Harmony in Design: Using the Golden Ratio

Picture this: You’re standing before the most captivating design, and it just feels right. Ever wonder why? Dive into the fascinating realm where mathematics melds with art—the golden ratio in design.
This ancient formula, dubbed the “Divine proportion” or “Phi,” has been the invisible force behind visually pleasing arrangements for centuries. From the spirals of galaxies to the petals on a flower—and yes, right down to the layout of that business card you can’t stop admiring.
As we unravel the threads of this proportional harmony, we’ll navigate through the Fibonacci sequence and explore how the symmetry of the golden rectangle influences our modern design ethos. Buckle up for a journey where sacred geometry and Renaissance art influence our digital canvases, shaping everything from iconic logos to user interfaces.
By the time we reach our destination, you’ll grasp not only the how, but the why—equipping you with the tools to infuse your creations with balance and beauty that resonates on a near-cellular level.
What is the Golden Ratio?
The Golden Ratio is a mathematical ratio, approximately 1.618:1, renowned for its aesthetic appeal. It’s a principle that appears throughout nature and art, suggesting an inherent balance that the human eye perceives as beautiful, commonly employed in design, architecture, and art to create visually harmonious compositions.
Mathematical Explanation of the Golden Ratio
Connection with the Fibonacci Sequence

Okay, let’s get this straight. You’ve seen those cool spirals in sunflowers or the way a galaxy twirls?
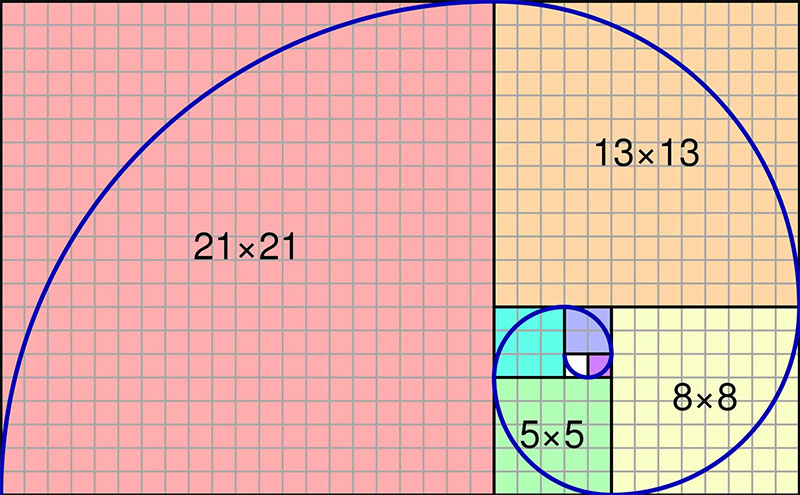
That’s nature flirting with math, specifically the Fibonacci Sequence. This sequence is like a playlist of numbers where each number is the sum of the two before it – start with 0 and 1, and you go 0, 1, 1, 2, 3, 5, 8, 13… you get the drift.
But how does this tie to the golden ratio in design?
Picture this: Divide a number in the sequence by its predecessor, and as you move along, this ratio gets closer to a magical number, roughly 1.618.
It’s like the universe’s favorite number, popping up everywhere from the architectural balance of the pyramids to the way a fern unfurls.
Description of the Fibonacci Sequence
Fibonacci Sequence in Art isn’t just a fancy term; it’s a real deal in design.
It gives a proportional harmony that’s naturally pleasing. Whether it’s a painting or a web layout, tapping into this sequence brings a natural, balanced vibe.
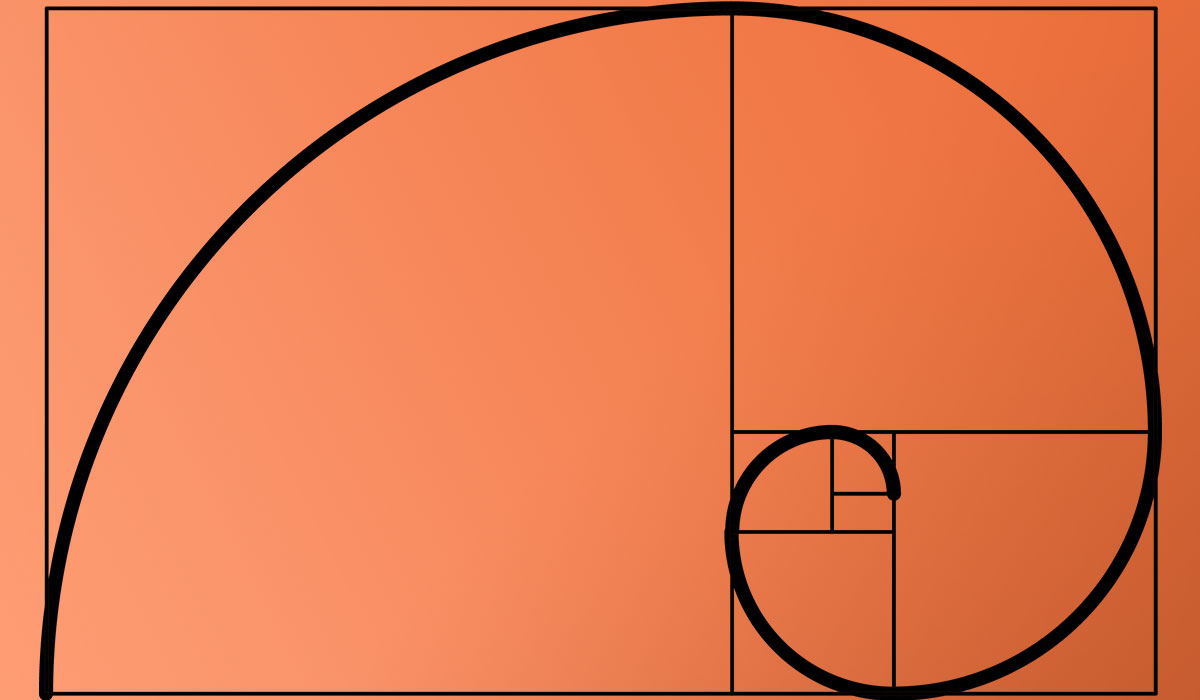
Visual representation using the Fibonacci Sequence
Here’s where it gets visually stunning. The sequence can be plotted graphically, creating a spiral that’s pure eye candy.
Think of the Golden Spiral in Layouts. It’s a template for aesthetic symmetry that guides the viewer’s eye to the focal point, making designs not just look good but feel right.
Mathematical Formula and Calculation
So, we’ve got this secret sauce, the golden ratio. Let’s break it down.
The ratio and its approximate value (1.618)
The golden ratio is like the holy grail of design proportions. It’s around 1.618, but who’s counting decimals when creating art, right?
This number isn’t just a random figure; it’s a gateway to creating harmonious design elements that resonate with human psychology.
Calculation methods and examples
Now, don’t freak out, it’s not all numbers and calculators. Applying the golden ratio in design isn’t about being a math whiz; it’s about feeling the rhythm.
But hey, if you want to get technical, there are tools. Using Adobe Illustrator, for example, can help you nail those proportions without sweating over calculations.
And examples? They’re everywhere. From the layout of a classic book page to the structure of a website, it’s the invisible hand guiding your eyes, making everything look just… right.
The Golden Ratio in Historical Context
Historical Mentions and Usage

Okay, let’s take a trip back in time. Way back. We’re talking about the golden ratio in design, and guess what? This isn’t a new trend. It’s old school – like, ancient-school.
First stop, ancient Greece. Ever heard of Euclid? This guy was like the OG of geometry. In his book Euclid’s Elements, he’s all about this thing called ‘extreme and mean ratio’ – spoiler alert, it’s the golden ratio. It was like the secret ingredient for those stunning Greek temples.
Fast forward a bit, and you’ve got the Renaissance.
Think majestic buildings and mind-blowing art. The golden ratio was like their rule of thumb. It’s not just a number; it was a symbol of beauty and perfection.
Early mentions in Euclid’s Elements
Picture this: Euclid, with his scrolls and compass, uncovering the math behind beauty.
He didn’t call it the golden ratio, but he laid down the groundwork. It’s in his work where the golden ratio started its journey into art and architecture.
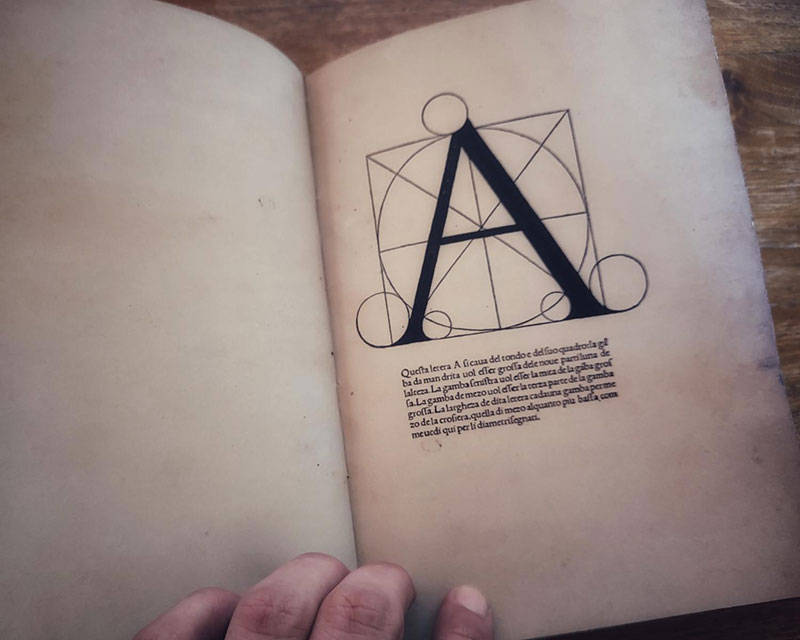
Influence of Luca Pacioli and Leonardo da Vinci

Jump to the Renaissance, and enter Luca Pacioli. This guy writes a whole book called ‘De Divina Proportione‘ (The Divine Proportion).
And who illustrates it?
None other than Leonardo da Vinci. Talk about a dream team.
They put the golden ratio on the map, showing the world how it’s the backbone of some seriously awesome art and architecture.
The Golden Ratio in Architecture and Art
Now, let’s see this golden ratio in action.
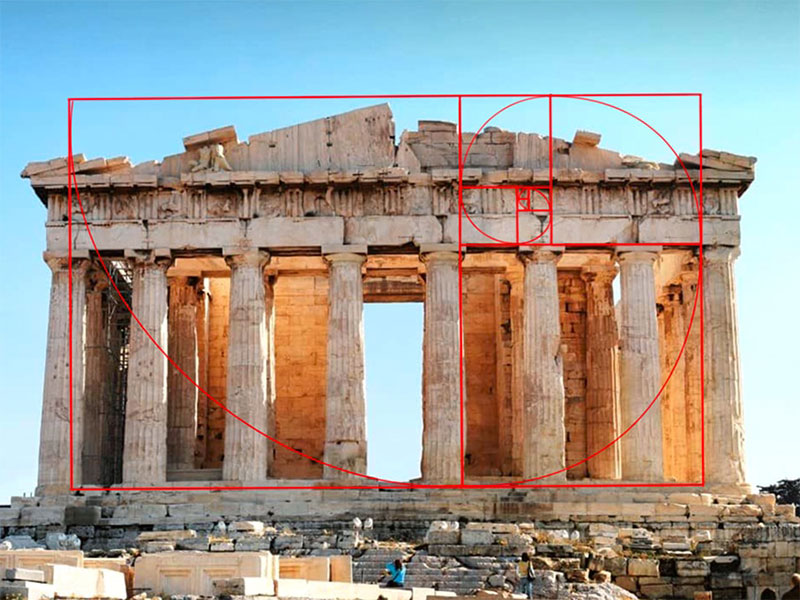
Examples from ancient to modern times

From the Parthenon in Greece to the modern-day design of smartphones, this ratio is everywhere.
It’s like a hidden language of symmetry and balance. Ancient architects and modern designers, they’re all in on this secret.
Debates on intentional usage in historical works
But here’s the twist – not everyone agrees. Some historians are like, “Did they really use the golden ratio on purpose, or are we just seeing patterns?” It’s a bit of a debate.
But whether intentional or not, the influence of the golden ratio in design is undeniable.
Practical Application in Modern Design
Typography and Hierarchy

Alright, let’s talk about making words look pretty. Typography. It’s not just about picking cool fonts; it’s how you make them dance together.
Enter the golden ratio in design. This isn’t just a fancy concept; it’s super practical.
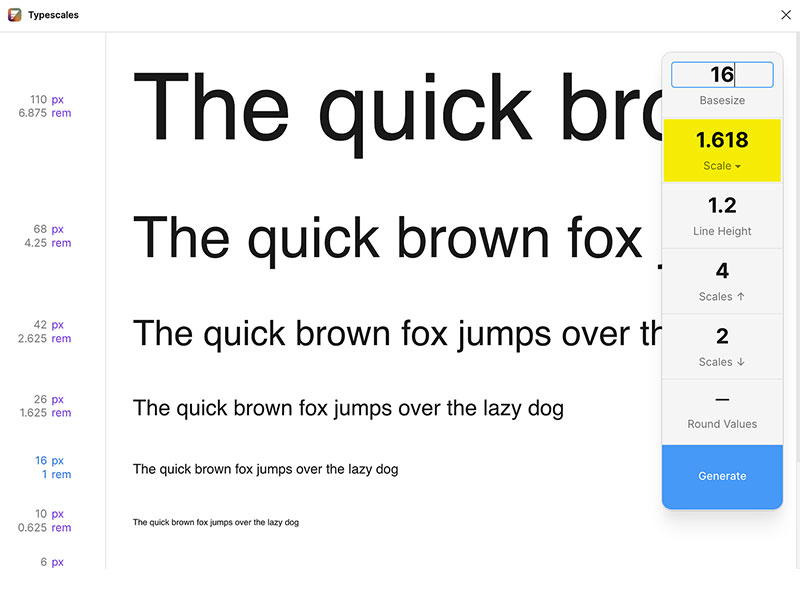
Using the Golden Ratio to determine font sizes
Here’s a pro tip: Use the golden ratio to scale your fonts. It’s like the Fibonacci Sequence in Art, but for letters.
You start with a base size, then multiply or divide by 1.618 for your headings, subheadings, and body text. It’s a game-changer for creating a visual hierarchy that’s not just pleasing but also super easy to follow.
Application in messaging hierarchy and layout

Think about how you scan a webpage. You want the important stuff to pop, right? That’s where the golden ratio comes in.
It’s about balance. Making sure your message stands out without shouting from the rooftops.
Image Composition and Layout
Now, let’s paint a picture. You’ve got this blank canvas, and you need to make it look awesome.
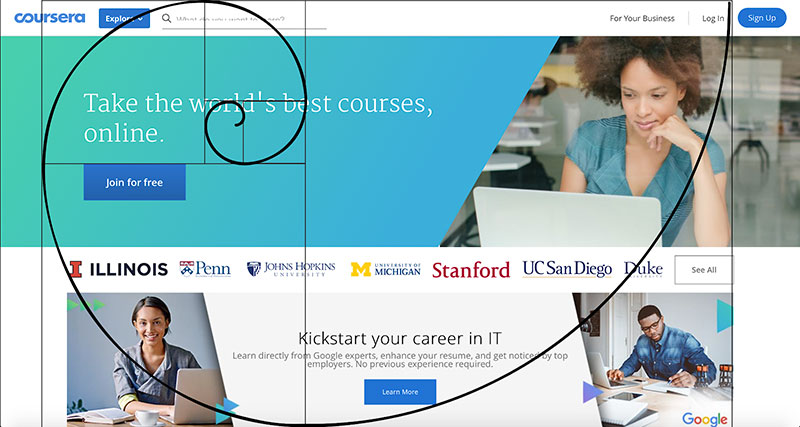
The role of the Golden Spiral in image composition
Ever seen those cool spiral layouts? That’s the Golden Spiral in Layouts working its magic.
It guides the eye, leading it through the design in a natural, flowing path. It’s not just pretty; it’s strategic.
Application in layout design and focal points
Using the golden ratio in design layouts is like having a secret roadmap. It helps you place elements in a way that feels natural.
You want your viewer’s eye to go on a little adventure, hitting all the key points without getting lost.
Logo Design
Logos. They’re the face of a brand. And guess what? The golden ratio can make them unforgettable.
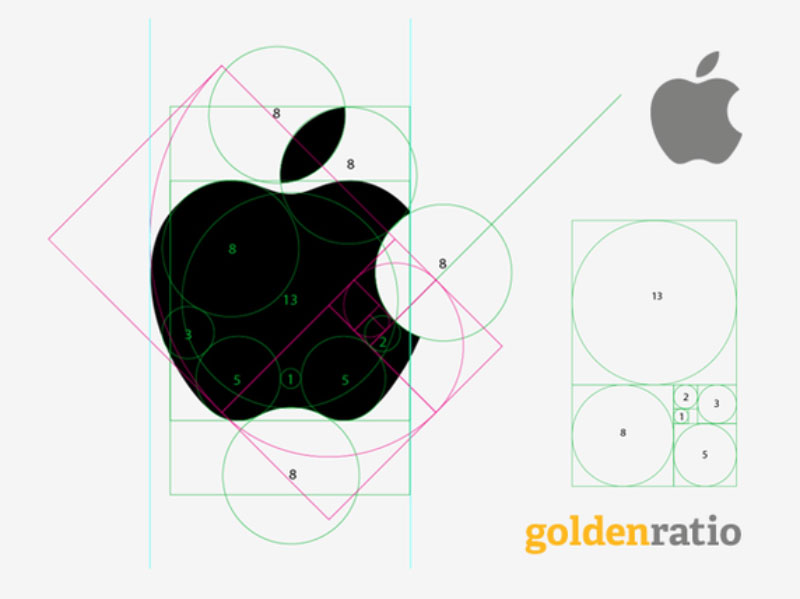
Examples of famous logos using the Golden Ratio

You know those logos that just stick in your mind? Many use the golden ratio. It’s like they’re speaking the same language as your brain, and your brain’s like, “Yeah, I like this.”
Techniques for incorporating the Golden Ratio in logo creation
It’s not just about slapping shapes together. It’s a dance of proportions and balance.
Using the golden ratio, you can create logos that aren’t just aesthetically pleasing but also deeply resonant.
Overall Design Aesthetics
Design isn’t just about looking good. It’s about feeling right. That’s where the golden ratio shines.
Creating balanced and harmonious designs
Balance. Harmony. These aren’t just buzzwords; they’re the essence of good design.
The golden ratio gives you a blueprint to achieve that. It’s like a hidden rhythm that resonates with everyone.
The Golden Ratio as a guideline for aesthetic appeal
When you design with the golden ratio, you’re tapping into a universal aesthetic appeal.
It’s a tried and true formula that transcends trends and fads. It’s timeless.
Tools and Resources for Implementing the Golden Ratio
Digital Tools and Software
So, you’re jazzed about using the golden ratio in design. But wait, you’re thinking, “How do I actually do this?” Chill, I got you. It’s 2023, and we’ve got tools for everything.
List of apps and software for Golden Ratio calculations
First off, there are tons of apps and software that can make this a breeze. Imagine a digital compass that guides your design.
These tools do the math, so you don’t have to. Just plug in your base number, and boom – golden ratio magic.
Using Adobe Illustrator and other design tools
Big shoutout to Adobe Illustrator. It’s like the Swiss Army knife for designers. You can use grids, guides, and shapes aligned with the golden ratio.
It’s a game-changer, making sure your designs aren’t just good-looking but mathematically on point.
Practical Tips for Designers
Okay, let’s talk real talk. How do you make the golden ratio your BFF in design?
How to overlay and use the Golden Spiral
Imagine overlaying a snail shell on your work. Weird, right? But that’s the golden spiral for you. It’s a roadmap for placing elements in your design.
Use it to guide the viewer’s eye, creating a natural flow. It’s not just about beauty; it’s about creating a visual journey.
Tips for applying the Golden Ratio in various design elements
Here’s the deal: start with the big picture, then drill down. Balance your layout with the golden ratio, then tweak the details – like your fonts and images.
Think of it as a harmony between elements, each playing its part in the grand design symphony.
FAQ On Golden Ratio In Design
Why Do Designers Use the Golden Ratio?
Designers are in a constant dance with harmony and structure. The Golden Ratio steps in as a trusted partner, guiding layouts and elements to a visual symphony. Using it, from logos to web pages, we create a rhythm that the human eye instinctively loves.
How Can You Calculate the Golden Ratio?
Calculating it isn’t rocket science: just take any number, divide it by 1.618, and presto! You’ve got dimensions that leverage the Golden Ratio. Think of dividing a web page layout or creating a visually balanced logo—Phi’s your go-to formula.
Where Is the Golden Ratio Seen in Nature?
Nature’s a masterclass in design—just take a stroll outside. Spirals in seashells? Golden Ratio. The way leaves are arranged on a stem? Enter Fibonacci sequence. It’s everywhere—blooms, branches, even hurricanes and galaxies get in on the Phi action.
Is the Golden Ratio Really Universal in Good Design?
Here’s where it gets spicy: “universal” is a bold claim. Many iconic designs and art pieces from Leonardo’s Vitruvian Man to Apple’s logo flirt with the golden ratio. But not every design heavyweight uses it. It’s more of a tool, not a rule.
Can the Golden Ratio Improve UX Design?
Oh, absolutely. Imagine this: a user interface that flows. That’s the golden ratio at play—structuring content for a natural, intuitive experience. It directs users’ eyes in a gentle waltz across the screen. It’s not just pretty; it’s downright practical.
How Is the Golden Ratio Applied in Logo Design?
Logo design is like visual poetry, and the golden ratio offers the verses. Scaling icons, spacing letters—even circling the whole shebang in a golden spiral can lead to a logo that sticks both in memory and in the market.
What Is the Difference Between the Golden Ratio and the Rule of Thirds?
Let’s split hairs: The Rule of Thirds is like the Golden Ratio’s laid-back cousin. Dividing your canvas into thirds for balance? That’s Rule of Thirds. More precise, mathematically driven proportions? Golden Ratio takes the stage. Both aim for visual Zen, but they get there on different paths.
Are There Any Downsides to Using the Golden Ratio in Design?
Here’s the deal—no single design principle is the be-all and end-all, the golden ratio included. Overreliance on it can stifle creativity, make designs feel formulaic or even predictable. It’s a powerful tool, sure, but it’s not the only one in the shed.
How Do Modern Digital Tools Incorporate the Golden Ratio?
Today’s design tools often come with golden ratio grids and templates built-in. Like a silent guide, these handy helpers work behind the scenes to ensure elements on your canvas align with our trusty ratio, turning your digital masterpiece into a symphony of carefully orchestrated pixels.
Conclusion
Wrapping up, golden ratio in design isn’t just about cold, hard numbers. It’s a dance with proportion, a way to whisper directly to that part of us that craves visual harmony. It’s in the backbone of our natural world—from the twirl of a nautilus shell to the layout of petals on a blooming flower.
It’s easy to get lost in the mathematics, the divine proportion, and its buddy, the Fibonacci sequence. But remember, it’s simply one tool in a vast creative arsenal—powerful, yes, but not omnipotent.
Embrace it. Let the golden spiral guide you, influence your visual symmetry, inform your composition techniques, but don’t let it box you in. Mastery comes not from rigid adherence but from knowing when to blend in these principles—akin to seasoning a dish to tantalize, not overwhelm.
The golden ratio: part science, part muse. In design, like in nature, it nudges us ever closer to beauty that feels just right.
If you liked this article about the golden ratio in design, you should check out this article about what is color theory.
There are also similar articles discussing visual hierarchy, Swiss design, graphic design movements, and Bauhaus graphic design.
And let’s not forget about articles on Brutalist graphic design, postmodern graphic design, grid systems in graphic design, and Gestalt principles of design.
- The Tecate Logo History, Colors, Font, And Meaning - 5 May 2024
- REM to PX Converter - 5 May 2024
- The Asahi Logo History, Colors, Font, And Meaning - 4 May 2024









