Best Actor Websites To Use As Inspiration For Creating One

Imagine navigating a digital canvas, where each pixel captivates theatre’s very essence. This craft is not just about setting stages but architecting realms where actors’ careers flourish—online.
In the bustling orbit of online presences, examples of the best actor websites showcase a dazzling spectrum from minimalist charms to graphic-rich panoramas. Much more than digital portfolios, these sites mirror the soul of theatrical artistry.
Within this read, enthusiasts and professionals alike unlock the secrets to crafting magnetic digital platforms. Explore award-winning features that blend functional design with aesthetic poise, ensuring every click resonates with audience engagement.
Delve into the realms of effective actor landing pages, integrated with essentials like SEO-enhanced bios, multimedia content, and social media savvy.
By article’s end, not only will you grasp how these exemplary websites succeed but also how to mirror this success in crafting an engaging online actor’s haven.
Spotlight on Some Stellar Actor Websites
LIZZIE MARKSON
Lizzie’s all about that stage life, and her website? It’s a visual treat! Bursting with colors and vibes that scream “Lizzie”, it’s a fab example of how to make a site truly yours. And hey, if you’re trying to reach out, that bright orange button up top? It’s your direct line to her.
ZEYNEP BASTIK
Zeynep’s not just an actor; she’s a singing sensation from Turkey. Her website? A blend of her infectious energy and chart-topping hits. Dive in and feel the rhythm!
JACOB KEMP
Jacob’s site is like a digital playground. It’s interactive, fun, and full of surprises. From pop-ups that greet you to nifty design quirks, it’s a masterclass in how to make a portfolio pop. If you’re looking for a way to make your site stand out, Jacob’s your guy.
CARTIER IN TIME
Okay, this one’s a bit different. It’s a journey through time with Jake Gyllenhaal at the helm. Dive into Cartier’s world and watch Jake bring to life the brand’s timeless connection with time through twelve mini-films. It’s cinematic magic, right on a website.
LIOR RAZ
Lior’s site? Pure cinematic magic. The moment you land, you’re hit with this epic video of him in action. And as you scroll? Boom! Big, bold photos guiding you through his world. And that menu icon? It’s like a trusty sidekick, always there, guiding you through the dark, cinematic backdrop. And smack in the center? His autograph. It’s like he’s signing off on this digital masterpiece. Everything’s layered, giving you that movie theater vibe. And the best part? It’s mostly a one-page wonder, with a few secret doors leading you to more.
STAS YARUCHIN
Stas isn’t just an actor; he’s a triple threat – actor, singer, and showman. His site? A digital diary of all his adventures and what’s coming up next.
PATRICK GORMAN
Patrick’s site is like a digital trophy room. Highlights, photos, the works! It’s a one-page wonder, with everything from his bio to clips, all in one place. And for the curious cats, there’s a direct link to his IMDb. Talk about being in the spotlight!
MARTIN WATIER
Martin’s from Quebec and he’s got this super niche skill – dubbing. His site’s like his digital stage, where he shares his demo reels with the world.
TOM CRUISE
Tom Cruise. Need I say more? His site’s as epic as his career. It’s visual, it’s vibrant, and it’s all Tom. The design? Think of a mosaic of his life, with each piece leading you to a different chapter.
ADAM FONTANA
Adam’s the boy-next-door, with a twist. Grew up in the Rockies, acted in NYC and Seattle, and his site? It’s like a journey through his life. Starts simple, but one scroll and you’re in a kaleidoscope of colors and creativity.
OCÉAN VAGABOND
Ocean Vagabond? They’re the big shots in water sports and eco-tourism in Morocco. Their website? A splash of awesomeness. The Oddityline Agency whipped up this masterpiece, using videos like they’re painting with a brush. It’s like riding a wave of creativity.
JESSE TYLER FERGUSON
You know Jesse, right? The dude from Modern Family? His website is like stepping into a digital art gallery. Those images? They’re like magnets, pulling you in. And the navigation? So smooth, it’s like sliding on ice. Plus, there are these cool little doors that lead you to other places Jesse hangs out online.
BEN WHITEHAIR
Ben’s website is like a cozy coffee shop. Everything’s on one page, so no getting lost. As soon as you step in, you’re greeted with these big, bold photos of Ben, like he’s right there saying, “Hey!” And the tools? They’re everywhere. There’s this sticky bar on the side with all his socials, a pop-up that’s like, “Wanna stay in touch?” and a banner that’s all about joining the party with his newsletter.
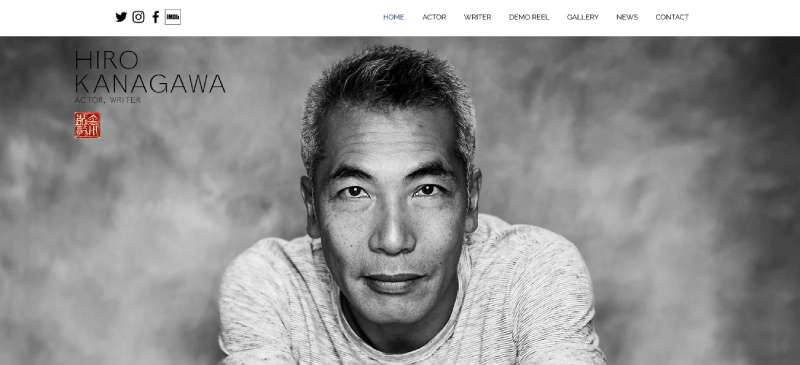
HIRO KANAGAWA
Hiro’s site? It’s like a digital theater. Close-up shots make you feel like you’re right there with him. The design? It’s like a tailored suit, fitting his professionalism to a T. It’s all about showcasing his art, his performances, his writings. And the details? They’re like Easter eggs, waiting to be discovered.
JOHANNES SCHÜCHNER
Johannes’ site? It’s like a rebel with a cause. It’s edgy, it’s different, but it’s still all about him. It’s like he’s saying, “Yeah, I’m breaking the rules, but I’m doing it my way.” And the best part? He knows his audience, so he’s not just going wild; he’s being smart about it.
BENEDICT CUMBERBATCH
Benedict’s site? It’s like a digital library. Everything you wanna know about him? It’s there. And the cool part? It’s like his fans built it. There’s this massive photo archive, like a treasure trove of over 150,000 pics. Talk about fan love!
ZENDAYA
Zendaya’s site is like stepping into her world. Emmy winner, entertainment powerhouse, and just an all-around cool person. Her roots? Oakland, California. And her site gives you a sneak peek into her life. Videos, makeup stuff, tunes she’s vibing to, and a little bit about her journey.
FAQ On Examples Of The Best Actor Websites
What features are a must-have on an actor’s website?
Actor websites thrive on a foundation of essential features: a compelling bio, an engaging portfolio, and clear contact details. Integral also are social media integration buttons and a regularly updated section for news or blogs that highlight recent projects or awards.
Why is it important for an actor to have a personal website?
A personal website stands as a professional’s digital residence in the universe of casting and networking. It offers a controlled platform to showcase talent, experiences, and aspirations, thereby significantly amplifying visibility amidst potential collaborators and fans.
What makes an actor’s website visually appealing?
Visually appealing actor websites often combine simplicity with elegance, leveraging high-quality images and a cohesive color scheme. Multimedia content, like showreels and galleries, enhances viewer engagement by bringing dynamic elements to the forefront.
How can actors optimize their websites for search engines?
To climb SERP rankings, actors should focus on embedding relevant SEO entities and keywords into their content. Consistent blog posts about their experiences and integration of social media can help maintain freshness and relevance in the eyes of search algorithms.
What type of content should actors include on their websites?
Actors should curate a mix of personal stories, professional milestones, and media appearances. Inclusion of a detailed biography, resume, and a multifaceted portfolio featuring various performances across media broadens the appeal and utility of the website.
How often should an actor update their website?
Regular updates are crucial—ideally, actors should refresh their websites whenever there’s a new project, press mention, or a notable shift in their professional journey. Keeping the news section active and dynamic enhances engagement and maintains SEO viability.
Can a well-designed website impact an actor’s career?
Absolutely. A professionally crafted website serves as a pivotal marketing tool. It not only showcases an actor’s portfolio and accolades but also conveys their personal brand and professional ethos, which can influence casting directors and producers.
What are common mistakes actors make with their websites?
Common slip-ups include overloading the site with information, using outdated designs, poor navigation, and underestimating the importance of mobile optimization. Each of these can deter potential engagements and negatively impact the user’s experience.
How should actors handle multimedia content on their websites?
Actors should strategically highlight key performances through well-organized galleries and video compilations. Proper formatting and compression of multimedia content ensure swift loading times and accessibility, enhancing the overall user experience on various devices.
Are blogs a valuable addition to an actor’s website?
Integrating a blog provides a platform for the actor to share insightful articles, experiences, and industry news. This fosters a deeper connection with the audience while boosting the site’s dynamic content, which is beneficial for SEO purposes.
Conclusion
As we curtain-close on our guided tour through the diverse landscape of examples of the best actor websites, it’s evident that these digital canvases are far more than mere online resumes. They are profound extensions of an actor’s professional life and artistic expression. Crafting such a platform necessitates:
- Understanding functionality, as equal emphasis on aesthetic magnetism and user experience.
- Embracing personal branding, ensuring every pixel reflects the unique persona of the actor.
- Continuous updates, maintaining relevance with consistent content refreshes from latest projects to thought-leader style blog posts.
These websites stand as critical tools in the competitive arena of acting, where having a polished, professional online presence can significantly pivot career opportunities your way. Leverage these insights to sculpt a digital presence that captivates and compels—turning visitors into fans, and fans into advocates.
If you enjoyed reading this article about the best actor websites, you should check out this one with the best startup websites.
We also created similar articles like these with political website designs, spa websites, dog grooming websites, and cafe websites.
And there are several more that you can check out like these relaxing websites, trippy websites, black websites, conference websites, and weird websites.
- Why Visual Data is Good for Business - 14 June 2024
- Superhero Logos Examples: Emblems of Power - 14 June 2024
- Unique and Bold Magenta Color Palettes - 14 June 2024