Bringing Logos to Life: How to Animate a Logo

Ever paused mid-scroll to marvel at a dynamic logo that just… popped? Visual feasts like that don’t just happen. They’re crafted, frame by frame.
Imagine, your brand’s symbol, not just sitting there but playing out its story. It’s about snagging eyeballs, keeping them glued. That’s the art of bringing logos to life—animation.
By the close of this digital scroll, you’ll wield the tools to morph static designs into compelling narratives.
Consider this your stepping stone into the world of logo animation—where motion graphics blend with branding. Whether you’re a rookie or a seasoned pro eyeing to sharpen your skills, these insights are your ladder.
Sections will fly through software picks—think After Effects skills—and animation principles.
You’ll grasp the transition from a beautiful design on Illustrator to a video intro that’s nothing short of stellar. This isn’t your average guide. It’s a one-way ticket to capturing minds, one loop at a time.
Preparing Your Logo for Animation
Choosing the Right File Format
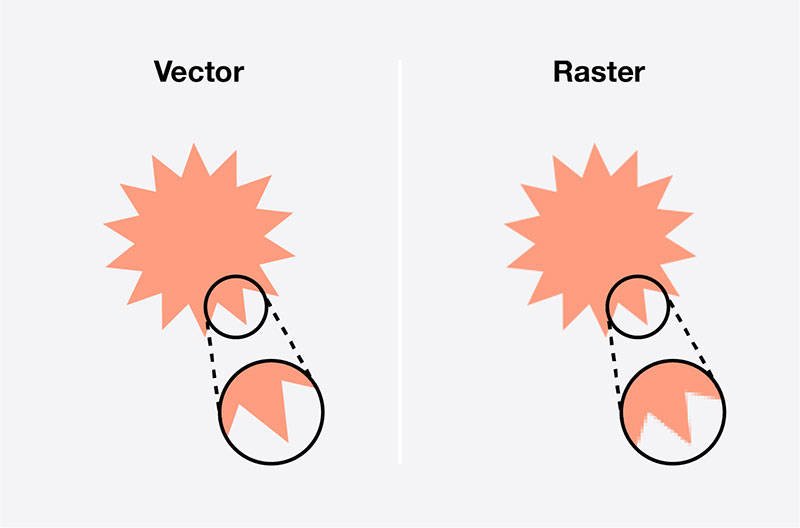
Vector vs. Raster Formats

When diving into how to animate a logo, file format is like choosing the right shoes for a marathon – it makes all the difference.
Vector formats, think Adobe Illustrator files, are the go-to. Why? Because they’re scalable without losing quality.
Imagine zooming in and it still looks crisp – that’s vector. On the flip side, raster formats (like JPEGs or PNGs) can get pixelated, like old video games, when you stretch them out.
Importance of High-Resolution and Transparency
Now, high-resolution and transparency are the secret sauce. High-res means your logo stays sharp and professional, no matter how much it moves in the animation.
Transparency?
It’s like the invisibility cloak for your logo’s background, super useful when you want your logo dancing over different backdrops.
Software and Tools Overview
Adobe After Effects

Adobe After Effects is the wizard’s wand for animating logos. It’s like having a magic toolbox – a bit complex, sure, but with limitless possibilities.
Perfect for both simple logo bounces and mind-blowing 3D effects.
Canva’s Animated Logo Maker

Not a fan of complexity? Enter Canva’s Animated Logo Maker. It’s user-friendly, ideal for beginners, and gets you quick, stylish results.
Think of it as the friendly sidekick to your creative hero.
Basic Techniques for Animating a Logo
Simple Animation Effects
Logo Bounce, Fading, and Rotating
So, you’re ready to learn how to animate a logo? Let’s start simple. Imagine your logo is a character in a video game.
First, it bounces – like it’s jumping up and down with excitement. Next, we have fading, where your logo appears and disappears like a mysterious ghost.
And rotating?
Picture it spinning around, showing off every angle like a model on a runway.
Zooming, Shaking, and Revealing Effects

Alright, now let’s level up. Zooming makes your logo big and bold, like it’s shouting “Here I am!”
Shaking? That’s like your logo is dancing to its favorite tune. And revealing effects – they’re like a magic show, slowly uncovering the logo to wow the audience.
Introduction to Keyframes
Setting Up Start and End Points
Keyframes are like bookmarks in your animation story. You set a start point and an end point, and your software does the rest, filling in the animation journey.
It’s like telling your logo, “Start here, end there, and have fun in between!”
Adjusting Timing and Motion Paths
Timing and motion paths are about choreographing your logo’s dance. Adjust the timing, and your logo moves fast or slow, like changing the tempo of a song.
Motion paths? They’re the route your logo takes – straight, curved, or zigzag – like a dance routine!
Advanced Animation Techniques
Utilizing Shape Layers and 3D Effects
Creating Dynamic Movements

Now we’re getting fancy. Shape layers let you break your logo into parts and animate each piece separately.
Imagine each letter of your logo moving on its own, like dancers in a group. And 3D effects? They add depth, making your logo pop out like it’s reaching out to the viewer.
Adding Depth and Complexity
Depth and complexity are what make your logo animation go from good to “Wow, how did you do that?”
It’s about layering effects, playing with light and shadows, and maybe even throwing in some fancy particle effects for that extra sparkle.
Incorporating Visual Elements

Overlays and transitions are the final touches. Overlays add extra visual elements – like lens flares or color tints – that give your logo animation a unique atmosphere.
Transitions, on the other hand, are how your logo enters and exits the scene, like a smooth fade or a dramatic swipe.
Customizing Your Animated Logo
Personalizing with Brand Colors and Fonts
You’ve got your brand colors, right?
Splash them all over your animation. Make it scream your brand. And fonts – don’t even get me started. They’re like the voice of your logo. Choose one that speaks your brand’s language.
Scaling and Setting Backgrounds
Now, think about size – not too big, not too small. Just right, so it fits snug wherever you place it. Backgrounds – they’re like the stage for your logo.
Plain or fancy, make sure your logo shines against it.
Mixing and Matching Animation Effects

This is the fun part. Mix and match animation effects like a DJ mixes tracks. A little bounce here, a twist there – keep it fresh, keep it exciting.
Remember, you’re telling a story with motion. Make it one worth watching.
Rendering and Exporting Your Animated Logo
Previewing and Finalizing Animations
Almost there! Preview your masterpiece. Look at it from every angle. Make sure it’s smooth like butter. Tweak it until it’s just perfect.
This is your brand’s new move – make it count.
Export Formats and Resolutions
Alright, time to put this baby out into the world. Choose your format wisely. MP4? GIF? Think about where it’s going to live.
And resolution – it’s all about looking sharp and professional. No blurry business here.
Aspect Ratios and Size Considerations
Lastly, let’s talk shape and size. Wide, square, tall – make sure your logo fits everywhere it needs to go. No awkward cut-offs.
It’s like making sure your logo fits perfectly in any room it walks into.
Practical Applications of Animated Logos
Integrating into Various Media
So, you’ve learned how to animate a logo. Cool, right? But where do you show off this masterpiece? Everywhere!
Websites and blogs, for starters. An animated logo there is like a friendly wave, inviting visitors in.
Now, think social media and video platforms. Your animated logo can be the star of your Instagram stories or the intro to your YouTube videos.
It’s like saying, “Hey, this is us, and we’re awesome!” in a few seconds.
And don’t forget email signatures and digital advertisements.
A little animation in your email can make someone smile, and in ads? It’s like a mini-billboard, grabbing attention in the bustling digital world.
Enhancing Professionalism and Modernity
Animated logos are not just pretty; they’re powerful. They scream modernity and professionalism.
It’s like trading in your old sneakers for a pair of sleek, shiny boots. They tell the world you’re not just keeping up; you’re leading the way.
Incorporating these dynamic logos into your media isn’t just about being trendy. It’s about making a statement, being remembered, and standing out.
Every bounce, swirl, or fade in your logo tells a piece of your brand’s story, adding depth and personality.
FAQ On How To Animate A Logo
What software do I need to animate a logo?
Animating a logo? You’ve got options. Adobe After Effects leads the pack—think robust, versatile.
For free alternatives, there’s Blender for 3D magic or even Canva for straightforward effects. Choose based on finesse needed and wallet weight.
Can I animate a logo if I’m not a designer?
Absolutely. Dive in; it’s a learn-as-you-go gig. Tools like After Effects come packed with intuitive presets and user-friendly interfaces.
Many online tutorials can guide you step by step. Your creativity’s the limit, not your title.
How long does it take to animate a logo?
Alright, so, timing’s a “how long is a piece of string” deal. Simple animations? A few hours could cut it.
More complex visions with smooth logo movements and slick transitions? Could be days. It’s about the detail. High standards mean more minutes on the clock.
What file format should I use for my animated logo?
For web, you can’t beat GIFs for ease and compatibility. But, hungering for crispness? SVG animations, my friend.
For video, slide into a .mov with PNG sequence for quality. Think about where this logo’s living. Choose format friends with your platform.
How do I make my animated logo stand out?
This is where the magic’s at—originality and brand identity. Colors that pop. Motion echoing your message. Maybe a dash of 3D? Subtle or bold, make it memorable. Ignite curiosity with unexpected twists. Animate with your brand’s heartbeat.
Is it possible to animate a logo in Photoshop?
Sure thing. Photoshop’s not just for photos—it’s a Swiss Army knife. It handles frame-by-frame animation and timeline-based goodies.
It won’t be as flashy as After Effects—like bringing a knife to a gunfight—but it’ll scrape by for simpler tasks.
What are the best practices for logo animation?
Keep it clean; less is often more. Prioritize smooth, fluid movements—nothing jerky unless it’s purposeful.
Stay true to the brand’s core message, sprinkle in a bit of motion graphics wisdom, and make sure your animations are buttery smooth. Responsiveness is a must for digital platforms.
Can I use vector graphics for animating a logo?
Vector graphics and logo animation go together like coffee and mornings. They’re scalable, look sharp across devices.
Start with a solid design in Illustrator, then animate in After Effects. SVG format’s your best friend for web animation versatility.
How do I add sound to my animated logo?
Sound amplifies impact but keep it subtle. After Effects lets you synchronize audio with visual flair.
Choose a sound that complements your brand—maybe a swoosh, a click, or a musical note. Ensure it enriches the experience, doesn’t override it.
What are some common mistakes to avoid while animating a logo?
Overcomplicating things tops the list. Too many elements fighting for attention? That’s a no-go.
Misaligning with the brand’s vibe? Ouch. Rushing the process can lead to choppy outcomes. Take time to refine every keyframe, ponder every transition, and ensure mobile-friendly size and speed.
Conclusion
Alright, dived deep we did—into the nuts and bolts of how to animate a logo. We spun that static image into motion, gave it a voice, and let it echo the essence of the brand.
A brush with After Effects, a dance with keyframes, and a dip in the endless pool of vector animation. It’s a journey through a creative labyrinth, one where we emerged with a badge of storytelling.
Remember, simplicity often trumps complexity—the goal’s to craft an experience that’s both memorable and intuitive. Keep echoing the brand’s story. Make sure the animation’s as responsive and snappy as a quick-witted comeback.
And hey, bumps in the road? They’re just part of the ride. Each tweak, each adjustment, it’s all in pursuit of that perfect symphony of motion and sound. So grab those tools, and keep creating—each frame, each second, each loop is a step towards mastering the art today’s digital pulse.
If you liked this article about how to animate a logo, you should check out this article about companies that need rebranding.
There are also similar articles discussing rebranding questions, rebranding failures, why HBO keeps rebranding, and how to make a logo transparent.
And let’s not forget about articles on how to trademark a logo, what is brand positioning, the evolution of logos, and rebranding strategies.
- Venmo’s Visual Voice: What Font Does Venmo Use? - 18 May 2024
- The Hoegaarden Logo History, Colors, Font, And Meaning - 17 May 2024
- Sunshine and Smiles: Bright Yellow Color Palettes - 17 May 2024