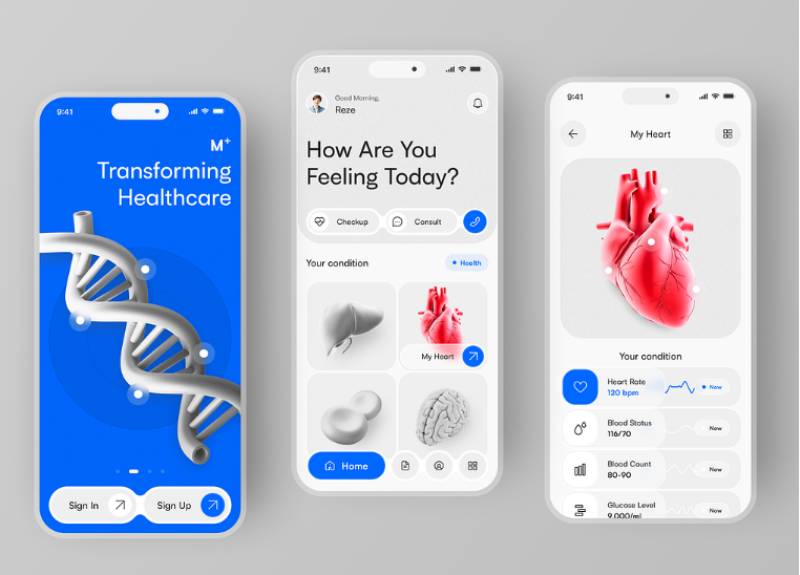
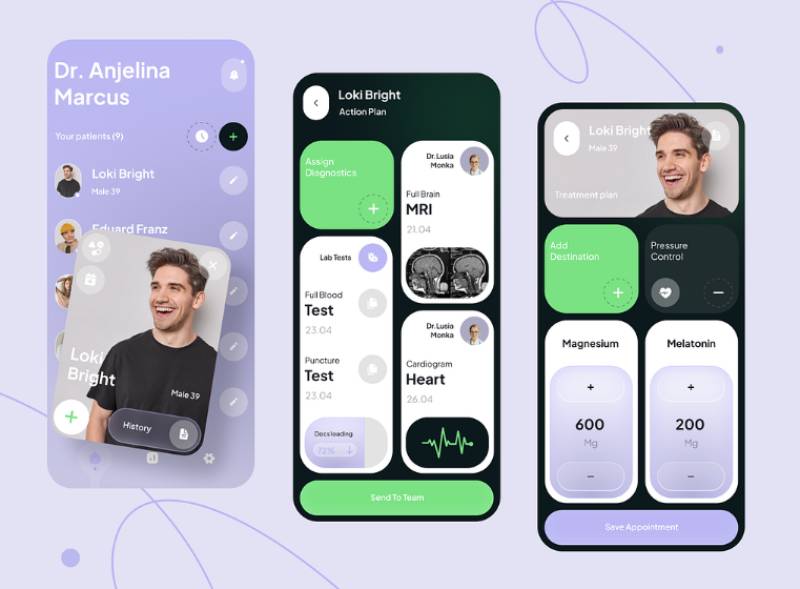
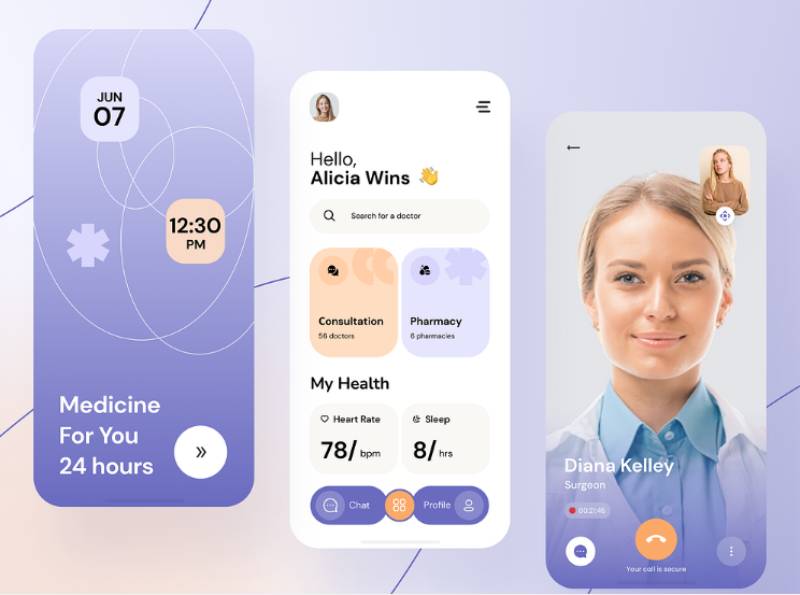
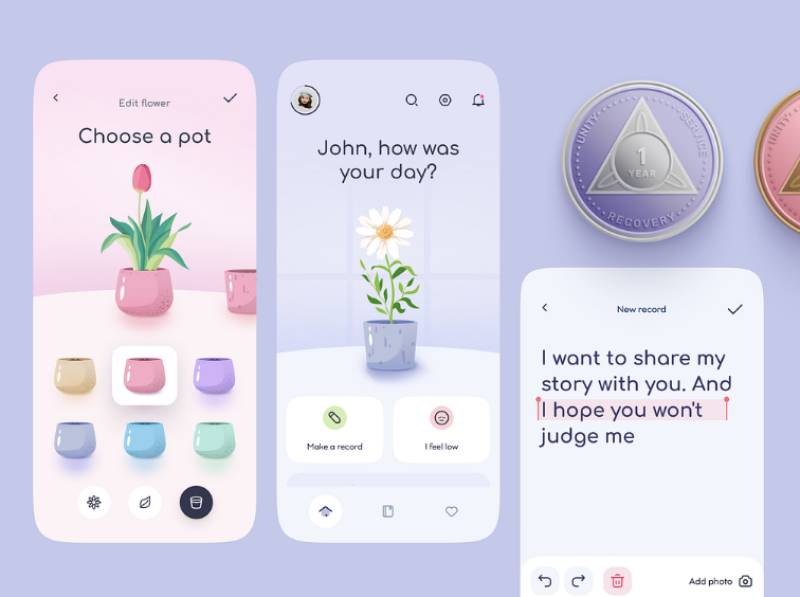
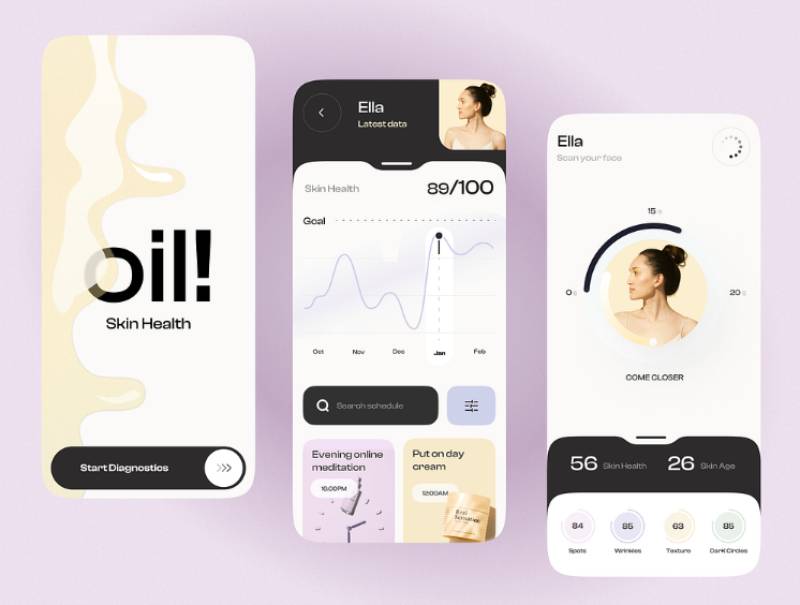
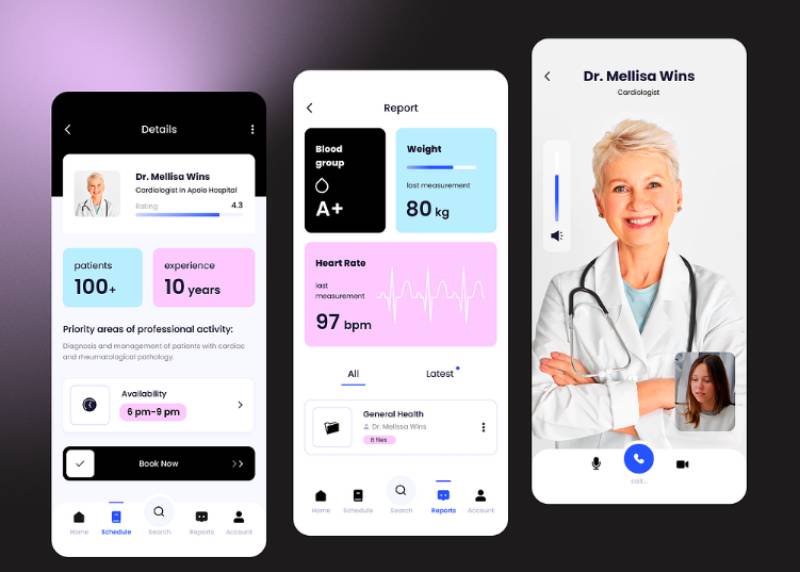
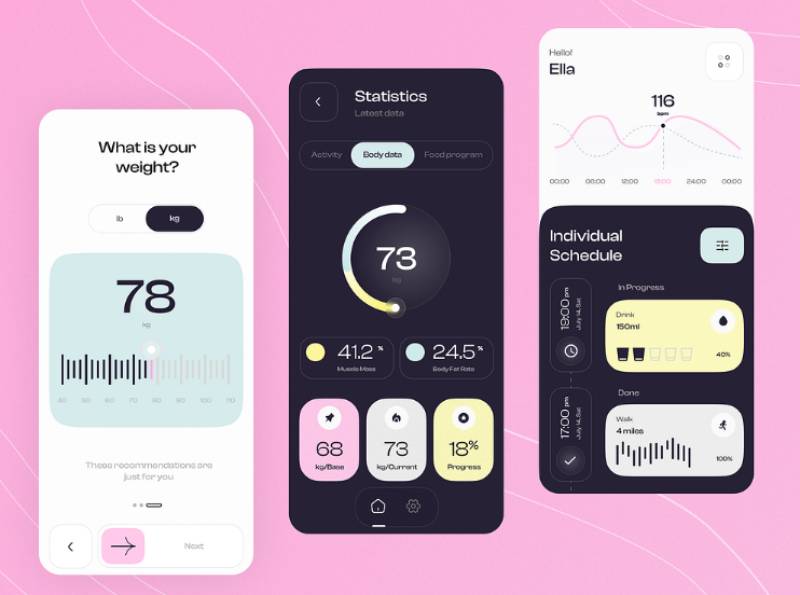
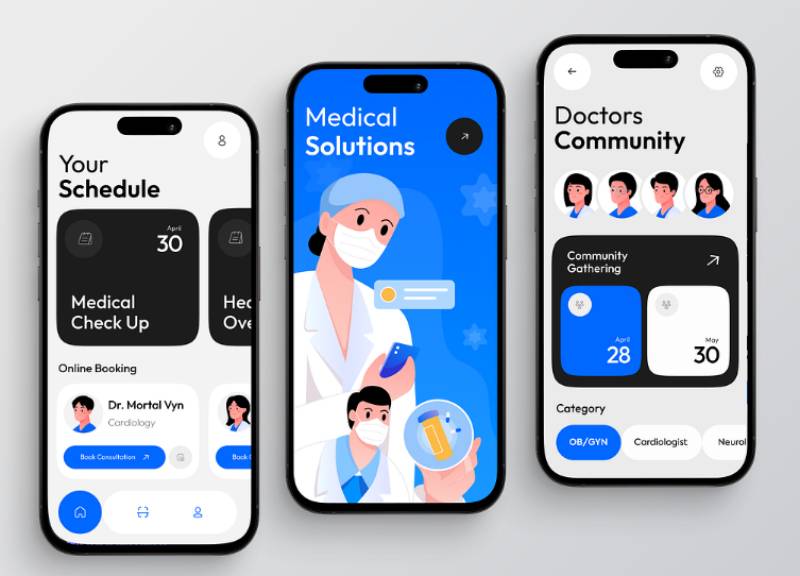
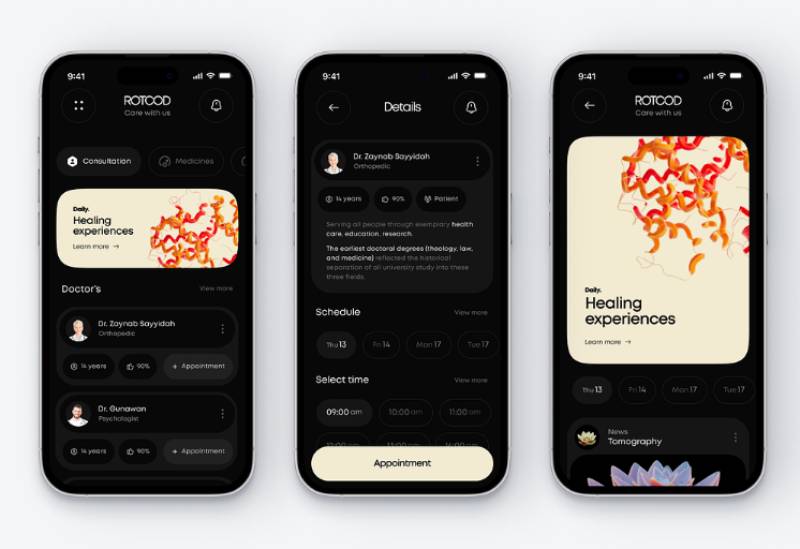
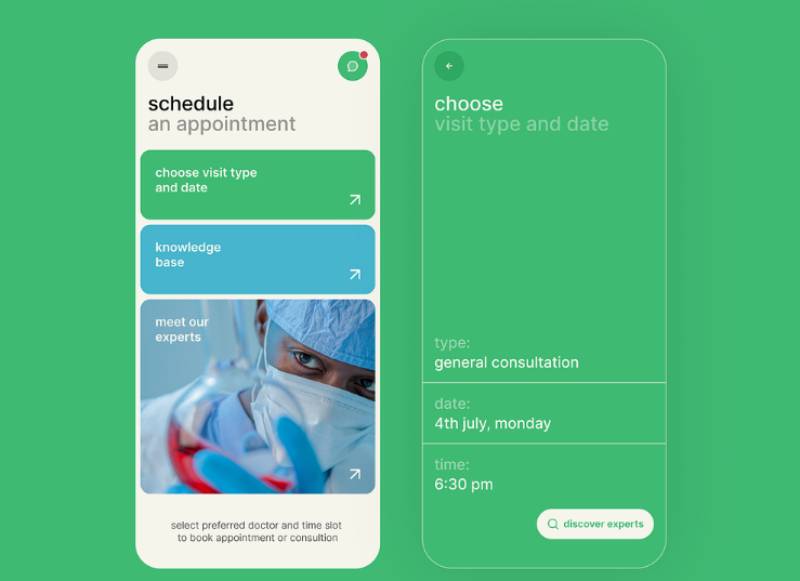
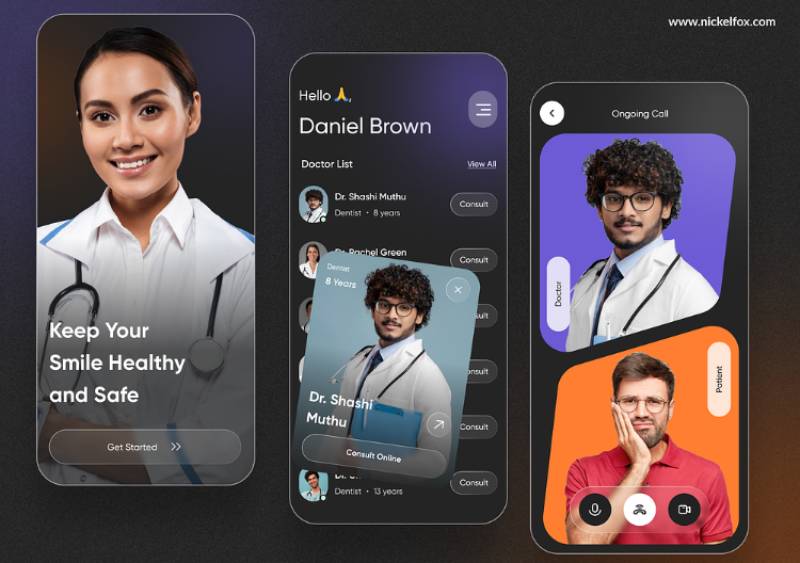
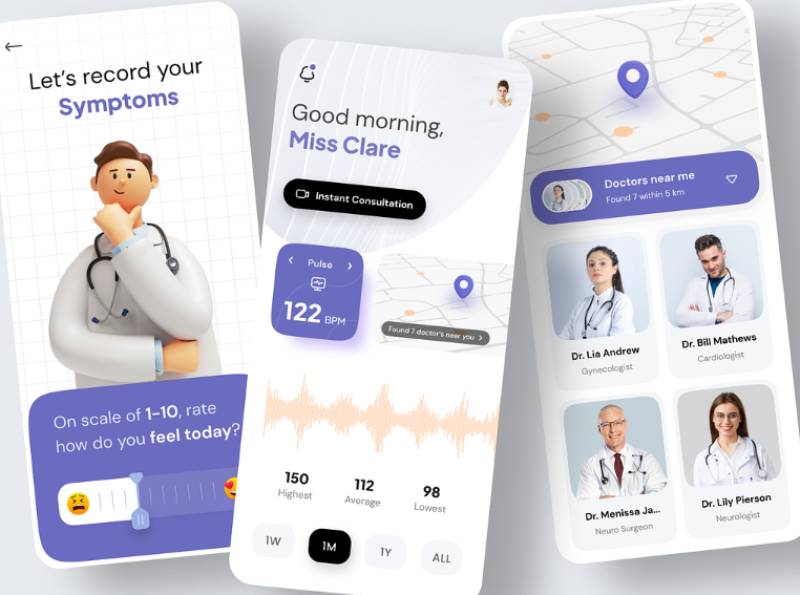
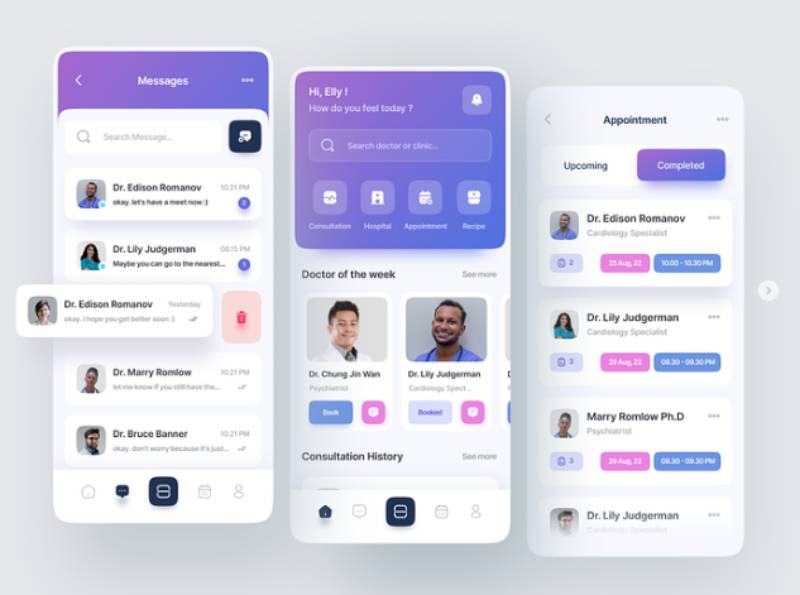
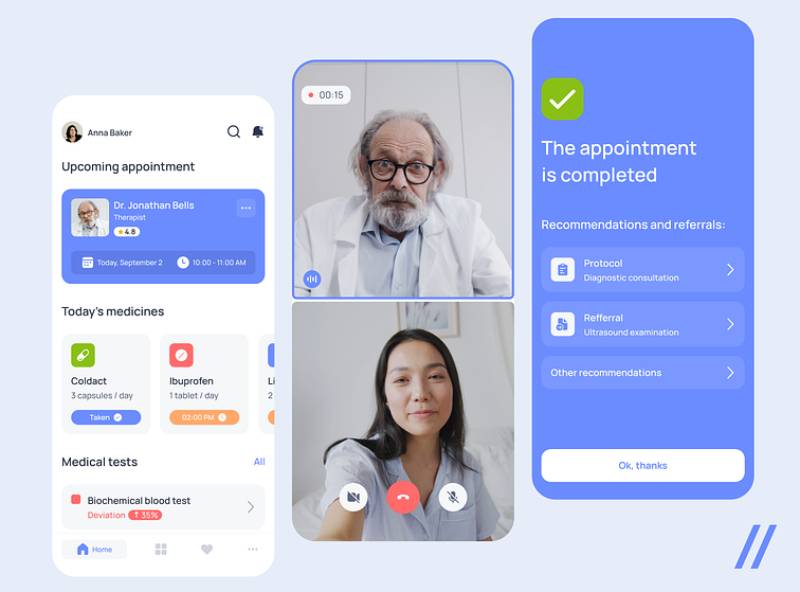
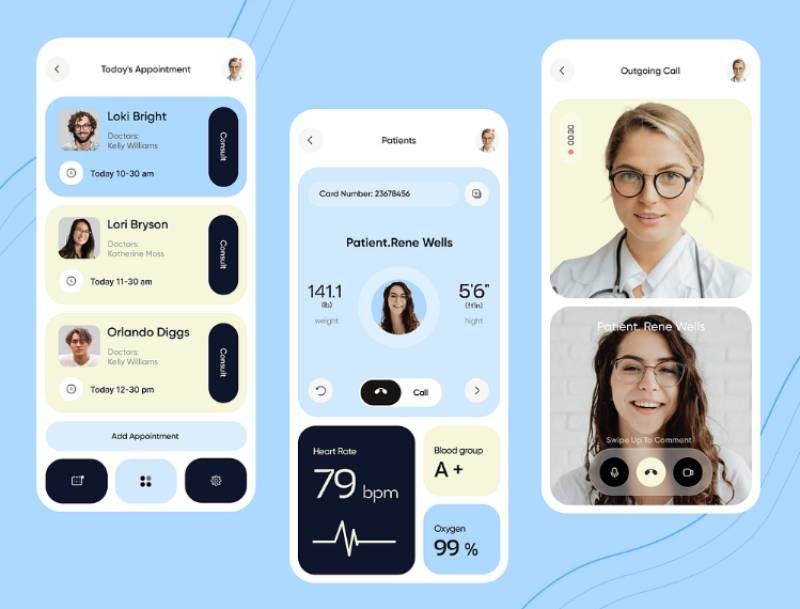
Presenting Convenient Medical App Design Examples

Medical app design – It’s not just about pixels and graphics.
Nah, it’s way deeper.
You know when you’re trying to untangle headphones from your pocket, and it feels impossible?
Well, that’s kinda how complex and intertwined the world of medical info can be.
But, here’s the twist:
- The Design? It’s the superhero cape, making things fly smoothly.
- The Usability? That’s the magic trick, making complex stuff feel like a breeze.
Now, when we chat about medical app design, we’re talking about translating all that doctor jargon into something you and I can get. It’s like turning a mystery novel into a comic strip, but still keeping all the juicy bits intact.
A Deep Dive Into User Interface Design
Understanding the Elements of User Interface Design
When we talk about User Interface design, especially in the context of medical app design, we’re talking about a combination of several elements.
Each of these elements plays a unique role in enhancing the overall user experience.
Typography
You might not notice it, but the text you see on a screen plays a crucial role in the overall UI.
The choice of typeface, the size, the line spacing, the color—all of it affects readability and can greatly impact the user’s interaction with the app or website.
Color Palette

Color is more than just aesthetic appeal. It has the power to evoke emotions, draw attention, and even influence user actions.
A well-chosen color palette can make your UI not just visually pleasing but also more intuitive.
Navigation
Imagine stepping into a library with no signs, no sections, and books randomly placed everywhere.
Horrifying, right?
That’s how users feel when they face poor navigation in a digital product. A clear, logical navigation structure helps users find what they’re looking for without unnecessary clicks and scrolling.
Icons and Imagery
Icons and images aren’t just decoration—they’re a functional part of the UI.
When well-designed, they can help users understand functions, make navigation easier, and even add an element of delight to the user experience.
Spacing and Layout
Just like in real life, digital spaces need breathing room too.
Proper spacing and a well-thought-out layout enhance readability, create visual hierarchy, and guide users’ eyes to the most important elements.
The Design Principles that Guide Effective UI
Just like any other design discipline, UI design isn’t just about making things look pretty—it’s about functionality, usability, and user satisfaction.
And to achieve these goals, there are a few key principles to keep in mind.
Consistency
Consistency means keeping the same look and feel across all pages or screens. This helps users understand the product and learn how to use it more quickly.
When working on a medical app design, for example, using consistent icon styles, button shapes, and color schemes can greatly enhance usability.
Simplicity
The golden rule of UI design is ‘Less is more’. The simpler the design, the easier it is for users to understand and interact with.
In the context of medical app design, this means prioritizing essential features and eliminating unnecessary elements that can distract or confuse the user.
Visibility
Each screen or page of a digital product should have a clear purpose and offer all necessary options to the user.
Hidden features or hard-to-find options can lead to user frustration.
Feedback
Feedback is all about letting users know what’s happening. Is a page loading? Was a form successfully submitted?
Clear feedback helps users understand the system’s state and builds confidence in the product.
Breaking Down the Design Process of a Stellar UI
Creating a user interface that is both aesthetically pleasing and functional is no small feat. It’s a meticulous process that requires understanding user needs, defining functional requirements, and designing and iterating until the product is just right.
Conceptualizing the UI Design
Let’s start with the first phase of designing an amazing UI, whether it’s for a medical app or a social media platform.
Understanding User Needs
Before we even sketch the first line of our design, we need to understand who we’re designing for. What are the users’ goals? What problems are they facing? What are their preferences? To find the answers, we can use methods like user interviews, surveys, and persona creation.
Defining Functional Requirements
Once we have a clear picture of our users, we can define the functional requirements of our product. What features should it have? How should they work? This step involves brainstorming, prioritizing, and detailing each feature of the product. For a medical app, this could mean defining features like appointment booking, prescription management, or patient-doctor chat.
Designing and Iterating
The next phase is where the magic happens. It’s where we turn our understanding of the users and their needs into a tangible design.
Wireframing
Wireframing is like sketching a blueprint of our product. It’s a low-fidelity representation of the layout of our app or website. It helps us map out the placement of elements, the flow between screens, and the overall structure of the product.
Prototyping
Next, we move to prototyping. This is a more detailed, interactive model of our product. It’s like a sneak peek of the final product. Prototyping allows us to test our design, get feedback, and iterate before investing in the full-fledged development.
User Testing and Feedback
User testing is an essential step in our design process. It’s where we see our design in action and get valuable feedback from users. This can be done through usability testing, focus groups, or A/B testing. We then use this feedback to refine and improve our design.
Finalizing the Design
We’re now at the final phase of our design journey. It’s time to turn our tested and refined prototype into the final design.
Implementing the Design
This is where our design comes to life. It’s handed over to the development team, who translate our design into code. It’s crucial to maintain close collaboration with the development team to ensure the design is implemented accurately.
Conducting Final Testing
Once the design is implemented, it’s time for the final testing. This includes functional testing to ensure all features work correctly, usability testing to ensure the product is easy and pleasant to use, and compatibility testing to ensure the product works across different devices and platforms.
Essential Tools for UI Design
Great tools are essential in creating an excellent UI design. From brainstorming initial ideas to the final product, these tools assist in every stage of the design process.
Design Tools
Design tools help us bring our ideas to life. They allow us to create visual elements, lay out our designs, and define the look and feel of our product.
Sketch
Sketch is a popular design tool known for its simplicity and efficiency. It provides a broad range of features that allow designers to create intricate and precise designs.
From creating wireframes to detailed interfaces, Sketch can do it all.
Figma
Figma is a cloud-based design tool that allows for real-time collaboration. It’s perfect for teams, as multiple people can work on a design simultaneously.
It also has robust prototyping features, making it an all-in-one tool for designing and testing UI.
Prototyping Tools
Once we’ve designed our UI, we need to bring it to life. Prototyping tools help us create a working model of our product, which we can then test and refine.
InVision
InVision allows us to transform our static designs into interactive, clickable prototypes. It provides tools for animation, gestures, and transitions, helping us create a realistic prototype that mirrors the final product.
Marvel
Marvel is a design platform that lets us create prototypes without any coding. We can easily link design elements, add transitions, and even create user flows to map out the user journey.
User Testing Tools
Testing our design with real users is vital in creating a product that’s not just beautiful, but also functional and user-friendly.
UserTesting
UserTesting provides us with real-time feedback from our target audience.
It allows us to observe users interacting with our design, understand their behavior, and hear their thoughts and opinions.
Lookback
Lookback is a user research tool that helps us conduct remote usability tests.
It records the screen, face, voice, and gestures of the user during the test, giving us a comprehensive understanding of the user’s experience.
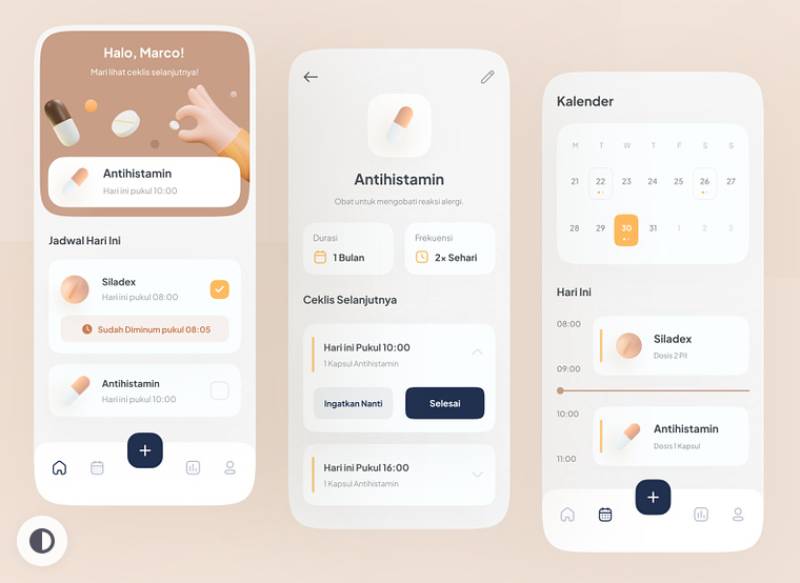
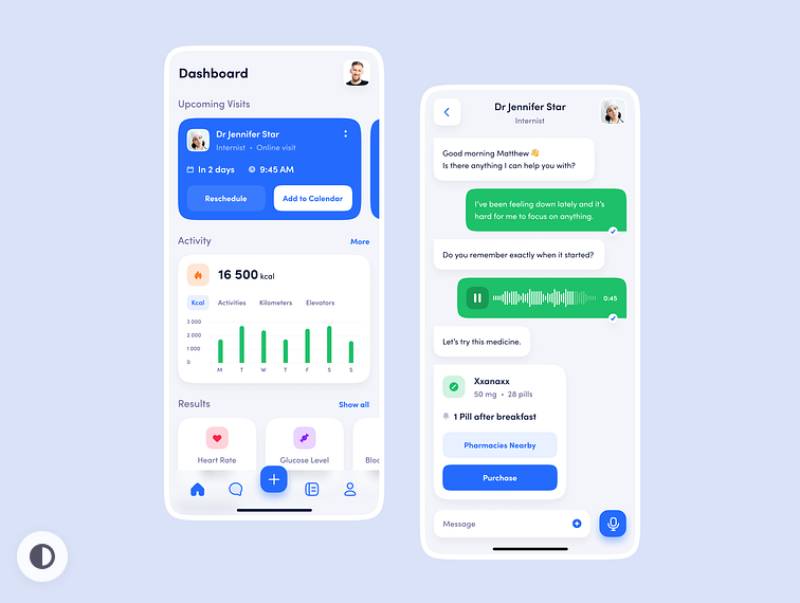
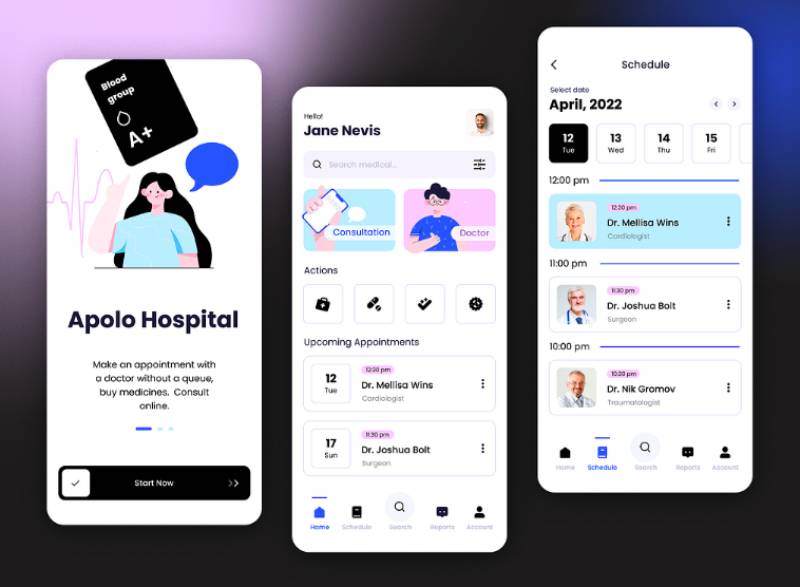
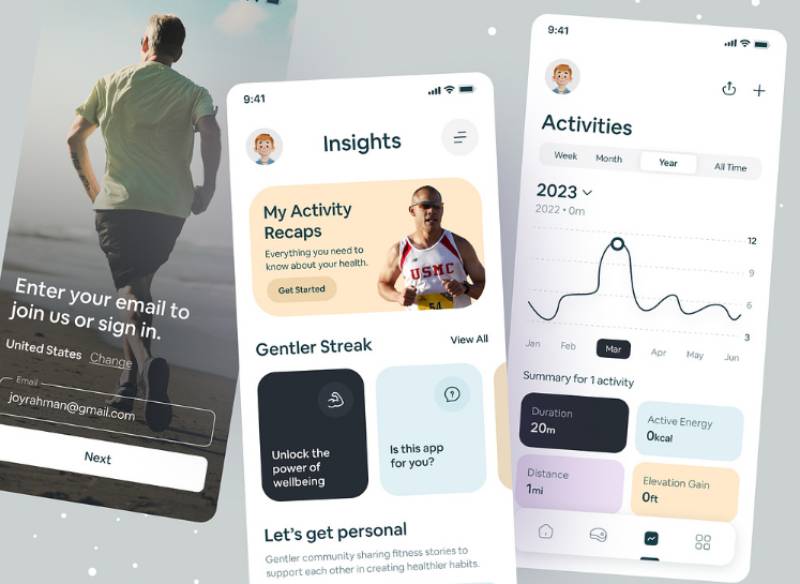
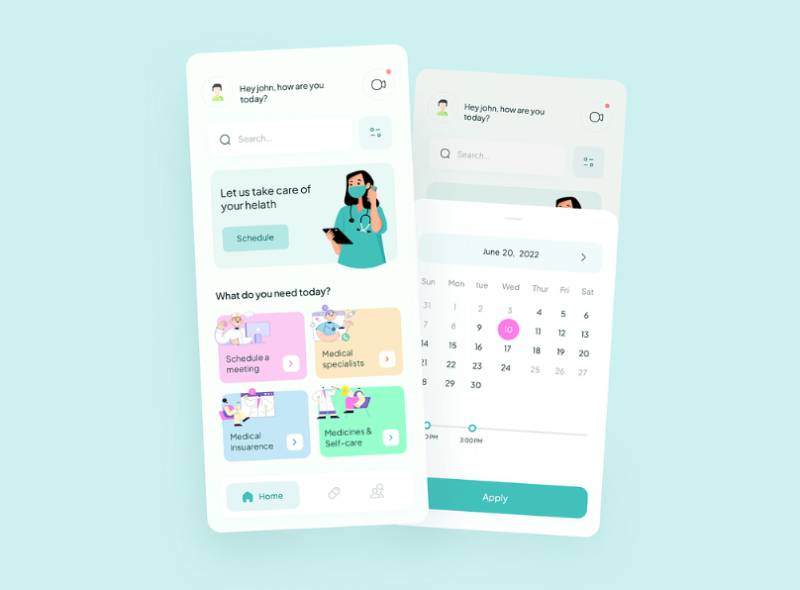
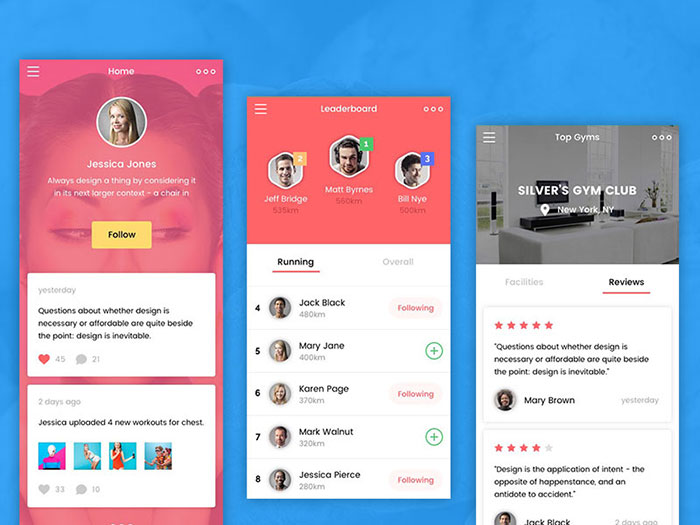
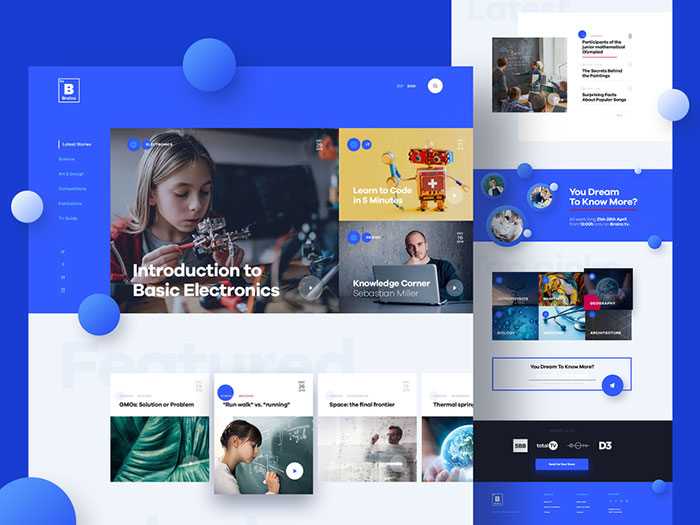
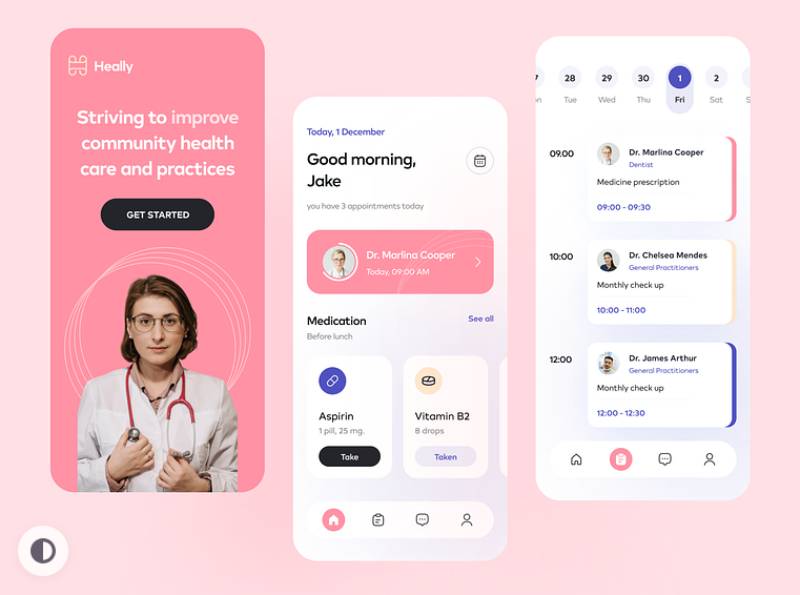
Some More Medical App Design Inspiration
FAQ about Medical App Design
How Do You Keep Medical Apps HIPAA Compliant?
Well, that’s a great starting point. HIPAA compliance is no small task, but it’s doable. The trick is to incorporate strong data encryption, secure user authentication, and routine audits into your app design.
Also, you should limit data access on a need-to-know basis. Lastly, always remember to provide extensive training for your users to ensure they know how to handle sensitive information.
What Features Are Essential for a Medical App?
When it comes to medical apps, there are a few must-haves. First off, user-friendly design is paramount – people of all ages and tech skills should be able to navigate the app easily. Second, secure communication channels for patient-doctor interaction are essential.
Then, consider adding appointment scheduling, medication reminders, and personal health record access. And don’t forget about health tracking features, which many users find extremely useful.
How Do You Design a User-Friendly Medical App?
The key to user-friendly design is understanding your user base. Conduct user research, create personas, and design according to their needs. Simplicity is king: intuitive navigation and clear, concise content go a long way.
A good app should have easy-to-read fonts, a well-structured layout, and pleasing aesthetics. Also, don’t overlook accessibility – consider the needs of users with visual, auditory, and motor impairments.
How Do You Ensure Data Security in Medical Apps?
Let me tell you, data security isn’t optional – it’s a necessity. Robust data encryption should be implemented to protect patient information from unauthorized access.
Use secure and tested libraries for data handling. Incorporate strong user authentication, and implement automatic logouts after a period of inactivity. Regular security audits can help identify potential vulnerabilities. Lastly, ensure any third-party services used are also secure and trustworthy.
How Do You Test Medical Apps?
Testing medical apps is all about diligence and detail. Start with functional testing – make sure all features work as expected. Then, move on to performance testing, to ensure your app can handle high user loads and functions speedily.
Don’t forget about security testing, which is crucial to maintain patient privacy. And finally, conduct usability testing with real users to gather feedback and make necessary improvements.
How Often Should You Update Medical Apps?
Keep this in mind – regular updates are your best friend. Generally, it’s advisable to roll out updates every 1-3 months. This allows you to address any bugs swiftly, implement new features, and stay on top of evolving user needs.
However, in case of urgent security patches, release an update ASAP. Remember, communication is key. Keep your users in the loop about upcoming updates and what they entail.
How Do You Handle User Feedback in Medical App Design?
User feedback is pure gold! Always provide a simple and intuitive way for users to leave feedback. Once you receive it, don’t let it sit – analyze it, categorize it, and prioritize action items based on it.
Use this feedback to drive future updates and improvements. After all, your app is for the users, and they’re the best people to tell you what they need!
How Can Medical Apps Be Made Accessible?
Accessibility should be a priority from day one. Start by following the Web Content Accessibility Guidelines (WCAG) while designing your app.
This includes high-contrast color schemes for visually impaired users, compatibility with screen readers, and navigability via keyboard for users with motor impairments.
Also, provide alternatives for any audio or visual content. Regularly test your app for accessibility and always be open to feedback on this front.
What Are The Legal Considerations in Medical App Design?
Legal considerations are not to be taken lightly. First, you need to ensure HIPAA compliance to protect patient privacy. You also have to meet the standards set by the FDA and similar bodies if your app provides any kind of medical advice or diagnosis.
Moreover, your app should comply with accessibility laws, like the Americans with Disabilities Act (ADA). Always consult with a legal expert to cover all your bases.
How Can You Promote User Engagement in Medical Apps?
To promote user engagement, focus on adding value for your users. Tailor content to individual needs, provide personalized health tips, and consider gamification elements. Push notifications, when used judiciously, can keep users engaged.
Also, never underestimate the power of a well-designed user interface – a good look and feel can do wonders for user engagement. Lastly, respond promptly to user feedback – it shows you care!
Conclusion on Medical App Design
So, we’ve made the rounds, dissected the x-rays, and taken the pulse of medical app design, haven’t we? It’s not just about beeps and bytes, my friends.
- Those patient-friendly interfaces?
- The appointment reminders?
- The health tips popping up just when you need them?
It’s like having a doc in your pocket, without the cold stethoscope.
Now, you might think medical app design is all science, no soul, but let’s cut through that misconception. It’s empathy wrapped in technology, care coded into pixels, healing at a touch.
Here’s the deal: medical app design isn’t just another app genre. It’s a bridge, connecting patients to professionals, health to home. It’s about understanding what you need, when you need it.
If you liked this article about medical app design, you should check out this article about event app design.
There are also similar articles discussing business app design, music app design, finance app design, and food app design.
And let’s not forget about articles on news app design, video app design, fashion app design, and sports app design.