Unlocking the Palette: What Is Color Theory?

Imagine a world draped in greys; hard to picture, right? Color shapes our realities, emotions, stir passions, and even drives actions. Unpacking this visual language, what is color theory anyway? It’s not merely about picking hues that look good together; it’s a science, an intricate dance of perception and symbolism.
In this delve into color theory, you’ll emerge with the ability to wield color with intention, transforming mundane designs into compelling narratives.
Here’s the unraveling:
- The core principles that govern color relationships
- The psychological weight each pigment carries
- Practical applications that span from web design to brand identity
Colors aren’t just shades; they’re storytellers. By the end of this exploration, they’ll be at your command, ready to breathe life into your designs and connect with audiences on a primal level. Get ready to see the digital canvas as a playground of possibility.
What Is Color Theory?
Color theory is a branch of visual arts that examines how colors interact, their visual impacts, and psychological effects. It explores the creation of color palettes, the meaning and symbolism of colors, and guides the mixing of colors. It’s essential in art, design, photography, and advertising.
Basic Concepts of Color Theory
Primary, Secondary, and Tertiary Colors

It starts with the primary colors: red, blue, and yellow. These are like your color superheroes; they can’t be created by mixing other colors.
Mix them together, and you get the secondary colors: green, orange, and violet. Tertiary colors? They’re the cool mix of primary and secondary colors.
Hues, Shades, Tints, and Tones
Here’s where it gets fun. Hues are pure colors – think red, blue, or yellow. Now, mix them with white, and you get tints.
Add some black, and you’ve got shades. And tones? Just toss in some gray. This is where you play around and create that perfect mood for your design.
The Color Wheel
Back to Newton’s masterpiece: the color wheel. It’s not just pretty; it’s practical. It shows how colors blend and contrast, guiding us in creating harmony and balance.
Whether it’s in web design or painting a masterpiece, the color wheel is your trusty sidekick.
Color Models and Mixing
Diving into the world of color, have you ever pondered, “What is color theory when it comes to the digital realm?”
It’s like the wizardry behind the screen colors.
Additive and Subtractive Color Theory
Two champs rule here: Additive and Subtractive. In the digital kingdom, RGB (Red, Green, Blue) is king.
This is the Additive model, where light creates color. More light? Brighter colors. It’s what makes our screens glow!
Flip the script, and there’s the Subtractive model, starring CMYK (Cyan, Magenta, Yellow, Key/Black).
Think printers and paint. Mixing these subtracts brightness, leading us to a world of tangible colors.
Applications in Digital Design and Printing
In web design, RGB rules. It’s all about how light mixes to create colors on screen. But hit print, and CMYK takes over.
Two sides of the same coin, both essential in understanding how colors play in different mediums.
Psychological and Emotional Impact of Color
Now, let’s chat about the feels. Ever thought, “What is color theory doing in my brain?” Colors aren’t just shades; they’re emotion makers.
Meaning and Symbolism
| Color | Meaning & Symbolism |
|---|---|
| Red | Passion, love, danger, energy, desire, strength. Often associated with strong emotions and high arousal. |
| Orange | Enthusiasm, creativity, warmth, playfulness, vitality. Can signify change and movement. |
| Yellow | Happiness, optimism, youthfulness, friendliness. Can also signify caution or cowardice. |
| Green | Growth, harmony, freshness, fertility, safety. Often linked to nature, healing, and tranquility. |
| Blue | Stability, trust, tranquility, calmness, wisdom. Represents loyalty and integrity. |
| Purple | Luxury, mystery, royalty, spirituality, imagination. Combines the stability of blue and energy of red. |
| Pink | Romance, compassion, innocence, tenderness, playfulness. Often associated with femininity. |
| Brown | Earthliness, stability, structure, support. Indicative of reliability and resilience. |
| Black | Power, elegance, formality, death, evil, mystery. Absence of light, often associated with the unknown. |
| White | Purity, innocence, cleanliness, simplicity, peace. Often signifies a new beginning or completeness. |
| Gray | Neutrality, balance, sophistication. Can connote indecision or absence of energy. |
| Gold | Wealth, success, high quality, prestige. Represents value and luxury. |
| Silver | Sleekness, high-tech, grace, sophistication. Represents modernity and glamour. |
Each color whispers its own story. Red screams passion and urgency, while blue calms and soothes.
It’s like a secret language, shaping how we feel and react. This isn’t just art; it’s psychology.
Cultural Variations in Color Perception
Here’s where it gets really intriguing. The same color can sing different tunes in different cultures.
White might mean peace in one place and mourning in another. Understanding this color conversation is crucial, especially when your design speaks to a global audience.
Color Schemes and Harmony
Jumping into the color pool, have you ever stopped and thought, “What is color theory doing in my designs?”It’s like the secret sauce for visual harmony.
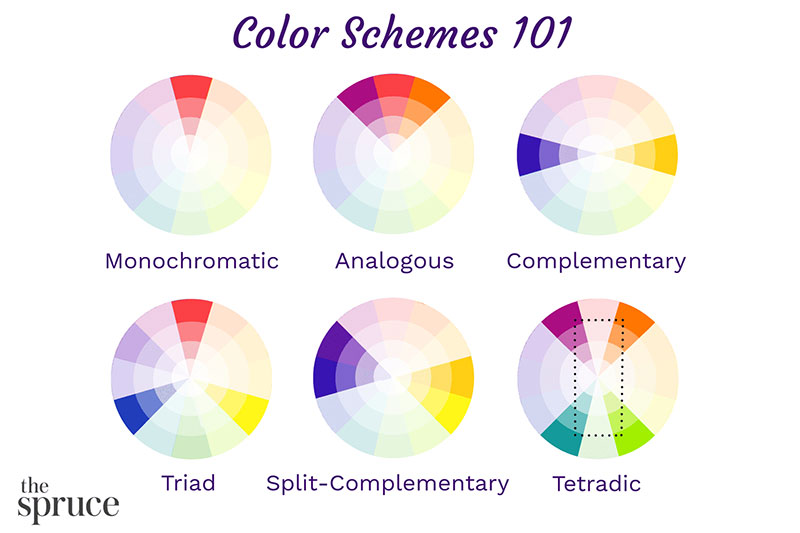
Types of Color Schemes

Color schemes, they’re the playlist of design. First up, monochromatic – one color, many shades. Think of a single color in different lights.
Simple, yet sophisticated. Next, there’s analogous. These are neighbor colors on the wheel, like blue and green, chilling together. Complementary colors?
Opposites attract, literally – like red and green. There’s more: split complementary, triadic, square, and rectangle schemes. Each has its own vibe, setting the mood for your design.
Choosing and Applying Color Schemes
So, how to pick the right scheme? It’s like choosing the right tune for your mood. Consider the message and feel.
A business site? Maybe go subtle with analogous. An art portfolio? Splash in some triadic boldness. It’s all about context and audience.
Practical Application in Design
Creating Mood and Atmosphere
Dive into any space, digital or physical, and that initial vibe? It’s all color work.
Blues breathe a zen vibe into apps, while a pop of red can send pulses racing on a landing page.
It’s that emotional undercurrent that can make or break a viewer’s connection.
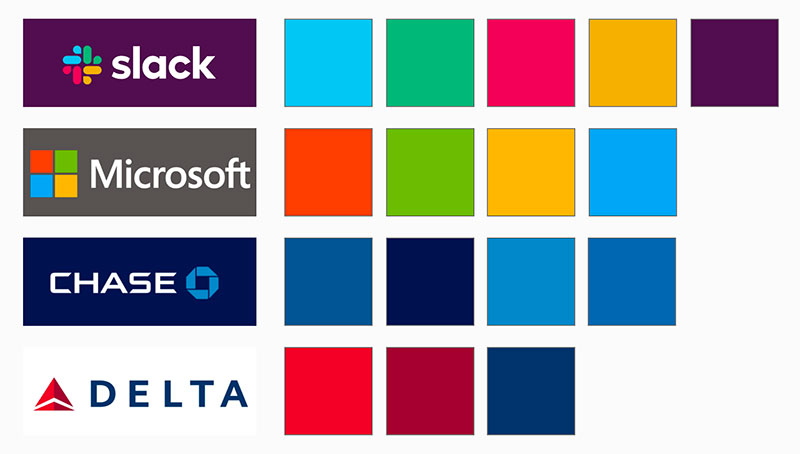
Brand Identity

Ever spot a logo and just know the brand? Yeah, that’s color doing its behind-the-scenes magic.
It’s about slapping on the green for that eco-conscious feel or black for the high-end whispers. It’s the visual handshake, the silent brand ambassador.
Improving Usability and Accessibility
This is where high-contrast palettes aren’t just pretty; they’re functional, cutting through the clutter for crisp legibility.
Think color-coded tags in software, sorting the chaotic from the critical, guiding those users like a beacon.
Visual Hierarchy and Focus

Here’s where color is the designer’s megaphone.
Spotlighting that ‘Buy Now’ button with a splash of uniqueness among milder tones, guiding eyes like a traffic cop without the whistle.
Harmonious Compositions
Ever seen a room where it just feels right, or a webpage that’s just downright soothing?
That’s the harmony at play. Complementary schemes for pop, analogous for unity. It’s about painting peace or sparking energy without saying a word.
Cultural and Contextual Relevance
Slide across geographical lines, and color starts speaking in dialects. Got a global audience?
It’s about that homework, ensuring colors don’t stumble over cultural toes.
Psychological Impact

Want to nudge folks into action? There are colors for that.
Call it the unseen persuader, with red for ‘buy before it’s gone,’ or trusty blue that whispers security and builds trust, all without a hard sell.
Trend Forecasting and Adaptation
Hop onto the color trend-train or get left behind. Colors can scream ‘fresh’ or whisper ‘dated.’
It’s about tuning into the now, keeping designs looking like they belong on the today side of the timeline.
Highlighting or Masking Features
Got a feature that’s the bee’s knees? Color’s your megaphone. Conversely, less stellar bits? Mute them with subtler shades.
It’s the designer’s slight of hand, spotlighting the good, glossing over the not-so-much.
Environmental and Context Considerations

Think beyond the screen or the four walls. How’s the lighting? What’s the setting?
That outdoor ad needs the chops to stand out rain or shine, while your app needs to play nice with whatever light’s thrown at it.
FAQ On What Is Color Theory
Why Does Color Theory Matter in Design?
Because without it, designs feel off-kilter. It’s the secret sauce for creating harmony and balance in visual compositions, making sure nothing’s a visual thud and everything sings in perfect harmony.
Can Color Theory Affect Emotions?
Absolutely, colors are like a psychological keyboard. Each one hits a different note with our feelings, like the calm blues or those fiery reds that ramp up the energy.
It’s all about the color psychology.
What’s the Color Wheel and Why Use It?
It’s your map through the color jungle. The color wheel’s a handy tool that shows the relationship between colors.
Use it to pick harmonious shades and avoid clashes in your masterpiece or web design.
How Do You Create a Color Palette?
Start with a color that captures your mood. Then, using color theory principles, spin out a palette that complements or contrasts, depending on the statement you’re itching to make.
Think monochromatic for subtlety or complementary for punch.
What Are Primary, Secondary, and Tertiary Colors?
Primary colors are the big three: red, blue, and yellow. They’re like the parents of all colors.
Mix them together, and you’ll meet the kids, the secondary colors—orange, green, and violet. Stir the pot again; tertiary colors pop out, blending a primary with a nearby secondary.
How Do Warm and Cool Colors Differ?
Warm colors, like your oranges and reds, are the life of the party, all about warmth and zest.
Cool colors? They’re the chill-out zone—calming blues and greens that bring the zen.
What Role Does Color Theory Play in Branding?
It’s the superhero behind a brand’s identity. Color theory helps brands pick just the right suit to wear, one that tells their story through color palettes that resonate with their audience, building recognizable and memorable identities.
How Does Color Contrast Aid in Design?
Contrast is your go-to for making things pop. It’s about using colors from different slots on the color wheel to make elements stand out.
Want your call-to-action button noticed? Zap it with contrast.
Is There a Scientific Basis to Color Theory?
Color theory isn’t just art school talk; it’s grounded in how our peepers perceive color and the science of light.
There’s a whole world of color science involved, stitching art to the way the physical world works.
Conclusion
So, here we stand at the crossroads, where shades fade back into the everyday. We’ve talked about what is color theory, plunged into the depths of hues and emerged knowing how these silent storytellers shape our world.
From defining the very basics—remember the primary, secondary, and tertiary whispers on the color wheel?—to recognizing the sheer impact of color psychology on our moods and choices, it’s been quite the journey.
Your takeaway? Wield color with intent. Whether it’s crafting a sublime user interface, injecting brand identity with life, or making digital art that leaps off the screen, the palette’s now in your hands.
Don’t just use colors; let them tell your tale. Go on, paint the canvas of your next project with confidence. As these color-laden words settle, remember: color theory isn’t just knowledge; it’s the power to evoke, engage, and express.
If you liked this article about what is color theory, you should check out this article about visual hierarchy.
There are also similar articles discussing Swiss design, graphic design movements, Bauhaus graphic design, and Brutalist graphic design.
And let’s not forget about articles on postmodern graphic design, grid systems in graphic design, Gestalt principles of design, and the golden ratio in design.