22 Financial Services Website Design Examples that Pay Off

Picture this: you hit ‘enter’, and bam – you’re whisked away into a digital realm where sophistication meshes with the innovation, right on your screen. It’s not sci-fi; it’s the reality of stellar financial services website design.
In an online universe brimming with competition, standing out is no small feat. User-friendly interface, responsive layout, and those sleek high-resolution images elevate a website from bland to grand.
Dive with me into a curated showcase spotlighting the best financial services website design examples out there.
Grasp the essence of what makes them tick, glisten, and – most importantly – convert visitors into loyal patrons.
By the article’s end, you’ll unearth the secret sauce. We’re not just browsing – we’re dissecting the magic behind FinTech innovation, the seamless e-commerce functionality, and those UX/UI maneuvers that make you go, “Wow.”
Financial Services Website Design Examples
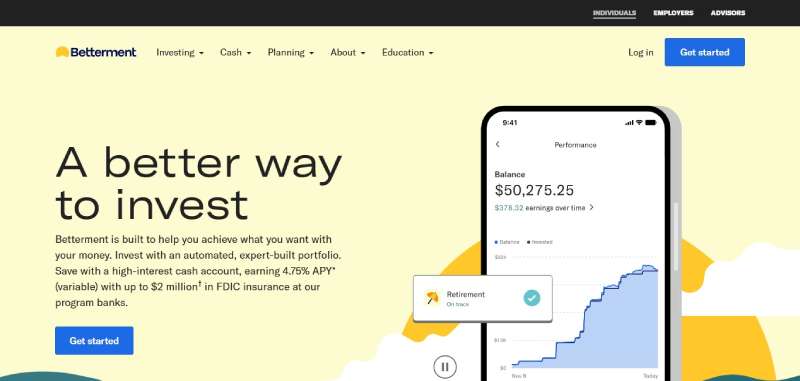
Betterment
Ready for a glow-up? Betterment is like your money’s personal trainer. Finances in a flab? They’ll whip ’em into shape. Sleek, sharp, and sooo on point.
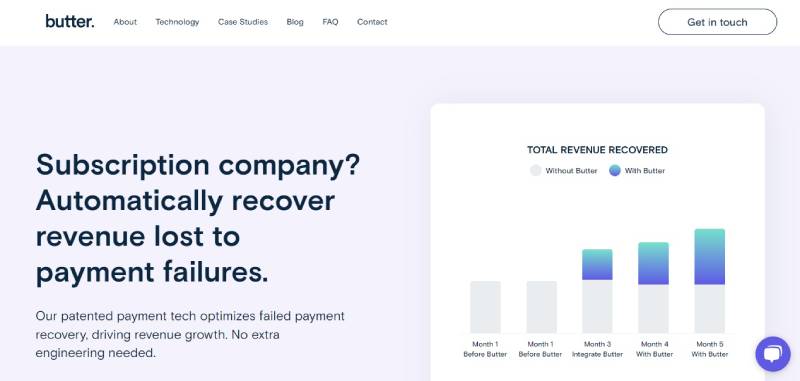
Butter Payments
You like butter on toast? Smooth, right? That’s how Butter Payments feels. Bringing merchants and tech together, their solution makes the money dance easier. You swipe, they glide.
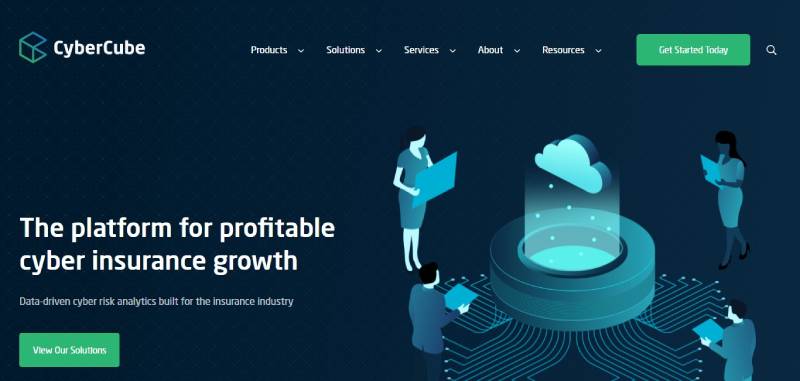
CyberCube
Cyber risks? CyberCube’s on it. Imagine a digital detective, magnifying glass and all, guarding cyberspace. These peeps provide the insights; you dodge the digital pitfalls. Neat stuff.
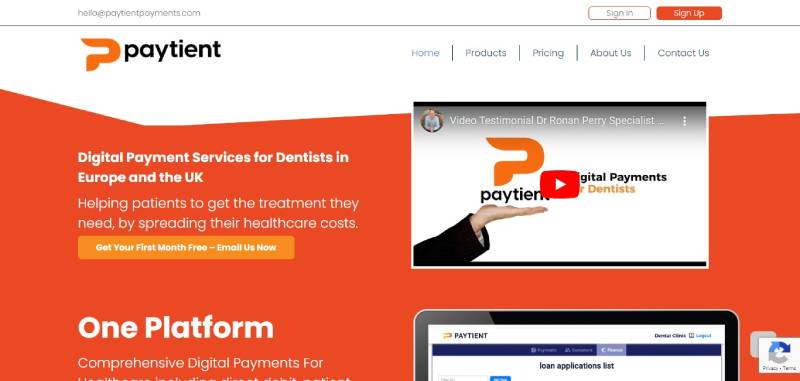
Paytient
Health bills giving you a headache? Enter Paytient. They’ve got this cool idea. Spread those payments out, no stress. Your health, your rules. Genius move, right?
Flowcarbon
If Mother Earth had a squad, Flowcarbon would be on the frontline. These champs are all about green. Tracking, managing, and reducing carbon. It’s like a fitness tracker, but for the planet.
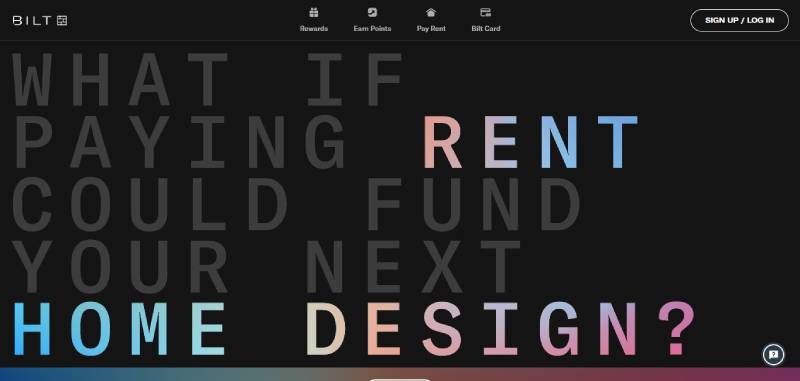
Bilt Rewards
Love rewards? Bilt’s the game-changer. Pay rent, get points, and splurge on cool stuff. Imagine turning your rent into a shopping spree. Mind. Blown.
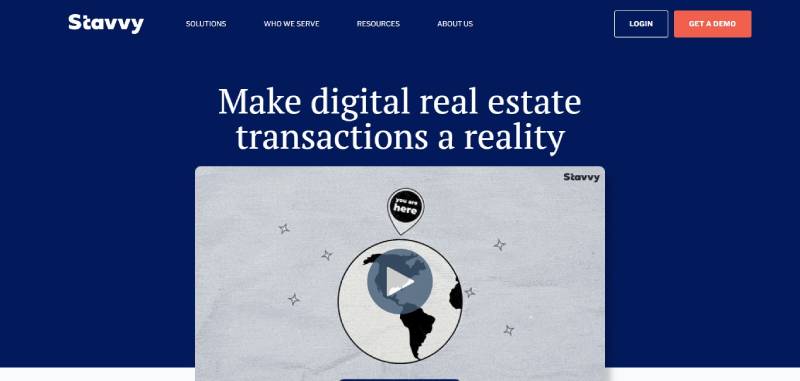
Stavvy
Paperwork? Meh. Stavvy’s redefining that scene. Mortgages, loans, all that jazz? It’s like they’ve jazzed up the boring stuff. Digital, secure, and kinda fun. A rare combo, but they nailed it.
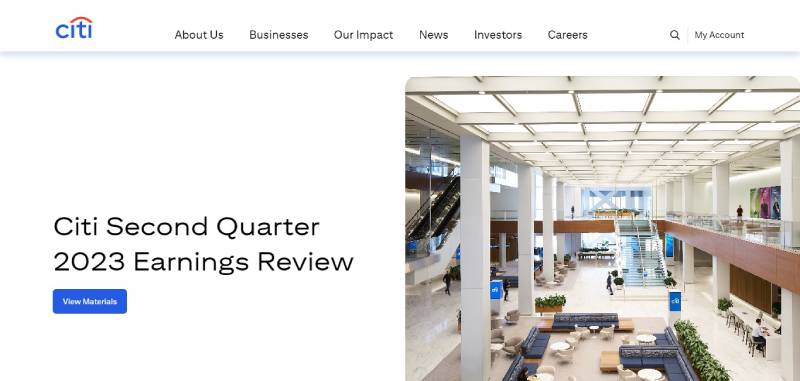
Citigroup
Picture this: A big city, skyscrapers, hustle. That’s Citigroup for ya! Their digital boulevard is all about dynamism. Banking, but it’s walking in 6-inch heels.
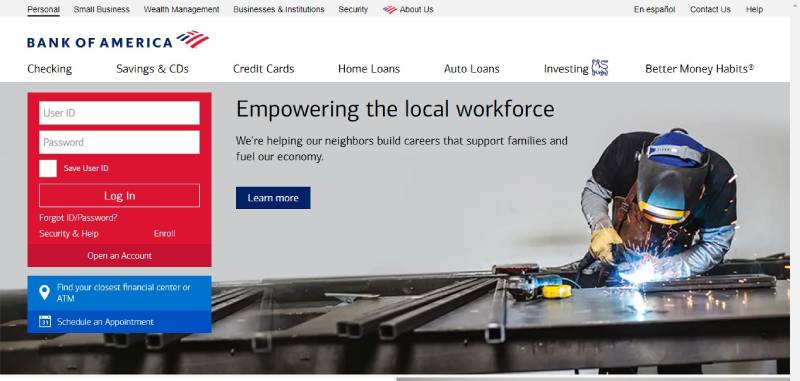
Bank of America
If banks were a symphony, Bank of America would be that catchy tune. It’s iconic. Their web digs? As patriotic as apple pie. Trustworthy. Classy. American.
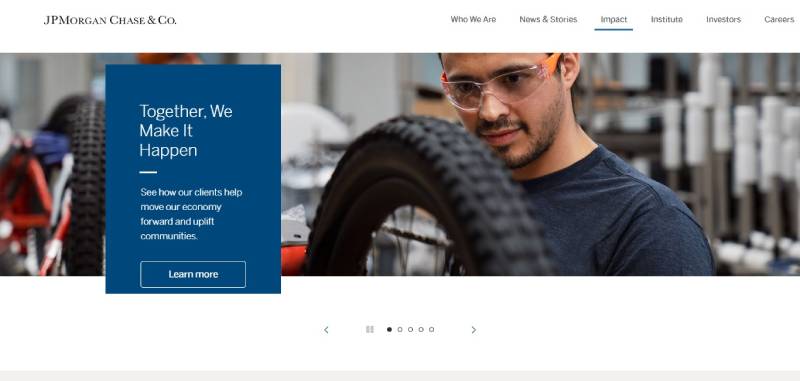
JPMorgan Chase
Enter the world of money moguls! JPMorgan Chase is like the VIP lounge of finance. It’s not just banking. It’s an experience. Suave, sophisticated, but totally down to earth.
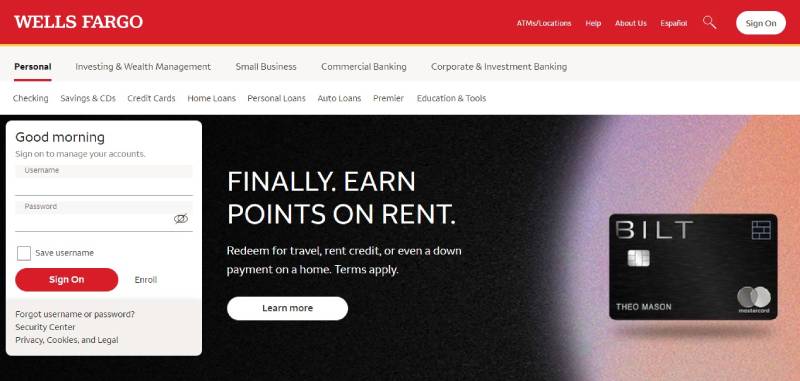
Wells Fargo
Howdy, partner! Welcome to the Wild West of digital banking. Wells Fargo delivers traditions in a tech package. Old-world charm, new-age swag.
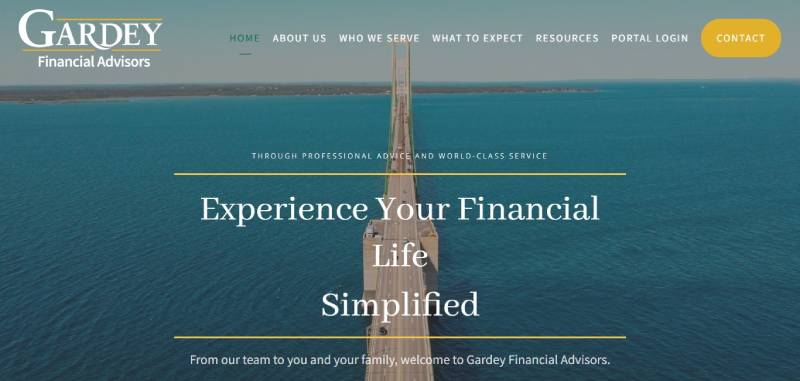
Gardey Financial Advisors
Think of Gardey as your financial sous-chef. They prep, chop, and serve you the best advice. A perfect blend of wisdom and zest. Financial cuisine at its finest.
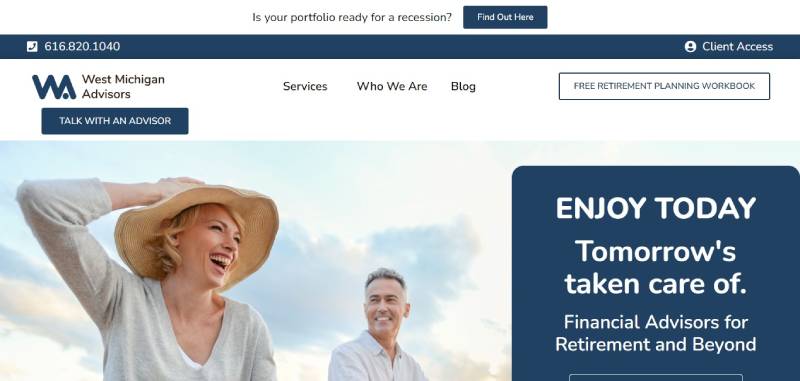
West Michigan Advisors
Riding the waves of Lake Michigan? Grab a board and catch the vibe of West Michigan Advisors. Money advice with a Midwest heart. Warm, welcoming, and oh-so-wise.
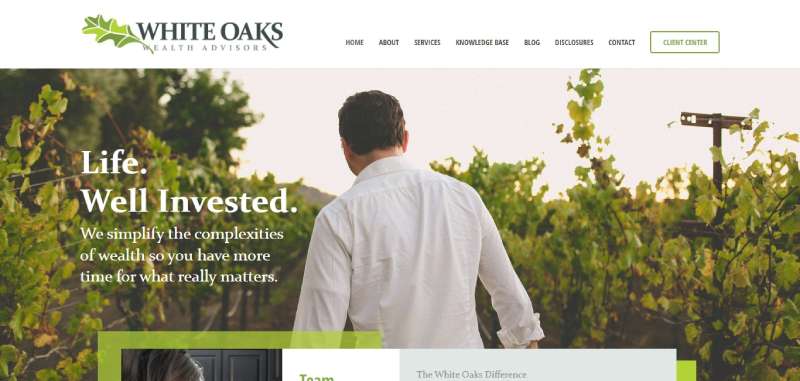
White Oaks Wealth Advisors
Stroll into the financial forest with White Oaks. Their advice is rooted deep, branches wide with wisdom. It’s like financial feng shui. Peaceful, purposeful, prosperous.
Capitec Bank
Ever dreamt of banking with a twist of safari? Capitec Bank feels like a breezy South African sunset. It’s vibrant, it’s lively, and whoa, it’s secure. Banking’s never felt this adventurous.
Credit Karma
Imagine your credit score as a game score. Want to level up? Credit Karma is your co-op buddy. Friendly vibes, pro tips, and free plays. Unlock that high score, champ!
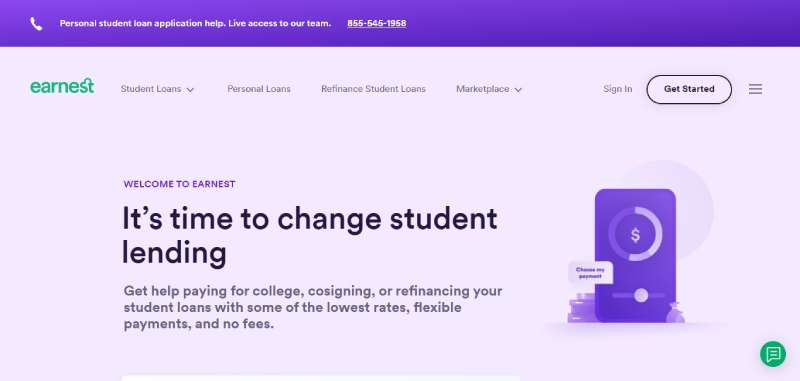
Earnest
Lending and loans, but like, in a cool techy t-shirt. Earnest feels like that hipster café where everyone knows your order. Get that loan latte, with an extra shot of trust.
HelloWallet
Money tools in your pocket? Say “hello” to HelloWallet! It’s like having a genie but for finances. Organized, optimized, and oh-so-magical. Swipe, wish, and poof! Money magic.
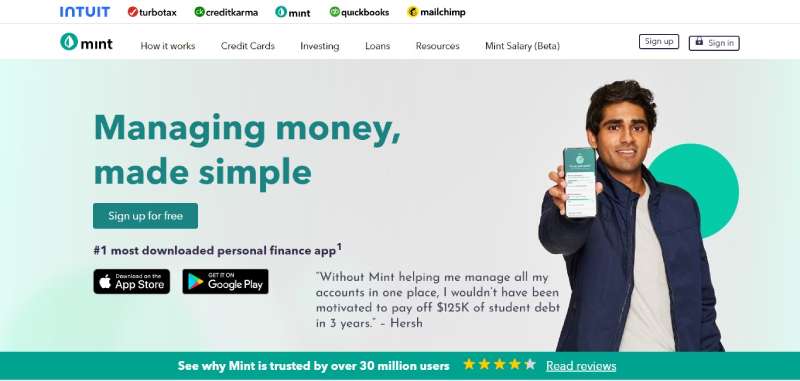
Mint
If finances had a spa day, it’d be with Mint. Refreshing, soothing, and just…ahhh. Get that financial glow. It’s like sipping iced tea under a money tree.
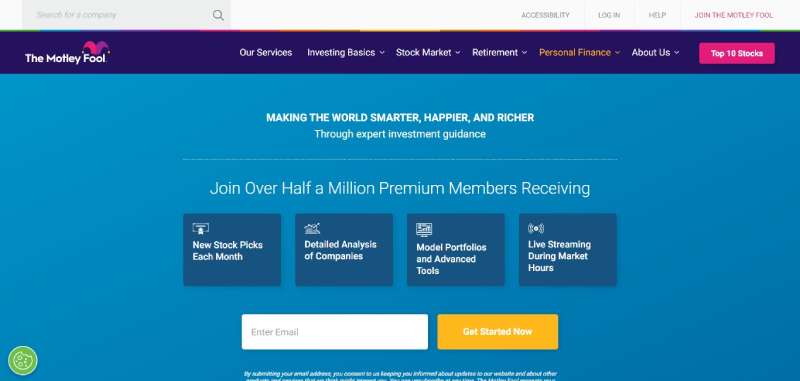
The Motley Fool
Investing wisdom? Enter The Motley Fool. It’s like that funky professor with cool ties. Dropping finance knowledge bombs, in style. Class is in session, and it’s lit!
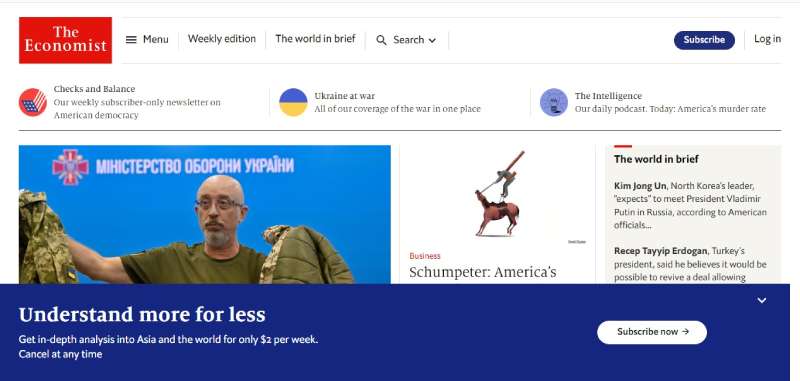
The Economist
Okay, so if the world’s chatter was a magazine, it’d be The Economist. Sharp, crisp, with global whispers. News with swag. Read up, world explorer.
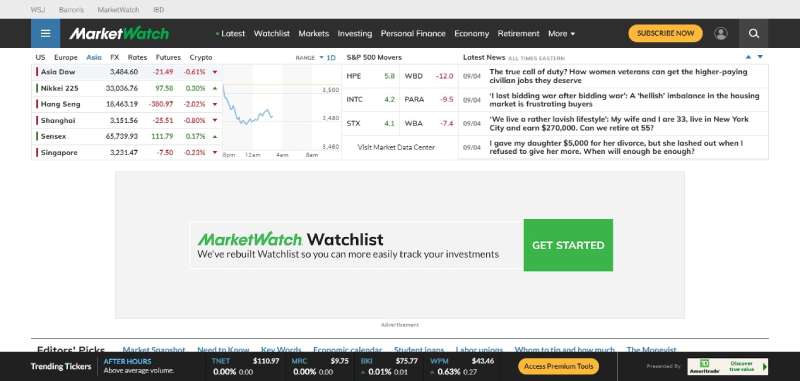
MarketWatch
Imagine a digital stock market carnival. The rides? Peaks and troughs of shares. That’s MarketWatch for ya. Real-time, rollercoaster, and ridiculously insightful. Strap in and enjoy the finance thrill!
FAQ On Best Financial Services Websites
What makes for an exceptional financial services website design?
A killer financial site? It’s about more than good looks. Marrying form with function — that’s the ticket. User-centered design is king, making complex financial data digestible.
Each click should usher clarity, engaging users with e-commerce functionality, a responsive layout, and robust mobile optimization. Security? Non-negotiable. Plus, adding a personal touch with client testimonials? Chef’s kiss.
How important is mobile optimization in financial website design?
Picture this: someone’s on a bus, phone in hand, needs to check an account balance, pronto. If your site’s a no-go on mobile, that’s a bus-ful of missed opportunities.
Mobile optimization isn’t just nice, it’s necessary — vital for snagging and retaining clients who are always on the move.
Can design impact the trustworthiness of a financial services website?
Absolutely. Trust is the name of the game in finance. Sleek design alone won’t cut it. Integrate secure online banking features, flaunt your compliance and regulation savvy.
Data protection signals scream reliability. Stay transparent, make navigation a breeze, and watch trust levels soar.
What role does user experience play in financial services websites?
User experience? It’s the beating heart. Users crave simplicity. They want to find, understand, and act — no hassles. Financial tools integration that assists with planning or management, clear content management systems — it’s the UX/UI design principles that transform a regular visit into a fruitful experience.
How should a financial website handle private client information?
Like it’s a state secret. Encryption isn’t a maybe; it’s a must. Think SSL certificates, two-factor authentication, the works. Your clients’ peace of mind hinges on the security measures baked into your website’s design.
What design elements help a financial services website attract more clients?
What draws the crowd? A hint of finesse and a dash of clarity. Interactive charts, financial planning widgets, and real-time tools give users control.
A website equipped with these, along with a stellar user interface and a dash of interactive design, isn’t just attracting visitors — it’s starting a relationship.
How do you blend aesthetics with functionality in financial website design?
It’s the tightrope walk of website design — striking that sweet balance. Elegant color schemes and modern design trends catch the eye, sure.
Yet, pair them with intuitive online account management and snappy loading times, and you’ve hit the sweet spot between a Monet and a Swiss bank vault.
What’s the biggest mistake to avoid when designing a financial services website?
Over-complication is the Achilles’ heel. In the endeavor to innovate, don’t end up confounding users under a pile of flashy features. Prioritize navigation that even your grandpa could master. Keep it straightforward, keep it meaningful, keep it accessible.
How frequently should a financial services website be updated?
In the digital sprint, if you’re standing still, you’re losing. Regular updates? Non-negotiable. Stay atop SEO best practices, tech advances, and FinTech shifts.
A fresh, evolution-ready site will not only appease Google Analytics but also signal to clients that you’ve got your finger on the pulse.
How do SEO and content strategy come into play for financial websites?
Think of SEO and content as your site’s personal cheerleading squad. The right SEO best practices amp up visibility, while a solid content strategy keeps users clued in and coming back. They work in concert — boosting your site’s relevance and, ultimately, its reach.
Conclusion
And there you have it: a panoramic view of the best financial services website design examples. They’re more than just digital facades; they’re powerful tools that blend user-friendly interfaces with FinTech innovation and responsive layouts to foster trust and engagement.
Remember, what we’ve journeyed through — those professional web templates, e-commerce functionalities, and integrated financial tools — are benchmarks. They stand as a testament to what’s possible when you fuse aesthetics with utility, shaping experiences that resonate and convert.
Keep those content management systems humming, make interactive design your friend, and never, ever underestimate the power of mobile optimization. So, take these inspirations, these catalysts of creativity, and mold a web presence that truly stands out in the bustling market of finance.
Steer your ship with the wisdom from these paragons of design; let them light up your path to a website that doesn’t just function — it mesmerizes and performs.
If you liked this article about the best financial services websites, you should check out this article about the best tourism websites.
There are also similar articles discussing education website design, top fashion websites, realtor website examples, and best veterinary websites.
And let’s not forget about articles on top church websites, locksmith websites, BigCommerce websites, and artisan websites.
- Purple Color Palettes Fit for Royalty - 16 May 2024
- How To Find A Font: Top Font Finders To Use - 16 May 2024
- The Guinness Logo History, Colors, Font, And Meaning - 15 May 2024