Education Website Design: 27 Great Examples

Imagine crafting a virtual campus so vibrant, students and educators flock to it with the same enthusiasm as the first day of school. That’s the magic of exceptional education website design—it turns the digital realm into an interactive learning hub.
With technology etching its significance across classrooms and curriculums worldwide, an outstanding online presence isn’t just nice-to-have, it’s essential.
This exploration dives into the art and science behind education website design examples that both captivate and educate.
From student-friendly navigation to responsive education portals, together, we’ll dissect the elements that set the bar for user experience in online education.
You’re right to expect more than a gallery of screenshots. Here, the journey into interactive educational platforms and modern classroom website functionalities unfolds, revealing the how’s and why’s that make each design tick.
Flow along, and by the end, the ABCs of online education design will seem less like a foreign language and more like your native tongue, sprinkled with insights into digital learning tools integration and engaging multimedia for student websites.
Prepare to transform that blank slate of a webpage into a masterpiece of educational innovation.
Education Website Design Examples
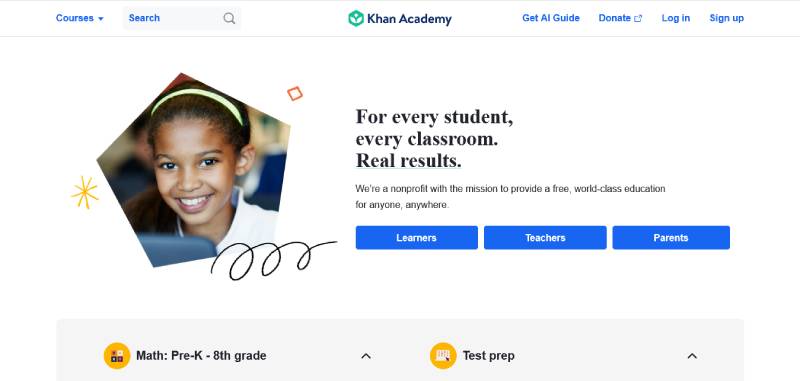
Khan Academy
So, guys, this is like the Netflix of learning. You jump in, and there’s a whole universe of knowledge. Think maths, science, arts, even SAT prep. And guess what? It’s free. Dive deep or skim the surface, your choice.
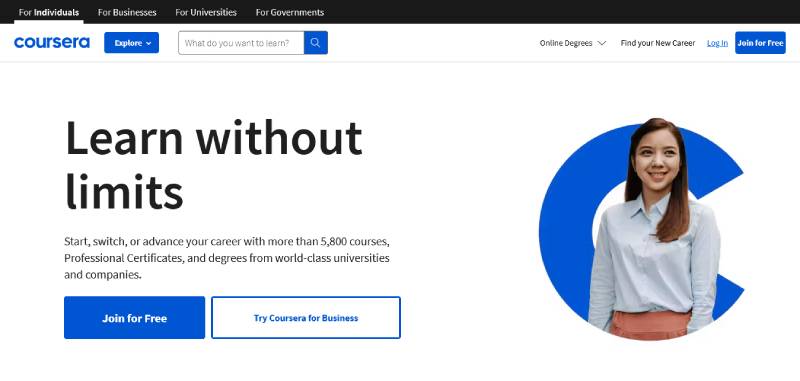
Coursera
Ever dreamed of studying at Stanford or Yale but couch-surfing? Here’s your ticket. Coursera’s got classes from these big-name unis. And many more. Certificates? Yep. Degrees? You bet.
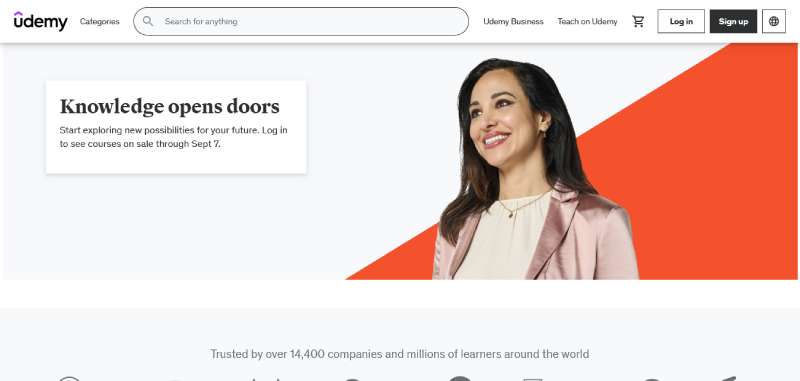
Udemy
“Jack of all trades”, anyone? Here, you can pick up a thing or two about, well, everything. Photography? Gotcha. Guitar lessons? Why not. It’s your personal hobby store, but like, for your brain.
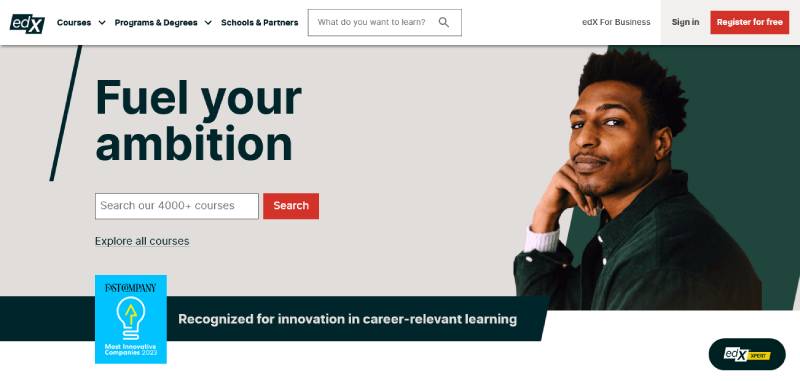
edX
So, edX? It’s like the cool elder sibling of online learning platforms. Harvard? MIT? They’re in here. Offering courses and even real degrees. The future’s now, folks.
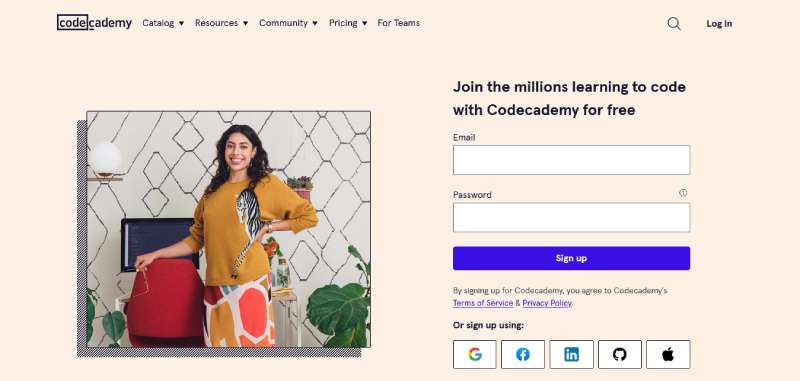
Codecademy
Coding sounds fancy? It ain’t. Here, you’ll crack the code (pun intended!). Learn programming, web design, or even game dev. All while having a blast. So, plug in and level up.
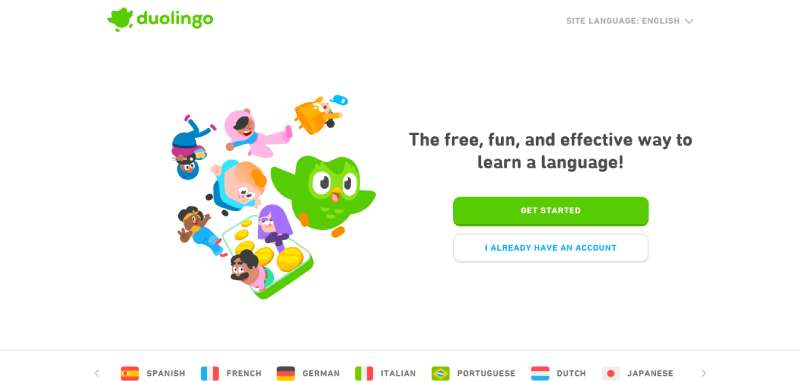
Duolingo
Speaking another language is cool. It’s like a superpower. Duolingo? That’s your cape. Spanish, French, Klingon(!) – learn them all. And it’s kinda fun, like playing a game.
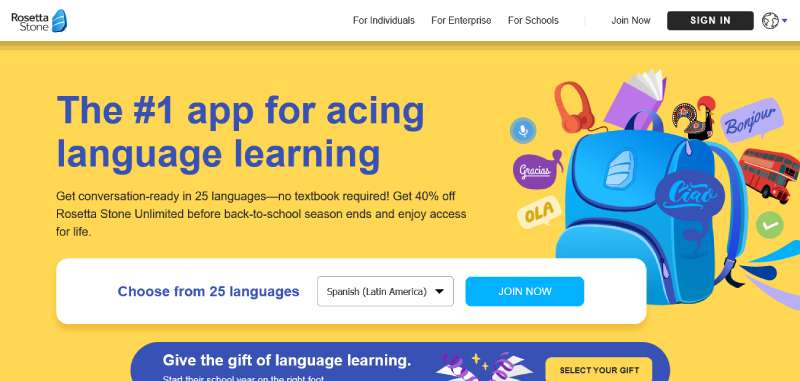
Rosetta Stone
This ain’t about archaeology. It’s about speaking like a local. Dive into languages. Dive deep. This is old school but revamped for the now. So, let your tongue do some gymnastics.
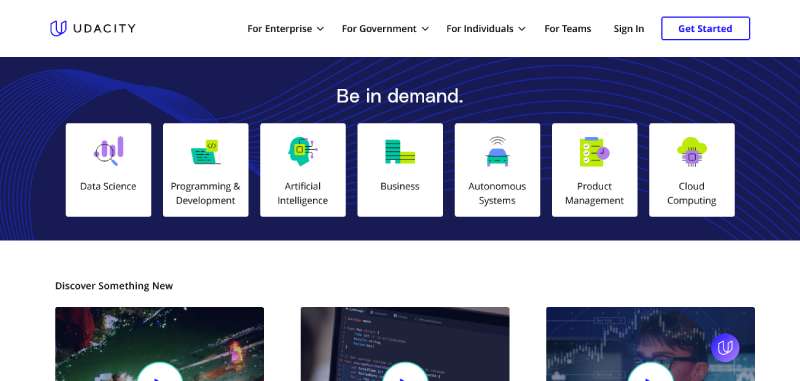
Udacity
Tech. The future. AI. Nanodegrees. If these words make you tick, Udacity’s your jam. They’ve got these super-specialized courses, crafted with the industry. So you can be, you know, job-ready and stuff.
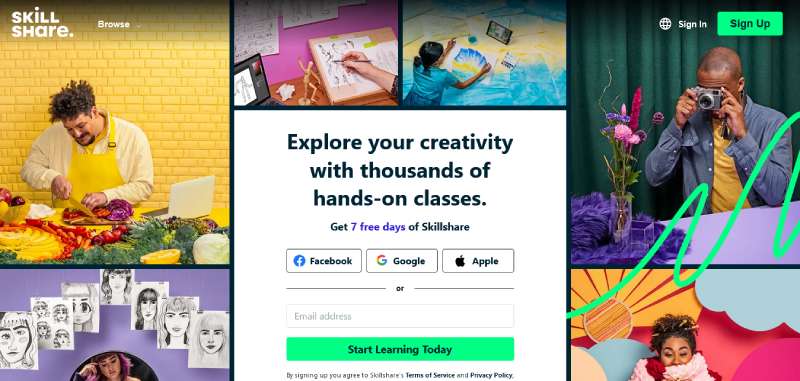
Skillshare
Creatives, gather ‘round. This is our playground. From doodles to cinematic masterpieces, explore it all. Oh, and meet some likeminded peeps. It’s like an art class, but global.
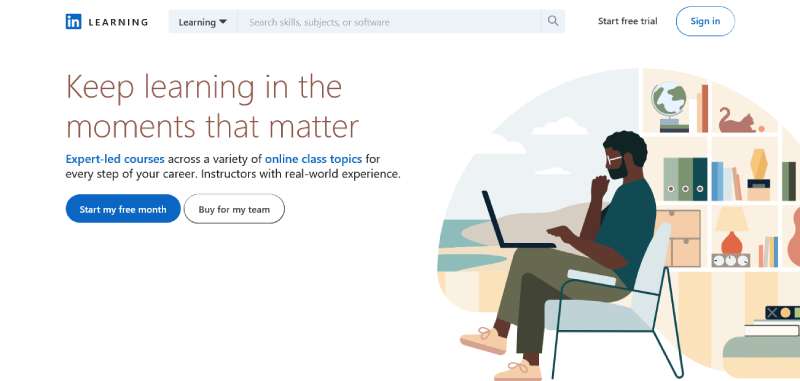
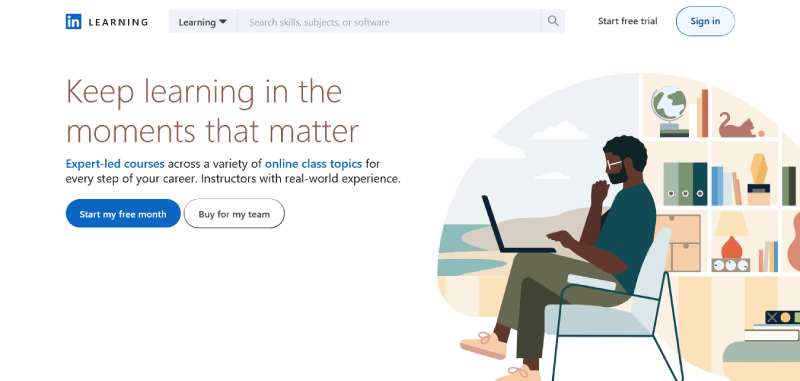
LinkedIn Learning
Remember that ‘learn something new every day’ mantra? LinkedIn Learning’s how you live it. Quick bites of knowledge. Boost your career. Or just be that smarty-pants at parties. Go flex!
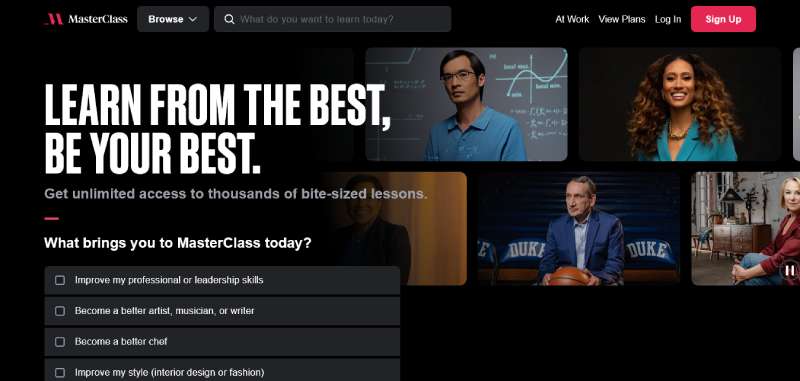
MasterClass
Man, if you’re hungry for knowledge straight from the pros, MasterClass is your jam. Imagine Gordon Ramsay showing you his egg scrambling technique. Or Natalie Portman teaching acting. It’s the Netflix of learning but with more A-listers.
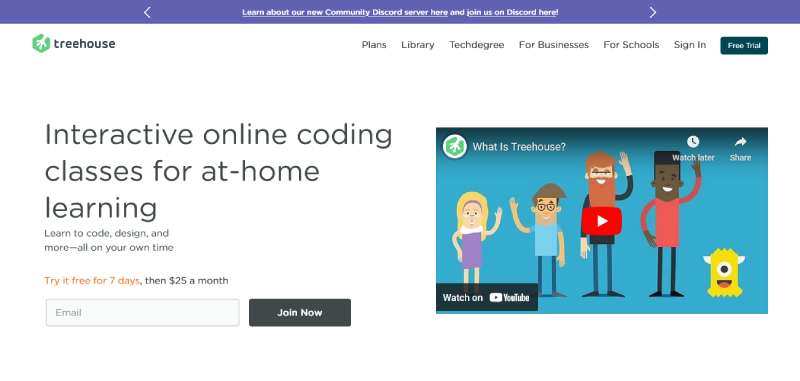
Treehouse
Need to dive deep into tech and coding? Treehouse is your sanctuary. No fluff, just hands-on learning. From Python to UX design, they got your digital back. It’s kinda like your childhood treehouse, but for grown-up skills.
Lynda.com
Ever feel like you’re missing a skill or two? Dash over to Lynda.com. She’s like that know-it-all friend, but without the bragging. Whether it’s photography, business, or design, there’s a course waiting.
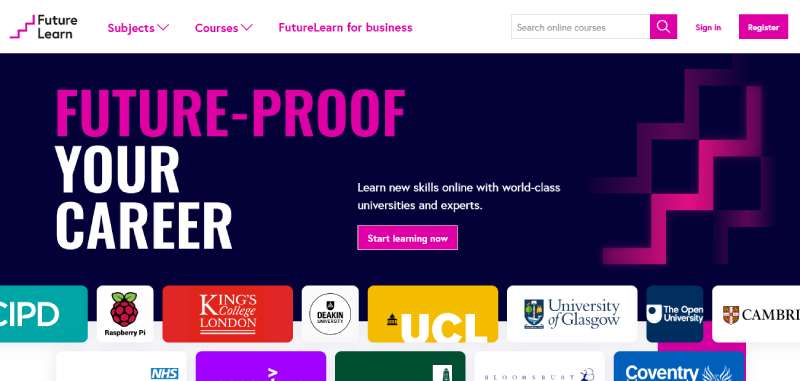
FutureLearn
Want a peek into the future? Swing by FutureLearn. Collaborative? Check. Top unis and specialists? Double-check. Dive into anything from history to health. Knowledge is just a click away.
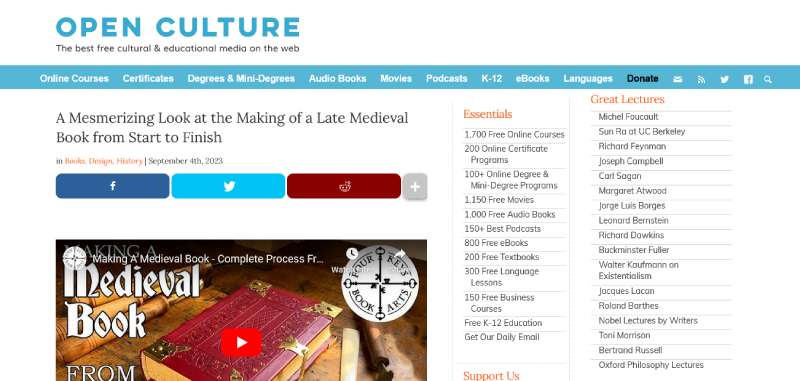
Open Culture
Free knowledge? Yes, please! Open Culture is that treasure chest you always hoped you’d stumble upon. Films, courses, e-books – the loot is endless. Get your knowledge game on, without touching your wallet.
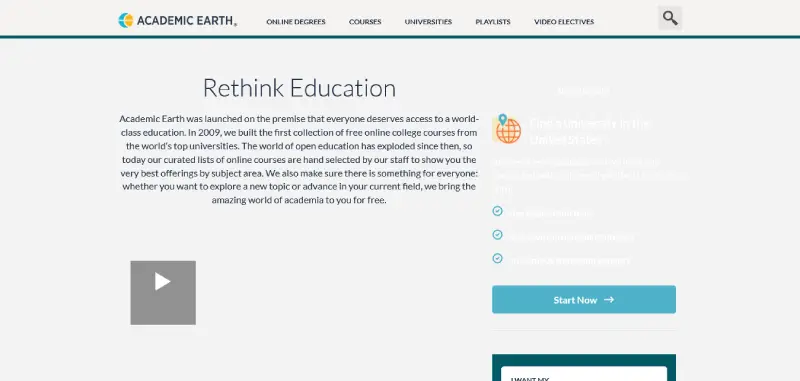
Academic Earth
Unleash your inner nerd. Academic Earth is like the all-you-can-eat buffet of college courses. Real courses. Real profs. Zero tuition. Fill up your intellectual plate, but don’t forget to leave room for dessert.
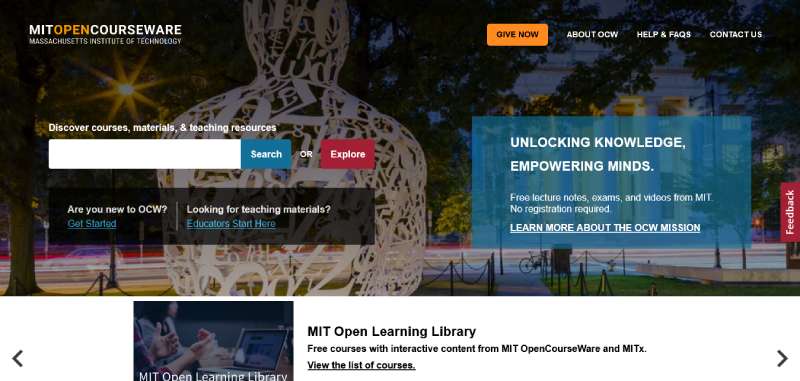
MIT OpenCourseWare
Ever dreamt of attending MIT? Well, with MIT OpenCourseWare, you’re virtually there. It’s like breaking into the knowledge vault. Physics, Bio, Engineering – it’s all laid out. Go wild, knowledge hunter!
Harvard Online Learning
Who said Ivy League is just for the elite? Thanks to Harvard Online Learning, that Harvard certificate can hang proudly on your wall. Dive in, swim around in top-tier courses. Make your brain buff.
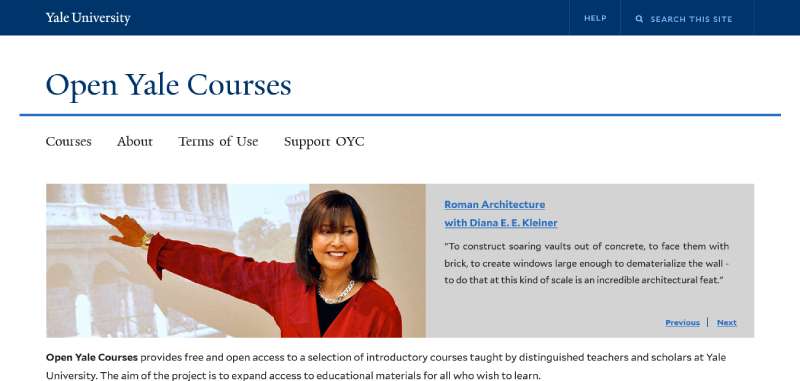
Yale Open Courses
It’s like sneaking into a Yale lecture, but legally. Yale Open Courses is your backstage pass. World-class profs, legendary courses, all free. If knowledge was currency, you’d be rich.
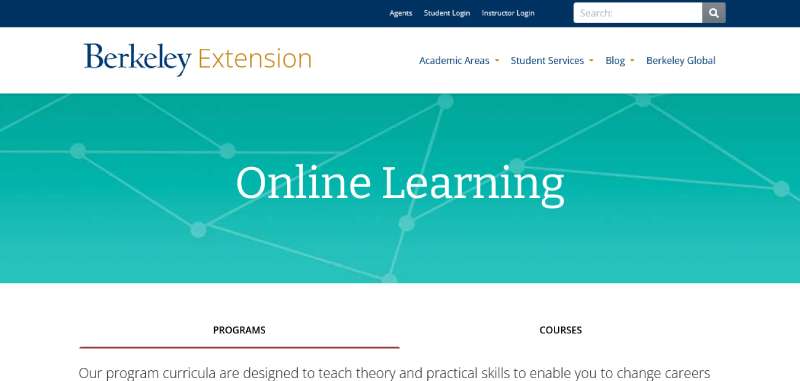
Berkeley Online
Ever crave some West Coast intellectual goodness? Berkeley Online is that beachside cafe where brainy bits blend with Cali cool. From data science to business analytics – they serve it sun-kissed.
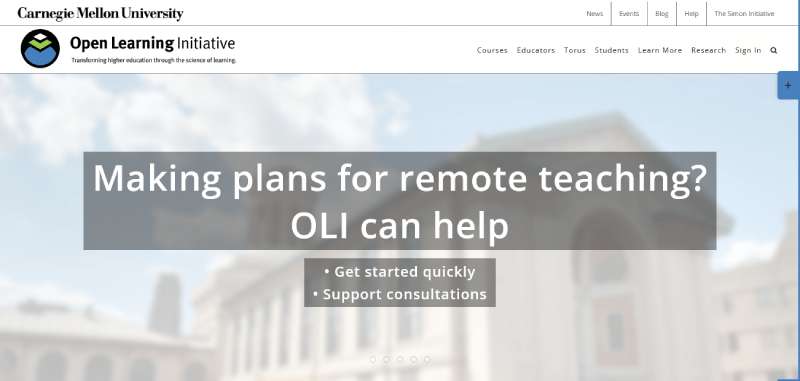
Open Learning Initiative
What if learning was more…open? Meet Open Learning Initiative. CMU’s baby, this platform breaks the mold. Courses tailored just for you, it’s like your favorite playlist, but it’s all about learning.
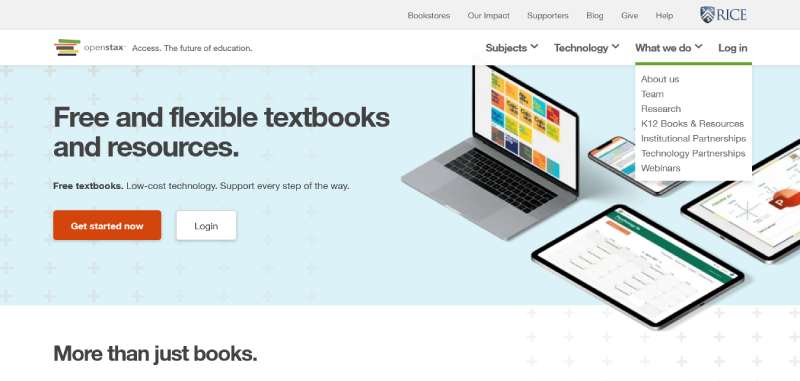
OpenStax
Sick of expensive textbooks? OpenStax to the rescue! Think of it as the Robin Hood of learning resources. Quality textbooks, zero cost. Your backpack (and wallet) just breathed a sigh of relief.
National Geographic Kids
Nat Geo Kids? Pure magic. Transporting young minds to rainforests, deserts, and deep seas. It’s like a virtual safari, where every click is an adventure. Young explorers, this one’s for you!
Smithsonian Learning Lab
Step right into history’s playground. Smithsonian Learning Lab is like that attic filled with age-old secrets and stories. Dive deep, and you might just emerge as the next Indiana Jones.
Scholastic
Books, games, activities – Scholastic is the childhood dreamland. Remember waiting for that book fair? It’s all here. The nostalgia’s real, but the learning? Even more magical.
Discovery Education
Imagine diving into Earth’s core or flying through space. With Discovery Education, every lesson is an epic journey. Strap in and blast off to a universe of learning.
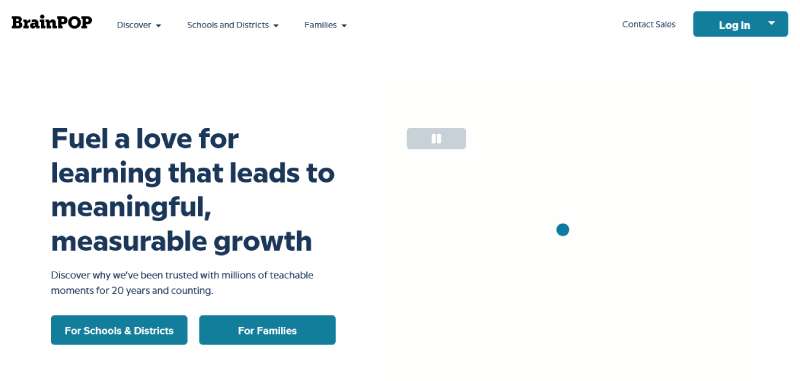
BrainPOP
Who knew animations could be so brainy? BrainPOP is that delightful blend of fun and smarts. Topics popping left and right, it’s like a carnival, but every ride makes you brighter!
FAQ On Education Websites
What are key features a successful education website should have?
A top-tier educational website isn’t just a pretty face; it’s student-friendly with a responsive design. It must have clear navigation, accessible content, and interactive elements that support various learning styles.
Integration with digital learning tools is a given, and don’t forget mobile optimization and a touch of creative branding.
How do I ensure my education website is user-friendly?
User-friendliness is king. Kick off with a straightforward layout. Think like a student—intuitive navigation, quick access to online course materials, and a fuss-free user interface.
Always test your site’s usability. Try to walk in your users’ shoes, or better yet, gather their direct feedback and iterate.
What’s the role of multimedia in educational web design?
Multimedia is the secret sauce. It brings topics to life, breaks monotony, and caters to different learning preferences.
Employ videos, interactive quizzes, and audio clips to pump up engagement. But hey, balance is key. Overload is real—you want educational zen, not a digital carnival.
Can you give examples of educational websites with effective design?
Sure! Have a look at Khan Academy—simplicity meets functionality. Ever visited Coursera? A global classroom feel.
edX nails the accessible learning environment, and don’t miss how Duolingo gamifies language acquisition. TED-Ed is a goldmine for its captivating educational animations.
How important is mobile responsiveness for education websites?
In this era? Critical. Picture this: a student pulls out their phone, taps on your site, and bam—it’s as smooth as on desktop. That’s a win. Mobile-friendly design isn’t just a nice-to-have; it’s how you keep digital natives hooked to your educational content.
What should I consider regarding the layout of online course pages?
Your course pages should be as organized as a librarian’s bookshelf. Each lesson, crystal clear. Progress indicators? Yes, please. Include easy-to-identify calls-to-action for assignments.
Sprinkle in varied content layouts to maintain interest. Think varied text, visuals, and interactive elements to break walls of text.
How do color and typography impact the design of education websites?
Color and typography aren’t just aesthetically pleasing; they’re psychological cues. Choose a palette that reflects calm and focus—think blues and greens.
For typography, clarity reigns—easy-to-read fonts promote better comprehension. Trust me, the right visual hierarchy can make or break student concentration.
What factors contribute to effective navigation on education websites?
Effective navigation is like a top-notch teacher—guides you where you need to go with no confusion. It’s all about user experience—simple menus, search bars, and bilingual options if needed.
Ensure students and faculty find what they need swiftly—time’s too precious for a scavenger hunt.
How does branding influence the design of educational institution websites?
Branding isn’t just about logos and colors—it’s your institution’s digital handshake. It must resonate authenticity and trust. Aim for a design that mirrors the institution’s ethos, values, and spirit of learning.
Consistent brand identity ensures you’re not just another face in the online education crowd.
How can I improve the loading speed of my education website?
No one likes slowpokes, especially online. Optimize image sizes, minify code, and leverage browser caching. A reliable host is also non-negotiable.
The quicker your pages load, the smoother the learning experience. Nobody yearns for the buffering wheel of doom midway through an online lecture.
Conclusion
We’ve traversed the landscape of education website design examples, dissecting the anatomy of digital canvases that both inform and inspire. Through this expedition, it’s clear: design is not just about visual appeal—it’s about creating a seamless, user-centric experience that facilitates learning with interactive elements and intuitive navigation.
- We’ve admired sites that blend aesthetic harmony with educational functionality.
- We’ve recognized the importance of responsive layouts to meet our students on every device.
But what’s the take-home message? Keep pushing boundaries, keep the user’s journey at the forefront, and remember, a great design is always evolving, learning from those who interact with it, much like a teacher learning from their students. Embrace these digital learning tools and online course layouts as your springboard into the future of education—where each click leads not just to content, but to a captivating learning experience.
If you liked this article about education website design, you should check out this article about the best tourism websites.
There are also similar articles discussing top fashion websites, realtor website examples, best veterinary websites, and top church websites.
And let’s not forget about articles on locksmith websites, BigCommerce websites, best financial services websites, and artisan websites.
- The Guinness Logo History, Colors, Font, And Meaning - 15 May 2024
- Vibrant Orange Color Palettes for Energetic Designs - 15 May 2024
- Publishing Elegance: What Font Does Time Magazine Use? - 15 May 2024