Google font pairings and combinations that look good

Are you looking for the best Google fonts for your website? Do you struggle to find Google font pairings which will create the right impact? You’ll be relieved to know that typography has become far less complicated in modern times.
In the past, designers were often limited in their font choices. Fonts often had to be purchased and downloaded. As a result, many websites looked very similar.
This changed in 2010 when Google released Google Fonts. Suddenly there were a range of open source fonts and font pairs. Now, all designers need to do is look for the best font combinations in order to create a unique and interesting site.
As a designer, you can install Google fonts on your computer quickly and easily. You can then pick the best Google fonts for each new site design. Google font pairings will need careful consideration though.
Not all Google font combinations work well together. The best Google font pairings will give your site designs a fresh, attractive and creative appearance.
Even better, the best Google fonts will give your site a professional appearance without the need for expensive custom font designs. In this article, we’ll show you how to create good font combinations for accomplished site designs.
How should you begin?
There are so many different Google fonts to choose from. On one hand, this is completely liberating. No more limited options or standard choices.
On the other hand, it can be hard to find the best Google fonts for your site. This will be particularly true if you are unfamiliar with the best Google font for a brand or a blog.
How do you know the best Google font for your blog? Are there any rules for using Google Fonts in WordPress? How do you know which font combos will share the message behind a brand? Which are the top Google fonts? How do you pare popular Google fonts to create an attractive site? There are a lot of different options. Let’s begin with font superfamilies.
What is a font superfamily?
You might be wondering what a font superfamily actually is. Let’s get the jargon out of the way quickly. A font family offers you a number of different fonts which all fit into different categories or classifications.
This means that in a single font family you may have fonts that are both serif and sans serif. The number of different font categories can range, but as long as you have more than two, you have a font superfamily.
Why is it helpful to look for a superfamily?
Compatibility: these are the best Google fonts when it comes to compatibility because they were designed to go together. No matter which of the cool Google fonts you choose to combine, they will work well together.
Flexibility: You’ll have a large number of Google font combinations open to you. With this large selection, you won’t have to worry about restricting yourself when it comes to making choices.
Ease: With the best Google fonts at your fingertips you won’t have to worry about searching for fonts which combine well. This will save you time and help you to move forward in your project.
Some quick tips for combining fonts
It’s always easier to create the best font pairs when you know what to look for. There are no hard or fast rules. However, these tips will help you to get started with great font combos.
Use font families
Font families have been designed to work together. When you draw on font families you’ll create great Google font pairings. This is because your fonts will never clash with each other.
Work with contrast
Good font combinations often contrast. This is because they are different enough to make an impact. When you combine fonts which are too similar, your combinations can look slightly mismatched.
However, a bold font combined with a delicate one, or a clean, strong sans serif combined with a delicate serif are intentionally placed together. Strong contrasts make a clear statement.
Likewise, you could contrast simple fonts with creative ones. The best Google font pairings will always stand apart from one another.
Stick to your limits
Google font combos are best when they are limited in number. Font pairs are great and there are times when you can combine three different fonts. Too many font combos will clutter up your page.
Font pairs for headings and subheadings add hierarchy but too many fonts will prevent a viewer from understanding where to begin or how to categorize the information on your page.
If you can stick to two Google font combinations do this. Otherwise, keep your limit to three different fonts. This will keep your page simple and uncluttered.
Think about the message you want to communicate
The best Google fonts will always add to or enhance your brand. If you’re going for a traditional and trustworthy message, a creative and extremely modern font won’t give the correct message.
Likewise, a traditional calligraphic font won’t give the correct message for children’s parties. Elegant Google fonts are great for a luxury fashion brand while modern Google fonts suit tech companies. By matching your font to your brand you’ll send a strong message to your viewers.
Here is a list of Google font pairings you can use
Alegreya and Lato
When viewed separately both of these font pairs are unique and have character. It is when paired together though that they create a great font combination. Alegreya is friendly, down to earth and organic. Alegreya is natural and approachable. What you see is what you get and there are no pretences at all.
Lato is one of the best Google fonts there is. As a great all purpose font, Lato is incredibly popular and easy to use. The combination of these two great Google font pairings creates a result which is friendly, easy to read and very practical.
Using Alegreya and Lato as font pairs creates a result which is very natural and easy to read.
The combination appears very natural. These are the best Google fonts for a very practical website.
Fjalla One and Noto Sans
Fajella One is one of the best Google fonts for grabbing attention. This font is sans serif and not always the most versatile choice. However it holds a widely held appeal and is a popular Google font. The font can be used in regular, with caps and in lower case.
Noto Sans is a highly versatile font which has been used around the world. Noto Sans is a harmonious font which has a great aesthetic.
This is the best Google font combination to use if you are aiming to reach an international market.
This paring makes a great choice for blogs or websites which benefit from headings and subheadings. This highly legible Google font pairs enable you to provide a clear hierarchy on the site while keeping information legible. Your viewers will be able to grasp your site content quickly and efficiently.
This is a great font for websites or blogs which benefit from headings, subheadings and broken text.
A universal audience will be able to grasp your site content quickly.
This is a great font combination for use on website landing pages.
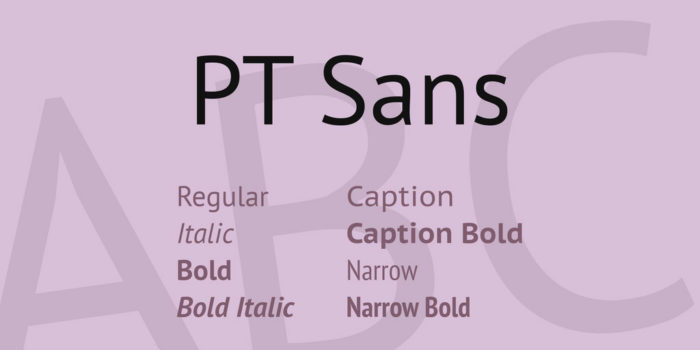
PT Sans and PT Sans Narrow
PT Sans and PT sans narrow make great Google font combinations for a site filled with old world charm. This font family make great font pairs that add an elegant touch to any blog or website. These two very popular Google fonts will give aesthetic appeal to your website. They also make good font combinations for websites which are modern or trendy.
With these free font pairings you can use either font as a header or body font. Both are highly legible and effective for drawing attention to your site. PT Sans Narrow makes an attractive heading, however, and has a great aesthetic when used in short sentences.
The clean aesthetic of PT Sans and PT Sans Narrow is a great font combination for technology companies, digital start ups and software companies.
Both fonts can be used for body or headers.
Depending on the message you wish to communicate using your brand, you will be able to choose between two different body text options.
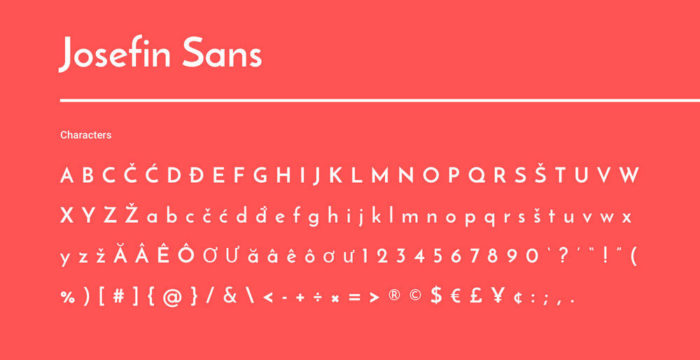
Josefin Sans and Amatic SC
Josefin Sans is an elegant font which is vintage and light hearted. Amatic is a playful, whimsical and hand drawn font which makes it a great option for a creative site.
When combining these Google font pairs it helps to be cautious. The effect can be phenomenal as long as you are cautious. Although this combination will be unique and even attention grabbing, you could only use this combination for creative or playful sites.
If you are looking to build a website in the entertainment field, art, fashion or design world, this font combo will give your site a lot of personality. It could also work well for a niche blog which appeals to a unique and interesting audience.
When using this combination, use Josefin Sans as your body text. This elegant font is easy to read. Amatic SC makes a great header and will add a handwritten touch to your site. It is not suitable as a body text though it may be hard to read.
This is a highly creative free font pairing which will give a unique touch to a creative blog or website.
This combo works very well for niche blogs because the fonts are unique and whimsical.
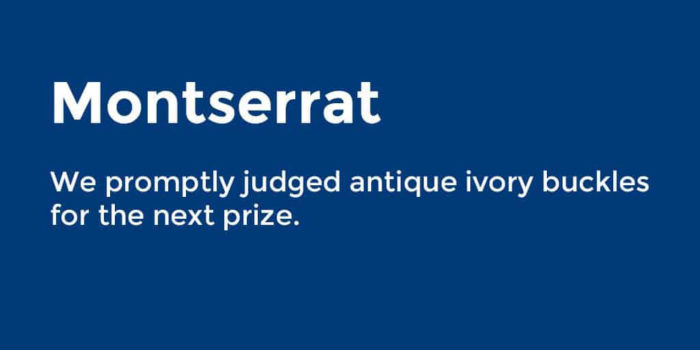
Merriweather and Montserrat
Montserrat is a liberating urban font which is practical and easy to use. As a result it is a popular Google font which is a favourite amongst web designers because it is highly legible and gives a simple and uncluttered feel to a webpage.
If you are looking for fonts that go with Montserrat, Merriweather is a great choice. The contrasting styles of these font pairs work well together. Both can be used as either headers or body text fonts.
When you use these two typography combinations you’ll create a great balance between classic sophistication and a modern flair. These fonts are therefore highly versatile when combined and make a great pair. This great Google fonts combination is excellent for online news sites as well as publishing agencies.
This font combination is great for internet publishing sites. The font combo also makes a great choice for business web pages.
As a font combination, Merriweather and Montserrat create a great balance between classic and modern design.
Oswald and EB Garamond
Oswald and EB Garamond make one of the best font pairs. Oswald stands out as a great header font as it has an outstanding quality which will draw attention. However, Oswald also makes a great body font as well, making it a versatile choice for your web page.
EB Garamond is a classic font which has been updated. Easily recognizable, it adds a professional look to your website.
These pairs are the best Google fonts to use when working with sophisticated or high-end website designs. The overall atmosphere will be one of quality. Legal firms, high-end fashion boutiques or professional consultants would benefit from this Oswald font pairing.
Estate Agents, high-end fashion boutiques, attorneys and other professionals would benefit from a site with these Google font pairs.
This font combination also works well when describing high end products. The professional aesthetic created by this font combination gives an impression of quality.
Open Sans and Open Sans Condensed
One of the best font combinations is seen in Open Sans and Opens Sans Condenses. Open Sans is considered one of the top Google fonts when it comes to versatility. When Combined with Open Sans condensed, the two fonts offer a freedom and beauty which is hard to compare.
These font pairs can be used in a wide range of different websites. They are both suitable as headers or texts and are legible and easy to read. When combined, these fonts give a simple yet very elegant appearance to a website. It is no surprise then that this is one of the most popular font combinations available.
This is a great, very flexible font combination which will be a sure winner every time. You can use this elegant combination on almost any blog or website for an effective result.
Raleway and Roboto Slab
If you are interested in serif and sans serif pairings, you will love the Raleway and Roboto Slab combination. Roboto Slab is a highly versatile font which is classic in style. When it is combined with the bold Raleway font it creates a look which is striking in contrast. A site which uses this font pairing will be both sophisticated and clean looking.
Raleway is an elegant font which gives a very professional aesthetic to a site. It makes a great choice when marketing luxury items such as jewelry and high fashion products. It will make a great heading choice with Roboto Slab used in the body text.
Both fonts can be used as headers or in the body text, however. You can use combined weights or font sizes to add hierarchy to your site while working with this great Google font combination. By experimenting with balance you’ll come up with a combination which best suits your site and the products you have on offer. Whatever the combinations you use, you’ll end up with a very elegant and highly professional site which will have great appeal.
These are the best Google font pairs for e-Commerce sites with luxury products or brands.
Both fonts are suitable for use as either headlines or text fonts. You can experiment with different font weights until you come up with the perfect choice for your website.
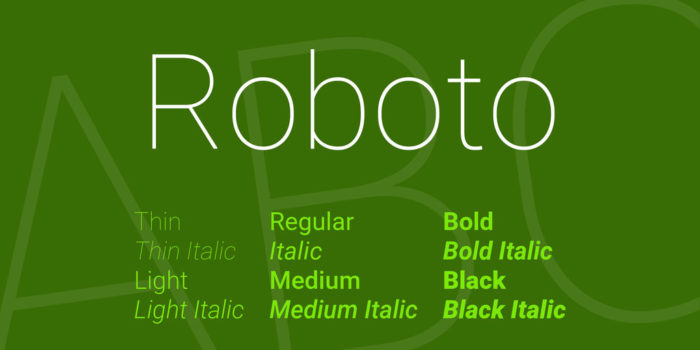
Roboto and Roboto Condensed
Roboto and Roboto Condensed are one of the best Google font pairs when it comes to versatility. This popular font combination has a large variety of font weights which can be used to add impact to your website. New start ups often feature this Google font combination on their websites but it is a highly versatile option which would appeal to a broad market.
This combination offers a modern font style which is both geometric and very friendly. It offers a great aesthetic appeal which adds a striking impact to any blog or website.
While this combination is highly versatile, it is also combines the best Google fonts for tech companies, start ups, modern businesses and any other company with an eye for future development.
This is a very versatile Google font combination which will appeal to a very wide audience.
Using this popular fonts combination will appeal to tech companies, modern businesses and people with an eye on future development. The highly modern appeal of this font combination will make a great choice for a business which is forward reaching.
Playfair Display and Source Sans Pro
Playfair Display is a font which exudes old world charm. Based on old calligraphic fonts, it offers a modern interpretation. With a nod to the past, this great font also has a contemporary touch.
Source Sans Pro looks towards the future. It is a simple, legible and highly elegant font which is both ornate and practical.
These Google font pairs can be used in combination on e-commerce sites to add a personal and creative touch to product descriptions. Source Sans Pro can be used as a header or body text, while Playfair Display makes great body text which is particularly suited for luxury items.
The combination of modern and classic style fonts will always add an attractive contrast to any website, making this one of the great Google font pairs.
This font combination adds a unique and personal touch to websites. It is a great font pair for luxury brands and products. The overall appearance is clean, elegant and modern.
Dancing Script & Josefin Sans
Google font pairs are not always easy when script fonts are used. This font combination uses Dancing Script, one of the better script fonts in the Google fonts catalog.
Dancing Script is a very feminine font and has been paired with Josefin Sans. This font combination will add a very feminine touch to any website or blog. As a result, it is not as versatile as many other Google font combinations but makes a great font pair nevertheless.
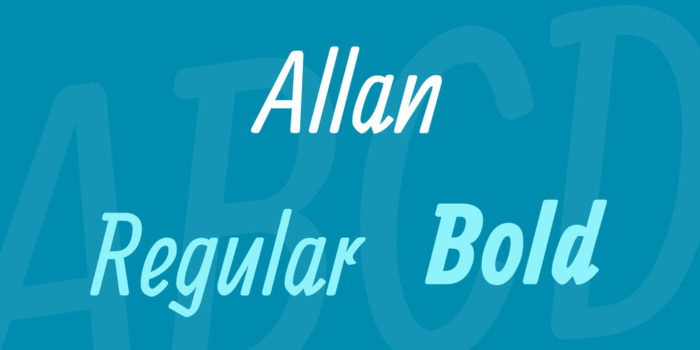
Allan & Cardo
Allan is a bold font with a creative touch and an italic appearance. Cardo is an old world font with a classic aesthetic. These two fonts make great Google font pairings which contrast time periods in an eye-catching way.
FAQ about Google font pairings
What’s the deal with Google font pairings?
Well, you see, Google font pairings are all about combining two or more fonts in a way that looks visually appealing and complementary. They help create a harmonious and balanced design in your projects. People love using them to enhance their websites, presentations, and other visual content.
How do I choose the right Google font pairing?
Picking the right font pairing is kinda like matchmaking. Look for fonts that have similar characteristics or work well together, but also offer contrast. You can use tools like FontPair or Typ.io to help you find fantastic combinations. Trust your gut, too – if it looks good and feels right, it probably is!
Can I use more than two fonts in a pairing?
Sure thing! Although most people stick with two, there’s no hard rule saying you can’t use more. Just be cautious – using too many fonts can create visual chaos and dilute your message. So, if you’re feeling adventurous, go for it! But remember, balance and harmony are key.
Are there any popular Google font pairings?
Oh, absolutely! There are plenty of popular pairings out there. Some examples include Roboto and Open Sans, Lato and Merriweather, or Raleway and Lora. These combos have gained popularity because they work well together and create a visually appealing design.
How do I know if my Google font pairing works?
It’s all about finding that sweet spot between contrast and harmony. If your font pairing creates a balanced look and feels easy on the eyes, it’s a winner! You can also gather feedback from friends, colleagues, or even online design communities to get some valuable input.
Are there any guidelines for combining different font styles?
Yep! Generally, you want to combine fonts that complement each other but still offer some contrast. For instance, try pairing a serif font with a sans-serif or a script font with a simple, clean font. Mixing font styles can create an interesting and dynamic design.
Should I consider readability when choosing a font pairing?
You bet! Readability is crucial when selecting fonts. Your audience should be able to read and understand your content easily. Make sure the font sizes are appropriate, and there’s enough contrast between the text and background. Remember, a beautiful design means nothing if people can’t read it!
Can I create my own custom Google font pairings?
Of course! Let your creative juices flow and experiment with different combinations. There’s no limit to what you can come up with. Just keep in mind the principles of balance, harmony, and readability when creating your unique font pairings.
Do Google font pairings work on all devices and browsers?
Mostly, yes! Google Fonts are designed to be compatible with the majority of devices and browsers. However, it’s always a good idea to test your font pairings on various devices and browsers to ensure they display correctly and consistently.
How can I add Google font pairings to my website or project?
It’s super easy! You can embed the fonts directly into your website using the provided code snippets from Google Fonts. Alternatively, you can download the font files and host them on your server. Just make sure to follow the proper licensing and usage guidelines, and you’re good to go!
Ending thoughts on these Google font pairings
The best Google fonts create a great opportunity to use interesting typography on your website. Effective typography will always add a special touch to your site, creating a sense of authenticity for your brand.
With these great Google font combinations, you can ensure your website is a winner. Remember to combine your fonts carefully, ensuring your typography puts across an effective message. Limit your use of fonts and keep your site legible. We hope this guide offers you all the information you need to capture the character of your brand.
If you enjoyed reading this article about these Google font pairings, you should read these as well:
- 117 Free Christmas fonts to use for holiday projects
- Kinetic Typography: Best 47 Videos
- Best free fonts for logos: 72 modern and creative logo fonts
- Retro Fonts: 90 Free Vintage Fonts To Download
- Best Thin Fonts: Free Light Fonts To Download
- The best free fonts to use on your website
- Summer Color Palettes for Hot Designs: 40 Examples - 23 April 2024
- Corporate Identity Examples Any Designer Should See - 23 April 2024
- The Nintendo Logo History, Colors, Font, And Meaning - 22 April 2024