Although you may have heard the term ‘user interface’ before, you may still wonder “What is UI?” The goal and only purpose of a user interface (UI design), as the name implies, is to create an excellent user experience.
Many automated solutions exist to make UI design simpler and faster; however, the designer must understand some basic rules on how to create an effective user interface design.
Because UI design is centered on the potential user, the user’s needs must primarily drive all design choices.
What are the needs of the user?
- To accomplish the task with relative ease
- To complete the task quickly
- To enjoy the experience
The single most important characteristic of the user interface is that it has to work well and work consistently.
Secondly, the user interface must carry out commands and respond quickly and intuitively. Lastly, but still very important the interface design should be visually appealing to the user.

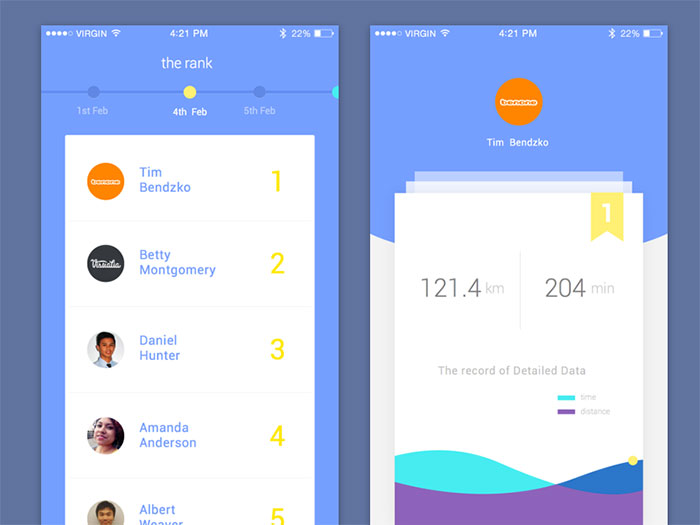
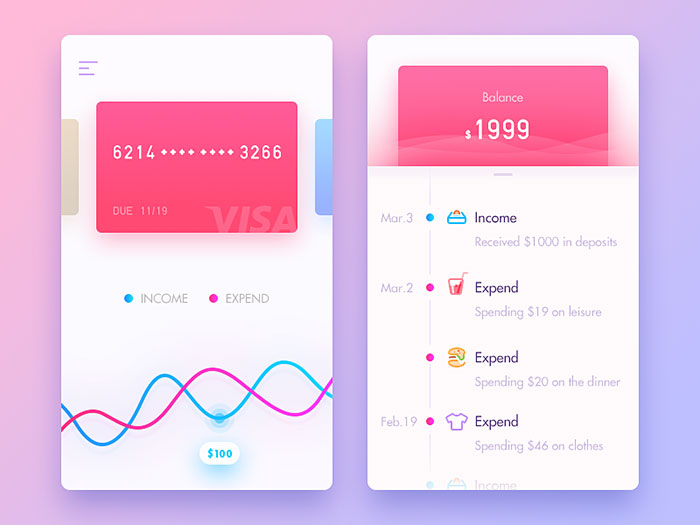
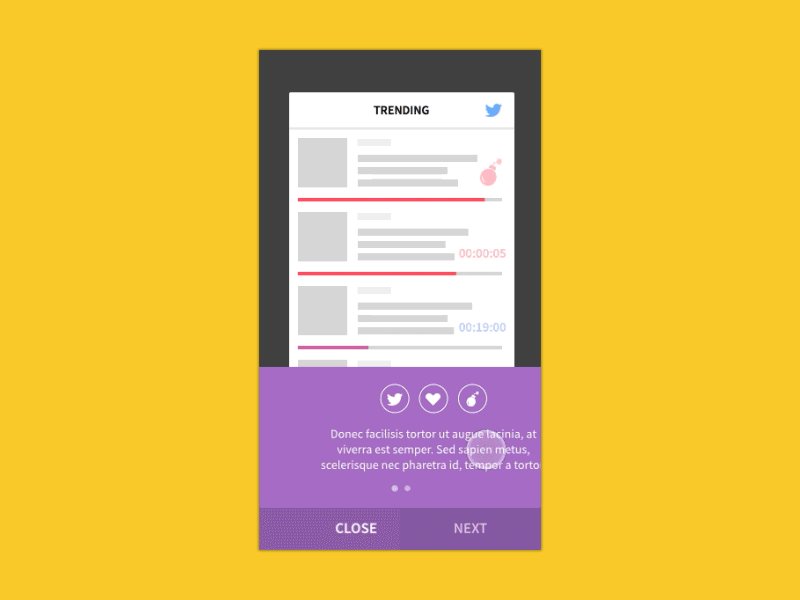
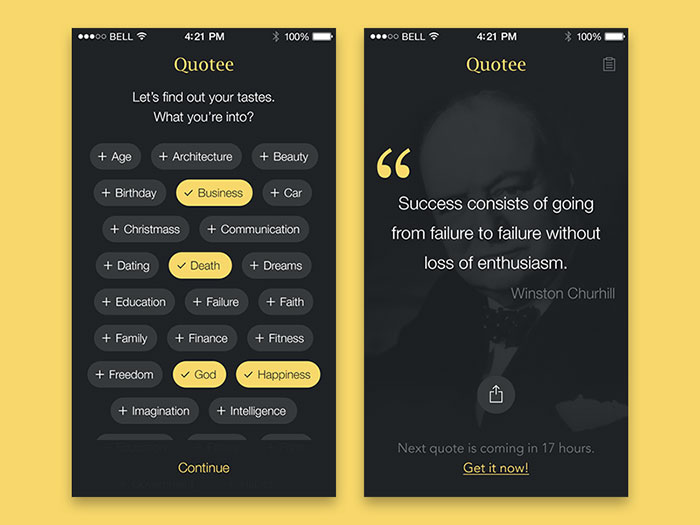
Image source: Youlanda Kuo
None of these user needs can be minimized or ignored, but they must be prioritized. The feeling of satisfaction that a designer experiences when putting on the finishing touches is wonderful – for the designer.
If a user becomes lost or frustrated during the interaction, it really won’t matter at all that he thought the program looked cool. All enjoyment of the experience quickly disappears and frustration appears. The viewer may even give up on what is essentially a bad design, bouncing off the page.
Designing a fantastic UI can be a daunting task because, in order to do so, we must focus completely on the target client and the program’s usefulness to that client.
We will discuss some basic rules of interface design that are very easy to comprehend but not always easy to follow. As long as these principles are our guide and the resulting characteristics are present, our UI design will be successful. Without them, we may end up with poorly designed websites.
Think about your user

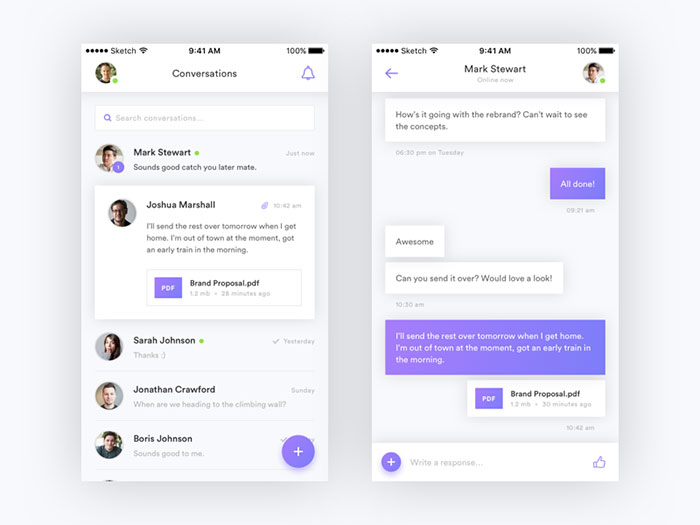
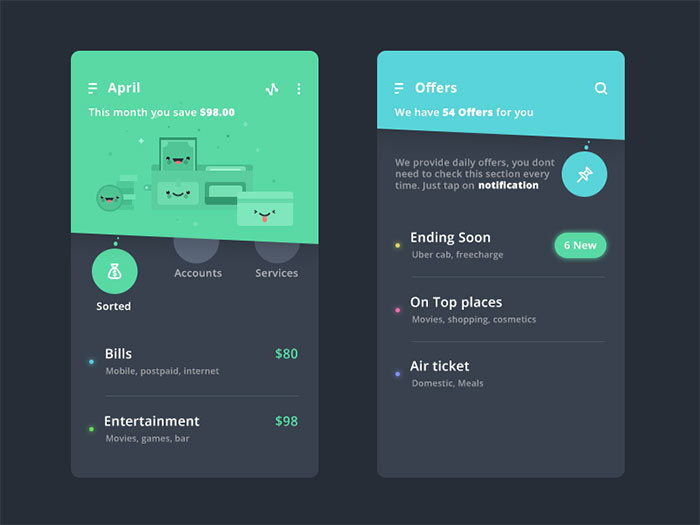
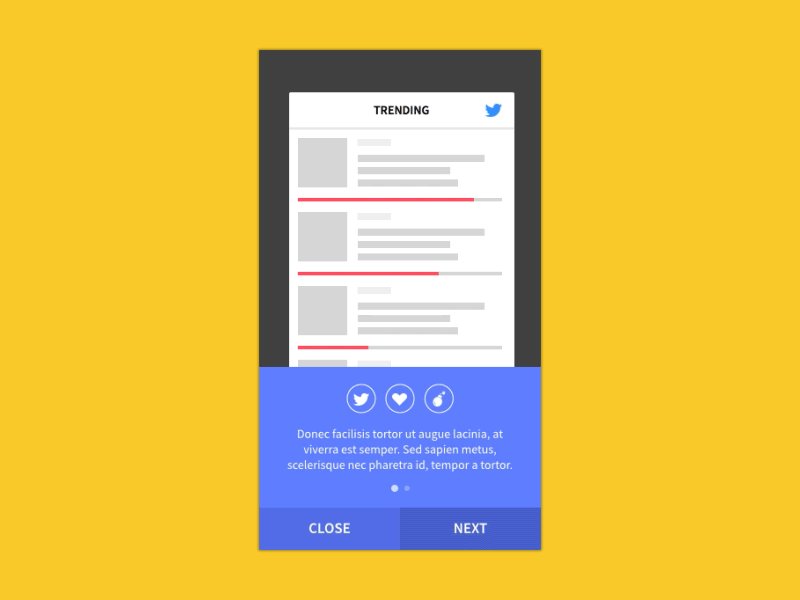
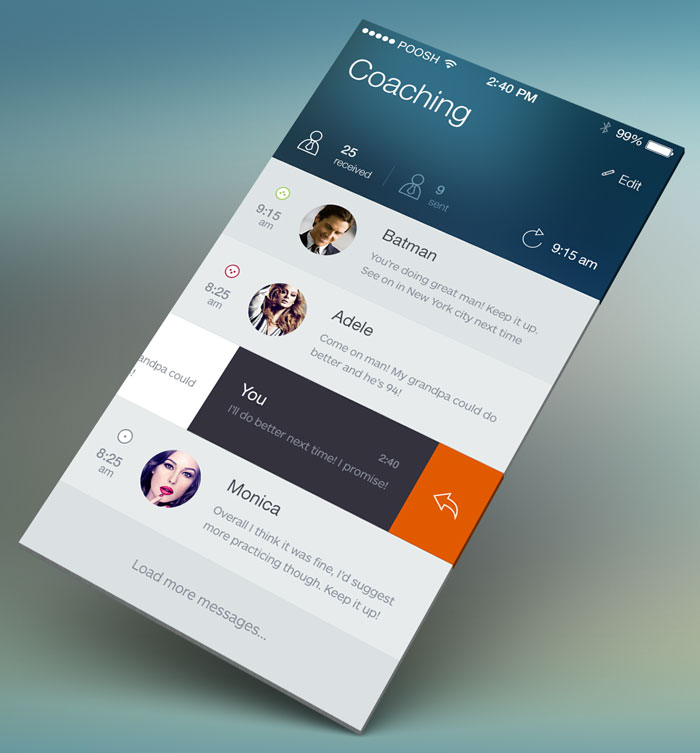
Image source: Eric Hoffman
This is very much an understatement of what really needs to happen. Constantly think of the user and his needs. Think of nothing else! It is very important that you do not assume anything about this part. When it comes to creating a web interface, the end user will be crucial to the site’s success.
Pretend that you have no prior knowledge of the task at hand and approach your research form this angle. Truly and fully understanding the desired user experience is critical and all other aspects will depend on it. Good designs need to feel intuitive to the end user.

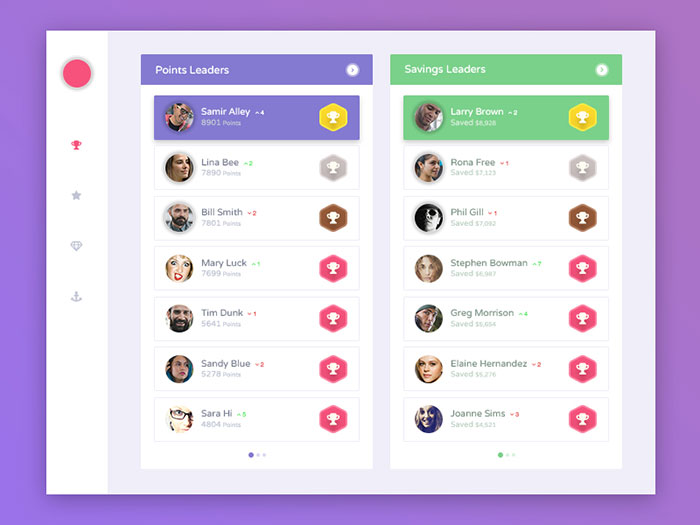
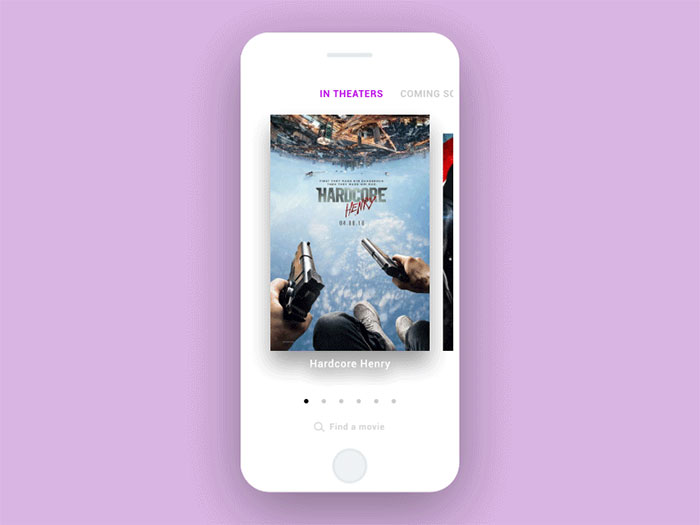
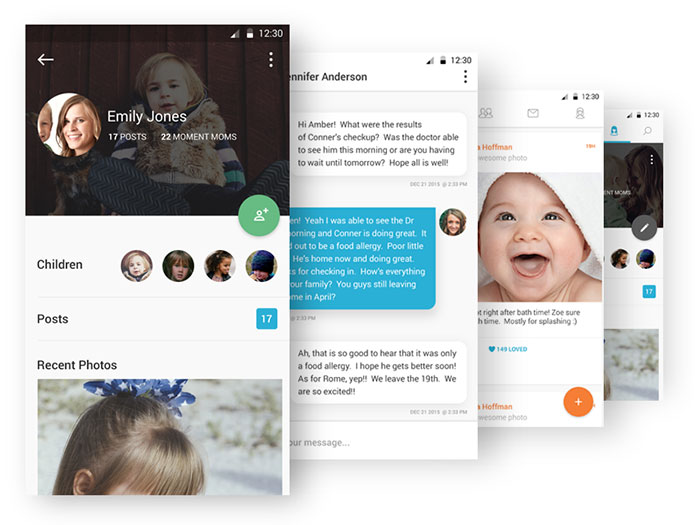
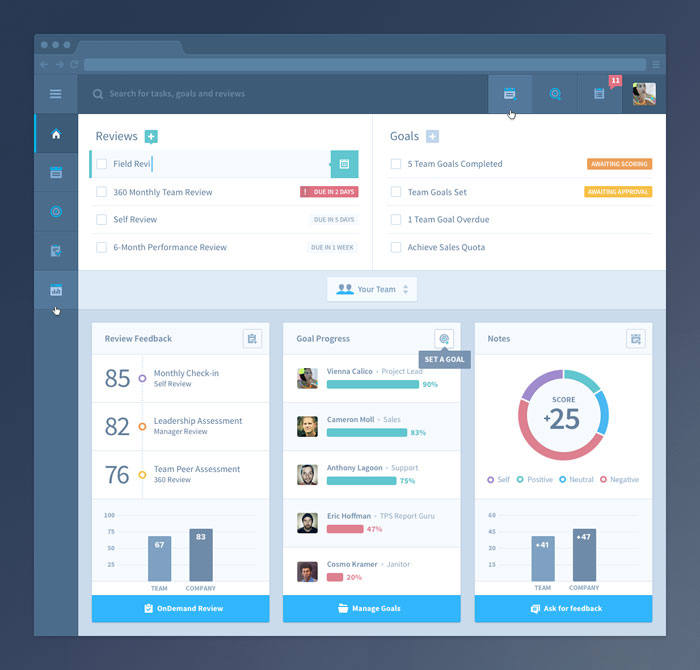
Image source: Ennio Dybeli
When planning a UI system, begin by exploring your user. The best way to gain a good understanding of the user needs is to, of course, speak with the client. Conduct an interview – face to face if possible. Ask detailed questions about what she wants to accomplish, what features he enjoys and dislikes. During the conversation, come to the meeting with an open mind, take detailed notes and employ active listening techniques.
Asking a question and simply pausing while the subject answers while mentally forming your response is the opposite of active listening and will block your hearing and comprehension.
After hearing your client’s response it is very important to summarize or restate what you have heard and ask them to clarify whether you are correct in your understanding. By interacting with the client in this way, you are giving them the control of the project and the end result will be that they feel at ease and in control. This is the beginning of good UI.

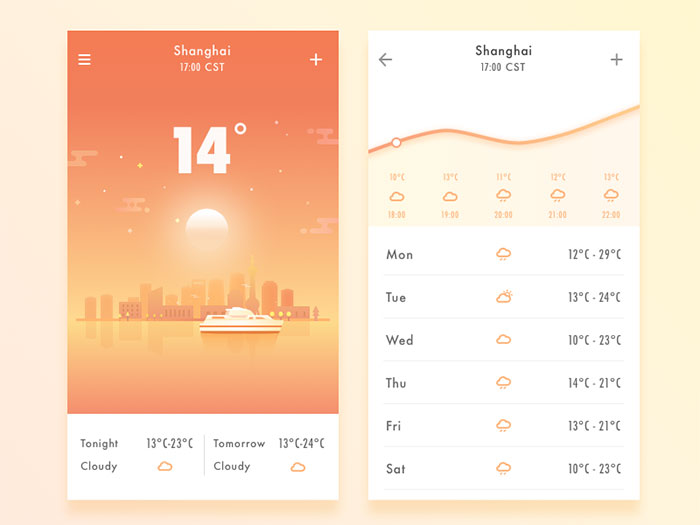
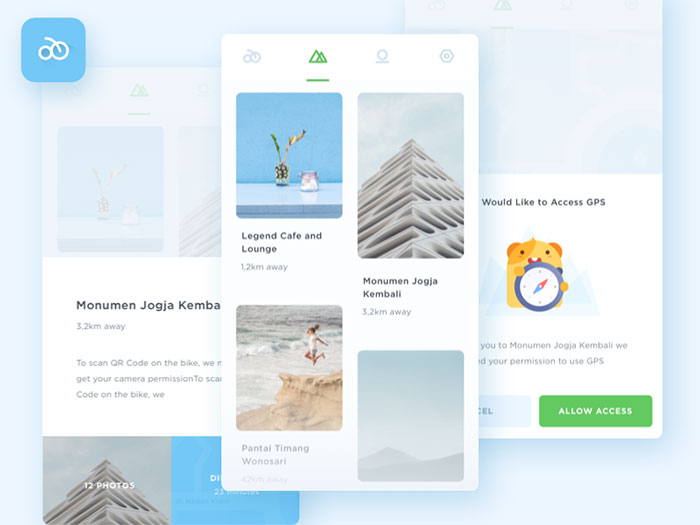
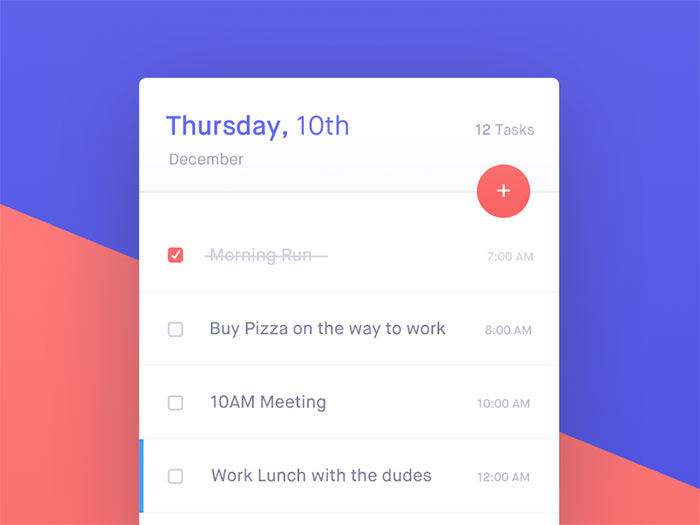
Image source: Ranjith Alingal
Good UI designs need to take into account a user’s familiarity with technology. This means assessing his or her level of competence or ability to use the software. You may need to simplify or otherwise adjust to this.
Advertisement
After all, if you give them the ability to accomplish the job but they are not skilled enough to use your interface, what have you accomplished? Badly designed websites feel inaccessible to the user. Remember frustration and discomfort destroys enjoyment, and this will result in a negative user experience (UX). UX best practices always take usability into account.
KISS (Keep It Simple, Stupid)
When beginning your UI design, start with a bare-bones approach. Build the skeleton of absolutely, fundamentally necessary elements and features. To go beyond this and add any additional features, stop and question your own motivation.

Image source: Aurélien Salomon
Does this feature have a definite purpose when it comes to user interaction? Is it necessary to accomplish the required task? Will this make the user experience more efficient or simple? Am I showing off to a competitor or to myself by adding this? Are my desires driving my choices or am I remaining true to my goal of simply meeting the user’s needs? Remember, with a successful website UI design, less is ALWAYS more. Web UI designs which are simple and easy to use will result in an enjoyable user experience.
The same process should be applied while adding any design elements. If you can clearly explain the need for the element, then it should be included. If you are trying to impress someone else or yourself, it should be excluded. When in doubt, leave it out – at least for the present moment. Poor design is cluttered and confusing and contains many unnecessary elements.

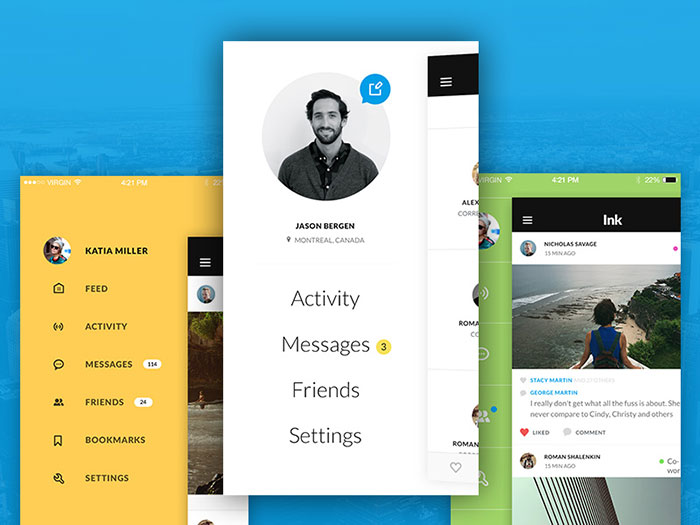
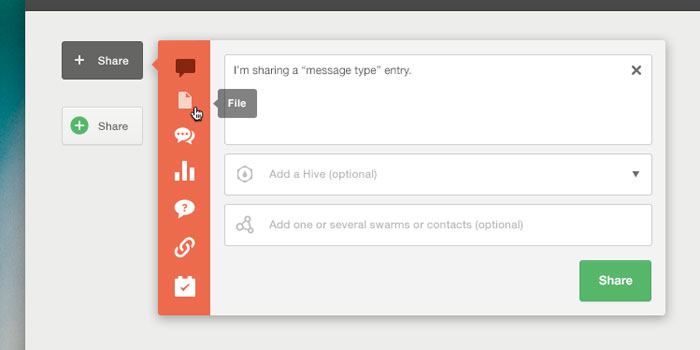
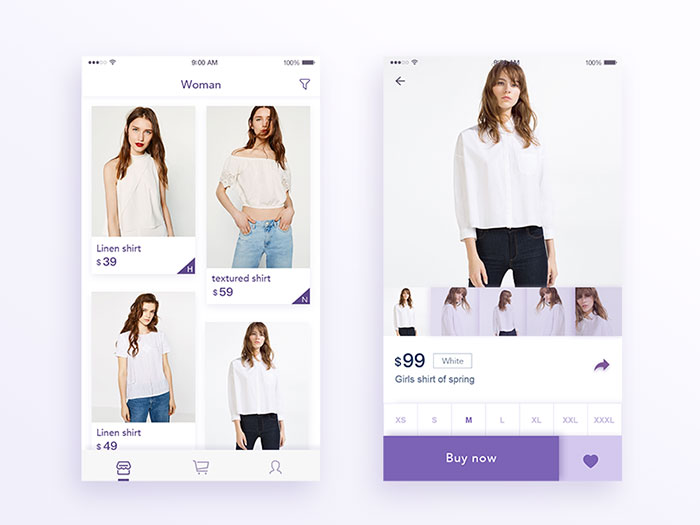
Image source: Ink iOS Mobile UI Kit
The best UX websites are simple and easy to use. They have no ambiguity. We certainly won’t pretend that the goal of being clear and concise at the same time will be easily accomplished. This particular guideline is much easier said than done, unfortunately; however, let the valuable time spent be an investment on your part rather than on the user’s side.
You are not improving the client’s quality of life by requiring them to read numerous, lengthy explanations of features in an effort to bring clarity. Self-explanatory tools are much more helpful than endless documentation. If there is a need for excessive documentation, then you have not achieved your goal of an efficient, quick and simple user interaction. Your web UI design will be ineffective.

Image source: Dejan Markovic
Again, this is not to suggest that you neglect aesthetics. I am simply making the point that visual effects cannot be the main focus or confuse the user. Badly designed websites draw attention to themselves, where a website which is aesthetic and intuitive will simply seem enjoyable to your user.
However, your user may make mistakes even with effective UI programming. Make life simple for the user by allowing some room for error. The error is inevitable, both in your design process and on the user end. If a simple formatting or input error causes a need to restart the entire process, users will feel thwarted and defeated. Improve your web UI designs by allowing your user to undo any mistakes.
Make the design familiar to the user

Image source: Charles Patterson
This is not the time or place to reinvent the wheel or to teach new skills and patterns. The reality is that users spend a major part of their lives using an interface that is not the one you are creating. Bad UI creates icons or navigation systems which are unfamiliar to your user.
Keeping certain elements similar to other frequently used applications will give the user a feeling of deja vu. If you give the user the feeling that they have used this application before and understand how it will react to certain actions, then you have achieved the creation of an intuitive product.

Image source: Ionut Zamfir
Menus and buttons should perform in a predictable manner according to similar applications. Humans see what we expect to see! Your UI interface needs to speak your user’s language. Give them what they would expect from other experiences. For instance, under a File menu, a user would expect to be able to save changes, print or share the document.
A feeling of comforting familiarity can also be imparted to the user by providing frequent feedback. The status of any action should be apparent to the client. No matter how airtight your product humans are going to make mistakes.

Image source: Dmitriy Goncharov
They should easily understand whether the action was successful or not, whether saving is required or if further action is needed. The last thing you want is a guessing user. A guessing user quickly becomes a frustrated user and ultimately, an ex-user. Bad website examples are confusing or ambiguous. Website UI designs could include feedback with brief messages or visual cues. As a user receives various messages regarding the success or failure of a particular sequence, mistakes will occur less often.
Handling labels and icons

Image source: Oykun Yilmaz
Place labels next to icons rather than having the label appear as the user hovers over the icon. This will only slow them down. Don’t assume the user will understand the meaning of any icon unless it is a commonly used and universally understood symbol. What a new image means to you may be completely unclear to the client. Always remember that UI systems need to be simple and easy to understand.
Use a visual hierarchy
When considering the UI design, a strong visual hierarchy is crucial to the look and feel of the interface as well as to ease-of-use. Each screen and menu should be similar with options consistently placed. Once users have become acquainted with the opening or home page, the design should already seem familiar as they move through subsequent screens. UX best practice means keeping your pages consistent in style.

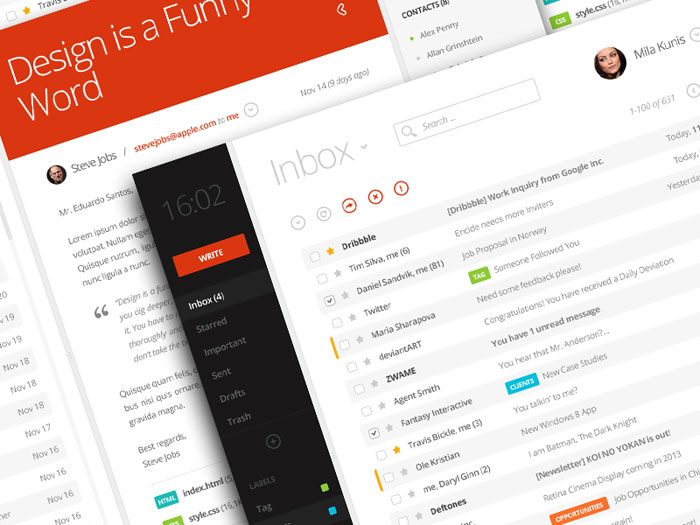
Image source: Eduardo Santos
Overuse of fonts and other features intended to highlight important areas will result in an opposite effect. If everything is highlighted, nothing really stands out. Keep your web interface design as simple as possible for ease of use.
Any changes in color or other design elements may create a need for many more changes throughout the user interface. In light of these points, a previously stated rule bears repeating: only add or change design elements if the action is absolutely necessary.
Be consistent in your design
We’ve talked a lot about the comfort and confidence of the user and will continue. Remember: the user interface design is all about the user experience. If you keep your design steady and familiar the client will feel at home as they progress through the sequences. A consistent design helps the user to feel comfortable and confident. Every new phase of the program should not require learning completely new skills. Similar tasks should always look familiar and respond predictably ineffective usability design.

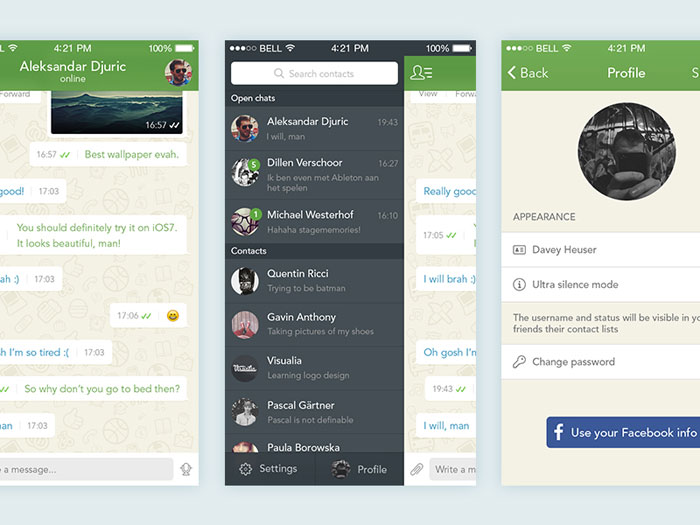
Image source: Davey Heuser
Color scheme, general layout, navigational buttons, and menus should remain exactly the same throughout each page. A consumer’s eye will automatically be drawn to a menu if the menu resides in the same area as on the previous page. These small touches will help to create a user-friendly interface.
Make it look good

Image source: Dmitriy Ivanov
We’ve repeatedly stressed that design is secondary to functionality. If a program doesn’t function well and predictably, it won’t matter how it looks. However, if you have created a fantastic product, go the extra mile and put on the finishing touches. The terrible graphic design will distract from your user experience.

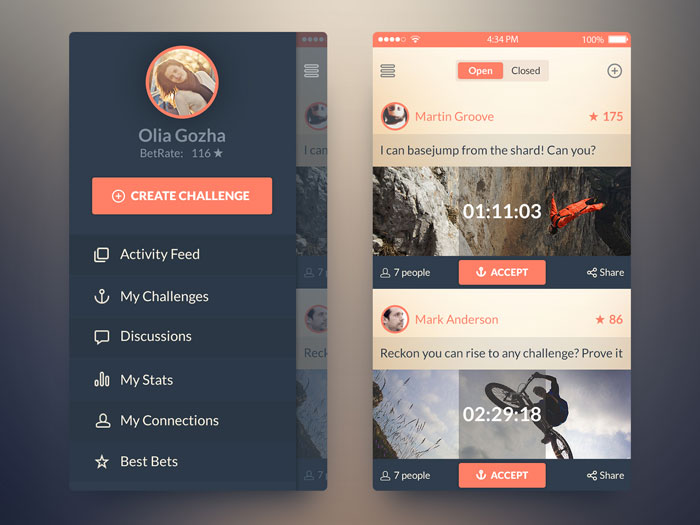
Image source: Olia Gozha
The UI needs to look good to the target audience, so personal preferences of the developer may not be important. What is visually pleasing to one person may be irritating to the next.
Again, don’t make the mistake of going overboard with aesthetic elements. Know when to stop adding “bling”. Your user experience goals need to remain on top of your mind when adding aesthetics.
Remember, your design must be efficient
The primary goal of the user interface must be kept in mind here. The sole purpose of the UI is to accomplish tasks quickly and effectively, providing benefit and enjoyment to the user. Take the same care to evaluate the efficiency of the UI that you took to discover the client needs. After you’ve asked what the needs are, created an interface designed to meet those needs and provided a comfortable vehicle that meets those needs, the job is not done.

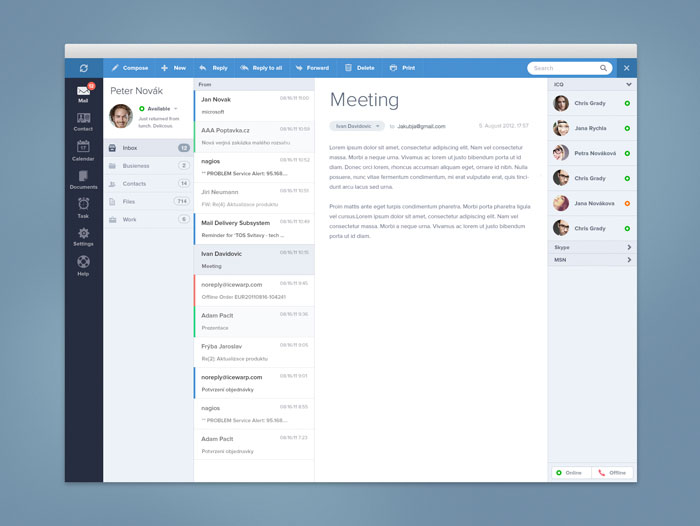
Image source: Jakub Antalík
To determine whether your design had efficiently met the goals, observe actual users to see if your design needs improvement. You may discover elements that slow the process down or frustrate users. Only by testing the product in a real-time environment can you truly evaluate design efficiency. By following user feedback, you will be able to create a good UX.
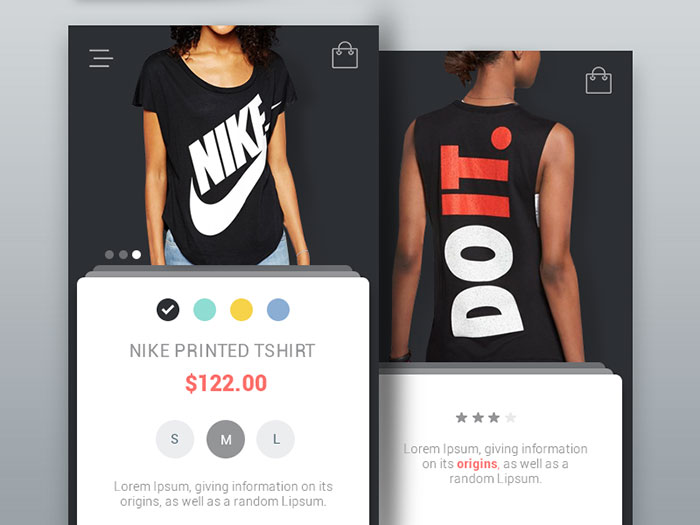
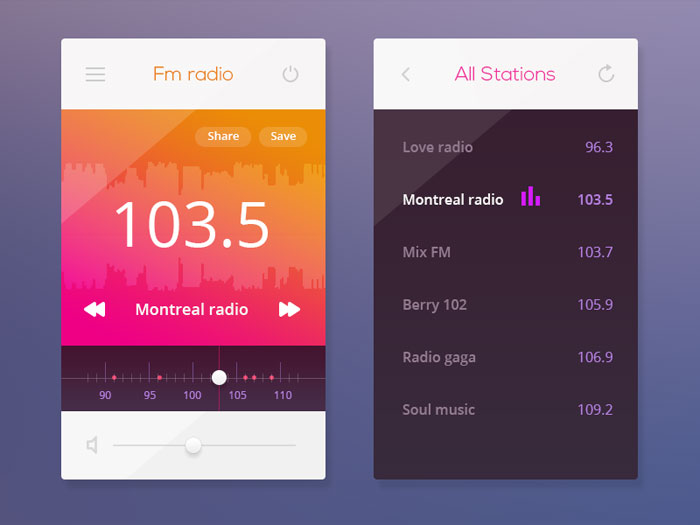
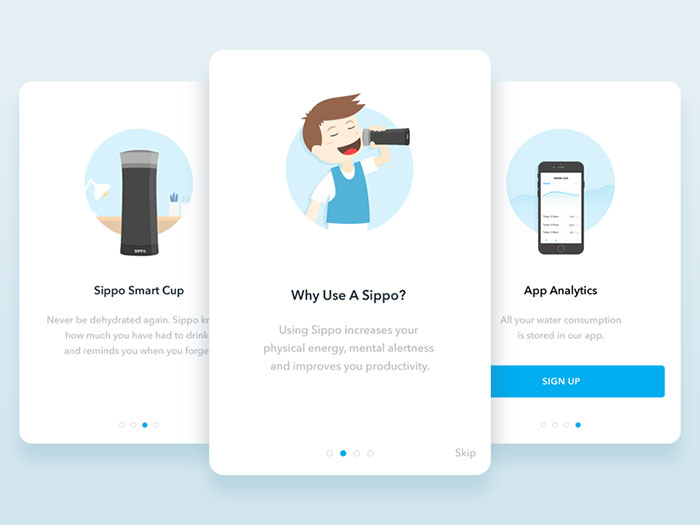
Great looking UI Design examples
User interface design is the design of computers, appliances, machines, mobile communication devices, software applications, and websites with the focus on the user’s experience and interaction.
If you got that right it means you understood that user experience (UX) and user interface (UI) are two things that are involved with every digital program that is out there. User interface designers work hard to perfect these skills.
I’m making this article showcasing UI design examples so that the uninspired user interface designer within you would get the inspiration he needs. Keep in mind that these examples are to inspire you in creating your own original content. Do not replicate what these designers have created.
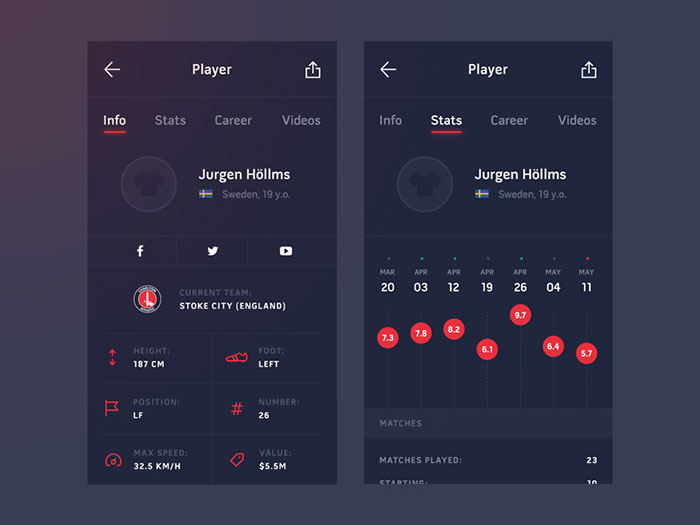
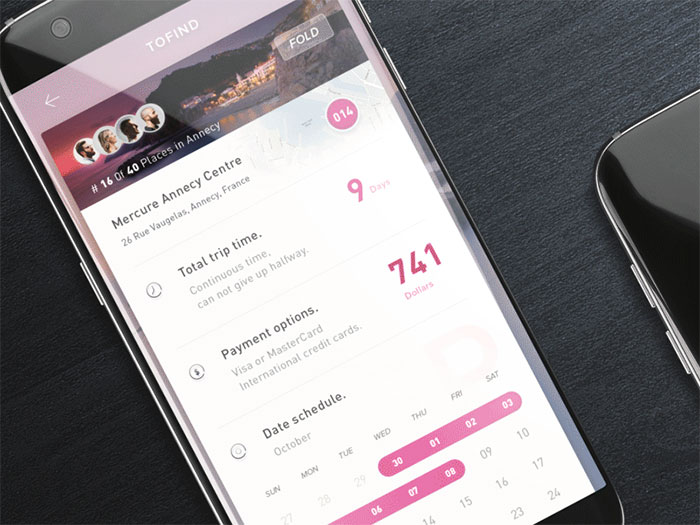
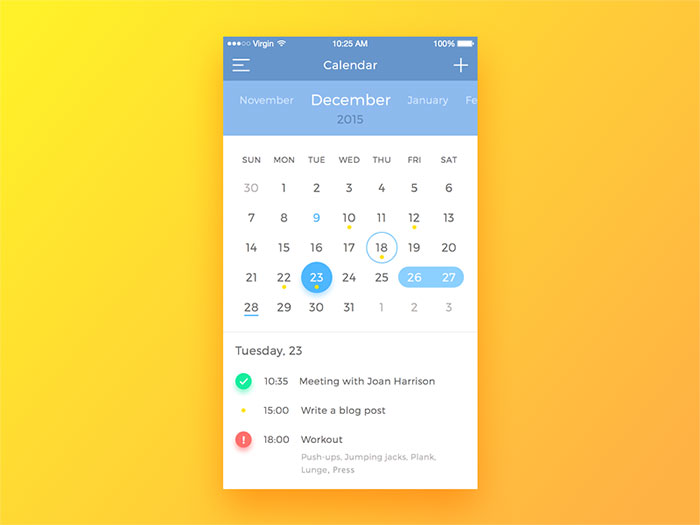
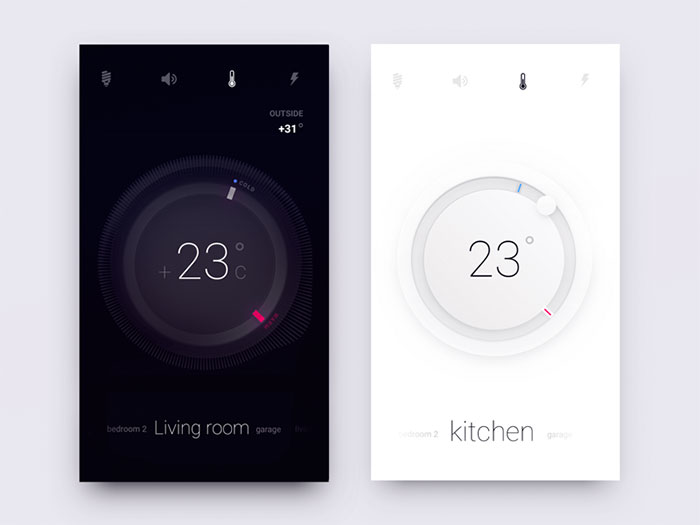
Smart Home Controls

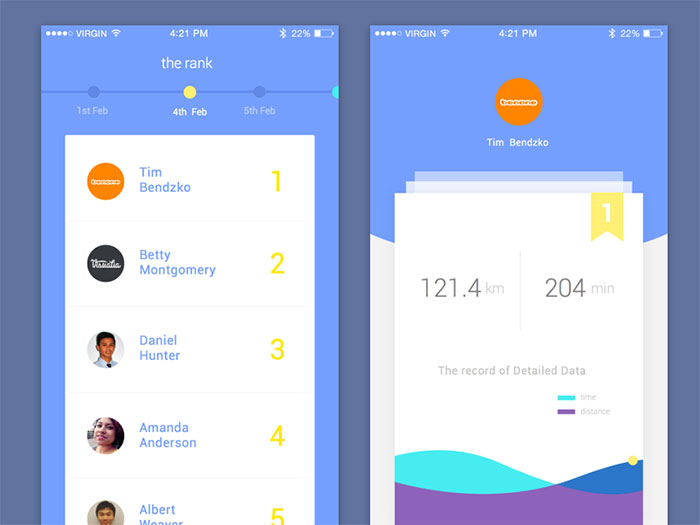
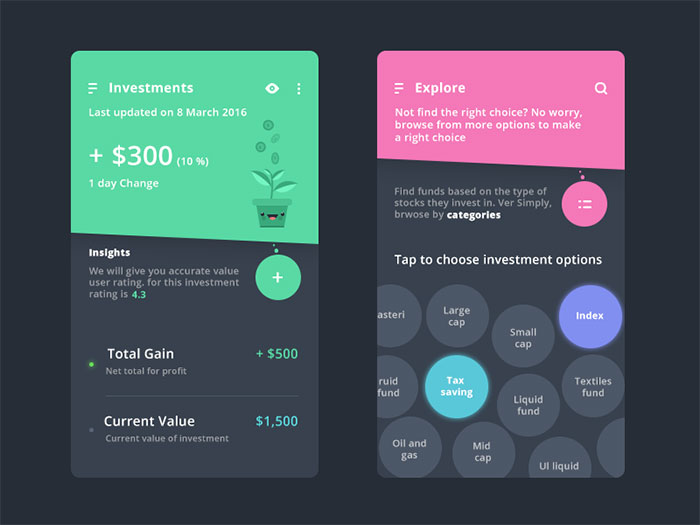
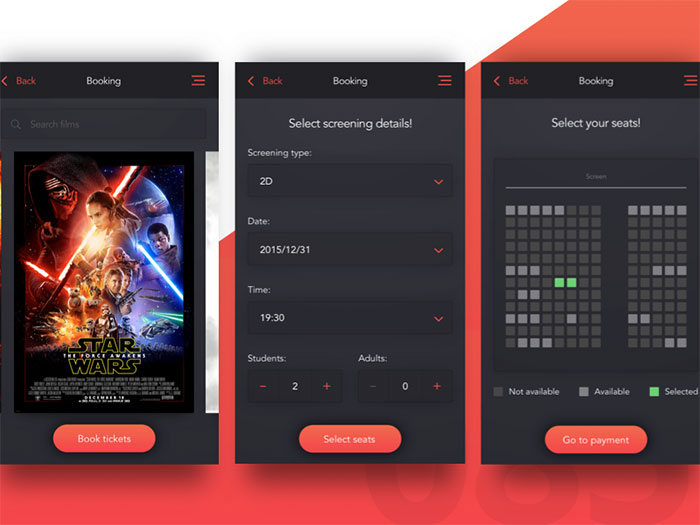
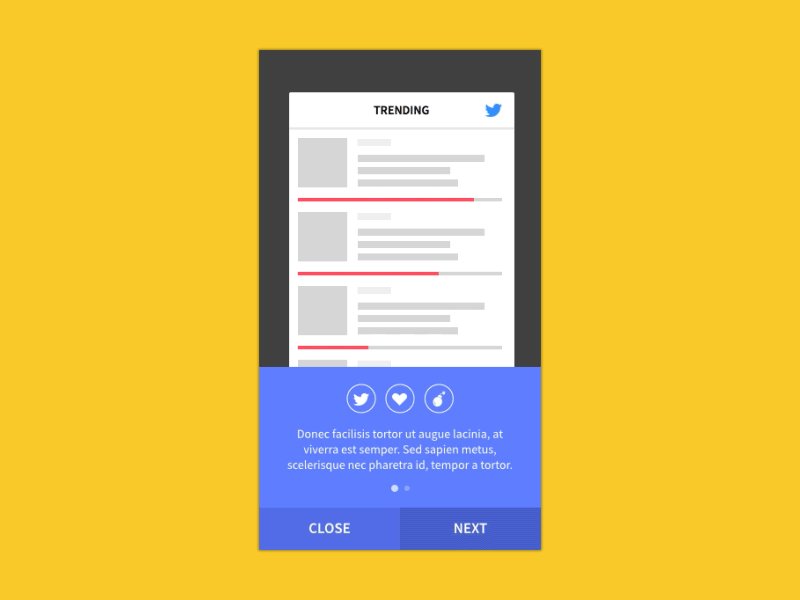
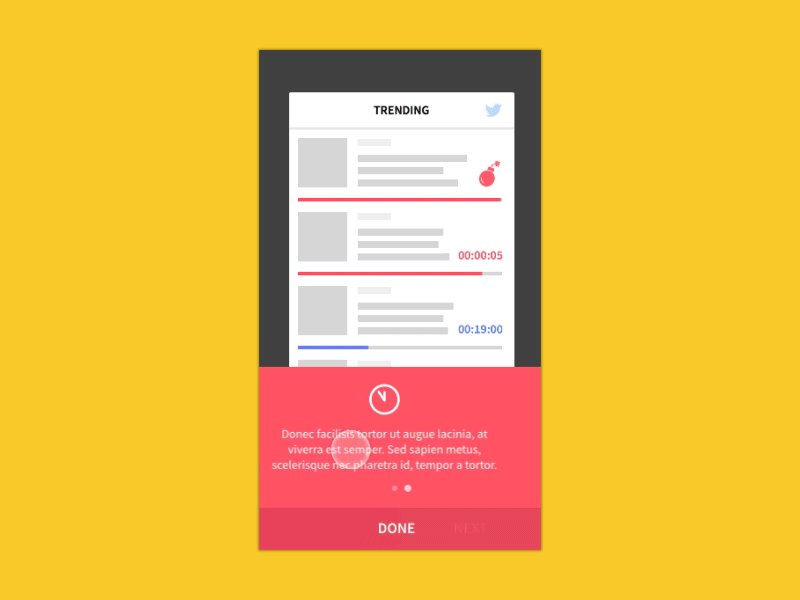
Daily Ui-Day#25

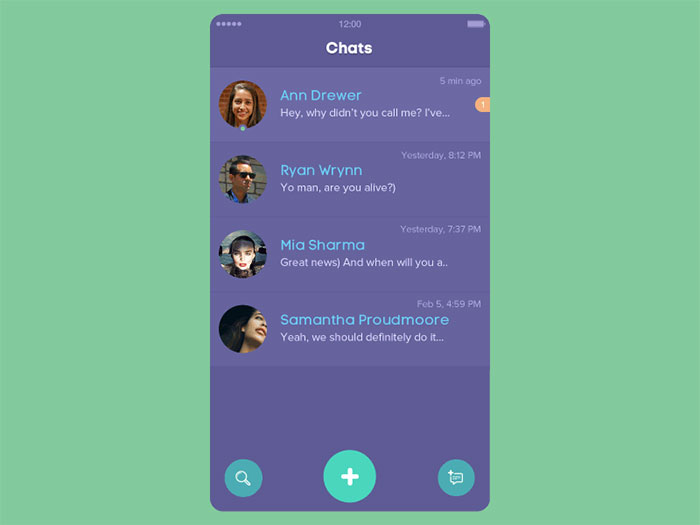
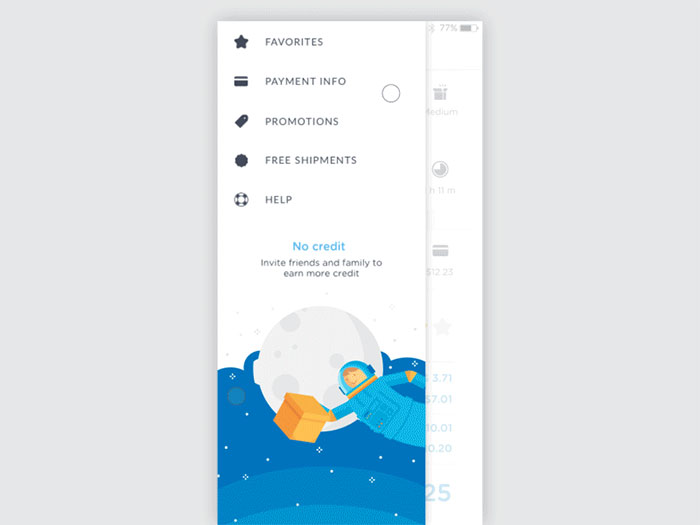
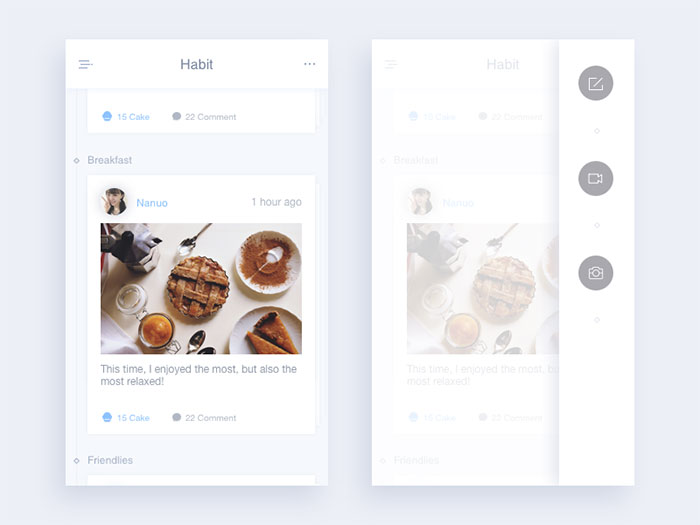
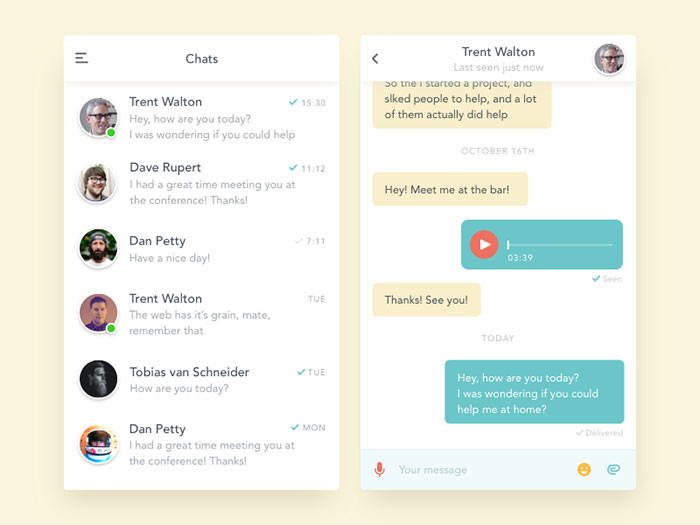
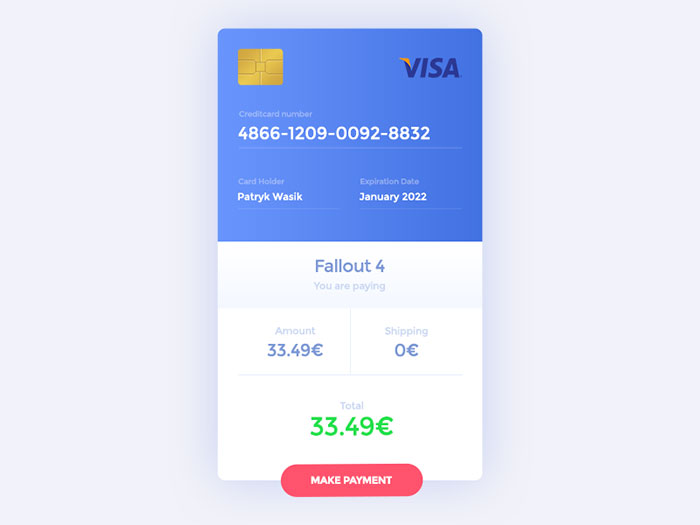
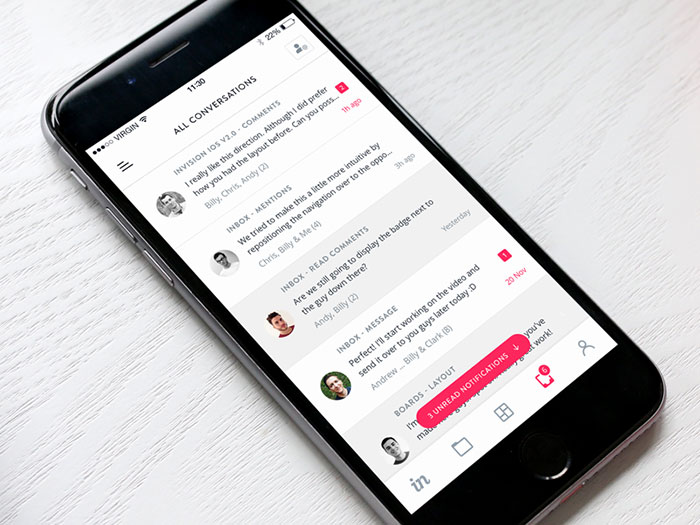
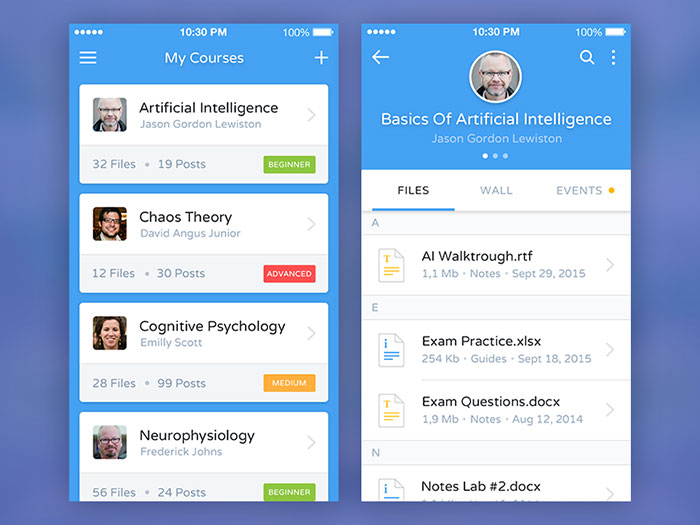
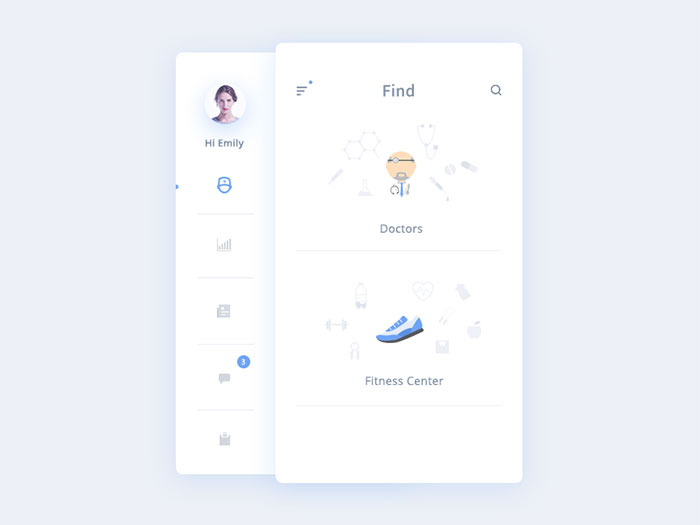
Find + Sidemenu from Medical app

Conclusion

Image source: Michal Langmajer
This discussion is intended to serve as general guidelines to follow exploring how to design UI systems. Every solution will be different in and of course, no hard and fast rules will apply to each situation. Some of the suggestions may seem to interfere with others.
Even as ideas appear to conflict, none can be ignored. Design features must be chosen only if they do not interfere with functionality; however, color schemes and other aesthetics are also important to the user experience and should not be ignored.

Image source: Julia Khusainova
Interfaces should accomplish all required task with clarity and efficiency, but in the effort to impart information, we can overwhelm and frustrate the customer with too much explanation.
The reality of user interface design is that every project will be different. The goal is to apply the guidelines discussed herein harmony with each other.
Paying particular attention to each aspect and choreographing a final product that is in perfect balance can only be done with meticulous planning and constant reevaluation. To pull all of these factors together in a balanced and smooth interface will take practice.

Image source: Mason Yarnell
Mistakes will be made, but the most effective lessons are usually learned through making mistakes. Try, maybe fail and try again and again and again. Interface design is not a natural talent for most and success will come with practice and experience. Start from where you are and be brave. With careful planning and an ability to follow feedback, you will create the best UX for your viewers.
FAQ about user interface design
What is user interface design and why is it important?
User interface design, man, it’s all about designing how users interact with a product or software. It’s crucial because it affects how easy it is for people to use the product and achieve their goals. Plus, a well-designed interface can make the experience enjoyable, and that keeps users coming back.
How do I get started in user interface design?
Alright, so if you wanna dive into UI design, start by learning design principles, color theory, typography, and layout. Study successful interfaces, grab some design tools like Sketch or Figma, and practice, practice, practice. Join design communities, take online courses, and maybe even consider getting a design degree. Just keep learning, experimenting, and refining your skills, and you’ll get there.
What are the essential principles of user interface design?
The essential principles, huh? Well, there’s a bunch, but I’d say these are key: clarity, making sure everything’s easy to understand; consistency, maintaining a uniform look and feel; feedback, letting users know what’s happening; flexibility, supporting different ways to accomplish tasks; and efficiency, helping users achieve their goals quickly. Stick to these, and you’ll be on your way to creating some sweet interfaces.
How do I create an intuitive user interface?
To make an intuitive UI, it’s important to know your users. Do your research, create personas, and empathize with their needs. Design for consistency, both within the interface and with other similar products. Keep things simple and clear, and follow established design patterns. Lastly, don’t forget to test your designs with real users and iterate based on their feedback.
What tools should I use for user interface design?
There are a bunch of tools out there, but some popular ones are Sketch, Figma, Adobe XD, and InVision. Each has its own strengths and weaknesses, so pick the one that best fits your needs and workflow. Don’t forget to check out prototyping tools like Axure or Framer to bring your designs to life and test ’em out.
How do I keep my user interface design consistent?
Consistency is key, my friend. Use a style guide or design system that defines colors, typography, icons, and other elements. Stick to established patterns and conventions, and reuse components across your interface. Regularly review your design to ensure everything’s aligned, and communicate with your team to make sure everyone’s on the same page.
What’s the difference between user interface design and user experience design?
UI and UX, they’re like two sides of the same coin. UI design is all about the visuals and interactions, while UX design focuses on the overall experience and how users feel. UI designers create the look and feel of the product, while UX designers analyze user needs, map out user journeys, and make sure the product is usable and enjoyable. They work hand-in-hand to create amazing products.
How do I design for accessibility in user interfaces?
Designing for accessibility, that’s super important. Start by following guidelines like the Web Content Accessibility Guidelines (WCAG). Make sure your text is readable, with proper contrast and font sizes. Use clear and descriptive labels, and make sure your interface can be navigated with a keyboard or screen reader. Test your designs with diverse users, including those with disabilities, and keep iterating to make your UI more inclusive.
What are some common user interface design mistakes to avoid?
Ah, mistakes. Let’s see. One big one is not knowing your users, so always do your research. Overloading your interface with too much info, that’s another no-no. Stick to simplicity and focus on what’s important. Ignoring accessibility, that’s a big mistake; make sure everyone can use your product. Don’t be inconsistent with design elements, and always test your designs with real users to catch issues early on. Lastly, don’t forget to iterate based on feedback; your first design won’t be perfect, but you can always improve it.
How can I improve my user interface design skills?
To level up your UI design skills, practice is key. Work on personal projects, take on freelance gigs, or collaborate with others. Learn from experts by taking courses, attending workshops, and reading design blogs. Analyze existing interfaces, both good and bad, to understand what works and what doesn’t. Join design communities to get feedback and network with other professionals. Stay curious, keep learning, and never stop experimenting with new ideas and techniques.