Code Clarity: The 7 Best Fonts for Coding

Imagine crafting code so crisp it feels like the text is cutting through butter. A font can do that. In the world of coding, visual clarity isn’t just about comfort; it’s about precision. Staring at screens for hours, your choice of font becomes as critical as the code you write.
This article unveils the best fonts for coding, meticulously curated to marry functionality with aesthetics. Drain less energy discerning between a comma and a period, and let the right monospaced marvels elevate coding to an art form.
You’ll grasp how subtle features like font legibility and character spacing make monumental differences.
By the end, you’ll not only have a list of top-notch fonts but also understand the design science that makes them stand out. We’ll dissect the syntax highlighting compatibility and scrutinize the screen-friendliness.
Each typeface we dive into, from “Roboto Mono” to “Fira Code”, brings something unique to your Integrated Development Environment, ensuring the only thing you need to focus on is your code.
The Best Fonts for Coding
| Font Name | Designer/Foundry | Year Released | Special Features | Licensing |
|---|---|---|---|---|
| Fira Code | Mozilla | 2015 | Ligatures, designed for integration with the Fira Sans family | SIL Open Font License |
| JetBrains Mono | JetBrains | 2020 | Increased x-height, ligatures, supports 143 languages and comes with four weights | Apache 2.0 License |
| Consolas | Lucas de Groot/Microsoft | 2006 | ClearType font, optimized for Microsoft Visual Studio | Proprietary |
| DejaVu Sans Mono | DejaVu Fonts | 2004 | Wide range of characters for programming, based on Bitstream Vera Sans Mono | Free software license |
| Source Code Pro | Adobe | 2012 | Multiple weights, good distinction between similar characters | SIL Open Font License |
| Input | Font Bureau | 2014 | Customizable for personal use, variety of widths and weights | Proprietary, free for personal use |
| Monaco | Apple Inc. | 2000 | Was default in macOS till 10.10, clarity at small sizes | Proprietary |
Overview of Top Choices
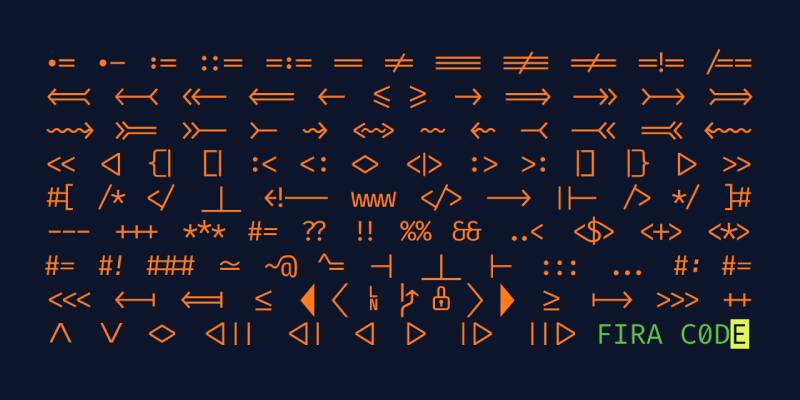
Fira Code

It’s like the cool kid on the block. It’s got these nifty ligatures that make your code not just readable but pretty. It turns => into a neat little arrow.
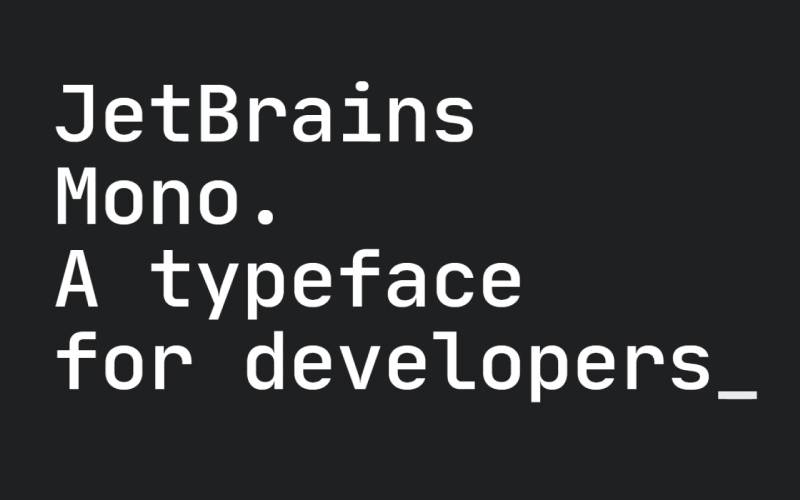
JetBrains Mono

Designed specifically for developers, this font is like a tailor-made suit for your code. It’s clean, crisp, and easy on the eyes. Perfect for those long coding sessions.
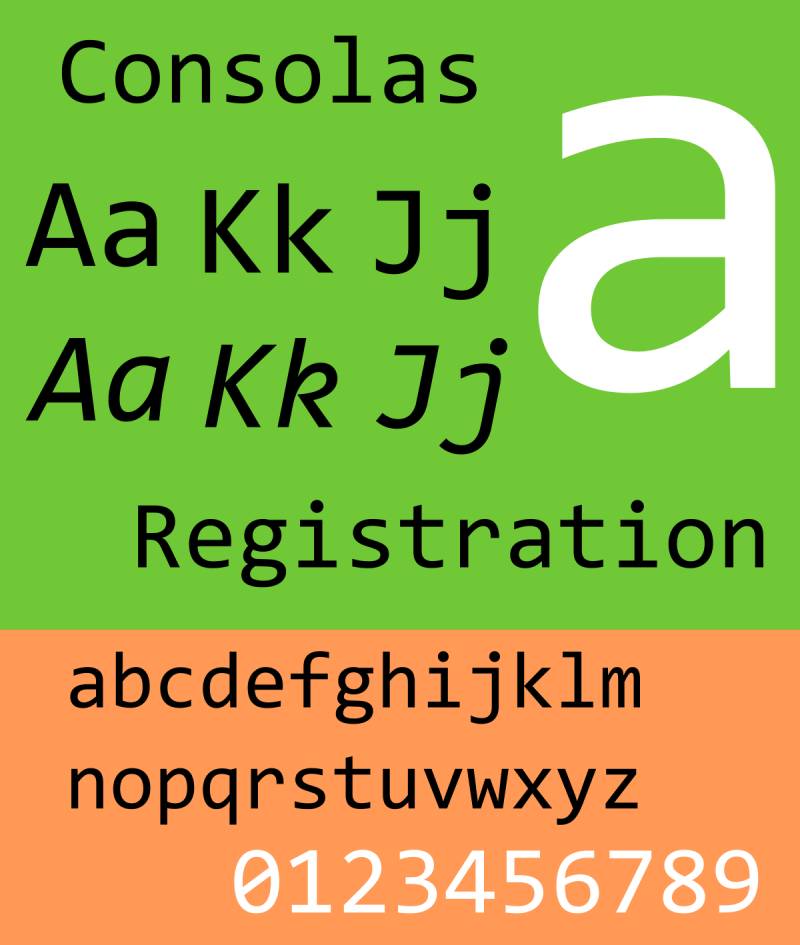
Consolas

It’s a classic. Think of it as that reliable friend who’s always there for you. Great for both newbies and seasoned pros. It’s a part of the Microsoft family and blends well in most IDEs.
DejaVu Sans Mono

It’s wide, clear, and covers just about every character and symbol you’ll need, no matter what language you’re coding in. A true globe-trotter.
Unique Features of Each Font
Every font here has its own superpower. Fira Code, for instance, is all about those ligatures. They make your code less cluttered and more intuitive.
JetBrains Mono? Its claim to fame is the enhanced readability at different sizes. It’s like having a zoom lens for your code, making everything clear no matter how close or far you are.
Consolas, with its slightly wider letters, is like giving your code some breathing room. It’s a relief for tired eyes.
And DejaVu Sans Mono – it’s the universal translator of the font world. It supports an extensive range of characters and languages, making it a go-to for international projects.
Analyzing Font Anatomy for Coding
When we talk about the best fonts for coding, it’s not just about how cool they look. There’s a whole science behind what makes a font great for coding. Let’s break it down, shall we?
Key Elements in Font Design
It’s like dissecting a frog in biology class, but way less gross and way more interesting. Every font has its own anatomy, its own DNA that makes it work for coding or not.
Character Anatomy and Typography Terms Picture this: each letter in your code is a tiny sculpture. The way its ‘arms’ and ‘legs’ (okay, I mean strokes and serifs) are shaped can make a huge difference. Some fonts have clear distinctions between similar characters. Like, you won’t easily mix up a lowercase ‘l’ with an uppercase ‘I’ in Inconsolata, making it one of the best fonts for coding.
Space Usage and Character Alignment Ever tried reading a super dense book with no paragraph breaks? That’s what coding feels like in a cramped font. You want something that uses space wisely. Think of Monaco. It’s like a well-organized bookshelf. Everything has its place, making it easier to spot what you need.
Special Focus on Numbers and Symbols
In the coding world, numbers and symbols are like the spices in a dish. They need to be just right.
Design of Numeric Characters Numbers in a coding font should stand out. They shouldn’t blend into the background like shy party guests. In fonts like Source Code Pro, numbers are bold and unambiguous, popping out at you.
Differentiation of Similar Characters Ever spent hours debugging only to find out you mistook a zero for an ‘O’? Yeah, not fun. Fonts like JetBrains Mono are great because they make such characters distinctively different. It’s a small detail that saves a ton of time.
Practical Considerations and Accessibility
Alright, let’s get real about choosing the best fonts for coding. It’s not just about what looks good; there are practical things to think about. This isn’t just about making your code look pretty. It’s about making it work for you and everyone else who might read it.
Font Availability and Licensing
Free vs. Paid Fonts So, you’ve found a font that you love. Great! But hold up. Is it free, or do you need to throw some cash at it? Some of the best fonts for coding like Fira Code are totally free, which is awesome. But others, like the sleek Input, might need you to open your wallet. It’s all about what you need and what you’re willing to invest in.
Licensing Terms and Usage Rights Here’s where it gets a bit technical. Every font has its own set of rules – like, can you use it in commercial projects? Or is it just for personal use? Make sure to check the fine print, so you don’t accidentally step on any legal landmines.
Compatibility and Support
Cross-Platform Compatibility You’ve found your dream font. But wait, does it play nice with all your tools and platforms? Some fonts are like chameleons, they work great across different operating systems and text editors. Others, not so much. You don’t want a font that looks fab on Windows but turns into a mess on Mac.
Support in Various IDEs and Code Editors Imagine this: You’re all set to code, you’ve got your coffee, your snacks, and then… your font doesn’t work in your favorite editor. Nightmare, right? Before you settle on a font, check if it’s compatible with the IDEs and code editors you love. JetBrains Mono, for example, is a star in most environments.
Personalizing Your Coding Experience
Let’s talk about making your coding space truly yours. It’s like your digital den, and picking the best fonts for coding is a big part of that. It’s not just about function; it’s about feeling at home with your code.
Matching Fonts with Coding Needs
Identifying Personal Preferences First thing’s first: what do you like? Do you dig the modern, sleek look of JetBrains Mono, or are you more into the classic vibe of Consolas? It’s like choosing the wallpaper for your room. It should reflect who you are.
Experimenting with Different Fonts Don’t be shy to try out different styles. Maybe you’ll find that a font you never considered, like Monaco, actually feels great to code in. It’s like trying on different outfits. Some you love, some not so much, but it’s all part of finding your style.
Customizing Font Settings
Adjusting Font Size and Color Schemes This is where you fine-tune things. Maybe you need larger text for comfort, or perhaps a specific color scheme that’s easy on your eyes. It’s like adjusting the driver’s seat in a car. You want it just right for the long drive.
Integrating Fonts into Development Environments Finally, make sure your chosen font integrates well into your development environment. Whether you’re a fan of Visual Studio Code or Sublime Text, your font should feel at home there. It’s like making sure your favorite coffee cup fits in the car’s cup holder.
FAQ On The Best Fonts For Coding
Why does font choice matter for coding?
Font choice can be a deal-breaker, impacting how quickly you understand code. Clarity, readability, and minimizing eye strain are crucial. Good fonts prevent misreading characters, and in coding, that’s huge – it means less debugging, right?
What makes a font good for programming?
Programming fonts need sharp, distinct glyphs. Look for a monospaced typeface where each character’s width is identical – it aligns your code like soldiers, way easier for scanning and spotting errors.
Are there free fonts for coding?
Absolutely, there’s plenty of free gold out there. Open-source typefaces like “Fira Code” or “Roboto Mono” offer high-quality without dipping into your wallet. They’re crafted by the community, for the community.
How does a font affect coding productivity?
The right font turns hours at the keyboard into a breeze. You won’t squint; your eyes won’t tire as fast. A good font means you spend less time decoding text, more time solving problems.
Can a font really improve code readability?
You bet. Fonts with clear distinctions between similar characters (think ‘1’ and ‘l’, ‘0’ and ‘O’) make code more scannable. That clarity? It’s priceless for spotting bugs or just understanding code flow.
What are popular fonts used by developers?
Developers often swear by fonts like “Consolas”, “Monaco”, or “Source Code Pro”. They’ve gained a rep for good reason. Clear, evenly spaced, they make code look almost like a work of art.
How does font size impact coding?
Font size ties back to readability. Too small and you’re straining your eyes; too large, and it’s an awkward scroll-fest. Aim for the sweet spot where you comfortably scan blocks of code.
What’s the best font for coding on small screens?
On smaller screens, high-definition is your ally. Fonts optimized for high-resolution displays, which remain readable even when scaled down, are clutch. Think ““Fira Code” – it stays crisp on any screen.
Should I choose a coding font with or without serifs?
Sans-serif for the win. In coding, you want streamlined, simple typefaces. Flowery serifs are distracting; the sans-serif fonts keep it sleek and focused.
Is it worthwhile to customize a font for coding?
Tinker away! Many IDEs support full customization, so tweaking font weight and contrast to suit your preferences can work wonders for focus and eye comfort. Trust me, your retinas will thank you.
Conclusion
Wrapping this up, the journey through the best fonts for coding isn’t just about pretty text. It’s a serious game-changer. Buckle up, did you feel the ride? From the studious angles of “Consolas” to the clean cuts of “Roboto Mono”, these fonts have one job: to make your code pop and dance on the screen.
They’re the silent warriors behind those marathon coding sessions, where every pixel of letter space counts. Keen visibility in low light or the relentless 2 a.m. glare? No sweat. It’s like choosing the right pair of glasses—the clearest view to your digital world.
Remember, a font reflects your style, your work. So choose the typeface that doesn’t just sing to you, but shouts – loud and clear. This isn’t about the trendiest or what looks cool in a screenshot. It’s what keeps you in the zone, error-free, and maybe, just maybe, makes coding a bit more of a joy.
If you enjoyed reading this article on the best fonts for coding, you should check out these articles also:
- Jewelry Fonts That Can Add Character to Your Design
- The Best Floral Fonts to Use for Your Brand Identity
- The Most Creative Puffy Fonts for Your Kid-Friendly Designs
- How To Find A Font: Top Font Finders To Use - 16 May 2024
- The Guinness Logo History, Colors, Font, And Meaning - 15 May 2024
- Vibrant Orange Color Palettes for Energetic Designs - 15 May 2024