pacing in a conversation.
Too tight, and it feels rushed; too loose, and it loses coherence. Good leading enhances readability and comfort, making your content more approachable.
Can Typography Affect Brand Identity?
Absolutely! Typography is a key player in brand identity. It’s like the outfit your brand wears. The right typeface can reflect your brand’s personality – be it professional, quirky, elegant, or bold.
Consistent use of typography helps build recognition and conveys your brand’s values and tone.
What Makes a Font Legible?
Legibility in fonts is all about clarity and ease of reading. It’s the readability at first glance.
A legible font has distinct character shapes, adequate spacing, and a comfortable size. It’s like a clear, well-spoken voice in a crowded room – it stands out and communicates effectively.
Conclusion
Wrapping up our dive into typography elements, it’s clear they’re much more than just letters on a page.
They’re the unsung heroes of design, shaping how we feel and interact with text, be it on a buzzing digital platform or the tactile pages of a book.
Key Takeaways:
- Typography is storytelling: It’s not just about readability; it’s about setting the right tone and creating an emotional connection.
- Every detail counts: From the curve of a serif to the spacing between lines, each element plays a part in the bigger picture.
- Color and contrast are crucial: They’re the make-or-break factors in grabbing attention and enhancing the user experience.
Remember, good typography is invisible – it shouldn’t shout for attention. Instead, it subtly guides the reader, making the experience effortless and engaging.
Whether you’re designing a website, an app, or a print ad, mastering typography elements is key.
They are the quiet conductors of the design symphony, orchestrating a harmonious blend of aesthetics and functionality. So, keep experimenting, keep learning, and watch as your designs transform from simple text to powerful communication tools.
If you liked this article about typography elements, you should check out this article about logo design principles.
There are also similar articles discussing the psychology of shapes, symmetry in graphic design, famous graphic designers, and the difference between art and design.
And let’s not forget about articles on the Gestalt principles of design, visual hierarchy, graphic design movements, and Bauhaus graphic design.
- Out of This World: Space Color Palettes for Cosmic Designs - 28 April 2024
- The Bungie Logo History, Colors, Font, And Meaning - 27 April 2024
- After Dark: Night Color Palettes for Mysterious Designs - 27 April 2024