Mobile UI Design Inspiration of Charts And Graphs

Mobile charts are an important way of displaying a lot of information in an easy to digest way.
Good charts allow designers to quickly communicate complex statistics in a way users enjoy looking at. Even on normal computer screens, chart designs can be hard to pull off. For mobile, however, it can be even harder.
Mobile chart design can be a challenge. It’s vitally important to do it as more and more users view more information on mobile platforms. Charts include pie graphs, bar graphs, and tables.
They can be presented in a variety of ways, but small mobile screens make it even more crucial to do it effectively. Whether you’re creating an app that provides analytic assistance or your site displays weather data, these tips on chart design can help you create better charts.
Advantages of Linear Graphs
Bar charts are a time-tried way of presenting quantitative data. They’re an excellent choice for your dashboard charts if you data works with the chart design. Bar graphs work so well because people naturally asses the length of each bar very efficiently.

It is easy for viewers to compare the values. This process works especially well when the bars are ordered in either ascending or descending order by length of bar. Mobile charts that use 2D position, like scatter charts, or line graphs also provide similar advantages.
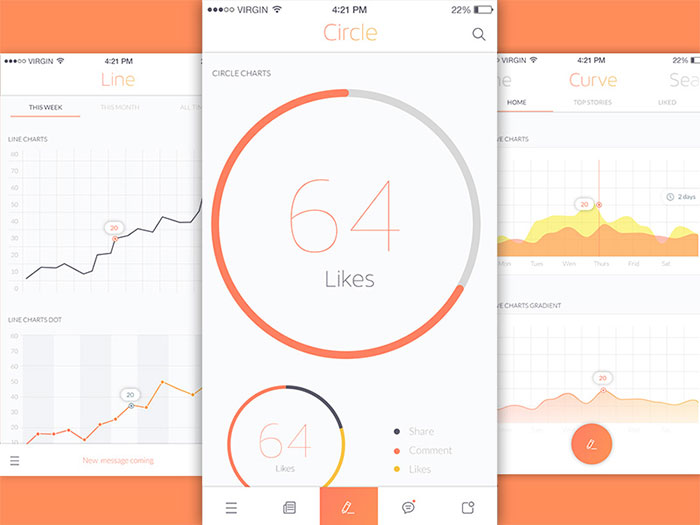
Circular and Area-Based Graphs Are Hard to Understand Quickly and Accurately
On the other hand, we have the classical circular chart design. This includes gauges, pie charts, tree maps, and radar charts. They don’t communicate information as well as linear graphs do. These chart designs use area and angle to communicate their data.
It’s harder for people to understand when one area is really bigger than another, especially with nuanced data and complex relationships between data sets.
If you’re looking to use dashboard graphs to quickly and effectively communicate info, these area-based graphs aren’t the best choice. They can’t communicate complex quantitative relationships in a data set very well.
Pie charts are known for being very bad at communicating info. Donut charts are even worse. They are, however, useful for showing overwhelming disparities. For instance, a pie chart can be used to demonstrate that a single source of revenue is providing the large majority of a company’s profits.
Tree Maps
Tree maps are another form of chart. They show hierarchal data sets in a series of nested rectangles of differing sizing. The size of each rectangle corresponds to a numeric value. They can be very useful for displaying complex data in a compact overview.
Use it when users can have the opportunity to explore the dataset at their leisure and look for additional details. They are not a good fit for more simple actionable dashboards.
Gauges
Gauges use angles to communicate data. They are not a great choice for quantitative data. Gauge charts are composed of gauges that resemble analog gauges ion car dashboards. They take up a lot of space and are difficult to interpret quickly.
More Tips for Smart Mobile Chart Designing
Have No More Than 5 Slices in a Pie Chart
If you really think a pie chart would be a good choice, do what you can to keep it to having five slices or less. If there are more slice on a pie chart, the more difficult it is for users to understand what it is saying. You’ll end up with strange solutions to show labels or odd ways to make hover interactions work. If this is difficult for you to do, look into using a different kind of chart.
Order Your Data Series
It’s much easier and faster for viewers to process information in a bar graph it’s sorted in either ascending or descending order. This is only really applicable to bar chart designs. This will not work, however, if you’re working with dates or other forms of time-associated with information.
Don’t Use Randomly Generated Colors
There are some charting frameworks randomly generate colors for the data series. This is not really what you want for your mobile charts. The algorithms are not very likely to select colors that fit your site or apps overall color scheme or provide enough visual distinction between the data series to be easy to read.
The best thing to do for good chart design is select your own colors. Be sure to choose enough colors to display all the data series that could potentially be featured on the charts.
Trend Lines Are Typically a Distraction
Even though trend lines seem like they are a good addition that helps viewers get a better grasp on the data, but they usually hurt more than they help. A viewer is typically able to identify the trends on their own without the visual clutter of a trend line. If you do feel the need to add a trend line, allow users to be able to toggle it off.
Avoid Relying on Tooltips
Tooltips are supplemental or expanded information. Don’t rely on them. Viewers should be able to identify values without them on good charts.
Don’t Include a Legend When You Don’t Need One
Simplify where you can. If you only have one data series, don’t feel you need to add a legend. Instead, just use the chart title to demonstrate what data is plotted on the mobile chart.
Use Grid Lines When It’s Helpful
Grid lines guide viewers’ eyes from axis label to data points. They can be helpful sometimes, but they are not necessary on simple charts. If you opt to use grid lines, decide if you want them on both the x-axis and y-axis. Often you’ll only need it on one side or the other.
Use Real Data in Chart Mock-ups
While you might be tempted to create a beautiful chart without any regard for your data whatsoever for your mock-up, that forgets the purpose of your chart. You should sue real data whenever possible during every stage of your mobile chart design. That is the purpose of your chart, after all.
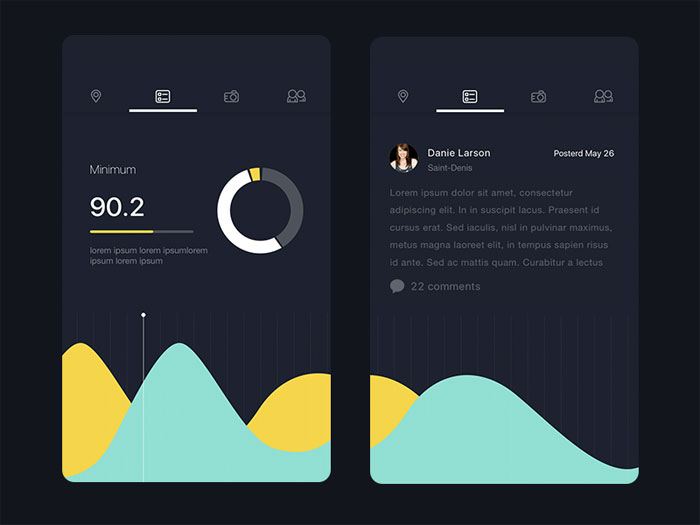
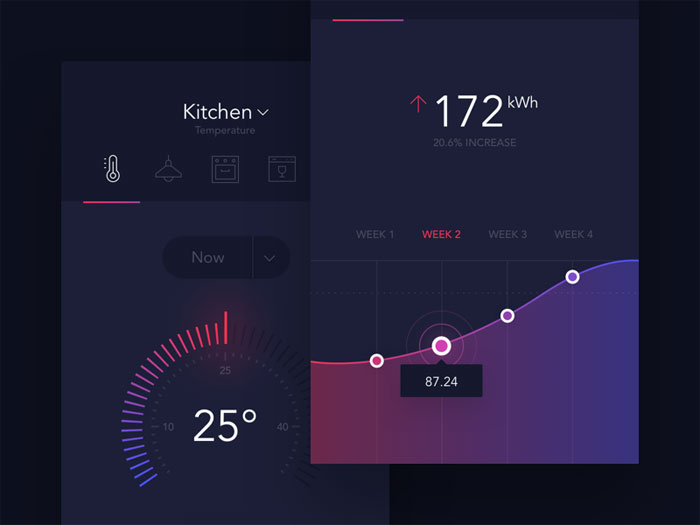
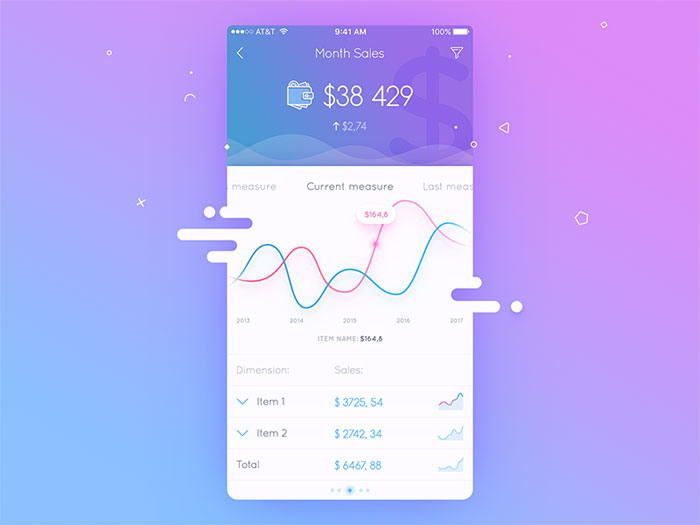
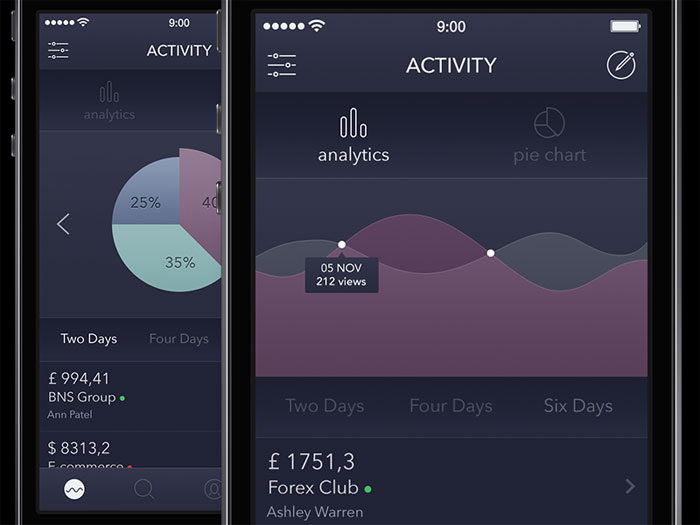
Mobile charts examples
Design can be considered a craftsmanship because you do it until you are good at it and then you keep doing it to be better. The problem is that many developers are really eager to solve functionality problems rather than spending time to solve the interface issues.
A mobile designer must embrace minimalism because he will have to limit the features available on each screen and use them efficiently. Of course, the designer must also pay a lot of attention to usability. If a function cannot be found, is to small to notice, or not large enough to be used, the application becomes unusable.
Designing for mobile seems like a difficult move from designing for web or for desktop applications and a designer must keep an eye on almost everything that he can think of and on what he doesn’t know yet. Seems like a lot of pressure meaning that there’s little time left for imagining how to make the required elements of mobile UI design.
The charts and graphs which are displayed in this article for inspiration should help a mobile app designer to expand his imagination and relieve some of the stress that he comes across while designing an app.
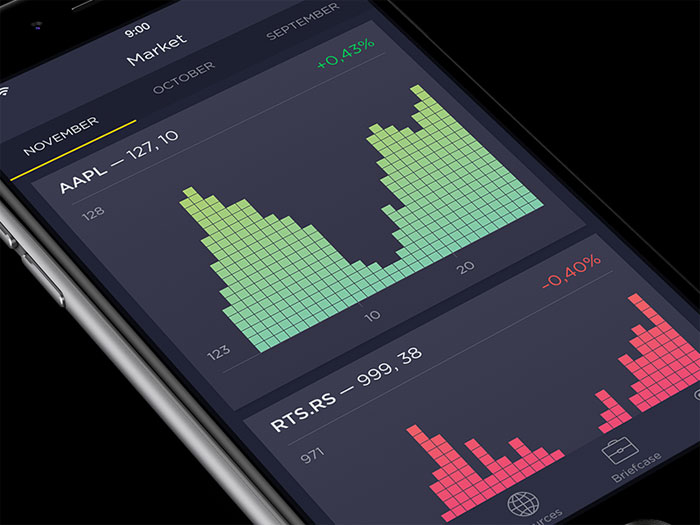
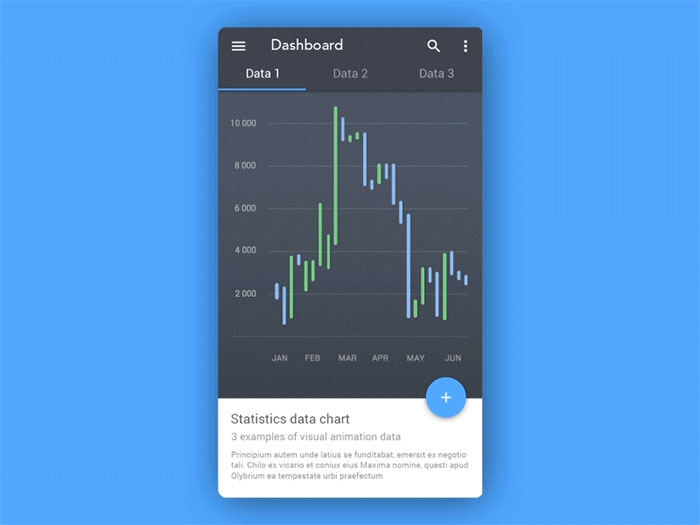
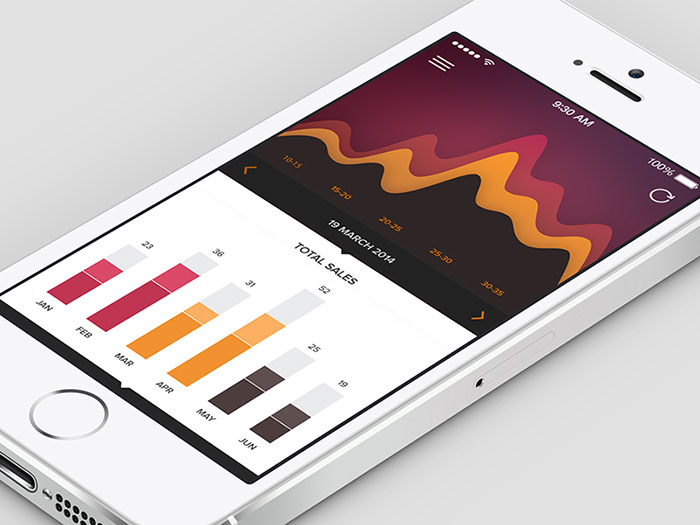
Android – Statistics Data Chart
Arco’s charts and graphs

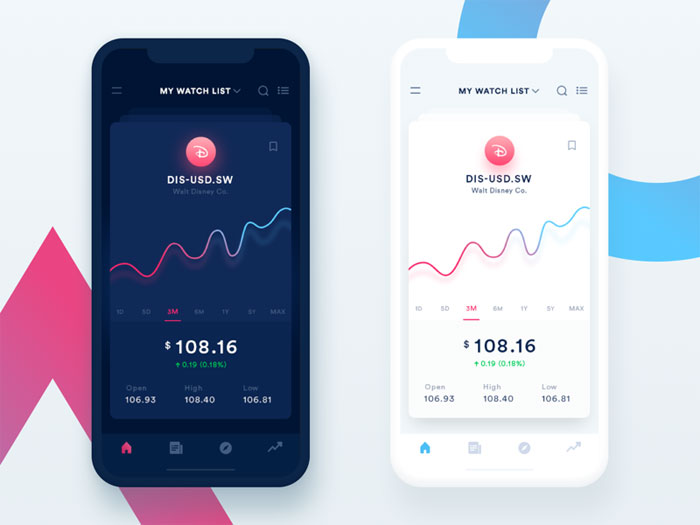
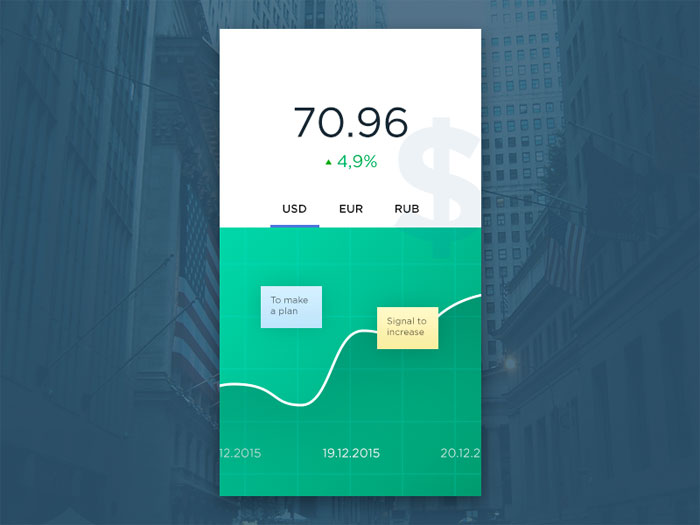
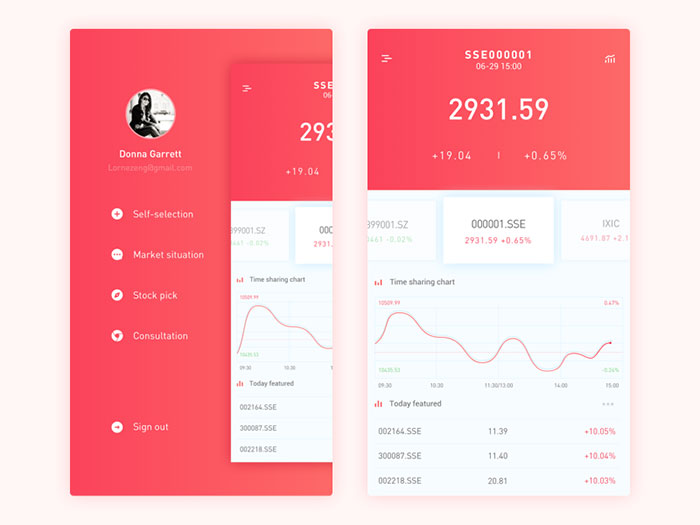
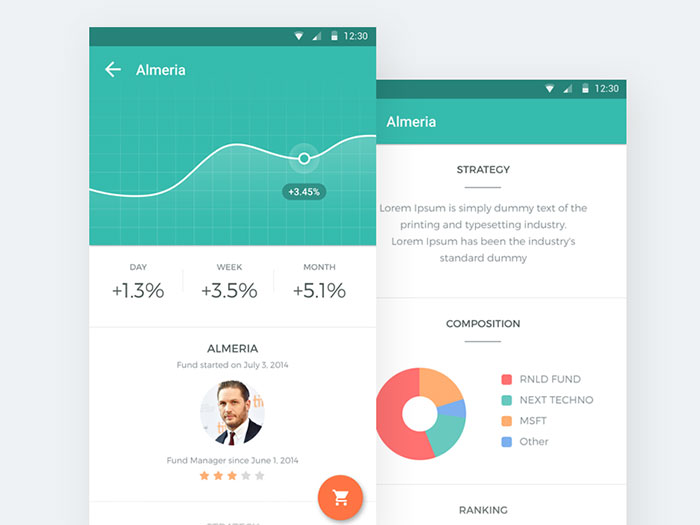
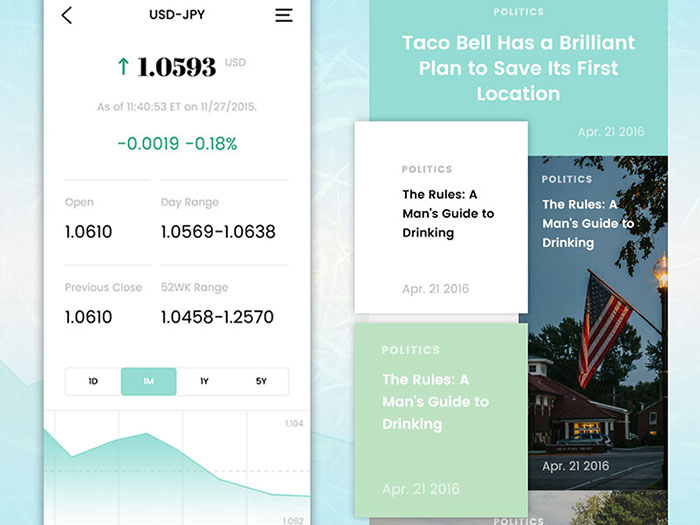
Stock App Design
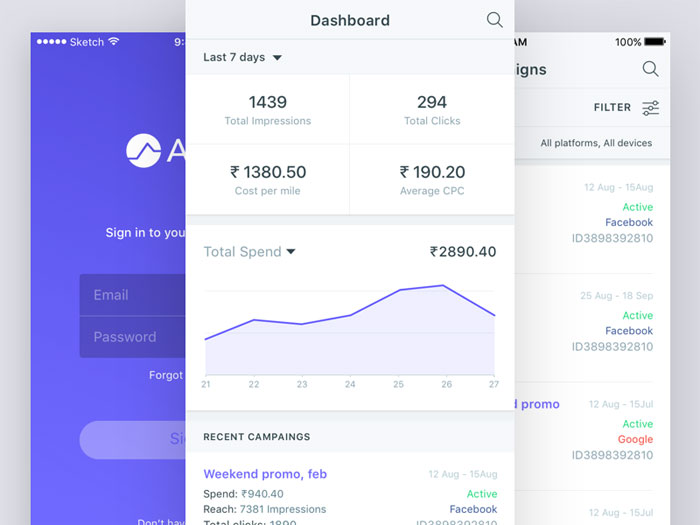
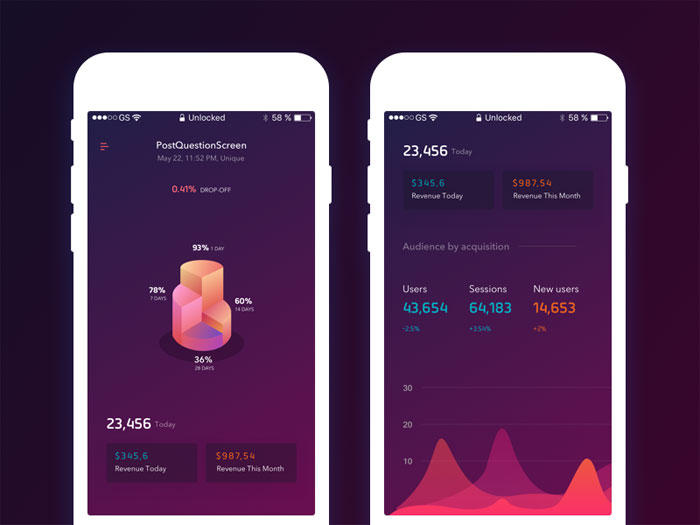
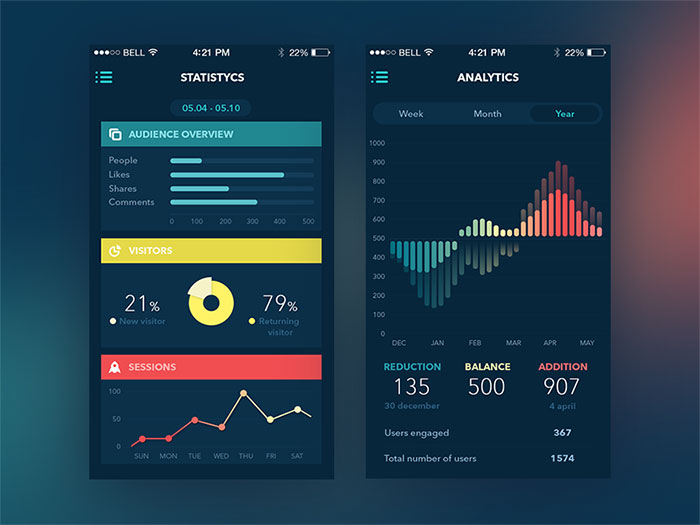
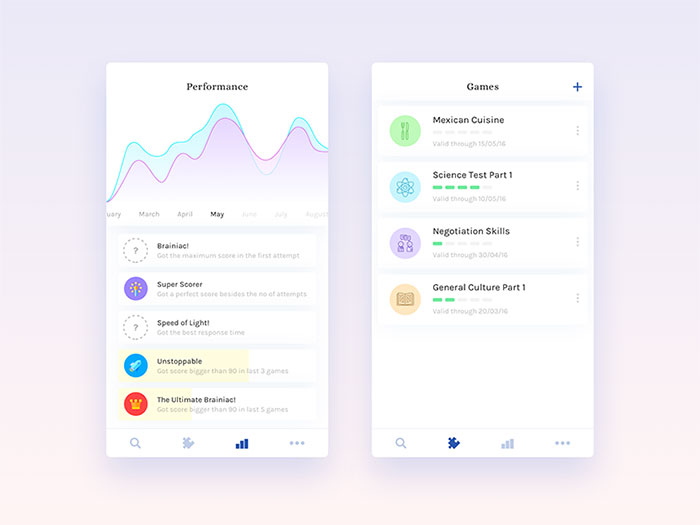
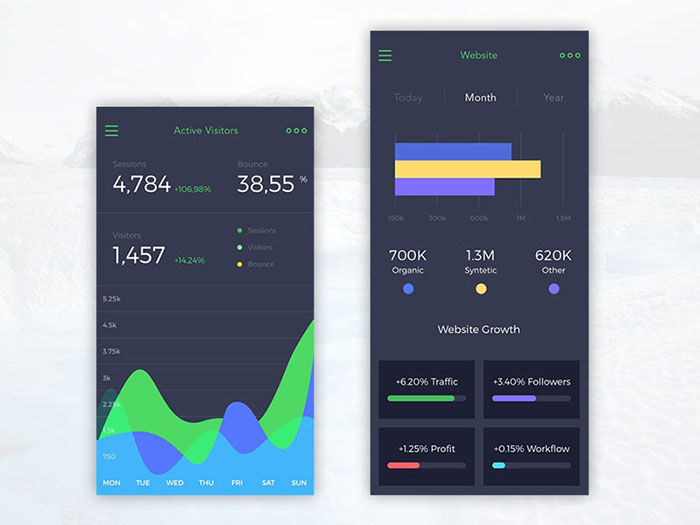
Analytics
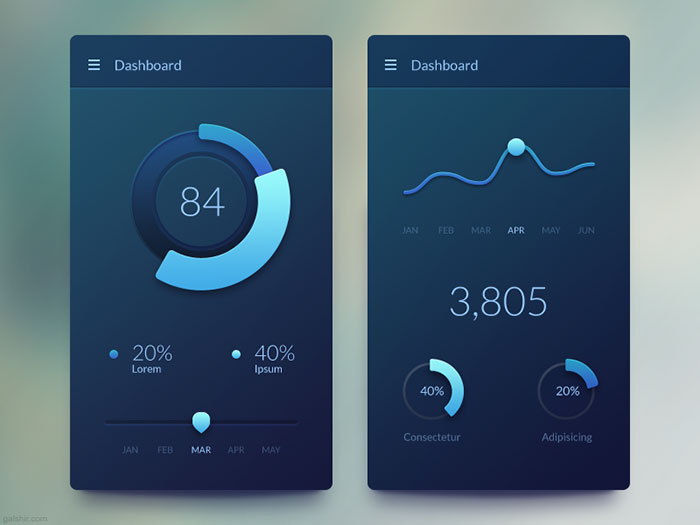
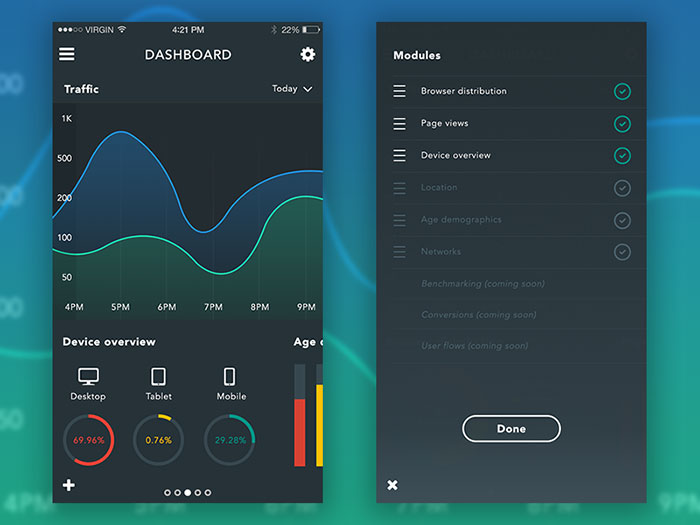
Mobile Dashboard
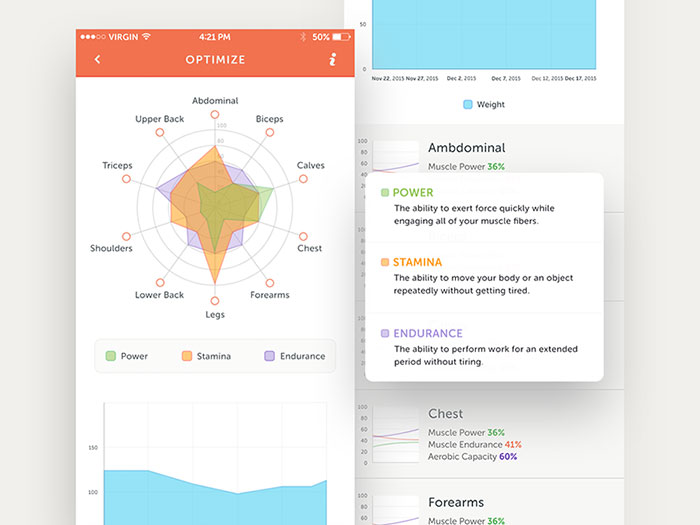
Optimize – Stats
Charts and graphs in mobile UI

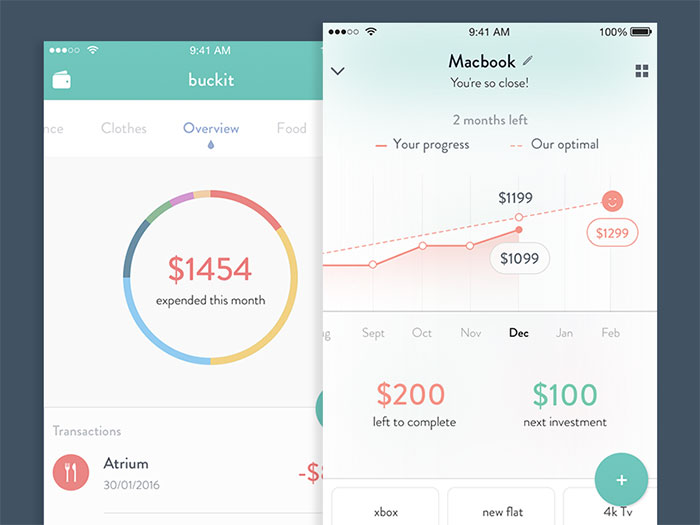
Buckit financial app
Financial and news app screens

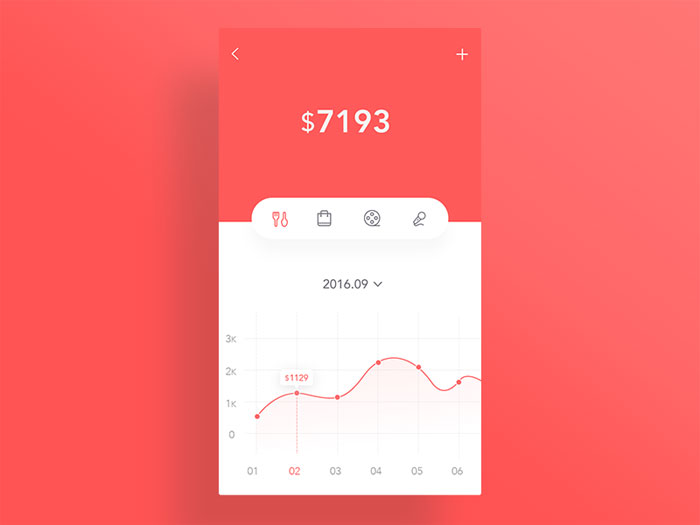
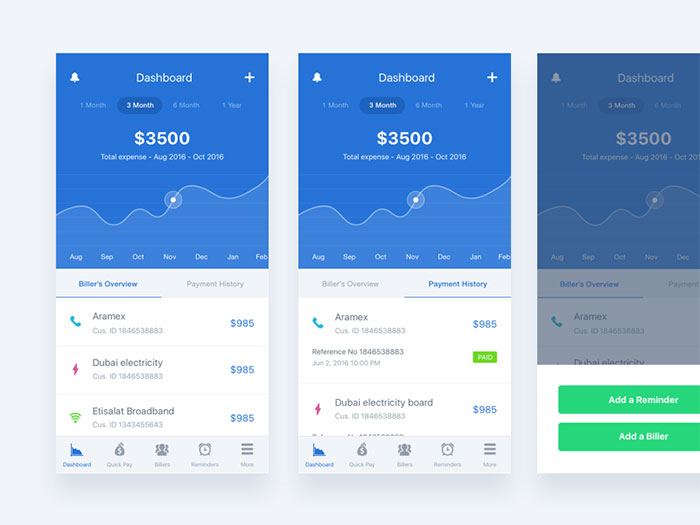
Pay Bills
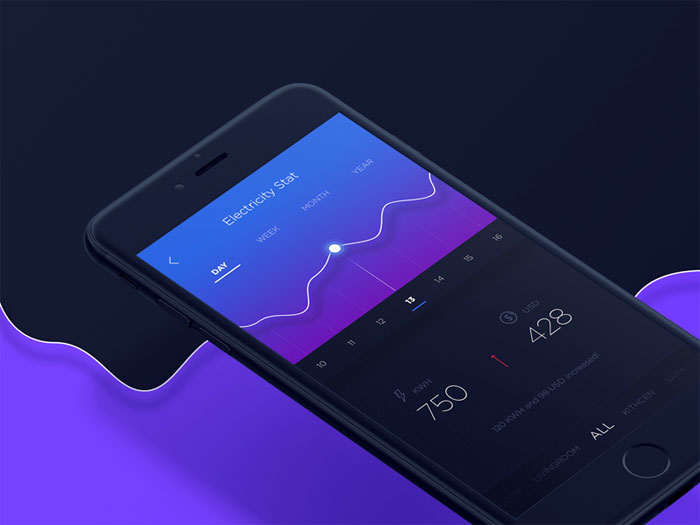
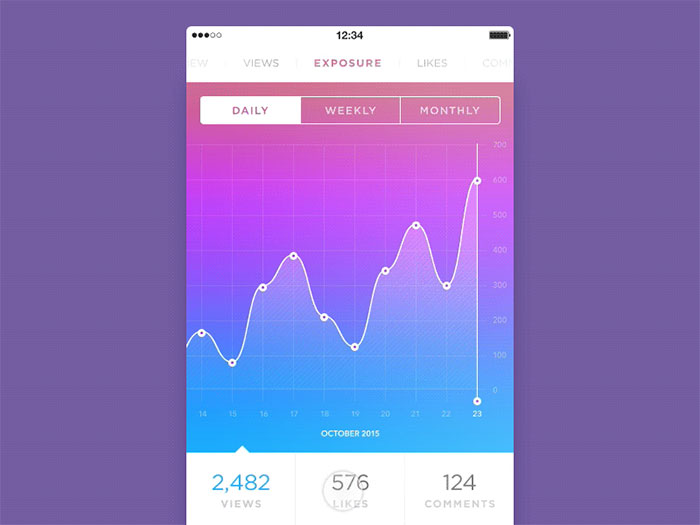
Line Graph Screen
Analytics app screens

Analytics App
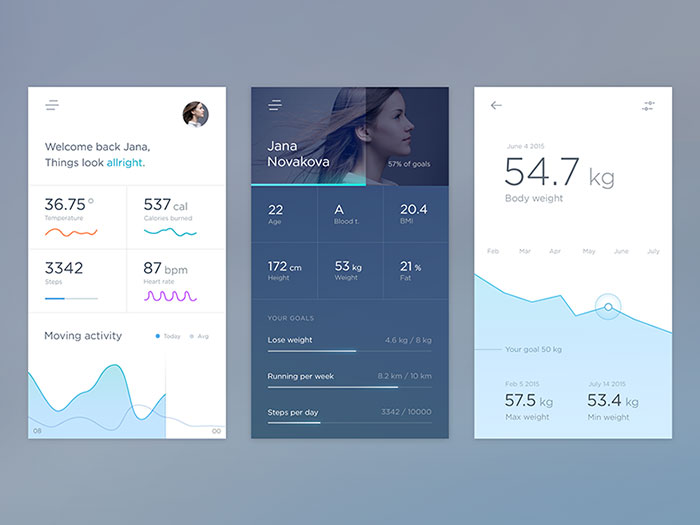
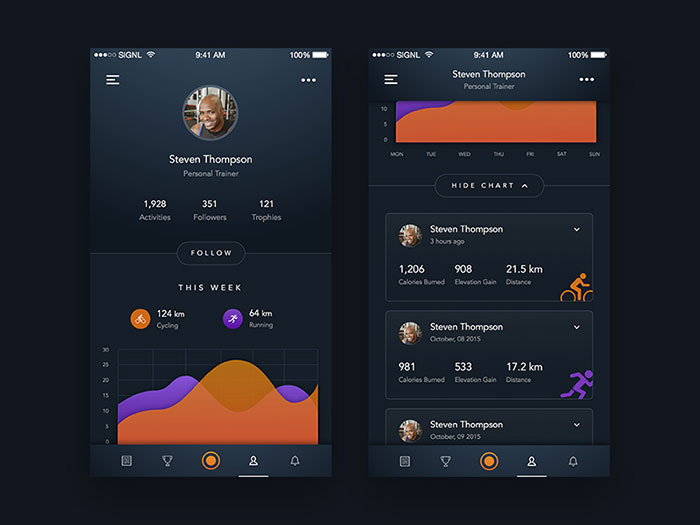
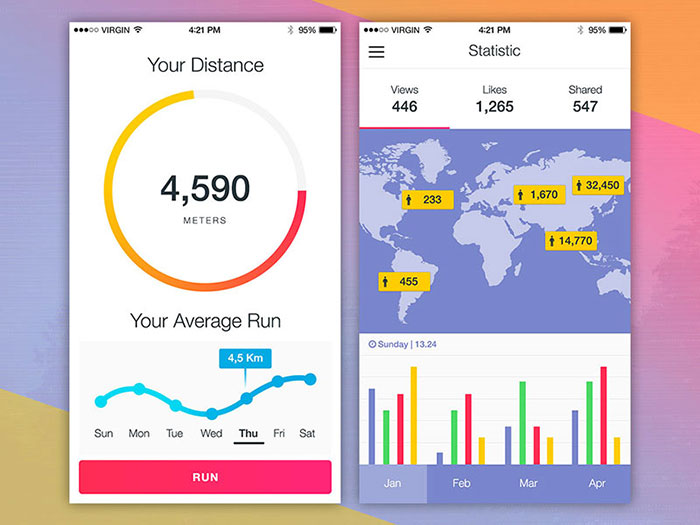
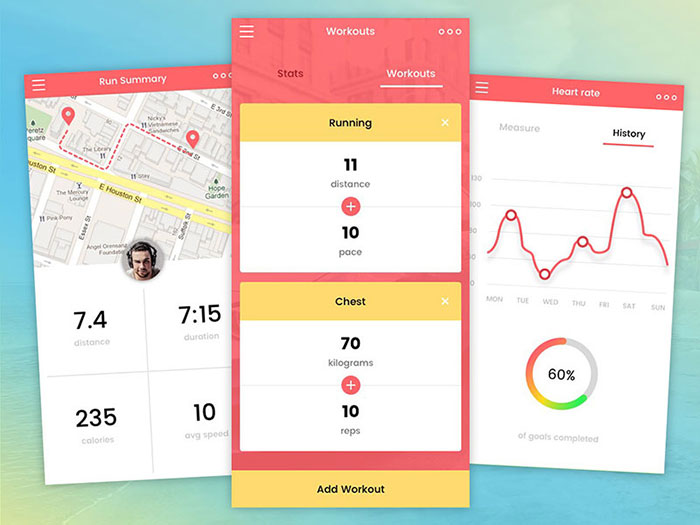
Health App mobile
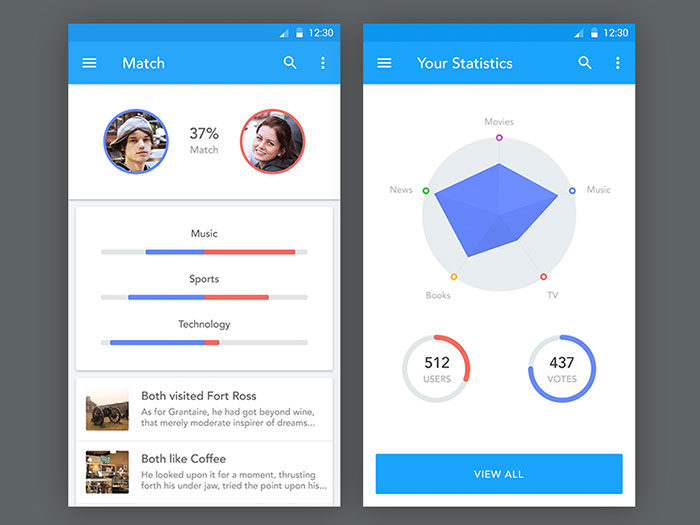
Cycling Match
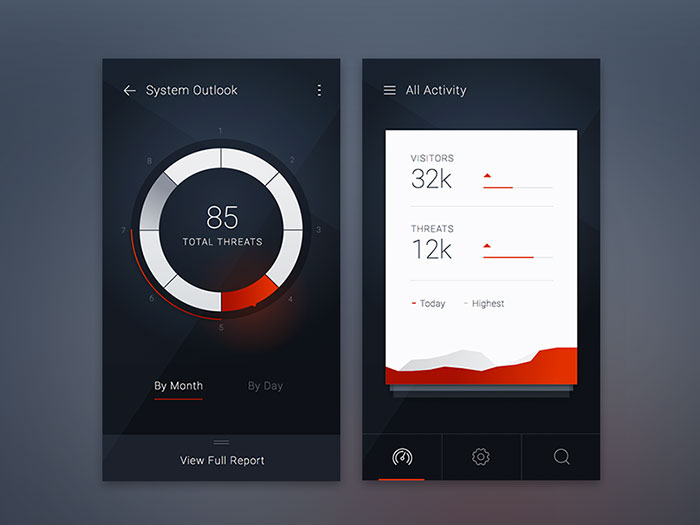
Threat Dashboard Direction iOS
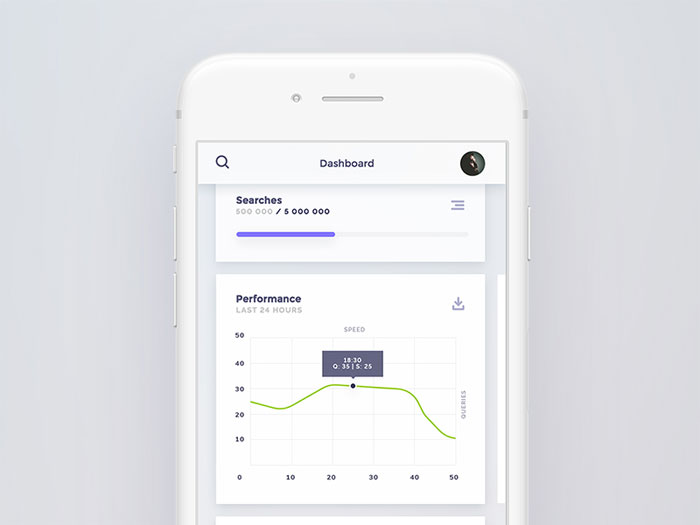
Mobile dashboard

Charts

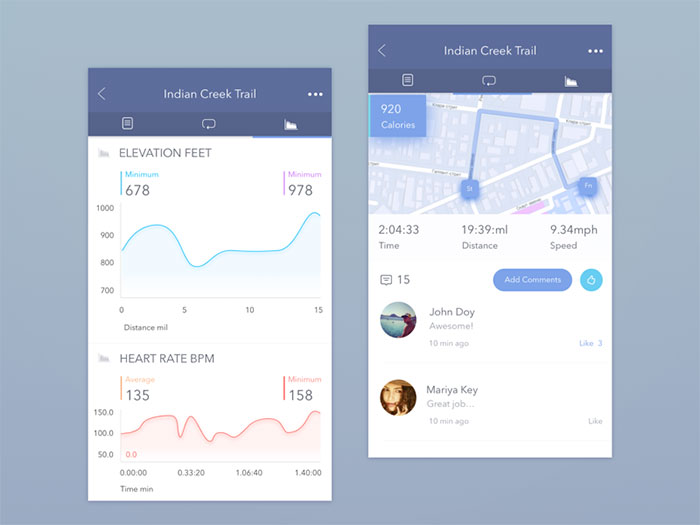
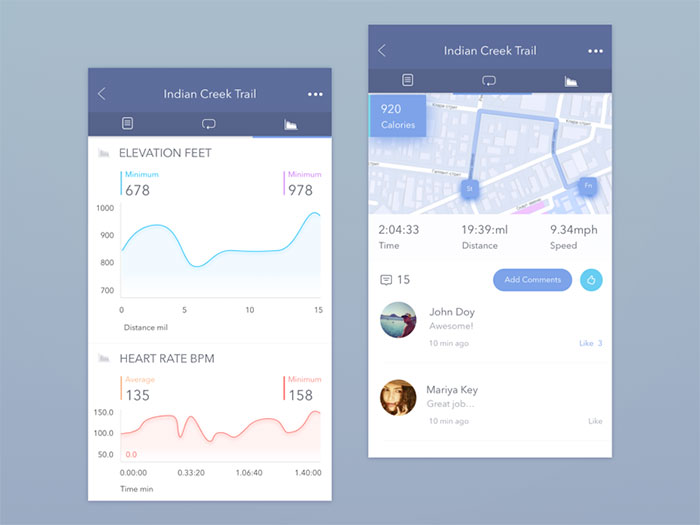
Indian Creek Trail App Concept
Manage modules
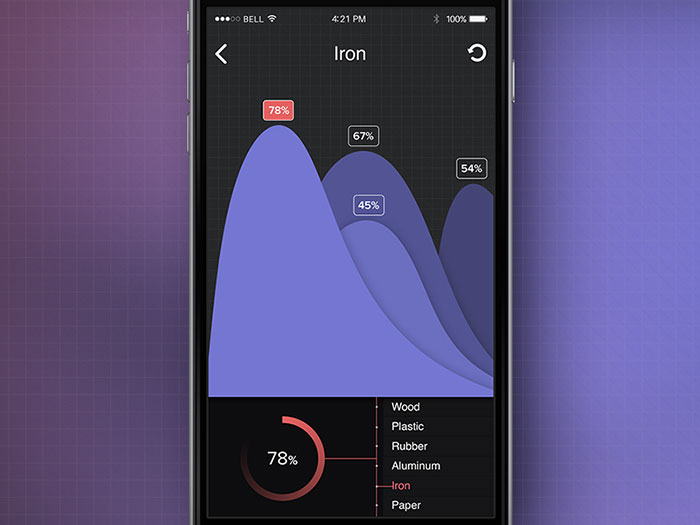
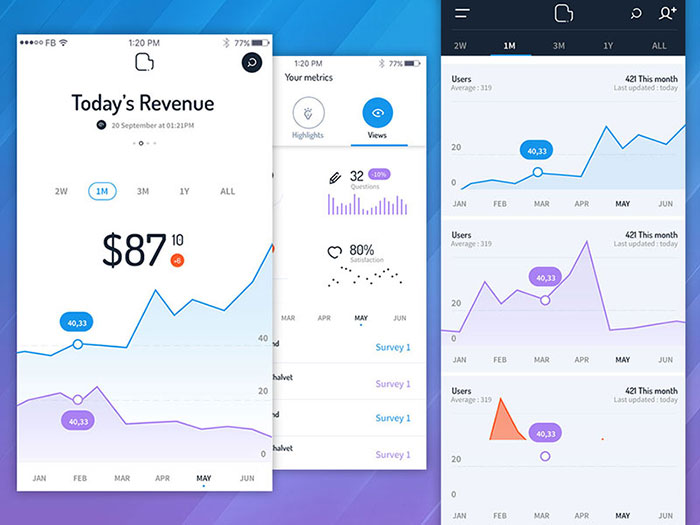
Purple charts and graphs

Sport Tracking App – Profile
Iron Chart
Noblyn App Redesign
Mobile Investment Platform
Tracking app

FAQ about mobile chart UI design
How can I make my mobile chart UI more user-friendly?
Oh man, the key to a user-friendly mobile chart UI is simplicity and clarity. Keep it clean and easy to understand. Stick to a few key colors and avoid visual clutter. Make sure your text is legible and your labels are clear. Also, provide intuitive navigation and controls to allow users to interact with the chart smoothly. Don’t forget to consider different screen sizes and orientations when designing!
What are the best practices for responsive mobile chart design?
Responsive design is super important these days. First, ensure your chart adapts well to different screen sizes by using relative units (like percentages) instead of fixed units (like pixels). Test your design on various devices and orientations. Implement touch-friendly interactions, like pinch-to-zoom and swipe gestures. Lastly, consider using progressive enhancement and lazy loading techniques to optimize performance and load times.
How do I choose the right chart type for my data?
Choosing the right chart type is crucial for conveying your data effectively. Think about the story you want to tell and the relationships you want to highlight. Bar charts are great for comparing categories, while line charts are perfect for showing trends over time. Pie charts represent proportions, and scatter plots can reveal correlations. Do some research on different chart types to find the one that best suits your needs.
Are there any good libraries or tools for mobile chart UI design?
You bet! There are plenty of libraries and tools out there to help you create awesome mobile chart UI designs. Popular ones include Chart.js, D3.js, Highcharts, and Google Charts. These libraries offer pre-built components and templates that you can customize to fit your needs. Be sure to check the documentation and explore community resources for tutorials and examples.
What colors should I use for my mobile chart UI?
Color choice can make or break your mobile chart UI. Stick to a limited palette of contrasting colors that are easy on the eyes. It’s a good idea to use color-blind-friendly colors, as well. Tools like ColorBrewer or Coolors can help you create harmonious color schemes. Also, consider using different shades of the same color for related data points to maintain a cohesive look.
How do I handle large datasets in mobile chart UIs?
Handling large datasets can be challenging on mobile devices. Opt for aggregated or summarized data when possible to reduce complexity. Implement interactive features like zooming, panning, and data filtering to allow users to explore the data in more detail. Consider using progressive rendering or lazy loading techniques to optimize performance and minimize load times.
How important is accessibility in mobile chart UI design?
Accessibility is super important and should never be overlooked! Make sure your mobile chart UI is accessible to all users, including those with disabilities. Provide alternative text for images and use semantic markup to ensure screen readers can interpret your content correctly. Use sufficient color contrast and text size for readability. Also, test your design with accessibility tools and follow best practices like those outlined in the Web Content Accessibility Guidelines (WCAG).
How can I add interactivity to my mobile chart UI?
Interactivity can really enhance the user experience! Consider adding features like tooltips to display more information when users hover or tap on data points. Implement touch-friendly controls for zooming, panning, and data filtering. You could also add buttons or sliders to allow users to adjust time ranges or other variables. Experiment with different interactive elements to find what works best for your specific use case.
What are the most common mistakes in mobile chart UI design?
Some common mistakes in mobile chart UI design include overloading charts with too much information, using confusing or inconsistent visual elements, and not optimizing for mobile devices. Also, failing to consider accessibility and not providing intuitive navigation and controls. To avoid these issues, keep your design simple, clear, and consistent. Make sure your mobile chart UI is responsive, touch-friendly, and accessible to all users. Test your design on various devices and seek feedback from others to ensure a smooth and enjoyable user experience.
How can I improve the performance of my mobile chart UI?
Improving performance is essential for a better user experience. Optimize your chart’s rendering by reducing the number of data points, using efficient algorithms, and leveraging hardware acceleration when possible. Implement lazy loading or progressive rendering techniques to minimize load times. Also, compress images and minify your code to reduce file sizes. Continuously test your mobile chart UI on different devices and network conditions to identify and address performance bottlenecks.
Ending thoughts on a mobile chart design
Good charts are important, especially for mobile platforms. Keep in mind some of these tips as you create mobile charts for your site or app.
If you enjoyed reading this article about mobile chart design, you should read these as well:
- Mobile UI Design Inspiration: Charts And Graphs
- Mobile Dashboard Design: Android and iOS UI Examples
- Charts And Graphs Javascript Libraries
- User Interface Design Inspiration
- The EA Logo History, Colors, Font, And Meaning - 25 April 2024
- Nature Color Palettes Inspired by the Outdoors - 25 April 2024
- The Epic Games Logo History, Colors, Font, And Meaning - 24 April 2024