UI designer portfolio examples that kick ass

Ever gazed at a digital canvas, bursting with color, form, and function? That’s the raw magic of a UI designer portfolio. This isn’t just a gallery; it’s a storybook of visual problem-solving. A UI designer‘s arsenal where creativity meets capacity.
Settle in, here’s the scoop. You’re wading into the realm of pixel perfectionists—artists and architects of the digital user’s journey. User Interface design—it’s our playground.
But, why this expedition, you ask? Oh, because the gems you’ll pick up here radiate beyond mere looks. We’re peeling back the curtain on interactive design, showcasing the creative process behind those slick prototypes that engage and enthrall.
By the wrap, expect to dance through a design wonderland. Typography, color theory, responsive design examples—they’ll all waltz off the page. You’ll emerge armed, ready to cast your own spell in the digital cosmos.
I’ll be your guide—no secrets spared. Let’s leap!
What Makes a Great UI Designer Portfolio?
Besides offering exposure another purpose of a portfolio is to show your skill level and what you can accomplish as a UI designer. It is perfect to show how you evolved in time and what you can do now.
Probably this is the general idea behind any portfolio, it is a statement of who you are as a UI designer and showing that gets a lot into your creativity because you will be showing your best work together with the way your design process works.
What to Include in Your Portfolio
UI designer portfolio examples have three to five projects usually but the number of projects should be really relevant to your skills and what you prefer to work on. So the idea is to choose smart when you are deciding what project you want to showcase. An easy way to think about it is to ask yourself what am I trying to gain by showing my portfolio? Here are some tips:
- describe the projects by showing the problem and what did you do to solve it
- show finished designs early so they act as a teaser for the readers to read further
- show your design process and describe the decisions that you took in the process
- show the final solution and explain why your design is the best
- show what you learned from the project and how are you going to apply it in the future
What Not to Include in Your Portfolio
- design class homework or projects should not be displayed on your portfolio
- there are a lot of ways to solve a design problem if you have a more distinctive approach to make sure to showcase that
- stock photography should not be used because you risk the fact that somebody might be using the same photo as you
- projects that you didn’t enjoy and you would not do a second type. We’ve all had this type of projects so for sure sharing them in our portfolio even if they look ok might still not be a wise decisions
UI designer portfolio best practices
Be Explicit

It is always good to go into details and show the tools that you are using and how many of experience you have on a certain type of work. Also always focus on how you resolved the design problem.
Describe your skills and how you use them. Mentioning also the projects that you specialize in can be a great idea as well. Just make sure you don’t go for too much information because sometimes that could be felt as pressure oriented.
A great UI designer portfolio should always have three or five projects that are well described. Remember the game is not about the quantity it is about the….quality.
So don’t be in a rush when doing this and try to go with what feels more natural to you. Also thinking in advance to who is going to see the project can be a smart idea because by doing so you can use a certain style.
Be Original
In the about section, you have the chance to be yourself without overdoing it. Remember to include a well-written cover letter, try to go for engaging stories that will surprise the person reading it.
If you want to bring originality you should also go for something that hasn’t been seen before. If you don’t know how to do that probably the best approach is to think at yourself as an individual, what makes you different and what do you want to showcase.
The idea can come from the position you have when you are working, or what kind of colors you use in your designs, think about every detail possible when you are trying to come up with this.
Show some personality
It is a good idea to check out the company atmosphere especially when you are really driven and want to go to a specific one. This can be helpful because you might gain some insights because recruiters don’t hire people based purely on skills but also based on personality.
You can also show some other ideas in your portfolio that don’t connect with the skill side, maybe a cause that you believe in or a certain project that you did for free and helped some people in need. Be smart and let people know who you are through your UI portfolio.
It’s All About Your Process

When you are building your UI designer portfolio you should focus on each detail and explain all the decisions that you took when you made it. Write it down if this helps you and see if you can come up with a set-up that will put you in your best form.
You can even do multiple portfolios depending on who you are trying to send them too. For sure employers are a different one from each other so why not make a unique Portfolio to showcase to each one of them?
UI designer portfolio examples
Sam Small
Liz Wells
Liz Wells is a senior user experience designer based in Brooklyn, New York. Her work combines a background in graphic design with technology and user-centered design thinking. Liz currently works at Stink Studios, where she is responsible for all phases of the UX process, from concepting and information architecture to wireframing and prototyping.
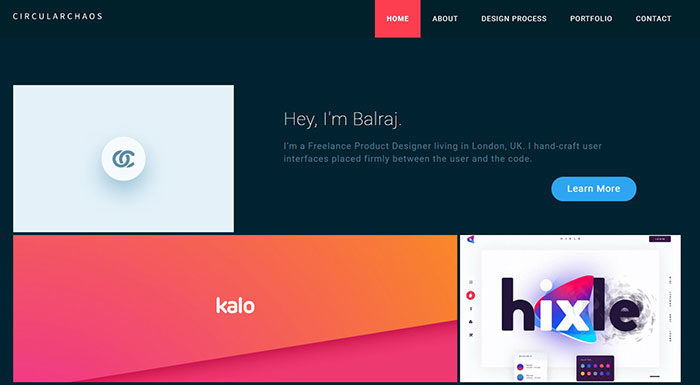
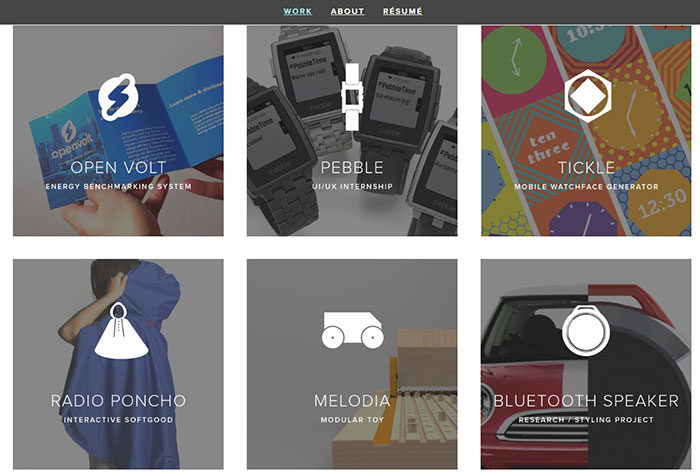
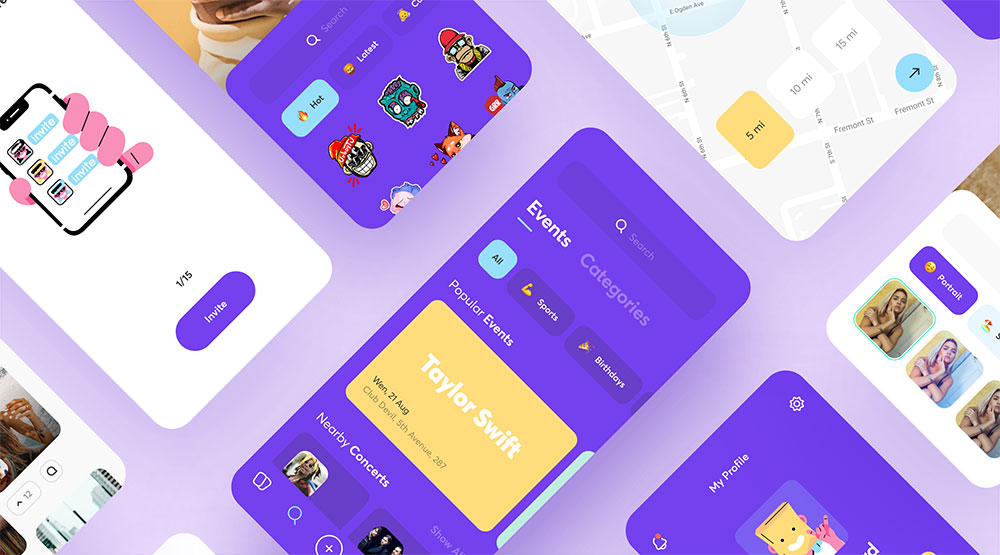
Balraj
Balraj a Freelance Product Designer from London, UK. He has been designing for over 8 years and gained experience working alongside visionaries ranging from startup founders to Googlers. Typically his client base hail from the Bay Area so he assists in bringing their vision to life from mere sketches on a napkin to the app store.
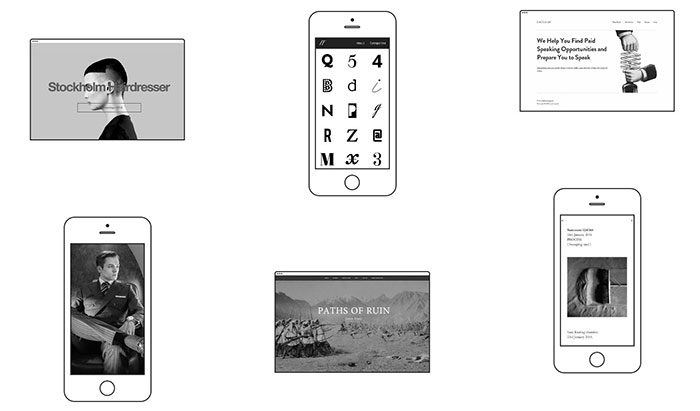
Sebastiaan de With
![]()
Sebastiaan de With is the Co-founder and designer at Halide camera. He is also a freelance designer and photographer. He loves to design icons and user interfaces.
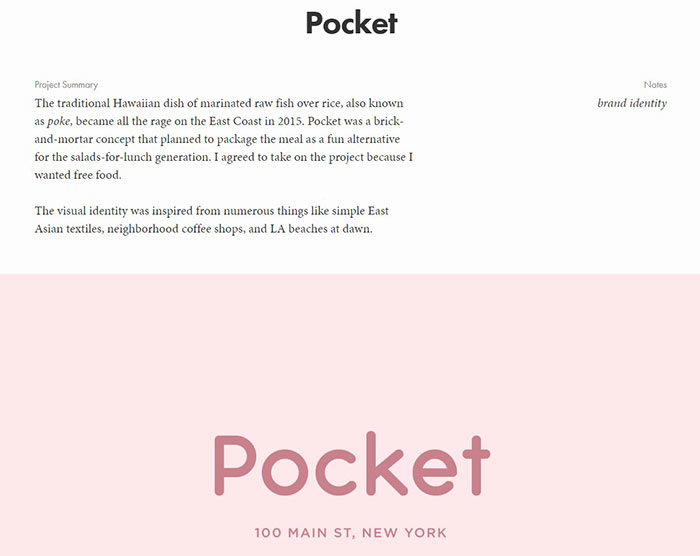
Beta Takaki
A Senior Product Designer based in Vancouver. He is enthusiastic and passionate about the Design Thinking process. He enjoys creating meaningful and delightful digital products that balance user needs and business goals.
Mark Wheeler
He is an Art Director + Designer focusing on experience, interaction, and interface. Originally from the UK, now in Seattle working at Microsoft.
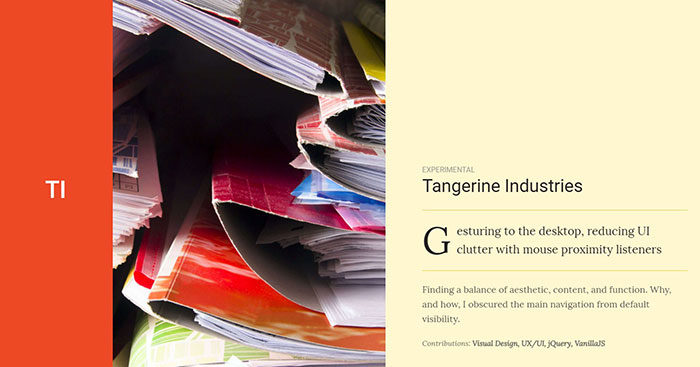
Corey Snyder
Tangerine Industries (TI) is the personal portfolio of Corey Snyder; an award winning Interactive Designer, and Emmy Award winning Motion Graphics Designer.
Jackie Ngo
Jackie Ngo is now growing a coliving housing startup’s brand and digital products. He is good at visual design, ui/ux, front-end dev, illustration, and branding.
Liana Kong
She believes that design is a tool for creating a better understanding between people and products, thinking about our future world, and creating unobtrusive yet immersive experiences. She loves designing around constraints, pushing my abilities to their outer edges and challenging my creativity.
Bryan Medway
Bryan Medway is a creative director with over seventeen years of experience creating award winning experiences and fostering innovative creative teams.
Kelly Kim
Kelly Kim is a Multidisciplinary designer based in the San Francisco Bay Area. She loves producing beautiful visual experiences for all media. She is a firm believer in producing meaningful designs that exist to solve real life problems.
Dine – Initium
Dine is a creative design studio based in Beijing, China. We craft distinctive brand identities and create exceptional digital experiences.
Agustín Schelstraete

Agustin is a digital product designer based in Buenos Aires, Argentina. His work combines a background in communication, technology and design thinking.
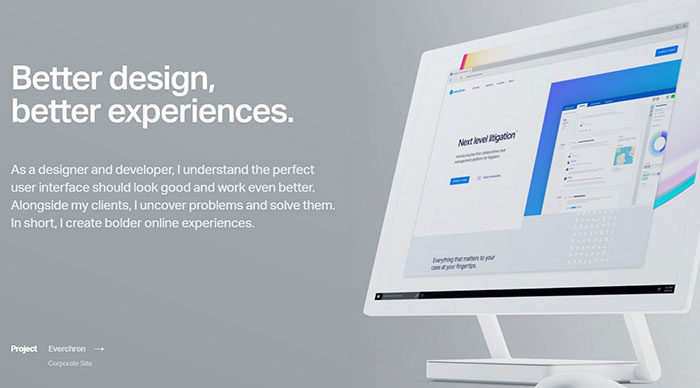
Ivo Mynttinen
As a designer and developer, he understands the perfect user interface should look good and work better. Alongside his clients, he uncovers problems and solves them.
Selena

Through principles, psychology, and experience— she designs websites and mobile applications for real users to help them achieve their goals (no matter big or small).
Lea de Sousa

Lea de Sousa, UX/UI designer at Silvertree Holdings in Cape Town, South Africa
FAQ on these UI designer portfolios
What Should Be Included in a UI Designer Portfolio?
To pack a punch, curate a mix. Showcase diverse projects—responsive designs, mobile UI, web interfaces. Include design process shots, from wireframes to final product. Add case studies highlighting problem-solving skills and user-centered design approach. Reveal the tools of your trade—like Sketch or Adobe XD.
How Many Projects to Display in a Portfolio?
Aim for quality, not just quantity. Five to ten stellar projects can do the trick. Each should reflect your style and skills, explaining the design decisions and impact. Variety is key—include personal branding, interactive design, and maybe even some Adobe Photoshop wizardry.
Is a Personal Website Necessary for a UI Designer Portfolio?
Absolutely. Think of it as your digital storefront. It’s the best platform to express creativity, control narratives, and paint your brand story. Platforms like Behance might complement, but your multidimensional, interactive portfolio website is where you steer the ship.
Should I Include Side Projects or Only Client Work?
Throw in those side hustles. They shine a light on passion and initiative, plus they often push creative boundaries. Sometimes, it’s that Dribbble design inspiration from a personal project that catches an eye more than conventional client work.
How to Describe My Role in Collaborative Projects?
Clarity is key. Pinpoint your contributions with precision. “I wove the color scheme and UI patterns or steered the front-end development.” Acknowledge team efforts, it only amplifies your capacity for collaboration and understanding complex product ecosystems.
Can I Show Process Work in My Portfolio?
Must you ask? Yes! Include that creative process. Early stage sketches or wireframes followed by high-fidelity mocks tell a design narrative. They unfold the journey of creation, showing you’re not just an outcome-maker but a strategic thinker.
How Often Should I Update My Portfolio?
Stay current, stay fresh. Bi-annually, or when you’ve wrapped a substantial project. Every update should add value, whether it’s a noticeable upshift in skills or an avant-garde project that’s drenched in newest design system implementations.
What’s the Best Way to Showcase My Design Skills?
Let’s cut to the chase. Create a case study or a deep dive into some complex projects.
Exhibit your knowledge of color theory, typography, and interaction design. Illustrate the impact, through user feedback or usability testing results, and let your designs speak volumes.
How Important Is Mobile-Friendly Design for My Portfolio?
Critical. With most traffic now mobile, your portfolio must shine across all devices. It’s a testament to your proficiency with responsive design examples and screams “I know my digital landscape”. It’s where your user experience portfolio skills become undeniable.
Do I Need Testimonials in My UI Design Portfolio?
Pile them high. Glowing testimonials are like five-star reviews for a product. It’s third-party validation that you’re stellar to work with and your designs hit the mark. But remember, the testimonial should resonate with your work’s value and not just be fluffy praise.
Conclusion
So, we’re looping back, full circle, to where we dived in—UI designer portfolios. We’ve sliced through the thick of it, from the glossy front-end sheen to the gutsy, behind-the-scenes grind.
- Interactive designs, check.
- Cool prototyping tools, got ’em.
- The storytelling via case studies? Nailed it.
Turns out, this isn’t just a showcase! It’s a melting pot of skills, narratives, and pure design hustle.
Up there, in the digital realm, these portfolios are silent pitchmen, whispering tales of user experience, responsive design, and all that jazz.
And hey, let this stick: Update, curate, and resonate. Keep the content snappy, your designs snazzier, and your narrative the snazziest.
Step back, watch the portfolio sparkle, and pull in the crowd—because now, it speaks your dialect of design.
That’s a wrap. Now, go ahead. Craft, refine, and let your UI designer portfolio do the heavy lifting.
If you enjoyed reading this article about UI designer portfolios, you should read these as well:
- The web designer interview questions that you absolutely need to know
- Graphic Designer Websites: Portfolios and Resources
- Nature Color Palettes Inspired by the Outdoors - 25 April 2024
- The Epic Games Logo History, Colors, Font, And Meaning - 24 April 2024
- Spread Joy: Happy Color Palettes for Uplifting Designs - 24 April 2024