The 24 Best Fonts for Newsletters You Should Use

Imagine crafting an email newsletter that captivates your audience before they even read a word. How? The right choice of fonts. Typographically speaking, the fonts you select are the silent ambassadors of your brand, conveying subtleties that can make or break the reader’s engagement.
In this digital realm, where inboxes overflow and attention spans wane, leveraging the best fonts for newsletters is a game-changer.
It’s not merely about aesthetics; it’s about harnessing the visual hierarchy, the optimal line length, and the psychology of typography to maintain brand consistency and elevate readability.
By journey’s end, you’ll unlock secrets to amplify user engagement through typography—a toolkit of typefaces armed to fine-tune your message’s voice.
Expect to discover not just fonts but responsive design techniques and key aspects like web-safe options, and accessible typography that ensure your content shines on every device.
Peek under the hood as we decode typography in email marketing, the role of font pairings, and why mobile-friendly fonts carry the torch in today’s fast-paced digital dance.
The Best Fonts for Newsletters
| Font Name | Availability | Design Style | Use Cases | Notable Features |
|---|---|---|---|---|
| Roboto | Very common | Sans-serif | Body text, Headings | Modern, geometric, friendly |
| Open Sans | Very common | Sans-serif | Body text, Headings, Captions | Optimized for legibility, neutral |
| Raleway | Common | Sans-serif | Headings, Subheadings | Elegant, with a unique ‘w’ |
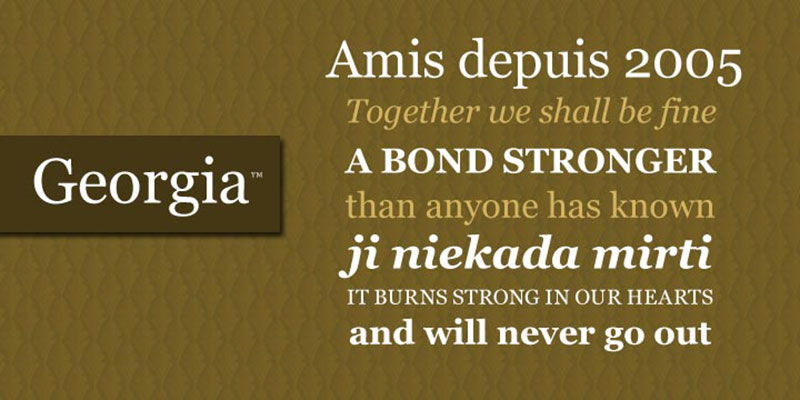
| Georgia | Very common | Serif | Body text, Headings | Slightly wider, screen-friendly serifs |
| Verdana | Very common | Sans-serif | Body text, Headings, Captions | Designed for screen readability |
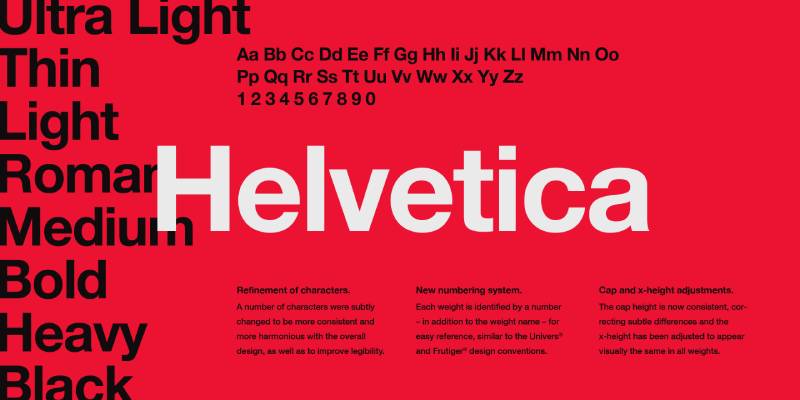
| Helvetica | Common | Sans-serif | Headings, Captions | Classic, neutral design |
| Times New Roman | Very common | Serif | Body text, Headings | The default choice for printed documents |
| Arial | Very common | Sans-serif | Body text, Headings | Widely used, neutral |
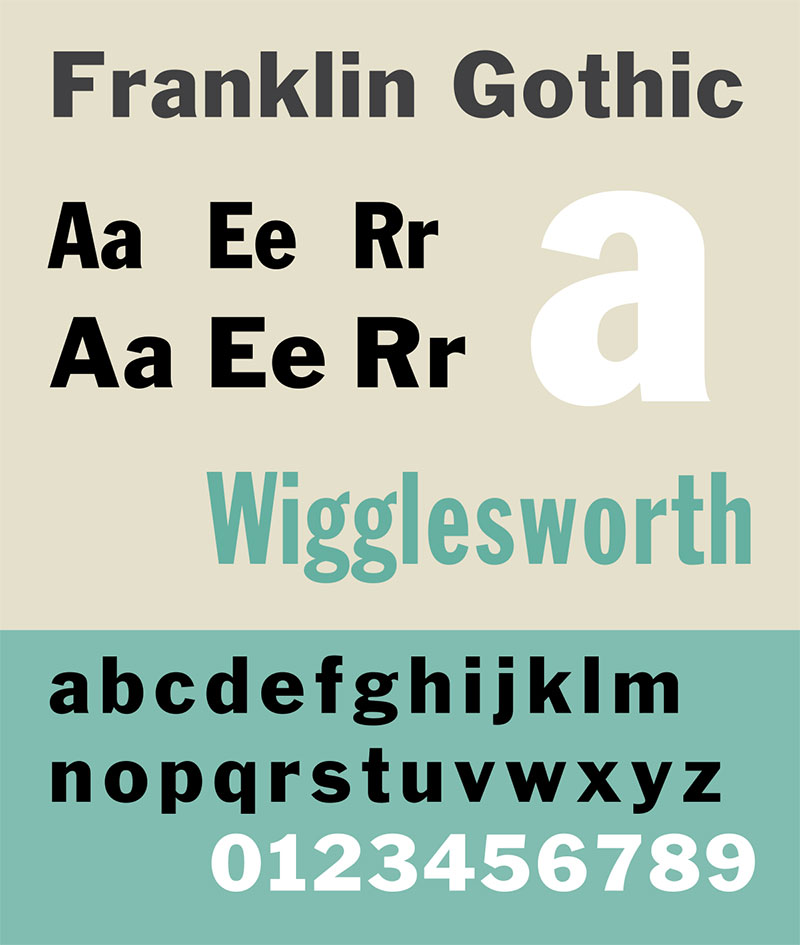
| Franklin Gothic | Common | Sans-serif | Headings, Subheadings | Strong, sturdy character |
| Times | Very common | Serif | Body text, Headings | Classic appearance, good for print |
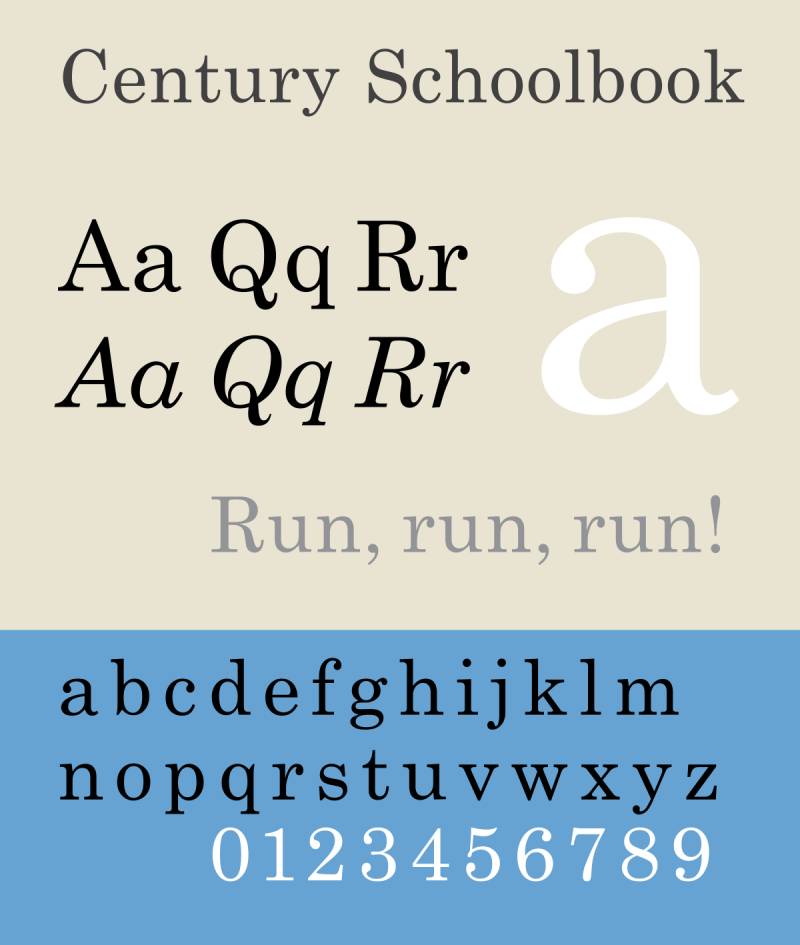
| Century | Common | Serif | Body text, Headings | Readable, elegant |
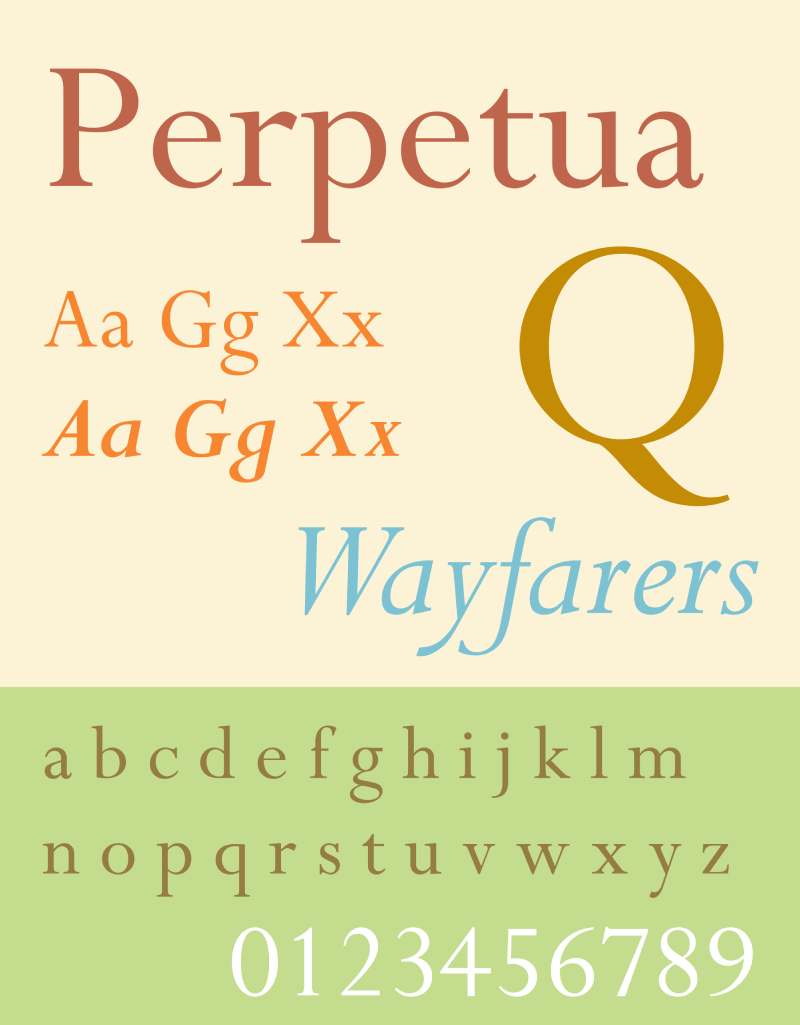
| Perpetua | Less common | Serif | Body text, Headings | Elegant with tall ascenders |
| Akzidenz | Less common | Sans-serif | Headings, Subheadings | The precursor to Helvetica |
| Avenir | Common | Sans-serif | Body text, Headings | Modern, geometric |
| Clarendon | Less common | Serif | Headings, Subheadings | Strong, classic design |
Best Fonts for Email Newsletters
When it comes to email newsletters, you’re playing in the digital playground. Your font needs to be clear, readable on all devices, and, of course, look good. Here are some top picks:

Ah, the classic! It’s like the Swiss Army knife of fonts – versatile and modern. It’s a go-to for a reason.

Friendly yet professional, it’s like the friendly neighbor of fonts. Super readable, too.

Thin weight, generous spacing, it’s like the elegant cousin in the font family. Great for a sophisticated touch.

This one’s for when you want to add a touch of personality. It’s fun, it’s unique, but still super legible.

Talk about modern! This font screams sleek and is perfect for brands that want to look cutting-edge.

Versatility is the name of the game here. With various weights, it’s perfect for both headlines and body text.
Ideal Fonts for Print Newsletters
Print’s a whole different ball game. You’ve got to think about how the font will look once it’s on paper. Here are some solid choices:

Stylish yet readable. It’s a serif font that brings a touch of class without sacrificing clarity.

This slab serif is expressive, making a statement without yelling.

Condensed but clear. It’s great for headers and makes the most of your space.

A classic! It’s like that trusty old jacket – always looks good and never lets you down, especially in print.

Designed for clarity on screen, but guess what? It rocks on paper, too. Clear, legible, and easy on the eyes for those long reads.

Clean, modern, and a bit of a show-off. It’s great for headlines and has that ‘corporate chic’ vibe.
Standard and Traditional Fonts
Alright, here’s the deal with standard fonts: they’re like comfort food. You know them, you love them, and they always deliver. When you’re aiming for a no-surprises, solid vibe, these are your go-to fonts:

The OG of fonts. It’s versatile, classic, and yes, a bit safe. But hey, it works wonders in both headlines and body text.

Clean and straightforward. Great for headlines or pull-out boxes where you want clarity without the fuss.

Bold but not shouty. Perfect for making statements in headlines and body copy.

It’s like Times New Roman’s slightly different cousin. Classic, readable, and always on point.

Elegant with a touch of tradition. It’s like the font equivalent of a good, timeless watch.

The darling of the design world. It’s everywhere for a reason – it’s clean, modern, and fantastic for headlines.
Creative and Distinctive Fonts
Now, for the fun part. Want your newsletter to stand out in a crowded inbox? These fonts add that extra punch:

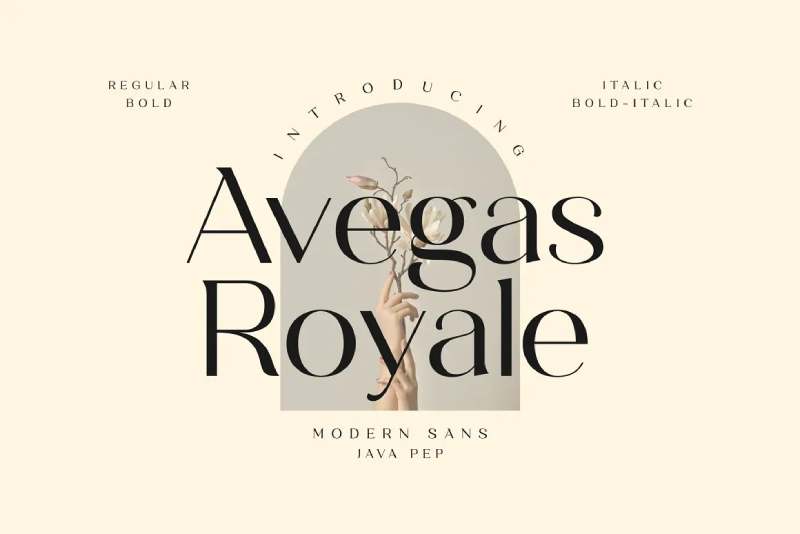
Modern Sans, screams contemporary and cool. Ideal for industries wanting to look ahead of the curve.

A bold, decorative typeface. Use it for those ‘look at me’ headlines.

It’s elegant, with those distinctive serifs adding character.

Oozes professionalism with a classic twist. Think of it as the font that means business but in style.

Modern, clean, but with a warm touch. It’s like the friendly face in a sea of cold emails.

Strong, sturdy, and dependable. Perfect for when you need to make an impact.
Font Selection for Different Newsletter Elements
Let’s get real about making your newsletters pop. It’s not just about slapping on the best fonts for newsletters and calling it a day. It’s about choosing the right font for the right part. Each element in your newsletter has its own vibe, its own voice. Let’s break it down.
Headlines and Titles
Headlines are like the front door to your newsletter. You want them to invite people in. This is where you can get a bit loud, a bit bold.
- Go for decorative or distinctive fonts here. They’re like that funky welcome mat. They catch the eye and make a statement.
- Think Boldoy for a punch or Clarendon for a strong, sturdy feel. These fonts shout, “Hey, look at me!” in the best way.
Body Text and Articles
Now, the body text. This is where the real conversation happens. It’s like the comfy sofa in your living room.
- You need legibility at small sizes. No one wants to squint.
- Fonts like Open Sans or Roboto are your pals here. They’re like that friend who’s easy to talk to, easy to understand.
- Keep it unobtrusive. You don’t want your font stealing the spotlight from your message.
Special Sections and Pull Quotes
These are the accent pieces, the wall art of your newsletter. They’re there to catch attention and break up the text.
- Get creative with your fonts here, but keep the balance. It’s like adding a splash of color without turning your newsletter into a carnival.
- Avegas Royale or Perpetua can add that flair without overwhelming your readers.
When you’re picking out fonts, think of it like dressing up for different occasions. Your headline font is your party dress, your body text font is your favorite comfy jeans, and your special sections are those killer accessories.
Tips for Effective Font Usage
Alright, let’s chat about making those best fonts for newsletters work for you, not against you. Fonts are like spices. Used right, they can make your dish—err, I mean newsletter—shine. But overdo it, and you’ve got a mess.
Clarity and Readability
First up, it’s all about being clear and easy to read. You’re not writing a secret code, right?
- Easy to read: This is key. If your readers are squinting, you’ve lost them. Go for fonts like Open Sans or Arial. They’re like that clear, crisp morning air – refreshing and easy.
- Legibility in various sizes and formats: Think about how your newsletter looks on a phone, a tablet, and a laptop. Responsive design isn’t just cool; it’s necessary. Fonts like Roboto or Verdana work great across different devices.
Consistency and Branding
Your newsletter is a piece of your brand puzzle. It should fit in seamlessly.
- Limit the number of fonts: Seriously, this isn’t a font buffet. Two or three’s the sweet spot. More than that, and it’s like wearing stripes with polka dots – chaotic.
- Align with brand identity: Your font should scream ‘you’. If your brand is fun and quirky, a font like The Dreamer might be your jam. More on the serious side? Times New Roman is your loyal friend.
Adjusting Typography Elements
Now, for the nitty-gritty. It’s not just what you use; it’s how you use it.
- Importance of leading and kerning: That’s just fancy talk for space between lines and letters. Too tight, and it’s a traffic jam. Too loose, and it’s a space odyssey. Find that sweet spot.
- Color contrast and font pairings: Play with colors, but keep it readable. Dark text on a light background is classic for a reason. And when pairing fonts, think of them as dance partners – they need to complement each other.
Experimenting with Unique Fonts
Okay, let’s shake things up a bit. When you’re picking the best fonts for newsletters, sometimes it’s cool to step outside the box. You know, give your newsletter that extra bit of zing. But, here’s the trick: it’s all about balance. You want your newsletter to stand out, but not like a sore thumb.
Unusual or Customized Fonts
First off, let’s talk about going off the beaten path.
- Adding personality: This is where you get to show off a bit. Pick a font that’s a little out there, like Avegas Royale or Boldoy. It’s like adding a funky tie to a plain suit – it just makes things more interesting.
- Designing custom fonts for brand recognition: Now, this is next-level stuff. Imagine having a font that’s all you. It’s like your signature, your mark. Sure, it takes some effort, but the payoff is huge in brand identity.
Balancing Uniqueness with Readability
But remember, with great fonts come great responsibilities.
- When to use distinctive fonts: Use them like a secret weapon. Think headlines or special sections. You want to grab attention but not hijack it.
- Maintaining readability and professionalism: This is key. Your newsletter still needs to be readable. No one should have to decode your message. So, even with unique fonts, keep the body text simple. Think Open Sans or Roboto.
FAQ On The Best Fonts For Newsletters
What’s the science behind choosing fonts that work?
It’s not rocket science, but there’s a formula. Typography in email marketing marries psychology and aesthetics. Fonts evoke emotions; they guide your reader’s eye flow. Prioritize legibility, brand alignment, and reader experience. Picture Arial—it’s like that reliable friend: clear, no frills, gets the job done.
Do certain fonts guarantee higher engagement?
Absolutely. Fonts like Verdana and Helvetica lure readers with their crisp, clean lines. They’re not just pleasing to the eye, they’re mobile-friendly too. Bolder fonts for headers, paired with simpler ones for body—now that’s a formula to boost your user engagement like a pro.
How do I make fonts reflect my brand?
Reflecting your brand means choosing fonts that mirror your identity. If you’re sleek and modern, Sans-serif fonts are your go-to. More traditional? Serif might just be your soulmate in text. Newsletter design isn’t only about looks; it’s choosing fonts that whisper your brand’s essence.
What font size should I stick to for readability?
Let’s talk accessible typography. Sizes around 14-16px for body text hit the sweet spot. For headers, think bigger — play around but keep it legible. It’s the “Goldilocks Zone”. Not too big, not too small, and with the right font size and spacing, readers stick around.
Are some fonts only good for headings or body text?
Sure thing. Font pairings are the dynamic duos of the typography world. Fonts like Georgia for headings complemented by Arial for body text blend boldness and clarity. Rule of thumb: one font to catch the eye, another to hold the gaze.
Does it matter if I use web-safe fonts?
In today’s digital shuffle, web-safe fonts are your lifeline. Think of them as universal keys that unlock clear, consistent viewing across email clients. Arial, Times New Roman—they’re the common language of the web. Consistency is king, and web-safe fonts ensure your throne.
Can I use custom fonts in my newsletters?
Custom fonts can set you apart, shout your uniqueness. But caution – there’s a catch! Always have web-safe fallbacks. Not every email client plays nice with the bold and the bespoke. And remember, no amount of unique style trumps readability. Keep it clear, keep it sharp.
Should I consider color when selecting fonts?
Color counts! It’s the silent shout that snags attention. Color theory in typography isn’t just pretty; it’s strategic. High-contrast colors up the readability game, but don’t let shades overshadow simplicity. Balance is the keyword, making sure your typography’s accessibility doesn’t dip.
What’s the deal with font licensing?
Navigating font licensing is like threading a needle—do it with care. Many fonts need permission for commercial use. Sidestep potential legal snags by sticking to licensed typefaces or free commercial-use fonts from libraries like Google Fonts. It’s savvy, and it saves headaches later on.
How does the choice of font impact mobile users?
Choosing the right font is pivotal for the swipe-and-tap crowd. Mobile-friendly fonts are champions at adapting to smaller screens. They are clear, crisp, and unfazed by screen size gymnastics. Keep it clean with sans-serif options. Your readers are on the move—your font should keep pace.
Conclusion
Navigating the cosmos of typography can feel like deciphering a cryptic code. The best fonts for newsletters? They’re the unsung heroes, stitching the fabric of your message without a single thread out of place.
We’ve journeyed through the labyrinth of readable typefaces, examined the pillars of legible and visually appealing newsletter layouts, and even dipped our toes into the legality of font licensing.
Your toolkit now brims with email template design essentials: from web-safe fonts to those responsive enough to snuggle comfortably on any screen.
Sprinkle in your newfound knowledge of font psychology and mix it with a dash of brand consistency. What you get is a recipe for typographic success that captivates and resonates, whispering the essence of your brand directly into the reader’s subconscious.
Time to draft, design, and deliver. With fonts as your ally, may every newsletter be an odyssey that grips, delights, and, most importantly, communicates with clarity.
If you liked this article about the best fonts for newsletters, you should check out this article about the best fonts for advertising.
There are also similar articles discussing the best fonts for YouTube thumbnails, the best fonts for reading, the best fonts for subtitles, and the best fonts for resumes.
And let’s not forget about articles on the best fonts for posters, the best fonts for wedding invitations, the best fonts for graphic design, and the best fonts for t-shirts.
- The Dos Equis Logo History, Colors, Font, And Meaning - 16 May 2024
- Purple Color Palettes Fit for Royalty - 16 May 2024
- How To Find A Font: Top Font Finders To Use - 16 May 2024