Photoshop Skills: How to Make a Flyer in Photoshop

Imagine capturing your audience with just a glance—a flyer can make that happen. The art of flyer design in Photoshop is your gateway to creating that instant allure.
As we navigate this world of pixels and palettes together, you’ll uncover the secret sauce of graphic editing that transforms bland to grand; it’s not just about slapping on some text and images.
In the heartbeat of a city, where each poster competes to whisper its story, yours will shout. This article cracks open the toolbox of techniques—from eye-catching typography to color palettes that pop—preparing you for a creative journey in flyer making.
By the final curtain, you’ll not only wield the power to craft stunning visuals but understand the intricate dance of layout customization and print-ready design.
Let’s peel back the curtain on Photoshop tools and design elements that mesh into a masterpiece of marketing magnetism.
Your takeaway? A skill set promising unforgettable first impressions. Dive in, and let’s birth some brilliance.
Preliminary Considerations
Setting Clear Objectives
Let’s break the ice with the endgame. What’s the goal here? Whether it’s announcing a grand opening or a weekend workshop, clarity is your best friend.
First things first, you gotta get into the minds of those you’re speaking to—the ones holding the flyer.
Identifying the Target Audience
Think of it as a chat over coffee. Who’s sitting across from you? Young trendsetters or tech-savvy entrepreneurs?
Pinning this down, it tunes into their frequency. This chat shapes everything—words, images, and even the vibe of the flyer.
How to make a flyer in Photoshop starts with who’s going to give it more than a passing glance.
Determining the Purpose of the Flyer
A flyer is a shout-out to your peeps, a beacon in the night. Selling tickets, promoting a cause, or maybe a special deal?
Nail down that ‘why’, and you craft a message that resonates, that sticks.
Choosing the Right Size and Format
Now, the canvas. Size does matter. It tells a story all on its own—a pocket-sized A5 whispers, while an A4 shouts from the rooftops.
Standard Sizes (A4, A5, and Custom Dimensions)
A4 is the go-to, a familiar face that says, “Hey, look at me!” A5’s the sassy little sibling, easy to tuck away and save for later.
And when feeling fancy, custom dimensions step in, breaking molds, and turning heads.
Digital vs. Print Considerations
Digital’s got its own rulebook—RGB is the name of the game, bright and bold for screens of all sizes.
Print’s another beast—CMYK’s the secret handshake here, translating digital dreams into tangible treasures. Each has a place in the how to make a flyer in Photoshop journey.
Getting Started with Photoshop
Overview of Photoshop Interface
So, you’ve fired up Photoshop, eyes wide, ready to roll. The interface—it’s like the cockpit of a spaceship, but fear not, it’s friendlier than it looks.
Here’s where you’ll find all the gizmos and gadgets that’ll help you become a maestro of the flyer game.
Navigating Panels and Tools
Touch base with the basics—like the Layers panel, where you stack and shuffle the pieces of your visual puzzle.
And the Tools bar—it’s your Swiss army knife, bristling with brushes, shapes, and magic wands.
Customizing Workspace for Flyer Design
Let’s get cozy. Your workspace should fit like a glove. Tweak it by docking panels you use most.
Maybe you need the Swatches or Adjustments panels on deck. It’s all about having what you need at your fingertips.
Creating a New Document
Here’s where the magic begins. Canvas size and orientation—these are the map and compass for your how to make a flyer in Photoshop adventure.
Setting Up Canvas Size and Orientation
Portrait or landscape? Big or small? It’s your world. Typically, flyers tend to flaunt that tall portrait look. But hey, sideways can make waves too. And size? That depends on your grand plan.
Importance of Resolution and Color Modes
Clarity’s king—300 DPI, that’s the sweet spot for print, sharp as a tack. For the web, you’ve got some wiggle room.
Color modes—CMYK for flyers that’ll feel sunlight on their face, RGB for those living the screen life. Get these right, and you’re golden.
Designing the Flyer
Background and Layout

Let’s talk foundation. You want your flyer to whisper, to shout, to sing? Start with the background. Solid color or a dash of texture? It’s up to you.
Selecting Background Colors or Textures
Solid colors keep it clean, while textures add depth. Choose wisely; this sets the mood. Use a gradient, maybe?
Or perhaps a pattern that doesn’t scream for attention but hums nicely in the back.
Structuring Content with Grids and Guides
Now, let’s play a game of Tetris with your content. Grids and guides are your best pals here.
They’re like the invisible lines that boxers dance around—keeping everything in check. Snap your text and images to these lines, and watch a balanced masterpiece emerge.
Typography and Text Elements

Words, words, words—they can make or break your message.
Typography?
That’s the dress code for your letters.
Choosing Fonts and Styling
Pick a font that matches the tone of your gig. Casual event? Maybe a handwritten style. More formal?
Go clean and crisp. Rule of thumb: don’t mix too many fonts. It’s like wearing stripes with polka dots—not cool.
Crafting Engaging Headlines and Body Text
Your headline’s the attention grabber. Make it big, bold, beautiful. Body text comes next, smaller, but clear. Find the balance.
Typography speaks. It has personality. Let it converse with the reader in your voice.
Incorporating Images and Graphics
Flyers need to snack on some visuals too. Make ’em tasty.
Using High-Quality Images

Blurry pics? No thanks. Sharp, high-resolution images are what you need to stop them mid-scroll. Think HD, think billboard-ready.
Creating and Using Clipping Masks for Design Elements
Want to get fancy? Clipping masks. They’re like cookie-cutters for your images and graphics.
Chop chop, a star here, a circle there—suddenly, you’re not just telling the story; you’re showing it.
Adding Branding Elements
If this flyer were a person, how would they dress? That’s your branding. It’s gotta have style.
Logo Placement and Usage
Your logo? That’s your flag. Fly it with pride. Top corner or dead center? Wherever it lands, make sure it’s visible but not stepping on anyone’s toes.
Color Schemes and Brand Identity
Colors whisper tales of your brand. Choose a palette that tells your story, wears your emotions on its sleeve.
Stay true to your brand’s heartbeats, from the boldness of reds to the trust in blues.
Customization and Creative Techniques
Advanced Photoshop Tools for Flyer Design

Dive in. Splash around. The water’s warm, and the tools are cooler than a polar bear’s toenails.
It’s the playground where creativity goes on a spree.
Pen Tool for Custom Shapes
Ever wanted to draw a shape as unique as your thumbprint? Reach for the Pen tool.
Sleek curves, sharp angles—it does them all. It’s like the magic wand that never runs out of spells. Suddenly, circles and squares feel so last year.
Layer Styles for Effects (Drop Shadow, Gradient, etc.)
And then, layer styles. Imagine them as spices in your stew.
A little drop shadow here, some gradient there, and voilà—depth, dimension, and drama served on a silver platter.
Enhancing Visual Appeal
Not just pretty—jaw-dropping gorgeous. That’s the game plan here.
Ever noticed how some flyers just feel right? That’s no accident. That’s design finesse.
Balancing Visual Weight
It’s a dance, a rhythm. Every element has its beat. Heavier elements on one side? Counterbalance it on the other. Keep the scales even, keep the eyeballs moving, and you’ve nailed it.
Using Color Psychology to Influence Perception
Red screams passion, blue hums trust. Colors are the whispers of emotion, the puppeteers of feeling.
Wrap your brand identity in the right hues, and watch as your flyer weaves its own tale, speaking directly to the hearts of all who glance its way.
Finalizing the Flyer
Review and Revise
Okay, hold up. Before you send that flyer off into the wild, let’s play detective.
Squint at it, turn it this way and that. Does it vibe with your initial spark, your vision?
Ensuring Alignment with Objectives
Every pixel, every word—do they serve the mission? If it’s a grand opening, does the flyer scream “come on over”?
If it’s a sale, is the discount the star of the show? Alignment is king.
Seeking Feedback from Peers or Target Audience
Two heads—or hey, even five—are better than one.
Pals, colleagues, the barista who knows your coffee order by heart—any fresh pair of peepers helps. They might catch what you missed, a glitch in the matrix, a spot where the message got lost. Embrace the critique.
Preparing for Print and Digital Use
Picture this: your flyer, ready for its close-up. But there’s a trick or two left up your sleeve.
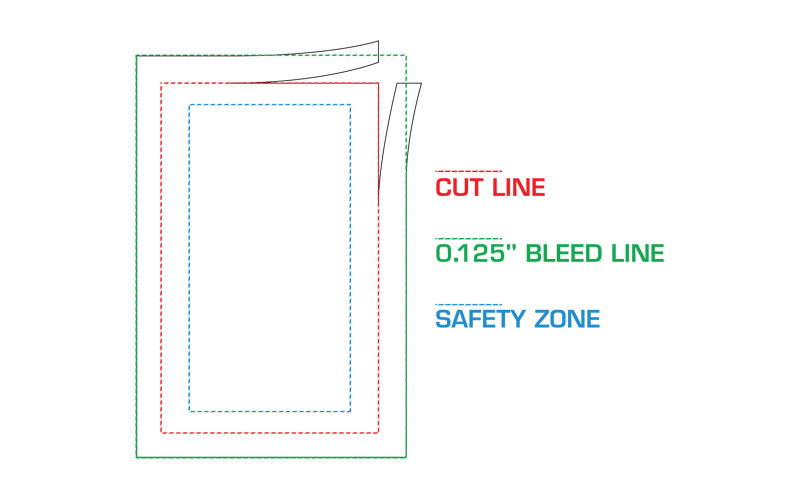
Adding Bleeds and Safe Margins

Give it that professional edge—literally. Bleeds are like a safety net for your design.
They ensure that no head gets chopped off, no text slips off the page. And those safe margins? They’re the bodyguards, ensuring your flyer’s important bits stay clear of the blade’s kiss.
Exporting in Appropriate Formats
Last lap. It’s like choosing the right suitcase for your holiday—pick the format that fits your flyer’s destination.
PDF for pristine prints, JPEG or PNG for the digital universe. Quality? Crisp. Compatibility? Check.
Common Pitfalls and How to Avoid Them
Overcrowding and Lack of Focus
Picture this: a flyer so full you can’t spot the deal for the dazzle. It happens—the urge to show it all, tell it all. But too much? You lose ’em.
Prioritizing Information
Let’s trim the fat. What’s the one thing you want them to remember? That goes big.
That goes bold. Everything else forms the choir—important, but not the solo act. This is flyer design, not a novel.
Using White Space Effectively
Empty space is not the enemy; it’s your canvas’s secret weapon. It lets your flyer breathe, gives your words room to echo.
Embrace the gaps. They help your message stick.
Inconsistent Branding
Now, imagine: they love your flyer, but walk past your store.
Why?
The flyer spoke Greek, and the storefront’s speaking Latin.
Sticking to Brand Guidelines
Keep it in the family—the fonts, the colors, the vibe. Brush up on those brand guidelines, and make your pieces fit like a jigsaw. One look, and they’ll know it’s you.
Coherence in Design Elements
Consistency is your drumbeat—it’s what builds trust, what drums your identity into their memory. Align your stars, make your flyer a mirror of your brand’s soul.
Best Practices and Tips
Keeping Design Simple and Purpose-Driven
When you’re knee-deep in layers and fonts, remember: simplicity isn’t just throwing paint on the canvas and calling it art.
It’s a deliberate choice. Less can absolutely be more.
Focusing on Key Messages
Zero in on what you’re yelling from the rooftops. Your sale, your event, your grand opening—it’s the shining star; give it the spotlight.
Key messages should leap off the page, grab the collar, and not let go.
Avoiding Unnecessary Decorations
Think of clutter as the static on a radio—it fuzzes out the tune. Toss out the frills that don’t amplify your core tune. Make it a clean listen, all the way through.
Continuous Learning and Experimentation
Here’s the deal—carving out a groove in design doesn’t mean you get to nap. Stay hungry, stay foolish, and keep pushing that envelope.
Following Design Trends
Keep an eye out. What’s the graphic wave everyone’s riding? Is minimalist still in, or are we back to neon disco? Fold trends into your style, but keep it authentic.
Practicing with Different Styles and Techniques
Get your hands dirty with a mix of styles. Toy around, break a few rules. Photoshop is your playground, and your next flyer could be the slide or the swing.
FAQ On How To Make A Flyer In Photoshop
How do I set the right size and resolution for my flyer in Photoshop?
Start by creating a new document. Resolution’s king for crisp prints, so pump it up to 300 DPI. Remember, size matters—aim for the common flyer sizes like A5 or 8.5″x11″. Adjust the width and height accordingly, and you’re golden.
What are the best practices for adding text to a flyer?
Alright, text’s the deal-maker. Keep it at a reading distance, large enough to stand out, but not yelling in your face. Typography should blend with your design—think harmony. Fonts? Keep it to two or three max, or it’s a visual clash.
How can I ensure my flyer design is print-ready in Photoshop?
This is crucial. Once your design’s done, switch color mode to CMYK for print accuracy. Check that the bleed is set right—usually an extra 0.125 inches all around. Save as a high-quality PDF and do a test run. Printers can be finicky beasts.
Can I use my own images in the flyer, and how?
Absolutely. Drag and crop your photos into the canvas—and here’s the key—make sure they’re high resolution, no pixelation allowed. Photo editing techniques come into play; enhance colors, contrast, and play with filters. But keep it real, authenticity is persuasive.
What should I be careful about when choosing colors for my flyer?
Colors evoke emotion—use that. Color palettes should reflect your message; vibrant for excitement, muted for sophistication. Here’s a pro tip: eye-dropper to grab exact colors from your images for text or background. It ties your flyer together, like a visual symphony.
How do I organize layers in Photoshop for flyer design?
Layers are your best pals. Name them—seriously, “Layer 1” gets old fast. Lock ’em to avoid mishaps. Group related stuff, like text with its shadow. And always, always back up your layers before merging. Like a safety net for your art.
What file formats should I use to save my flyer?
When you’re ready to print, save it as a PDF for sharpness. Need to share online too? JPEG or PNG work perfectly and save you space. But keep that PSD file; you might want changes, and starting from scratch is a no-go.
How do I add effects to text or images on my flyer?
Get wild with the Photoshop tools. Drop shadows, glows, bevels, emboss—it’s a playground. But play it cool, less is more. Make your main message pop, but don’t drown it in effects. It’s all about balance.
Can Photoshop help with printing multiple flyers on one sheet?
Photoshop’s got chops, but it’s not really a bulk printer’s buddy. Here’s the workaround: design your flyer, then use Adobe Acrobat or a similar program to place multiple flyers on one page. Saves paper and cash—win-win.
Conclusion
So, here we are, at the tail end of our digital dabbling on how to make a flyer in Photoshop. You’ve hustled through the nitty-gritty of layer composition, color theories, and typography—that visual hierarchy on lock.
Bet your design’s looking slick and ready to turn heads.
Walked you through the whole shebang, didn’t I? Photoshop tools to squeeze creativity, image manipulation to make visuals sing, and chrome-polished tips for that print-ready design.
But hey, it ain’t just about bells and whistles. It’s the message that matters; the design’s just the loudspeaker.
Keep this guide in your back pocket. Whether it’s for that spicy marketing collateral or making a splash at an event, your newfound skills are aces.
Remember, art’s a sprint and a marathon—always more tricks to bag. For now, hit ‘Print’ and watch your masterpiece spread its wings.
If you liked this article about how to make a flyer in Photoshop, you should check out this article about what is a flyer.
There are also similar articles discussing flyer sizes, how to make a birthday flyer, how to make a business flyer, and how much to charge for flyer design.
And let’s not forget about articles on how much it costs to print a flyer, what to put on a cleaning service flyer, how much it costs to mail 1000 flyers, and how to make a flyer on a Mac.
- Game Show Typography: What Font Does Jeopardy Use? - 9 May 2024
- The Carlsberg Logo History, Colors, Font, And Meaning - 8 May 2024
- Brewed to Perfection: Coffee Color Palettes for Warm Designs - 8 May 2024