App Aesthetics: The 22 Best Fonts for Mobile Apps

Imagine this. You’re thumbing through an app, the sleek functionality, the crisp imagery, and there it hits you—those tiny yet mighty artisans of meaning: Fonts. Often the unsung heroes of design, they navigate users through the labyrinth of your mobile masterpiece with silent whispers of where to go next.
In the unceasing pursuit of user experience excellence, selecting the right typeface is pivotal. It isn’t just about aesthetic; it’s about clear, effortless communication. As screens shrink, the challenge magnifies: find the best fonts for mobile apps, or risk sinking into the abyss of uninstallation.
In this deep dive, we’ll unpack the essentials. We’ll shine a light on typography best practices, tailored specifically for mobile typography. From UI/UX design trends to the nitty-gritty of font legibility on various devices, consider this your typographic treasure map.
By the finale, you’ll emerge equipped with knowledge that transcends the ordinary—unlocking a trove of screen-friendly typefaces that not only speak to your audience but sing.
The Best Fonts for Mobile Apps
| Font | Style | Legibility | Loading Time | Best Use Cases for Mobile Apps |
|---|---|---|---|---|
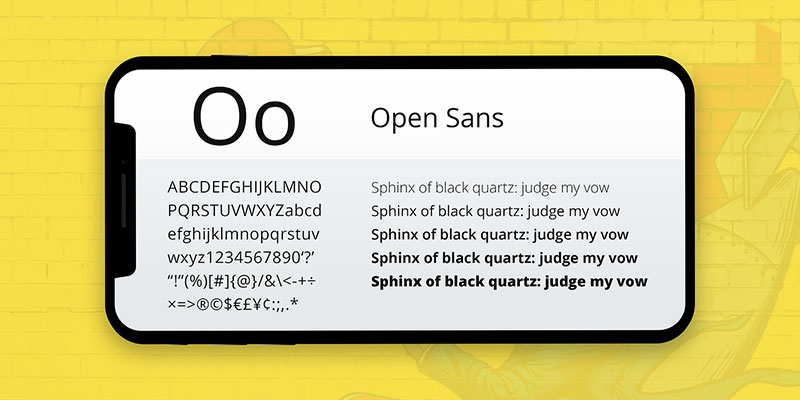
| Open Sans | Sans-serif | High | Fast | User Interfaces, Readability |
| Lato | Sans-serif | High | Fast | User Interfaces, Text-heavy Apps |
| Nunito Sans | Sans-serif | High | Fast | Friendly UX, Rounded Appearance |
| Poppins | Sans-serif | High | Moderate | Modern Interfaces, Display Text |
| Montserrat | Sans-serif | High | Moderate | Headers, UI Elements |
| Roboto | Sans-serif | Very High | Fast | Android Apps, General UI |
| Proxima Nova | Sans-serif | High | Slow | Professional Apps, UI Elements |
| Helvetica Now | Sans-serif | Very High | Moderate | iOS Apps, Readability, General UI |
| Avenir | Sans-serif | High | Moderate | Elegant UI, Readability |
| Gotham | Sans-serif | High | Slow | Brand-centric Apps, Headlines |
| San Francisco | Sans-serif | Very High | Fast | iOS Native Apps, User Interfaces |
Humanist Sans-Serif Fonts

Picture this: Fonts that feel like a chat with a friend. Humanist sans-serif fonts are just that. They’re approachable, easy on the eyes, and super friendly for small screens. Why? Their open shapes and generous spacing make them a go-to for readability.
- Open Sans: It’s like the friendly neighbor of fonts. Versatile, simple, and clear.
- Visby: Crisp and modern, it’s like a breath of fresh air on your screen.
- Lato: Balancing warmth with professionalism, Lato’s like that cool, collected friend.
- Nunito Sans: Soft and well-rounded – literally. It’s like a cushion for your eyes.
- Poppins: It pops! A touch of geometric style without going overboard.
Geometric Sans-Serif Fonts

Now, let’s shift gears to something a bit more structured. Geometric sans-serif fonts are like the architects of font world. They’re all about clean lines and crisp edges – think modern art but for text.
- Montserrat: Bold and beautiful, it’s like the statement piece of your app’s outfit.
- Ageo: It’s minimal but with a twist. Perfect for a sleek, contemporary look.
- TT Wellingtons: Straight out of a design magazine. Sharp, chic, and to the point.
- Avenir: A classic. Like that perfectly tailored suit, it never goes out of style.
- Gotham: The hero your app deserves. Strong, reliable, and oh-so-sophisticated.
Grotesque Sans-Serif Fonts

Grotesque fonts? Don’t let the name fool you. They’re some of the oldest, yet still some of the coolest kids on the block. They bring a touch of the traditional to the digital world, mixing old-school vibes with modern clarity.
- Roboto: Google’s darling. It’s like the jeans-and-T-shirt combo – simple, effective, and goes with everything.
- Proxima Nova: A mix of modern and classic. Think of it as the digital equivalent of a good, strong handshake.
- Helvetica Now: The new kid on the Helvetica block. It’s like meeting an old friend who just had a makeover.
- Brandon Grotesque: Friendly yet professional. It’s like that barista who remembers your order and your dog’s name.
Serif Fonts

Stepping into the realm of serif fonts, we’re talking about bringing a touch of elegance and tradition to your app. Serif fonts have these little feet at the end of their letters, which might sound old-school, but they can add a sophisticated flair to modern apps.
- Playfair Display: Imagine a font that’s like a vintage wine – classy and gets better with age. That’s Playfair Display for you.
- Sabon: It’s the kind of font that’s not too flashy but has an air of refined elegance, like a well-tailored suit.
- Freight Text: It’s like that friend who’s effortlessly smart and always has interesting stories to tell.
Unique and Distinctive Fonts

Now, let’s jazz things up with some unique and distinctive fonts. These are the ones that stand out in a crowd, the ones that give your app a voice so loud and clear, it can’t be ignored.
- Grotesco: A little quirky, a little bold, Grotesco is like that indie band that only you know about.
- Davish: It’s like that cool, offbeat character in a movie that steals every scene they’re in.
- San Francisco: Apple’s brainchild. It’s like the chameleon of fonts – it just fits in everywhere.
- Chesna Grotesk: Think of it as the modern artist of fonts – unconventional and captivating.
Monoline Sans Serif Fonts

Heading into the territory of monoline sans serif fonts, we’re looking at simplicity at its finest. These fonts are like a straight line – no fuss, no frills, just clean and straightforward.
- Davish (Again!): Yep, Davish makes the list twice. It’s just that versatile.
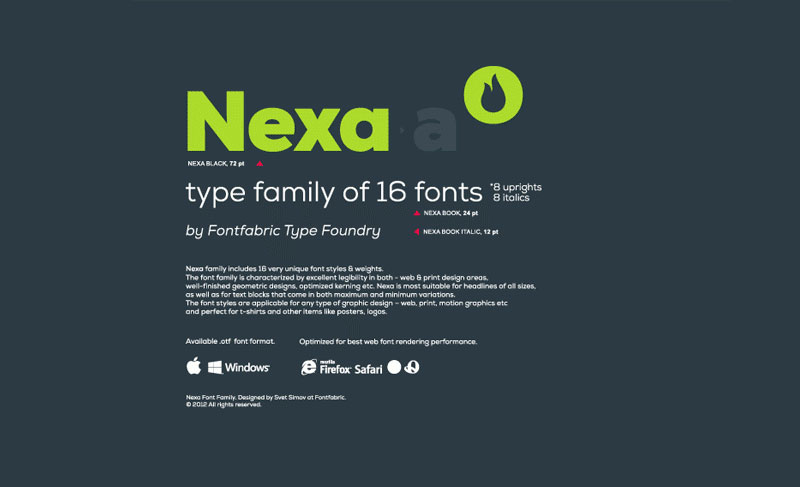
- Nexa: It’s like the minimalistic, modern apartment of fonts – sleek, stylish, and oh-so-cool.
Best Practices in Font Usage
Alright, so we’ve talked about some of the best fonts for mobile apps, but how do we use them effectively? It’s not just about picking a cool font and calling it a day. There’s a bit of strategy involved. Let’s dive into the best practices that can really make your app’s typography shine.
Maintaining Visual Hierarchy
Using Font Sizes Strategically
It’s like setting up a stage. The main actor? Your content. Font sizes are your stage lights. You want to guide your audience’s eyes to the star of the show. Bigger font sizes scream, “Hey, look at me first!” while the smaller ones take a subtle stand. It’s about balance and making sure your user knows where to look at a glance.
Creating Contrast with Font Weights
Now, think about font weights as the supporting cast. They add depth to the story. A bold font here, a light font there – it’s like a visual conversation. This contrast isn’t just about looks; it’s about function. It helps users differentiate between different types of content easily, like spotting headings from body text in a snap.
Limiting Font Varieties
Avoiding Overuse of Different Fonts
Imagine going to a party where everyone is shouting for attention. Overwhelming, right? That’s what happens when you use too many fonts. Stick to one or two strong fonts. It keeps your app’s design clean and coherent. Like having a focused conversation instead of a chaotic debate.
Sticking to One or Two Fonts
So, you’ve found a couple of fonts that really speak your app’s language. That’s great! Keeping it to just one or two fonts across your app isn’t just aesthetically pleasing; it’s also a nod to simplicity and usability. It’s like having a signature style that your users will come to recognize and trust.
Testing and Finalizing Font Choices
So, you’ve played around with some of the best fonts for mobile apps. It’s looking good, but are we ready to roll out the red carpet? Not quite yet. It’s testing time. This is where we make sure our font choices aren’t just cool but also practical and user-friendly.
Prototyping and User Testing
Importance of Testing in Design Process
Think of it like a dress rehearsal. You wouldn’t want to go live with a play without making sure everything runs smoothly, right? Prototyping is where we bring our design to life, and user testing is where we get real people to interact with it. This step is crucial. It’s about seeing how your font choices play out in the real world.
Gathering User Feedback
Feedback is gold. It’s like having a conversation with your users. What do they think about the fonts? Can they read everything easily? Do the fonts resonate with the app’s vibe? This feedback is super valuable. It helps tweak and perfect the fonts, ensuring they’re not just good on paper but great in action.
Accessibility Considerations
Ensuring Font Accessibility
Now, let’s talk about accessibility. It’s all about inclusivity. Your app should be easy to navigate for everyone, including people with visual impairments. So, those fonts need to be more than just pretty. They need to be clear, legible, and easy on the eyes for all users.
Adapting Fonts for All Users
It’s about making sure no one feels left out. Adapting fonts for different needs means playing around with sizes, contrasts, and maybe even offering customizable options. It’s like making sure there’s something for everyone at a party.
FAQ On The Best Fonts For Mobile Apps
How do I choose the right font for my mobile app?
Dive into your app’s soul. It’s a vibe thing—what’s the feel? Professional, playful? That sets the stage. Next, consider readability. Sans-serif fonts like Roboto or Helvetica Neue? Clean, crisp, they’re like the jeans that go with everything. Keep typography best practices in mind and let user interface design guide you.
Does font size affect the app’s usability?
Absolutely! Think about font clarity here. If your audience needs a magnifying glass, we’ve got a problem. Fonts should never brawl with thumbs on screens. Balance is key. Size ’em up so they’re comfortable—responsive text sizing is part of the user experience design toolkit for a reason.
Are custom fonts worth it in mobile app design?
They’re like that spice you never knew you needed. Custom fonts inject personality, sure, but watch out for the bloat—performance could take a hit. Licensing? Another maze to navigate. Sometimes, system fonts offer a sleek alternative without the hustle.
How can I ensure my font is readable on all devices?
Welcome to the realm of adaptive typography. It’s all about embracing responsiveness. Test across devices, tweak size, contrast, and weight. Remember, a font that plays well on a massive tablet can be a scrawny mess on a smartphone unless you’ve planned for change.
Do fonts affect the loading time of my mobile app?
Heavyweight fonts can be the anchor dragging your app speed down. Optimal font weight mobile selection means balancing style with heft. Go for scalable fonts that won’t strain your app’s loading muscle. Every millisecond counts when users are deciding to stick around or bounce.
What’s the importance of font licensing in mobile apps?
Font licensing is like the rules of the design road—a step you can’t skip. It’s dodging future headaches of legal snares. Get your paperwork sorted, whether you’re using Adobe Fonts, Google Fonts, or any other font foundry’s offerings. It’s that cross-platform consistency squared away with peace of mind.
Should I use different fonts for different mobile operating systems?
If consistency is your anthem, skip the platform tango. But each OS has its quirks, its own flavor. Embrace Material Design on Android or iOS Human Interface Guidelines if those are your playgrounds. It can be a subtle nod to your users’ comfort zones, where native UI elements shine.
What role do fonts play in mobile app accessibility?
Fonts can make or break accessibility. Think beyond pretty; dive into practical. Your font pick should play nice with Dynamic Type and other accessibility features. Align with WCAG to ensure inclusivity. Because, at its heart, your app is a tool for all, right?
How do color and background affect the font choice for mobile apps?
It’s like picking curtains for a sunlit room. You’d want contrast, readability. Font’s the frontman, but color sets the stage. A glowing neon on white? Ouch. A subtle slate on black? Classy. The background is the canvas—let your fonts do the talking in high-resolution displays.
Can my choice of font improve the user experience?
Envision this: every tap, a joy. Every swipe, a breeze. The font? The silent protagonist of your user’s journey. It’s the guide, the mood-setter. Get it right, and the user interface starts to feel like a friend’s handwriting—familiar, friendly. Fonts aren’t just type—they’re the voice of your app.
Conclusion
And there we wrap! Unearthing the best fonts for mobile apps—it’s part science, part art, isn’t it? We’ve canvassed the expertise, from the sleek lines of sans-serifs to the tailored grace of custom fonts.
- Adaptive typography? A must. You want that font scaling like a champ across devices, keeping readability front and center.
- Performance? Non-negotiable! Fonts should be featherweights, keeping those load times lightning-fast.
- Legality? Cross each font licensing ‘t’ and dot every ‘i’. Do it once, do it right.
By now, fonts should feel less like alphabet soup and more like trusted allies in the quest for smooth, seamless user experiences. Remember, fonts voice your app’s personality, make user journeys intuitive, and hey, they might even spark a bit of joy. So wield these typographic tools with wisdom, and watch your mobile masterpiece rise to its full potential.
If you liked this article about the best fonts for mobile apps, you should check out this article about the best fonts for accessibility.
There are also similar articles discussing the best fonts for children’s books, the best fonts for neon signs, the best fonts for academic papers, and the best fonts for vinyl lettering.
And let’s not forget about articles on the best fonts for invitations, the best fonts for Google Slides, the best fonts for blogs, and the best fonts for magazines.
Also, you can check here the version of this article about fonts for mobile apps in German.
- Unique Construction Website Design Examples That Work - 21 May 2024
- The Heineken Logo History, Colors, Font, And Meaning - 20 May 2024
- Graceful Grays: Timeless Gray Color Palettes for Any Project - 20 May 2024