App Typography: The 25 Best Fonts for Apps

In a world where digital real estate is king, the best fonts for apps aren’t just a detail — they’re the heartbeat of user engagement. Picture this: You’ve mastered the code, your functionality is seamless, but something’s amiss. It’s the silent ambassador of your brand—typography.
Down the pixel-perfect avenues of app design, every curve and line of your chosen font whispers to your users.
I get it.
With the multitude of typefaces at our fingertips, how do we select the crown jewel for our apps? Simply put, it’s a blend of legibility, aesthetic harmony, and an uncanny ability to mirror your app’s personality.
By the end of this read, you’ll not only grasp the craft of typography in mobile design, but you’ll be armed with the knowledge to pick the champions of the font world.
Dive in for the:
- Unveiling of robust typography guidelines.
- Exploration of user interface wonders.
- Wisdom behind font pairings.
App interfaces transform — let yours resonate with impeccable type.
The Best Fonts for Apps
| Font | Style | Readability | Distinctiveness | Availability |
|---|---|---|---|---|
| Roboto | Sans-serif | High | Moderate | Free (Google Fonts) |
| Open Sans | Sans-serif | High | Moderate | Free (Google Fonts) |
| Arial | Sans-serif | Very high | Low (common) | Widely available |
| Montserrat | Sans-serif | Moderate | High | Free (Google Fonts) |
| Nunito Sans | Sans-serif | High | Moderate | Free (Google Fonts) |
| Poppins | Sans-serif | High | High | Free (Google Fonts) |
| Lato | Sans-serif | High | Moderate | Free (Google Fonts) |
| Avenir | Sans-serif | High | High | Paid |
| Manrope | Sans-serif | High | Moderate | Free (Google Fonts) |
| TT Wellingtons | Sans-serif | Moderate | Distinctive | Paid |
| Clash Grotesk | Sans-serif | Moderate | Distinctive | Paid |
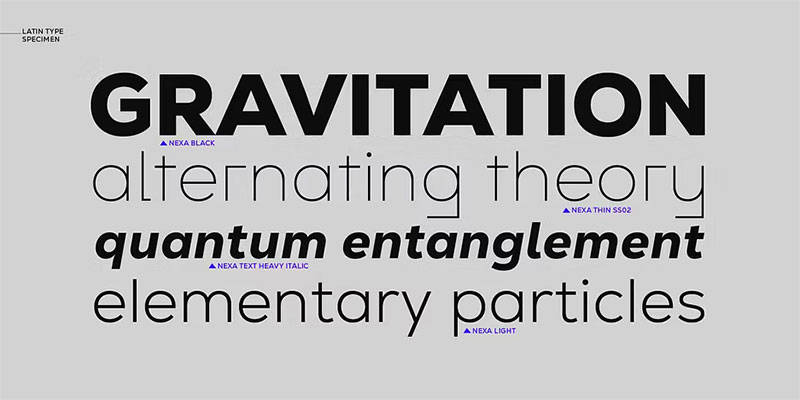
| Nexa | Sans-serif | High | Distinctive | Paid |
| Gilroy | Sans-serif | High | High | Paid |
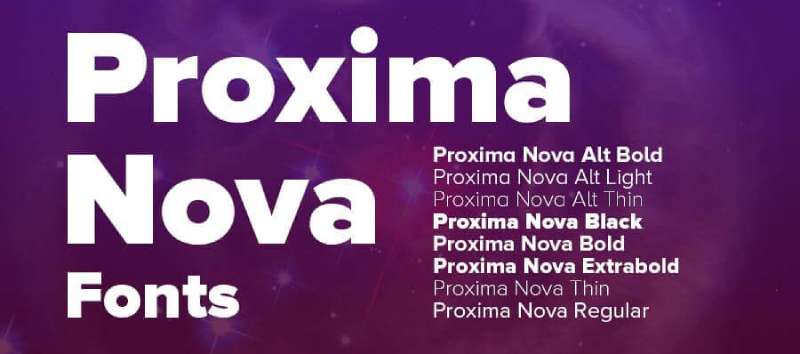
| Proxima Nova | Sans-serif | High | High | Paid |
| Lexend | Sans-serif | High | Moderate | Free (Google Fonts) |
| Playfair Display | Serif | Moderate | High | Free (Google Fonts) |
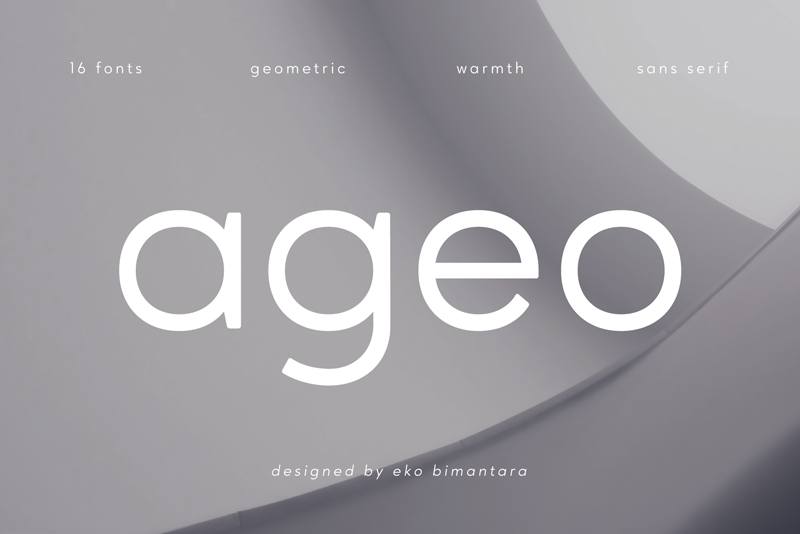
| Ageo | Sans-serif | High | Distinctive | Paid |
| Brandon Grotesque | Sans-serif | High | High | Paid |
| Helvetica Now | Sans-serif | Very high | Moderate | Paid |
| SangBleu | Serif | Moderate | High | Paid |
| Inter | Sans-serif | High | Moderate | Free (Google Fonts) |
| Switzer | Sans-serif | High | Moderate | Paid |
| Work Sans | Sans-serif | High | Moderate | Free (Google Fonts) |
| DM Sans | Sans-serif | High | Moderate | Free (Google Fonts) |
| SF Pro Display | Sans-serif | Very high | Moderate | Apple products |
Popular Sans-Serif Fonts
Sans-serif fonts – they’re the cool, minimalistic trendsetters in the font world. Why? They’re crisp, clean, and oh-so-readable. Perfect for that sleek, modern look.

Picture walking into a modern, minimalist café. That’s Roboto. It’s geometric but friendly, a chameleon for any app design.

It’s like your approachable, friendly neighbor. Humanist vibes make it super legible, perfect for both text and headlines.

Old but gold. Arial is like that classic movie you can watch over and over. It’s everywhere, from your mom’s phone to the billboard down the street.

Ever seen those trendy, artsy posters? Montserrat might’ve been there. It’s a stylish mix of geometric lines and humanist touches.

Imagine a pillow – soft and comfy. That’s Nunito Sans. It’s relaxed, with a touch of roundness, ideal for informal and friendly apps.
Modern and Geometric Fonts
Taking a turn into the modern art gallery of fonts, geometric fonts are the abstract paintings of typography. They’re all about clean lines and shapes.

Poppins is like that pop song that’s upbeat and gets stuck in your head. It’s lively, with a geometric heartbeat, making it perfect for fun and dynamic apps.

Think of a sunny summer day. Lato is bright, warm, and inviting. It’s great for apps that want to exude a sense of comfort and approachability.

If fonts were cars, Avenir would be your sleek, futuristic Tesla. It’s got a forward-thinking vibe while staying super legible.

This one’s the underdog indie movie that won an Oscar. Modern, fresh, and it’s open-source – a big win for budget-conscious designers.

Picture a well-tailored suit. TT Wellingtons is elegant, adaptable, and fits into modern design like it was made for it.
Unique and Distinctive Fonts
Now, imagine your app is a character in a movie. What would it be like? These fonts are not just letters on a screen; they’re the personality, the soul of your app.

Think of that one piece of art in a gallery that makes you stop and stare. Clash Grotesk is just that. Its unique apertures catch the eye, perfect for apps that want to stand out.

Versatile? Check. Stylish? Check. Nexa’s like that actor who nails every role. Great for both headlines and body text, it’s a go-to for diverse app designs.

Imagine a fusion of modern and geometric styles. That’s Gilroy. It brings a contemporary flair, ideal for apps looking to make a modern statement.

It’s like the chameleon of fonts. Distinctive yet versatile, Proxima Nova is a great pick for headlines. It’s got that ‘I’ve seen this somewhere’ vibe.

Minimalist with high-contrast strokes, Lexend is like a breath of fresh air. It’s clean and uncluttered, perfect for apps aiming for a clear and focused look.
Elegant and Sophisticated Fonts
Let’s switch gears to elegance. These fonts are the equivalent of a black-tie event – classy, sophisticated, and timeless.

Picture a grand ballroom. That’s Playfair Display. Ideal for large text and headings, it adds a touch of sophistication to your app.

Soft, geometric, minimalist. Ageo is like a modern sculpture that catches your eye. It’s subtly elegant, making it great for apps with a minimalist design ethos.

Echoing the 1920s and 1930s style, Brandon Grotesque is like a vintage wine. Stylish with a hint of nostalgia, it’s perfect for apps that want to blend classic and modern vibes.

A contemporary twist on the classic Helvetica. It’s like meeting an old friend who’s got a brand new look. Versatile and modern, it’s a safe bet for almost any app.

Imagine a font that looks to the future while keeping it classy. SangBleu offers a unique take on the sans-serif style, great for apps looking to make a bold, futuristic statement.
Contemporary and Versatile Fonts
Think of these fonts as the all-rounders, the Swiss Army knives in the world of typography. They’re the ones that fit snugly into almost any app design, bringing their own flavor while adapting to the surroundings.

Imagine a font that’s like a chameleon. Inter is a geometric sans-serif that’s a superstar in branding and logos. It’s got the power to adapt, making it a perfect fit for a range of app styles.

This font is like a throwback to those nostalgic magazine ads. Switzer is nostalgic yet focused on text, a rare blend that can give your app a unique voice.

Think of the most efficient coworker you’ve ever had. That’s Work Sans. It’s business-oriented and no-nonsense, great for apps that mean, well, business.

It’s the little black dress of fonts. Low-contrast, geometric, and fantastic for small text. DM Sans is versatile, sleek, and a safe bet for any app that wants to keep it simple yet stylish.

Here’s a fun fact: Apple uses it a lot. SF Pro Display is neutral and flexible, the kind of font that doesn’t scream for attention but does its job brilliantly.
Best Fonts for Web App Design
Stepping into the world of web apps, it’s a whole different ball game. Here, we’re looking for fonts that not only look good but also perform seamlessly on larger screens. It’s like finding that perfect pair of jeans that look great and feel comfy.
Fonts for Larger Screens
- Helvetica: Think of Helvetica as the jeans you can wear anywhere, anytime. It’s clear, versatile, and works wonders in various sizes. Whether your web app is a complex dashboard or a simple blog, Helvetica has got your back.
- Proxima Nova: It’s like the cool cousin of classic fonts. Familiar yet with a modern twist. Proxima Nova straddles the line between friendly and professional, making it a great fit for diverse web apps.
- Ageo: Imagine a font that’s like a soft pillow for your eyes. Its soft geometric style is easy on the eyes, making it perfect for readability on larger screens.
- Choosing the right font for web apps is like setting the stage. It’s not just about what you see; it’s about how it makes you feel. These fonts ensure that your web app not only looks top-notch but is also a pleasure to use.
Criteria for Choosing the Right Font
When we’re talking about the best fonts for apps, it’s not just a matter of picking the prettiest one. It’s a deep dive into how your users interact with your app. Let’s break it down:
Legibility and Readability
Importance of easy-to-read fonts
Ever squinted at tiny text on your phone? Annoying, right? That’s why legibility is key. You want everyone to read your app effortlessly, whether it’s a teen or their grandma. Fonts that are clear and easy to read, like Arial or Roboto, can make a world of difference. Think about font size and spacing too. Too cramped, and your users are playing a guessing game. Too spaced out, and it’s like reading a book with only one word per page.
Consideration of font size and spacing
It’s not just about the font. Size and spacing are like the rhythm of a song. They need to flow just right. Bigger isn’t always better, and smaller isn’t always sleeker. It’s about balance. A responsive typography approach ensures your font looks great on all devices, be it a tiny phone or a huge desktop.
Font Weight and Style Variability
Availability of multiple weights (thin to bold)
Variety is the spice of life, right? Same goes for fonts. A font that offers a range from thin to bold gives you flexibility. It’s like having a wardrobe full of outfits for every occasion. You can highlight important bits with a bold weight or keep it casual with a lighter touch.
Inclusion of italics and other styles
Then there are the italics, the underlines, the whole shebang. These aren’t just for show. They add personality, emphasis, and clarity. Imagine emphasizing a word just by tilting it a bit – that’s the power of italics.
Font Personality and Appropriate Usage
Matching font style with app’s theme
Every app tells a story, and your font is the narrator. A modern and geometric font like Poppins might scream ‘futuristic’, perfect for a tech app. But if you’re all about nostalgia, something like Switzer could be your jam. It’s about matching the font’s personality to your app’s vibe.
Understanding the emotional impact of fonts
Fonts have feelings too. Well, sort of. They can make your user feel things. A font like Playfair Display might add a touch of elegance, perfect for a luxury shopping app. Lexend, with its minimalist approach, could be just what a productivity app needs to feel clean and focused.
FAQ On The Best Fonts For Apps
What’s the go-to font for most apps?
Well, it’s tricky, isn’t it? There’s not one size fits all, but Roboto and San Francisco are safe bets. They’re like the jeans and white tee of the app world — timelessly sharp, effortlessly readable, and stunningly simple. Designed to be the default for Android and iOS, they rule for a reason.
Does font really matter in app design?
Oh absolutely, fonts are the unsung heroes. A font can make or break the user interface. It’s not just about looking pretty; it’s about crafting an experience that speaks, whispers, or shouts your brand’s story. Your font’s job? To communicate without a word, and trust me, it speaks volumes about your app.
What should I consider when choosing a font for my app?
Three things: readability, brand identity, and platform consistency. Trust me, squinting is so last season – your font’s gotta be crystal clear, even on the smallest screens. Next, it’s gotta match your app’s vibe, your brand’s soul. And don’t forget, a font that plays nice across different devices is a keeper.
Are there any free fonts good for apps?
Plenty! Places like Google Fonts or Font Squirrel? Jackpots of freebies. But here’s a pro tip: when you’re on the hunt, keep in mind the font licenses—free doesn’t always mean free-for-commercial-use. Be sure to check the fine print; those terms are tighter than a hipster’s jeans.
Can I use web fonts in my mobile app?
In short, yes. It’s a bit like being a chef—mixing web fonts into your app recipe adds that special flavor. Yet, don’t forget to test them out. Like ingredients, some may play well on mobile, and others, not so much. It’s all about that perfect balance for the eyes and system resources.
How does font size impact my app’s UX?
Font size, my friend, is like the spice mix — use too little, and no one’s tasting anything; too much, and it’s overwhelming. A balanced font size ensures your app’s usability hits the sweet spot, giving users a comfortable, intuitive experience that feels just right.
What are the best practices for typography in app design?
Firstly, consistency — keep your typeface ensemble tight. Mix and match too much, and it’s bye-bye harmony. Think of visual hierarchy — make sure users know where to look, effortlessly. And remember, contrast ratios need to be on point so your text doesn’t play hide and seek with users.
How do I ensure my app’s typography is accessible?
Accessibility isn’t just nice to have; it’s a must. Think dynamic type scaling for those who need it bigger. Font weights? Make ’em clear but not shouty. Colors and contrast ratio? Crank it up to be super readable. Everyone’s eyes are different, your app should be a friend to all of them.
Is it worth investing in a custom font for my app?
If branding is your zenith, a custom font might just be the rocket fuel. It’s specialized, inches you apart from the crowd — your app struts with its own flavor. But hey, don’t burst your budget if it’s tight; there’s a galaxy of awesome fonts already out there.
How do I test if my font choice works well for my app?
Let’s talk A/B testing — the frontline of real-world feedback. Roll out different fonts to segments of your audience and watch how they interact. Metrics speak louder than opinions, and with solid data, you’ll dial in on what resonates with users. Your font becomes more than choice; it’s validated strategy.
Conclusion
Wrapping it up, choosing the best fonts for apps isn’t a wild stab in the dark; it’s informed decision-making. It’s the alchemy of readability, marrying brand identity, and ensuring a smooth ride across different platforms.
- You go for legibility on small screens—nobody should have to squint.
- You opt for font pairings that speak to each other like old friends.
- You make sure user interface typography best practices are your north star.
Remember, the fonts you pick are your silent brand ambassadors in the bustling markets of app stores. Fonts can be the make-or-break factor for those precious seconds of user attention. So, stand out. Let your app’s font echo your design ethos, embrace accessibility, and ensure that contrast ratios make the text pop, not flop. Dive into typography in mobile design—it’s not just about making an app; it’s about crafting an experience.
If you enjoyed reading this article on the best fonts for apps, you should check out these articles also:
- 17 Fonts Similar To Papyrus That You Can Use As An Alternative
- 12 Amazing Fonts Similar To Baskerville That You Need To Have
- 15 Best Fonts Similar To Montserrat You Can Use In Your Designs
Also, you can check here the German version of this article about fonts for apps.
- Purple Color Palettes Fit for Royalty - 16 May 2024
- How To Find A Font: Top Font Finders To Use - 16 May 2024
- The Guinness Logo History, Colors, Font, And Meaning - 15 May 2024