Insurance Website Design: 25 Trust-Building Designs

Picture a storefront in the bustling heart of the city; it’s the face of your business, inviting and accessible. Now imagine your insurance website as that digital storefront. It’s where first impressions are crafted, deals are initiated, and trust is built.
In an online world where design can either make or break engagement, crafting a magnetic insurance website is no walk in the park. But fret not; this article is the beacon you’ve been searching for.
Here you’ll unearth a treasure trove of insurance website design examples that will illuminate your path to creating an online presence that resonates with both clarity and charisma.
From employing responsive design that greets every visitor with open arms, regardless of their device, to integrating online quote systems that whisper convenience, this guide has got you covered.
Delve into ways to showcase your insurance products with finesse, prioritize user-friendly interfaces, and bedazzle with features that speak directly to modern insurance website standards.
By the curtain fall, you’ll be equipped with actionable insights and a well-defined map to architect a website that doesn’t just float in the vast sea of online mediocrity but soars as an exemplar of user engagement and conversion-focused wisdom.
Insurance Website Design Examples To Check Out
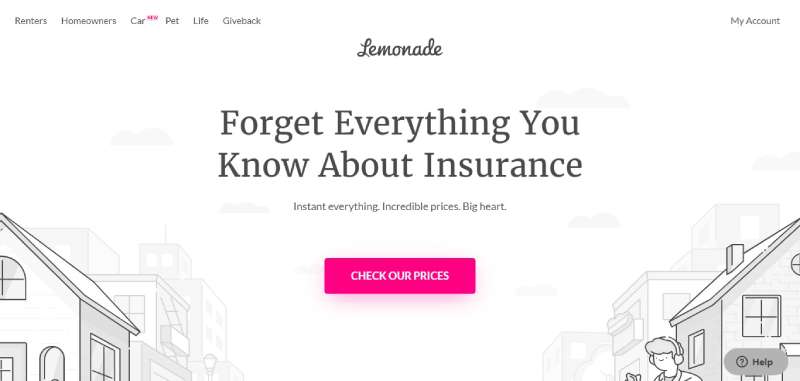
Lemonade
Yo, you gotta check out Lemonade, alright? Picture this: insurance, but make it cool. Yeah, I said it—cool insurance. They use tech to get you insured like, instantly. No more red tape, just click, boom, you’re covered. Super sleek design, too. They also give back to charity, so you’re kinda saving the world one policy at a time.
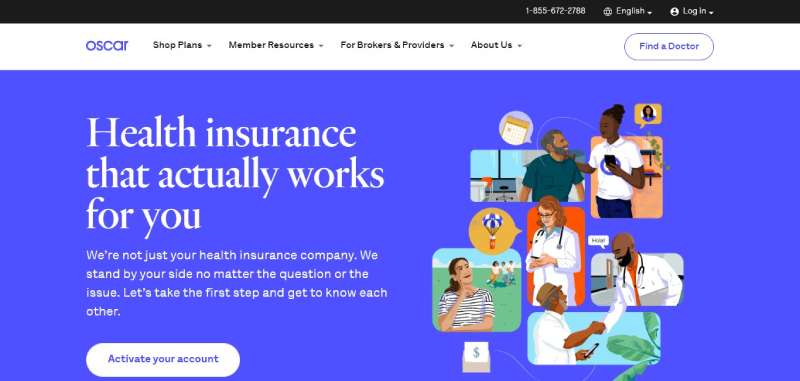
Oscar
So you’re into health insurance but you’re like, “What even are these terms?” Oscar’s gotchu. Their website design is clean and straightforward, man. They’re big on tech and make everything simple to understand. No headaches, just health coverage that feels like it’s from 2023, not 1923.
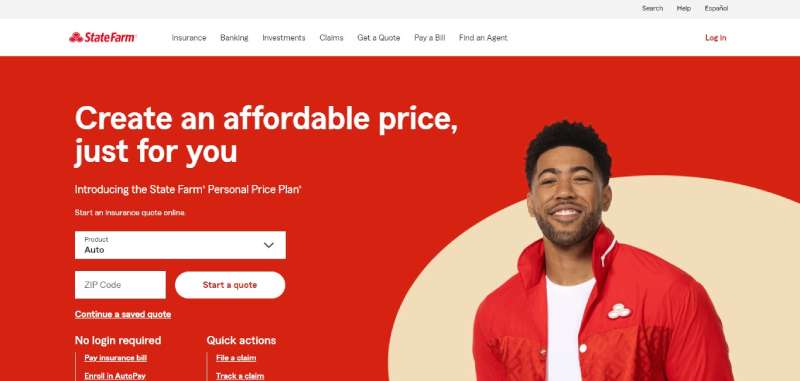
State Farm
Listen, State Farm is like that wise old uncle who knows it all. It’s been around, so it’s rock solid. Nothing flashy, but you get that classic, trusted vibe. Their website makes you feel at home, kinda like you’re browsing family photo albums but for insurance.
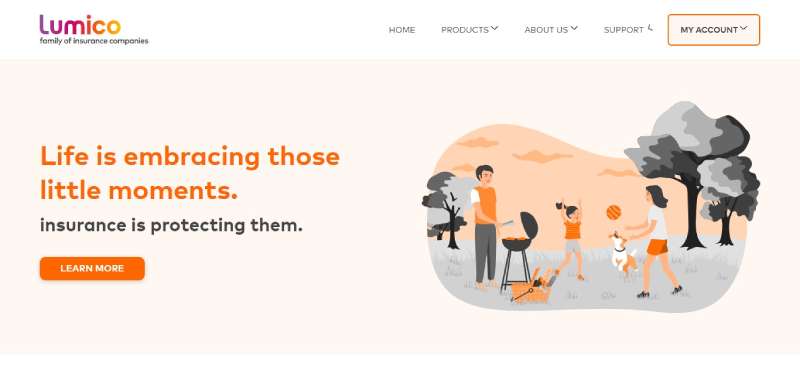
Lumico
Lumico is like that mystery novel you can’t put down. A bit more on the down-low, but they specialize in life insurance. Their design is minimalist but kinda intense, drawing you in. They make it easy to figure out what’s the best fit for you. Think of it as life insurance, but with a plot twist.
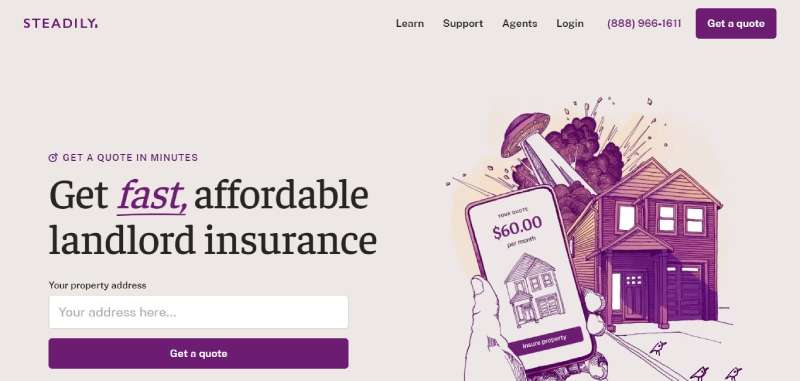
Steadily
Ever thought, “Man, I wish insurance was more chill?” Enter Steadily. They’re for homeowners and renters, and their whole thing is about easy, steady-going coverage. It’s clean, straightforward, and makes you feel like you’re making a savvy choice, not just a needed one.
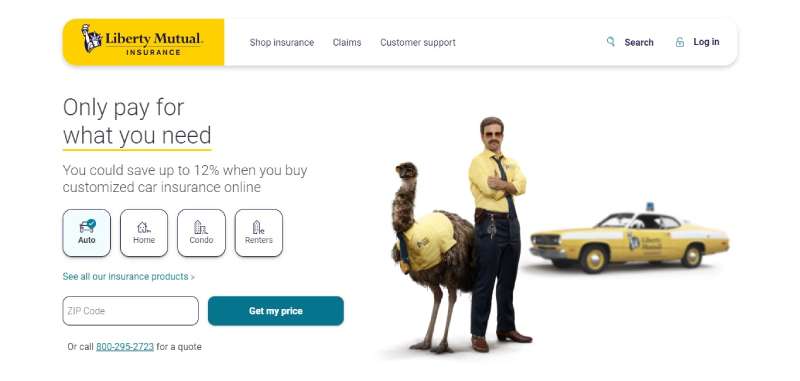
Liberty Mutual
If Liberty Mutual was a music genre, it’d be pop. Why? ‘Cause it’s got something for everyone. Auto, home, pets—you name it, they insure it. And their website is super interactive. It’s like a playground, but for adults who need insurance.
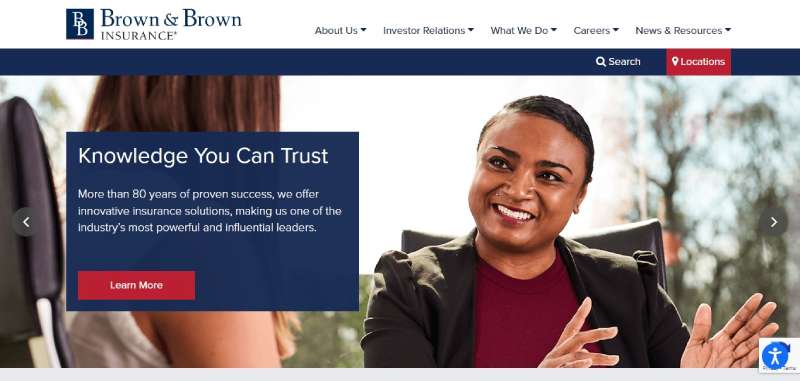
Brown & Brown Insurance
Brown & Brown is no-nonsense, all right. If they were a band, they’d be a classic rock group. No fluff, just the good stuff. Think of it as a digital handshake; their site design is straightforward and to the point, so you know they mean business.
Charles Milnes & Co
Cross the pond and you’ll find Charles Milnes & Co. If this place were a tea, it’d be Earl Grey—super British and refined. They cover things like fine art and jewels, so it’s pretty posh. Their website makes you feel like you’ve entered a ritzy art gallery, but for insurance.
Allstate
Man, Allstate? Solid choice. Picture this – a rock in a storm, you know? These guys are steady. Been around, seen it all. They’ve got your back, rain or shine. Dive in. Feel that security. We’re talking golden years legacy.
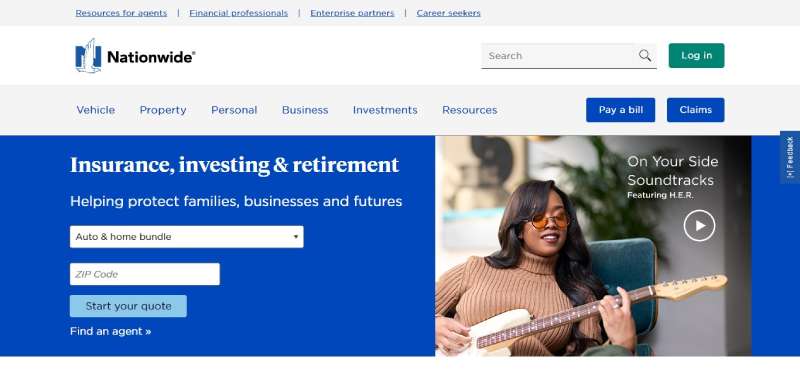
Nationwide
Okay, have you heard their jingle? On your side, right? Well, they ain’t just singing. Coverage from toe to head. Trustworthy. So, slide in. Nationwide’s vibe? Comfy couch. No jokes.
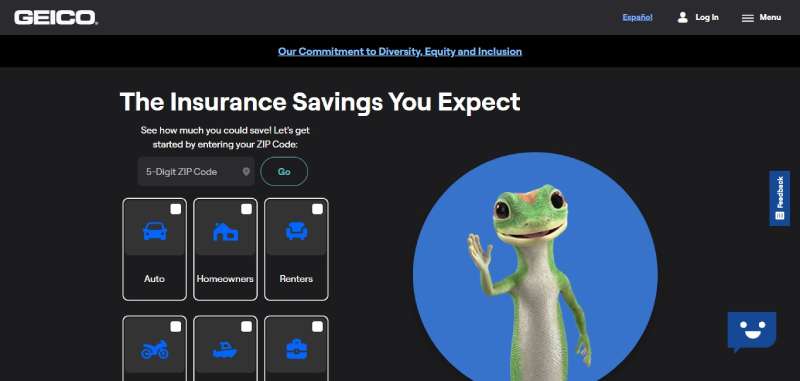
Geico
That cute gecko, though! More than a mascot. It’s a symbol, dude. Fast claims, cool savings, and hey – they’re kinda fun, right? It’s like picking the funky socks. Add some color to insurance. Why not?
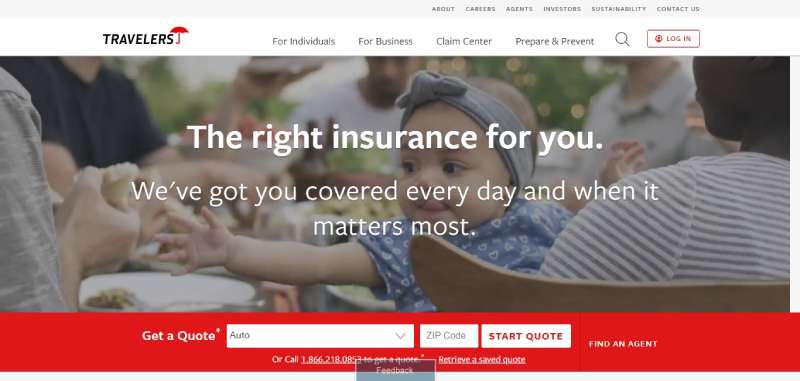
Travelers
Adventure’s calling, right? These guys? They’re the compass. Guiding through unknowns. Lost luggage, flight mishaps, or just a trip gone wonky. Travelers? They’re your safety net. And, oh man, a must-have for those world treks!
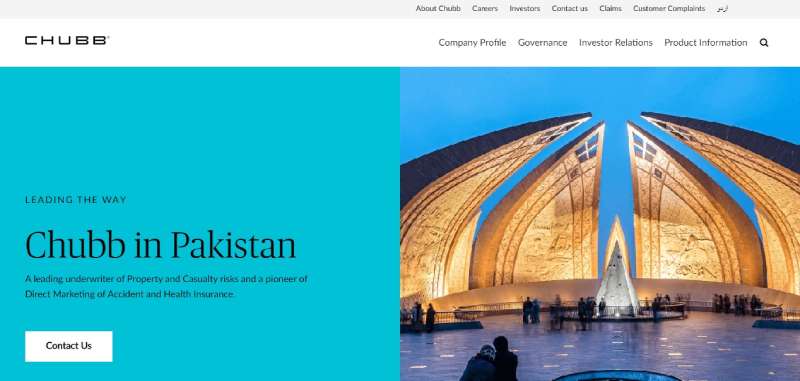
Chubb
Luxe. Elite. Yup, Chubb’s a bit fancy. Tailored stuff. It’s like having a suit made just for you. Precision. Elegance. If insurance was a cocktail party, Chubb’s that sophisticated drink in your hand.
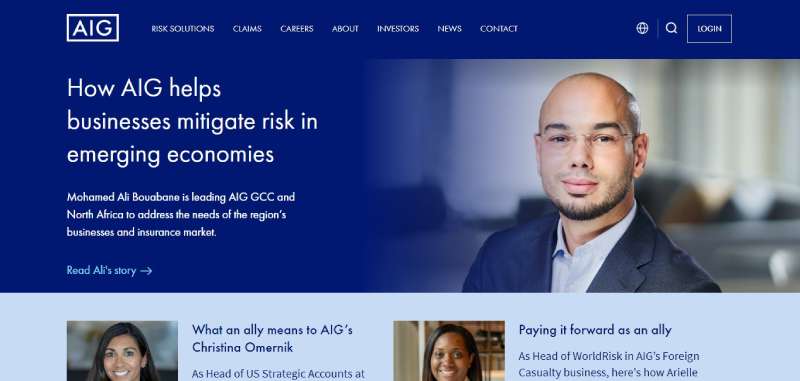
AIG
Global powerhouse vibes. AIG? Massive. Reliable. It’s like that sturdy boat in a storm. No wave’s too big. Navigate the insurance sea with an experienced captain. Can’t really go wrong here.
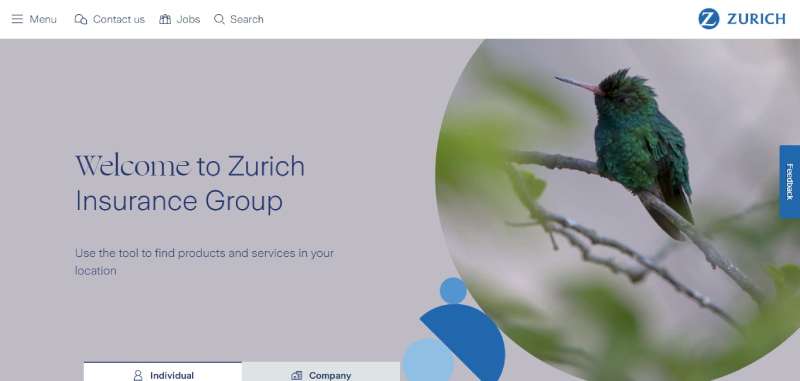
Zurich Insurance
Swiss precision, anyone? Zurich, with its global touch, feels like the clockwork of a watch. Every piece fits. They know their stuff. Protecting assets, delivering promises. Like a Swiss army knife, they’ve got a tool for every challenge.
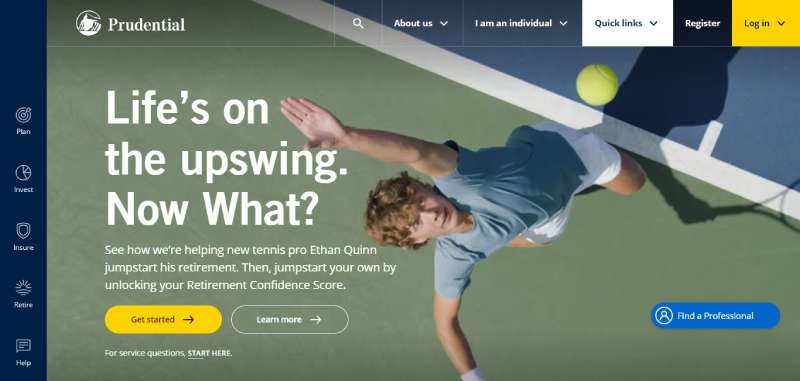
Prudential
Life’s ups and downs, right? Prudential’s the cushion. Long-term, thinking future. Rocking that stability thing. Picture it – trust fund baby security without the drama. Financial future? It’s looking hella bright.
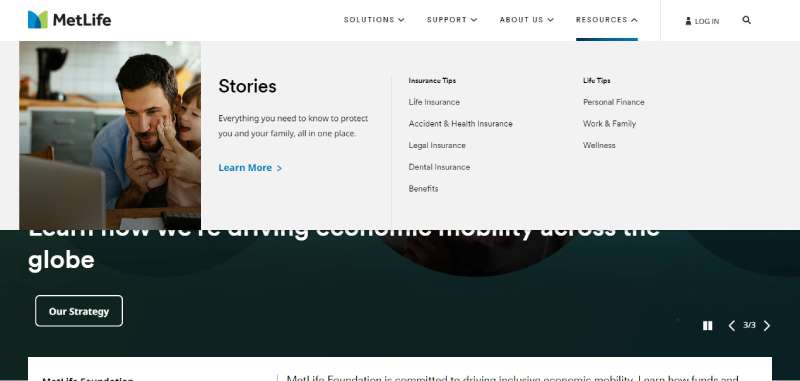
MetLife
Yo, MetLife’s big picture thinking? Game changer. Think of it like a personal bodyguard for your dreams. From skyscrapers to bedtime stories, they’ve got the grip. Like that hero in movies saving the day. Sleep easy.
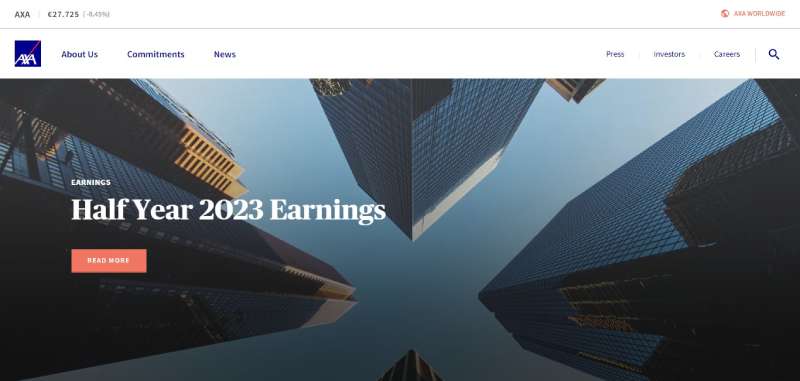
AXA
AXA’s like the DJ at a party. Controls the vibe. Health, wealth, the full package. Spin life’s unpredictable records with style. Tailored, sleek, kinda like custom sneakers for your life. Dance on!
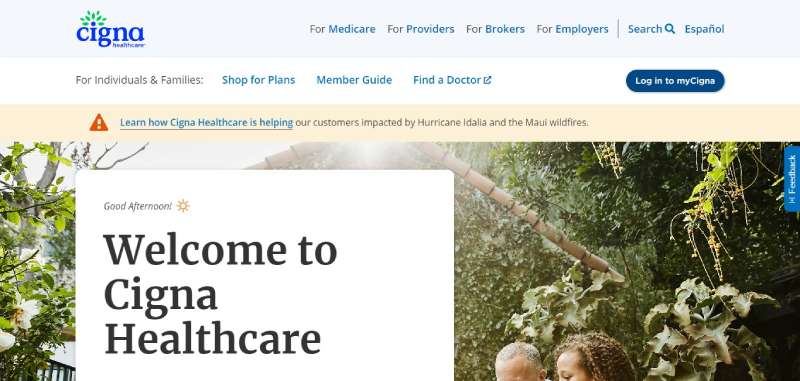
Cigna
Heard of having a health bestie? Cigna’s it. Checks on you, makes sure you’re cool. Health game? Next level. It’s the avocado toast of healthcare. Classic. Nutritious. Just right.
Humana
Humana feels like that morning yoga stretch. Flexibility, care, balance. They cater, they adapt. Each individual, every family. A bit of zen in the insurance chaos. Breathe.
Blue Cross Blue Shield
This one? Old school cool. Blue Cross Blue Shield is the leather jacket in a world of fleeting trends. Steadfast. Been there, done that. Gotcha covered coast to coast. Reliability with a hint of swagger.
UnitedHealth Group
Think mega. Think global. Think the mothership of health services. That’s UnitedHealth Group for ya. They’re like the backstage crew at a concert. You might not always see ’em, but you’d miss ’em if they weren’t there. Steady rock.
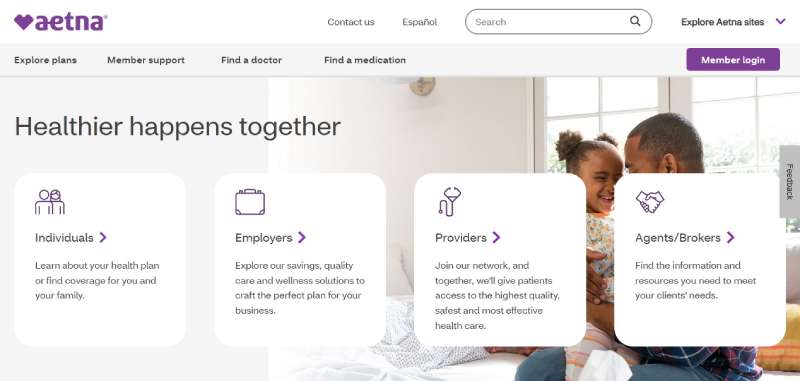
Aetna
Aetna’s kind of a modern classic. Imagine your fav playlist – all the hits, no misses. Personalized care, but make it fashion. They know the beat of your heart, and dance along.
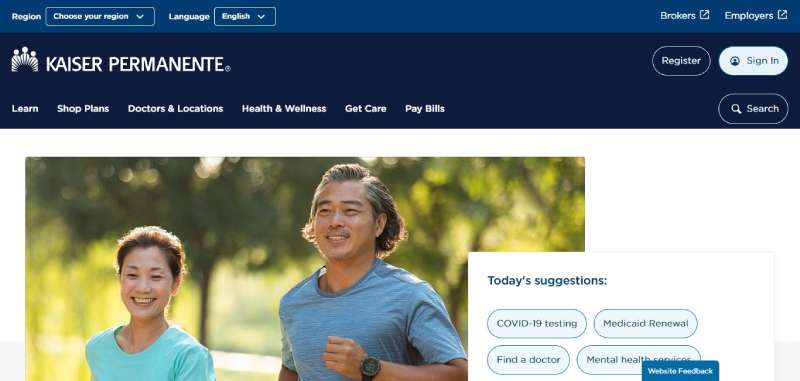
Kaiser Permanente
Kaiser’s the real deal. Like the eco-friendly tote bag everyone wants. Whole health, full circle. Sustainable, caring, green vibes. They see you. The whole you. Planet friendly and body happy.
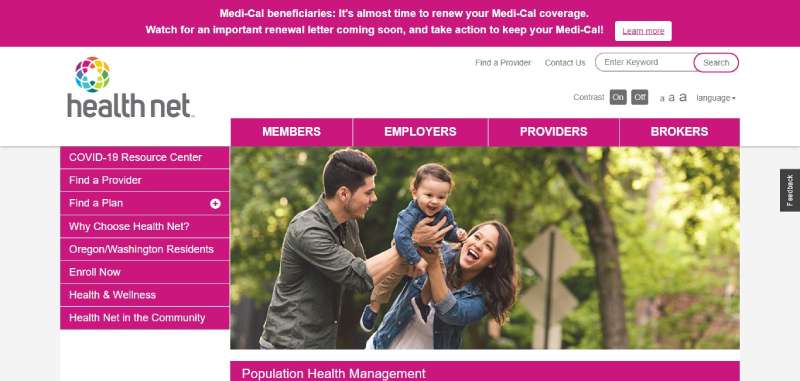
Health Net
Grab a net, catch all the good stuff. Health Net’s your safety beneath life’s trapeze. Swinging through health needs? They’re the cushion. Soft landing every time. Go on, take the leap.
FAQ On Insurance Websites
What makes an insurance website design effective?
A killer insurance site meshes user-friendliness, responsive design, and a clear call-to-action.
You’re aiming to serve clients info on a silver platter, with easy navigation and fast-track options for quotes. Think intuitive layout, simplifying the journey from curiosity to customer.
How important is mobile optimization for insurance websites?
As crucial as a sturdy umbrella in a downpour. With folks glued to their phones, mobile optimization means ensuring your website’s accessibility and usability are top-notch.
An impeccable, mobile-optimized insurance site can be the difference between a new lead or a lost opportunity.
Can the color scheme of my insurance website impact user experience?
Imagine walking into a room that just feels right; color schemes create that vibe. Striking the right balance can affect mood, trust, and recognition.
Stick to palettes that exude professionalism but also warmth, emphasizing trust and security—core values for any insurance entity.
What role do visual elements play on an insurance website?
Visual finesse can turn a drab monologue into a compelling story. Quality images, videos, and icons not only break text monotony but also make complex insurance concepts digestible.
They’re not mere prettification but a user engagement strategy, pulling visitors deeper into the site’s narrative.
Should my insurance website include a blog?
Absolutely! It’s your megaphone for thought leadership. A blog packed with helpful resources turns your site into a content strategy powerhouse.
Plus, well-crafted articles peppered with LSI keywords elevate SEO, keeping you visible in the eyes of search engines—and more importantly, your clients.
How does page loading speed affect my insurance website?
Patience is a thin thread nowadays. If your website is slow, you’re losing the race before it even begins.
Quick loading is a staple of modern insurance website design, pivotal for SEO and maintaining visitor interest. The faster your pages, the happier the users—and Google, too.
Are customer reviews and testimonials relevant on an insurance website?
They’re the digital age word-of-mouth. Flaunting client testimonials strengthens credibility, showing real humans back your services. It’s simple: people trust other people.
Featuring genuine, positive experiences convinces prospects you’re the real deal, capable of delivering on your promises.
How do I integrate my insurance business’s branding into the website design?
Your brand is your story in visual form. It’s vital to weave this consistently through your site—logo, color scheme, key messages—all reflecting your brand identity.
Think of it as a thread stitching every element together, from the homepage down to the privacy policy—total brand immersion.
What’s the significance of having an online quote system on my insurance website?
Who loves waiting? No one. An online quote system is the quick-draw gunslinger in your digital holster. It shouts convenience, letting clients grab a personalized quote at lightning speed. Integrating this feature sends a message: you respect their time, and you’re all about efficiency.
How do I ensure that my insurance website is compliant with legal requirements?
Think of it as strapping on a seatbelt. Stay in the know about compliance standards, like GDPR or HIPAA, and let them guide your design decisions.
Secure data handling, privacy policies, and transparent business practices aren’t just necessary—they’re your legal shields that fortify trust with customers.
Conclusion
Alright, let’s wrap this up. We’ve journeyed past a gallery of insurance website design examples, each a blueprint for digital innovation in an industry that’s all about trust and reliability.
- We’ve dissected responsive layouts that treat each visitor like a VIP, regardless of their gadget of choice.
- Highlighted the typography that communicates as clearly as your star customer rep.
- Dipped our toes into color schemes that don’t just catch the eye but hold it, conveying security and calm.
Remember, the key is balancing aesthetics with functionality. It’s about creating a user-friendly interface where information is not just displayed, but shared in a conversation between brand and visitor—a place where a mobile-optimized design isn’t a luxury, it’s mandatory.
Consider this a stepping stone to crafting your own standout online presence. Fuse these insights with a dash of creativity, and soon, you’ll be the benchmark in insurance web design—the example they all reference.
If you liked this article about insurance website design, you should check out this article about WooCommerce website design.
There are also similar articles discussing design agency websites, home builder websites, mortgage broker websites, and travel agency websites.
And let’s not forget about articles on art portfolio websites, brewery websites, the best startup websites, and ice cream websites.
- Graceful Grays: Timeless Gray Color Palettes for Any Project - 20 May 2024
- Exploration in Type: What Font Does National Geographic Use? - 20 May 2024
- The Corona Logo History, Colors, Font, And Meaning - 19 May 2024