60+ Animated Website Design Examples That Will Blow Your Mind

Imagine unfolding a canvas where every stroke is a ripple of motion, a dance of pixels that ignites a unique journey for every onlooker. Animated website design isn’t just about aesthetics; it’s a symphony of user experience and engagement, seamlessly intertwined to captivate and retain curious minds.
Think of this—each scroll reveals a new chapter, every hover a surprise element pops to life. It’s the digital realm’s equivalent to a living, breathing entity, transforming monotonous interactions into immersive tales.
In the upcoming sections, embark on an exploration of striking animated website design examples. You’ll unravel the magic behind interactive web design, witness the finesse of CSS animations, and delve into the wizardry of JavaScript animation libraries. You’ll not only feast your eyes on mesmerizing design showcases but also unravel the “how” that makes them tick.
By the close, expect to be equipped with the inspiration and know-how to elevate your own web creations into dynamic masterpieces.
Animated Website Design Examples
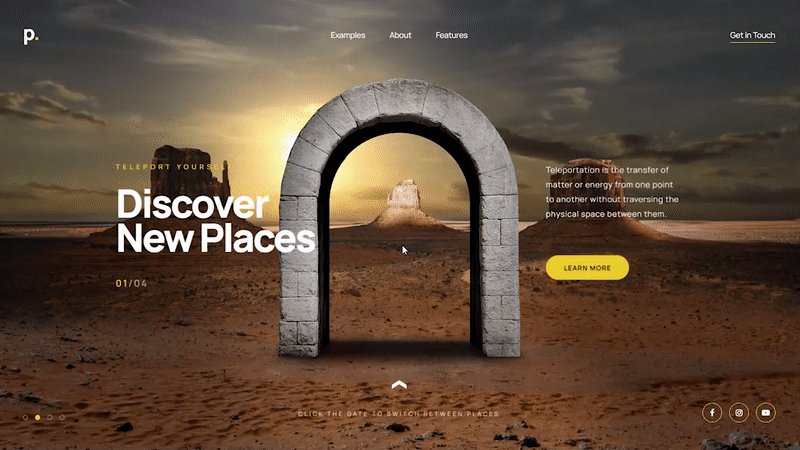
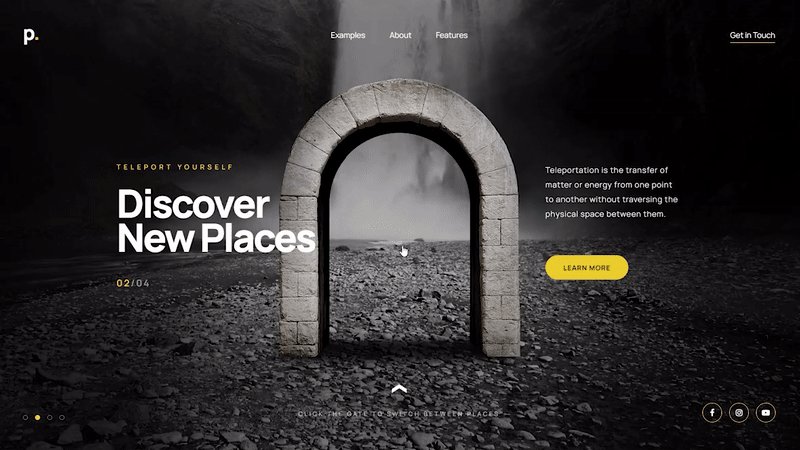
Portal Effect Hero Slider
Ever wondered about jazzing up your WordPress website with some hover effects? Here’s your answer. There’s a module that’s a total game-changer – the hero slider with a portal effect that utilizes Javascript animation.
Here’s what it does…
Transforms the mundane to the magical!
Yup, you read that right.
This isn’t your everyday, run-of-the-mill kind of feature. It’s all about animated web backgrounds and scroll-triggered animations.
First impressions count in the user interface (UI) design.
So why not make it stand out with some visual storytelling?
Make it your landing page and watch your site traffic explode, all while ensuring optimized animation performance!
Show off your products and make use of this animated web background.
Use it anywhere on your site for a wow-worthy showcase of your offerings, highlighting the art of HTML5 canvas animation.
Sound complex?
No worries, it’s as easy as pie. You don’t need a computer science degree to use it, and everyone from your kid brother to grandma will appreciate your site’s animated web design.
So, don’t wait, this isn’t just any type of slider. Try out the hero slider with the portal effect. Make your WordPress site not just another face in the crowd, but the one that breaks the mold using seamless web transitions.
Boba Ice Cream

Boba Ice Cream offers a unique dessert experience with their boba-infused ice cream, presented in a fluid website design.
The website’s playful animations, hover effects, and colorful design capture the fun and excitement of their product, enticing visitors to explore their delicious offerings.
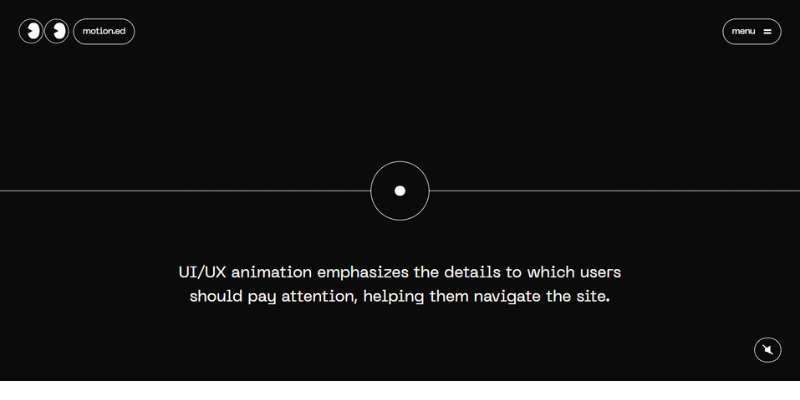
Loic Brijawi

Loic Brijawi’s personal website showcases his expertise as a digital designer with a focus on user interface (UI) design.
The site’s minimalist design, paired with smooth web transitions, highlights his portfolio of work, demonstrating his proficiency in creating engaging digital experiences and visual storytelling.
VRTLWRD

VRTLWRD is a platform that explores the potential of virtual reality and harnesses the power of WebGL.
The website’s immersive animations and interactive design invite users to delve into the world of VR, offering a glimpse into the future of responsive web design and digital experiences.
Bold

Bold is a digital agency that specializes in creating impactful brand experiences through visual storytelling.
The website’s dynamic animations and bold design, enriched with hover effects, reflect their commitment to innovation and creativity, showcasing their ability to transform brands using web animation libraries.
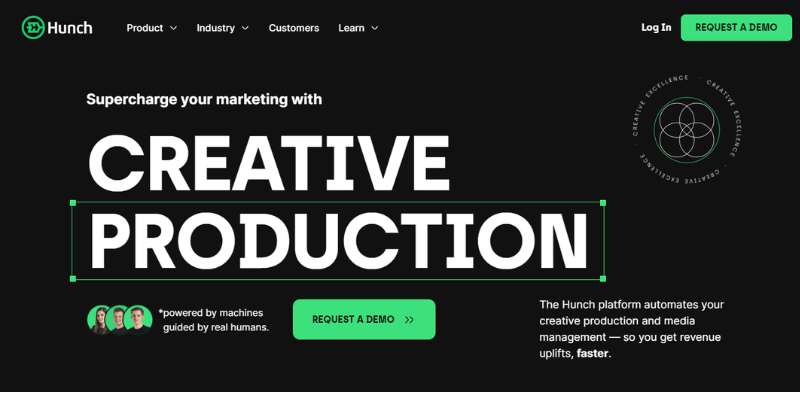
Hunch Ads

Hunch Ads is a platform that simplifies digital advertising with the integration of HTML5 canvas animation.
The website’s clean design and intuitive CSS animations provide an overview of their services, demonstrating their expertise in leveraging technology to optimize advertising strategies with fluid website design principles.
Aquall

Aquall is a Japanese company specializing in water-related services.
The website’s interactive animations and clean design, backed by parallax scrolling, provide a comprehensive overview of their offerings, emphasizing their commitment to providing quality water solutions.
Design is Funny

Design is Funny is a creative studio that combines humor and responsive web design.
The website’s playful motion graphics and bold design reflect their unique approach to creativity, showcasing their ability to bring joy and laughter through animated web design.
Zajno Motion

Zajno Motion is a digital design agency that specializes in creating captivating motion graphics and harnesses the WebGL potential.
The website’s dynamic animations and sleek interactive design highlight their expertise in creating immersive digital experiences and fluid storytelling.
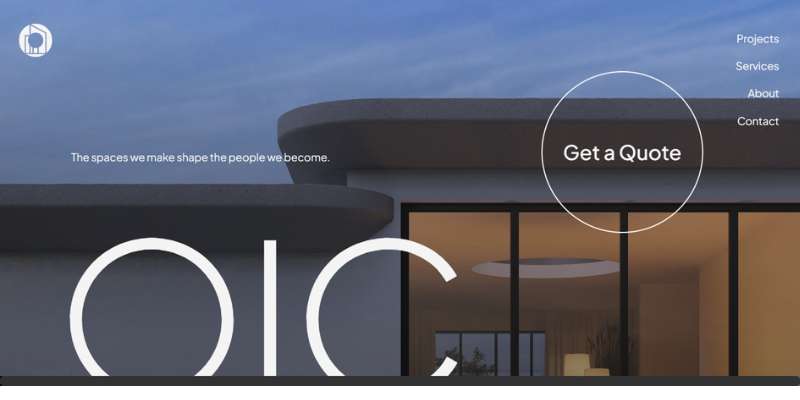
OIC Design Studio

OIC Design Studio is a creative agency that offers a range of responsive web design services.
The website’s minimalist design, supplemented by CSS animations, showcases their design philosophy, demonstrating their ability to create visually appealing and functional designs that excel in user interface (UI) design.
Reframed

Reframed is a digital inspiration lab that showcases a variety of creative examples through animated web design. The website’s minimalist design and smooth web transitions provide a unique user experience enhanced by WebGL elements.
It serves as a platform for sharing and discovering innovative digital designs, making it a go-to resource for designers seeking visual storytelling inspiration.
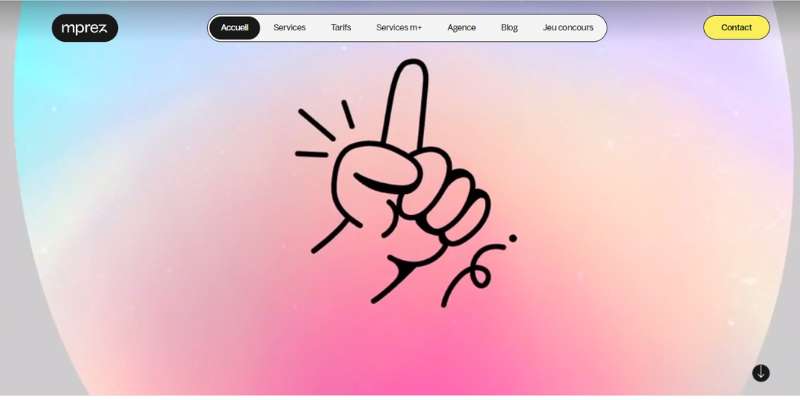
M Prez

M Prez is a full-service PowerPoint agency that creates dynamic and professional presentations with a touch of fluid website design principles.
The website’s sleek motion graphics and clear layout reflect their expertise in creating visually engaging content. They cater to a wide range of needs, from business and finance presentations to event and product showcases with animated web design elements.
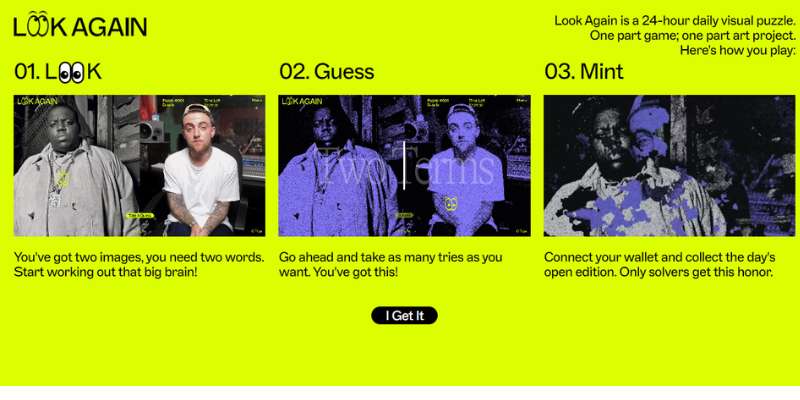
Look Again

Look Again is a unique website that offers a daily visual puzzle game utilizing the power of interactive design. The website’s hover effects and engaging design make the puzzle-solving experience enjoyable and challenging.
It’s a blend of art and gaming, where users can guess the puzzle, connect their wallets, and collect the day’s edition using elements of WebGL.
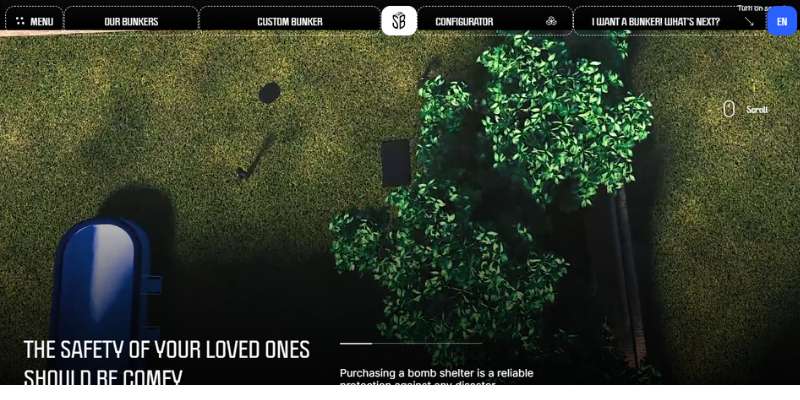
Smart Bunkers UA

Smart Bunkers UA provides turnkey bunker solutions for various needs, from family to military use, with an engaging animated website interface.
The website’s interactive animations and detailed descriptions provide a comprehensive understanding of their offerings. It’s a unique platform that combines safety and comfort, offering a reliable protection solution against any disaster through visual and animated storytelling.
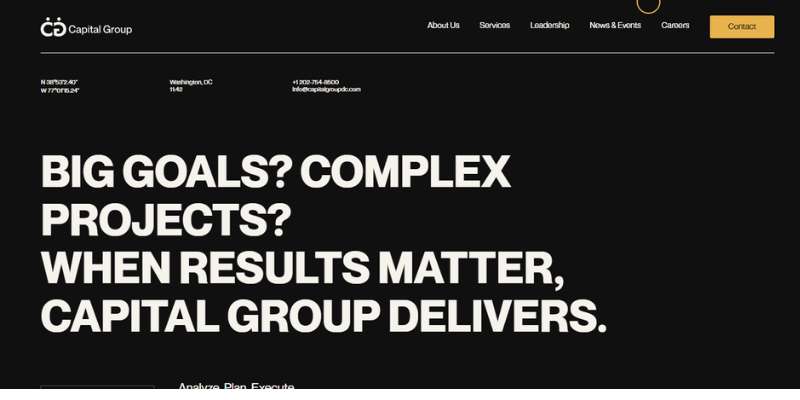
Capital Group

Capital Group is a consulting firm that offers a range of services, including management consulting, systems engineering, and IT. Their responsive web design techniques are evident.
The website’s professional design and smooth HTML5 canvas animations reflect their commitment to delivering stellar results. With a decade of experience, they have assisted clients in achieving their business objectives through innovative and pragmatic strategies enhanced by fluid web design.
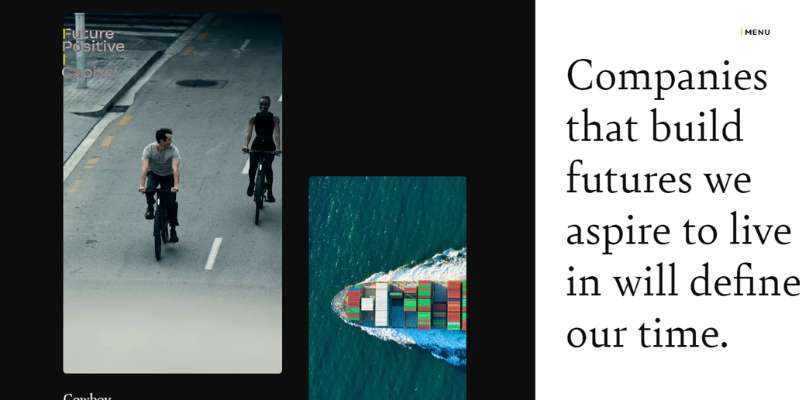
Future Positive Capital

Future Positive Capital is an investment firm that supports companies driving innovation to solve universal challenges on a planetary scale through responsive web design techniques.
Their focus is on companies that build futures we aspire to live in, including those reducing supply chain emissions, restoring biodiversity, and building climate resilience. The website’s HTML5 canvas animation smoothly guides you through their mission and portfolio, providing an engaging user interface (UI) design.
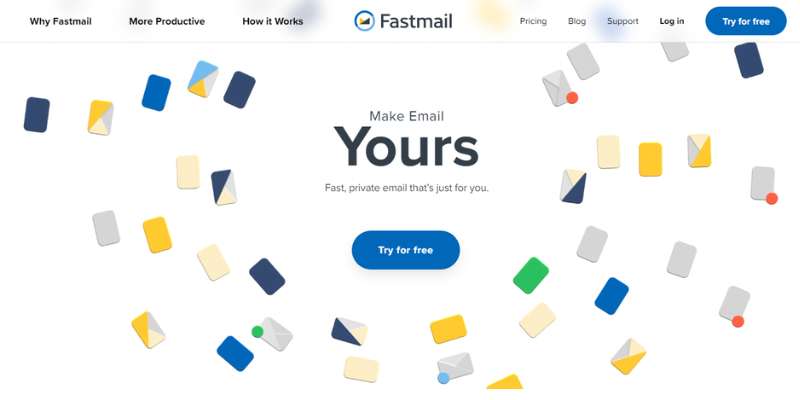
Fastmail

Fastmail is a privacy-first email solution that offers a fast, private email experience with a touch of fluid website design.
It provides unique privacy features to keep your data protected, making it a great alternative to mainstream email providers. The website’s clean design and subtle CSS animations make navigation easy, enjoyable, and visually appealing.
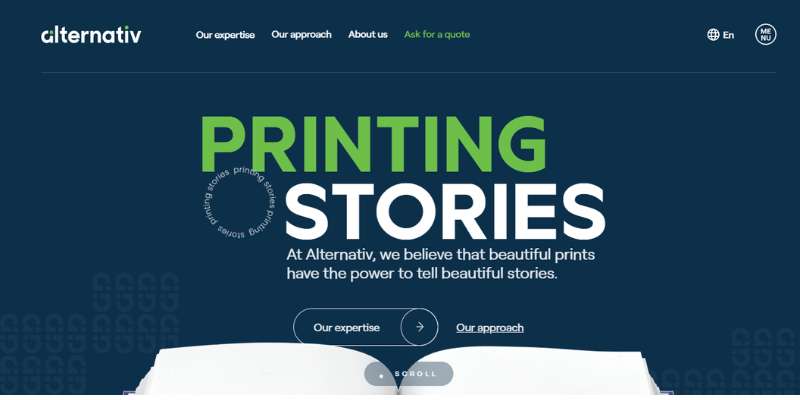
Alternativ Printing Inc.

Alternativ Printing Inc. is a printing company that believes in the power of beautiful prints to tell beautiful stories through animated web design.
They offer a range of printing services, including book printing, bag printing, packaging printing, and custom-made toys. The website’s motion graphics enhance the visual appeal and provide a dynamic user experience that demonstrates quality visual storytelling.
Magma

Magma is a Web3 platform utilizing WebGL techniques that create a digital twin of your existing building and releases the potential of Web3. It offers a unique digital asset backed by property data, known as the Digital Twin Token (DTT).
The website’s hover effects and animation provide a visually engaging overview of their services and the benefits of their platform, emphasizing interactive design principles.
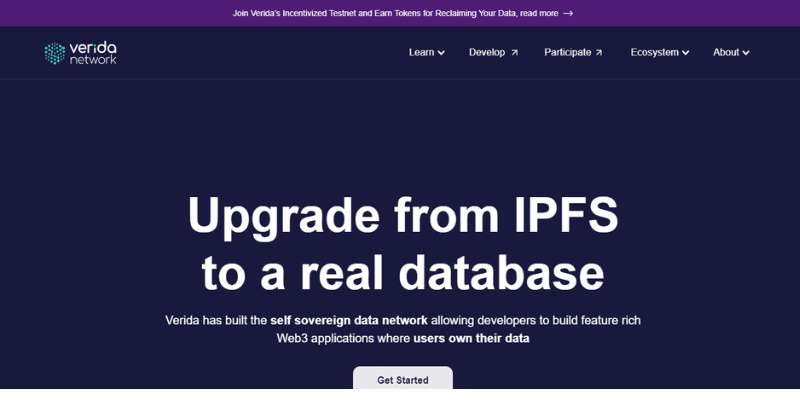
Verida Network

Verida Network is a self-sovereign data network for Web3 that allows developers to build applications where users manage their identity, crypto, data, and reputation using animated storytelling techniques.
It offers a decentralized network of storage nodes for Web3 apps, enabling users to own their data via encrypted document databases. The website’s WebGL animations provide a clear and engaging overview of their services.
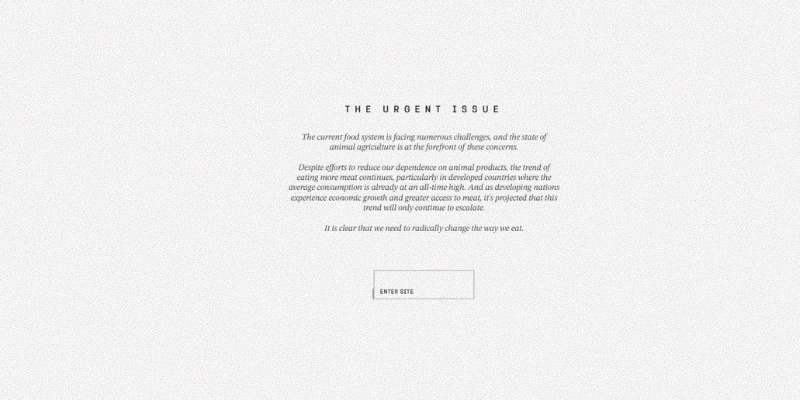
Tomb.pl

Tomb.pl is a Polish website that offers a unique, interactive experience with its dynamic web transitions and animations.
It provides a range of services including website design, development, and branding. The site’s innovative use of HTML5 canvas animations and graphics creates an engaging user experience, showcasing their expertise in creating visually appealing and functional websites with a robust UI design.
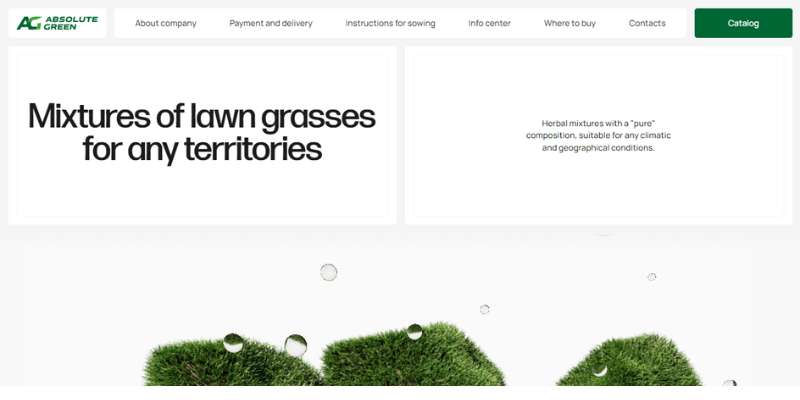
Absolute Green

Absolute Green is a German company specializing in lawn grass mixtures for various territories. The website integrates fluid website design using subtle animations to enhance the user interface (UI) design, providing information about their products and services in an engaging manner.
They pride themselves on their customer-centric approach and their commitment to providing quality products through visual storytelling techniques.
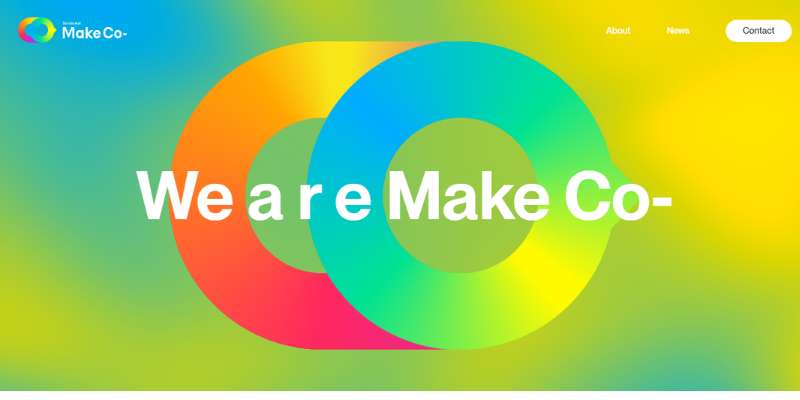
Senshukai Make Co

Senshukai Make Co is a Japanese Co-Creation Company that works with various businesses and organizations to create shared value. The website boasts a responsive web design with a clean design and minimalistic CSS animations to provide information about their services. They specialize in data management, recommendation, marketing, and business development with a touch of animated web design.
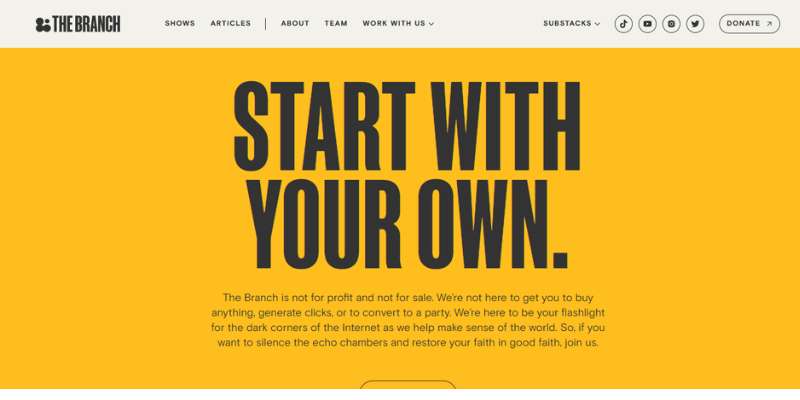
The Branch

The Branch is a not-for-profit media organization that aims to provide unbiased, good-faith conversations and news. Their website uses simple HTML5 canvas animations to guide users through their various shows and articles, ensuring an interactive and engaging user interface design. They strive to be a beacon of truth in the often polarized world of online media.
WesztyWeb

WesztyWeb is a personal portfolio of a full-stack developer specializing in custom WordPress themes and plugins. The website employs WebGL and smooth animations to showcase the developer’s skills, experience, and projects. The site also features a blog where the developer shares insights and tutorials on various topics related to web development through animated storytelling.
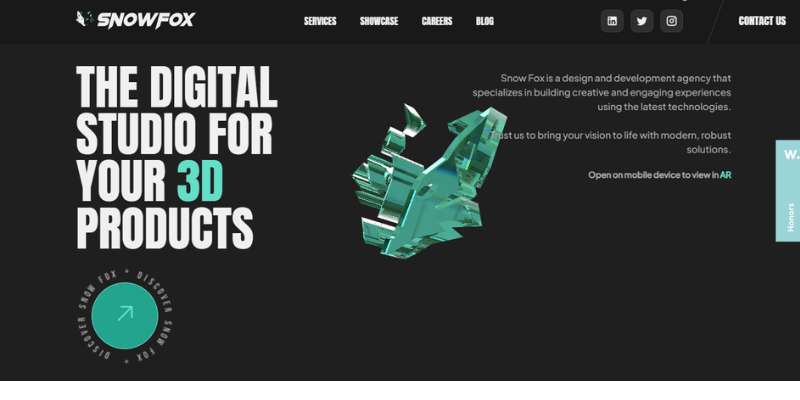
Snow Fox

Snow Fox is a design and development agency that specializes in building creative and engaging experiences using the latest technologies. Their website integrates WebGL animations to showcase their services, which include web development, design, branding, and data management. They aim to bring their clients’ visions to life with robust, innovative solutions that emphasize interactive design principles.
Mammoth Meatball

Mammoth Meatball is a fun, interactive website that offers a unique gaming experience. The site features a playful, animated interface with web transitions where users can participate in a meatball-themed game. The hover effects and website animation are smooth and engaging, providing an immersive experience for users through quality UI design.
Mars Rejects

Mars Rejects is a captivating website that presents a futuristic, Mars-themed interactive design experience. The website animation, driven by WebGL, is highly detailed and immersive, transporting users to a Martian landscape. The site offers an intriguing narrative, engaging users with its blend of science fiction and reality through visual storytelling.
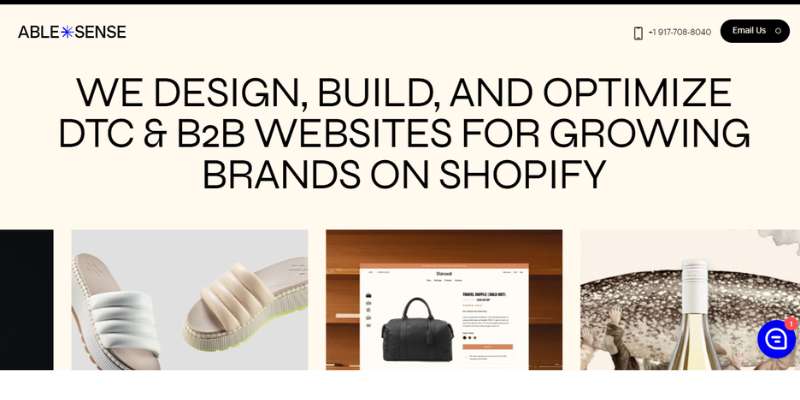
AbleSense

AbleSense is a professional website offering e-commerce solutions. The site features a clean, modern design with CSS animations that enhance the user interface design. AbleSense showcases its services and projects, providing comprehensive information for businesses seeking e-commerce expertise with fluid website design.
Saad Haider

Saad Haider’s personal website showcases his skills as a designer and developer. The WebGL-driven website animation is sleek and modern, highlighting his portfolio in an engaging way. The site provides a comprehensive view of his work, skills, and contact information, demonstrating his expertise in responsive web design.
LIM London

LIM London is a minimalist website showcasing a luxury furniture brand. The site uses subtle HTML5 canvas animations to enhance the viewing experience of their product range. The clean, modern design, reflective of animated web design principles, mirrors the brand’s aesthetic and offers a seamless online shopping experience.
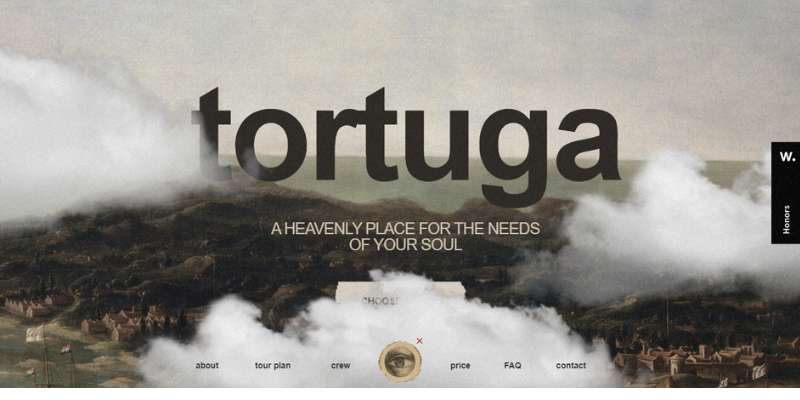
Tortuga Trip

Tortuga Trip offers an immersive, pirate-themed interactive design experience. The website animation, powered by WebGL, is detailed and engaging, transporting users to a world of pirates and adventure. The site provides a comprehensive guide to the fictional journey, complete with a tour plan, crew details, and pricing, enhanced by animated storytelling.
Nomura Interior

Nomura Interior is a professional website offering interior coordination services. The site features a clean, modern UI design with hover effects and smooth website animations that enhance the user experience. It showcases their services, items, and provides a guide to their interior salon using fluid website design techniques. The site is in Japanese, reflecting its primary audience.
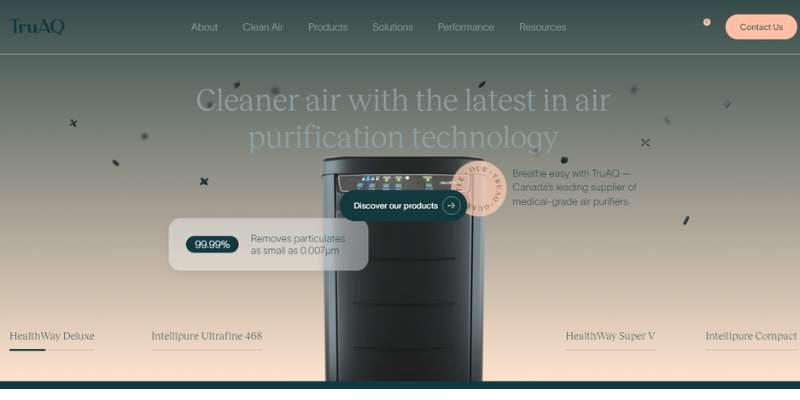
TruAQ

TruAQ is Canada’s leading supplier of medical-grade air purifiers, standing out with fluid website design. The website uses smooth CSS animations to provide a comprehensive overview of their products and their effectiveness in removing ultrafine particles. The site offers an interactive air quality simulator, leveraging WebGL, allowing users to understand the impact of their products through visual storytelling.
Akira Cine

Akira Cine is a video production company that showcases its projects and directors through a sleek UI design. The WebGL-driven website animation is subtle yet effective, providing a smooth navigation experience. They offer a range of services, including branded content and film and TV production with dynamic animated web design principles.
Samuel Siebler

Samuel Siebler’s personal website showcases his skills as a digital designer. The website employs HTML5 canvas animations and interactive design elements to present his work and services, which include immersive web design, Webflow development, digital branding, motion, and 3D design. The site provides a comprehensive view of his portfolio and contact information.
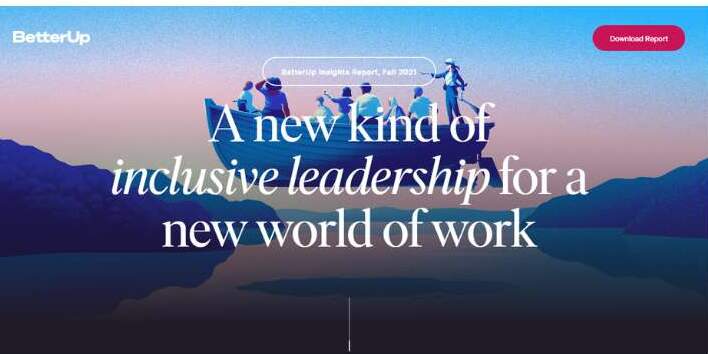
Better Up
Clarity and engagement, reflected in their responsive web design, are Better Up’s primary selling points because they provide coaching services.
They created a great animation website, deploying animated storytelling, that closely resembles their product, subtly incorporating hover effects to keep it extremely readable while still engaging.
Food Delivery Hero
The hero template, influenced by animated web design principles, is incredibly enticing! It showcases a background that changes colors, a particle effect powered by WebGL, lively illustrations, and seamless mouse-over effects that enhance its overall charm through interactive design.
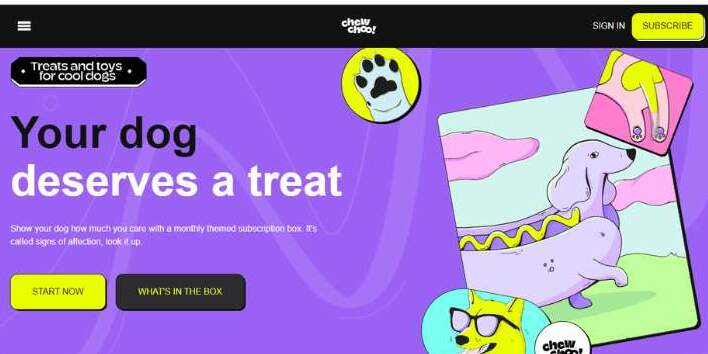
Chewchoo Your Dogs Treat
This cool animation website contains numerous personalized illustrations throughout, blending animated storytelling and a responsive web design. Vibrant and welcoming, its fluid website design employs simple background forms. This website checks all the right boxes for an illustration-style website with HTML5 canvas animations, and we adore it.
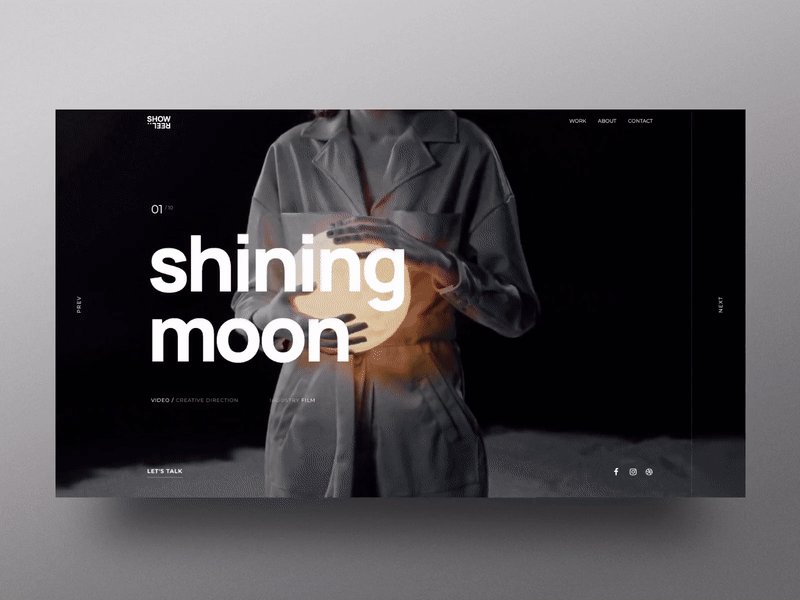
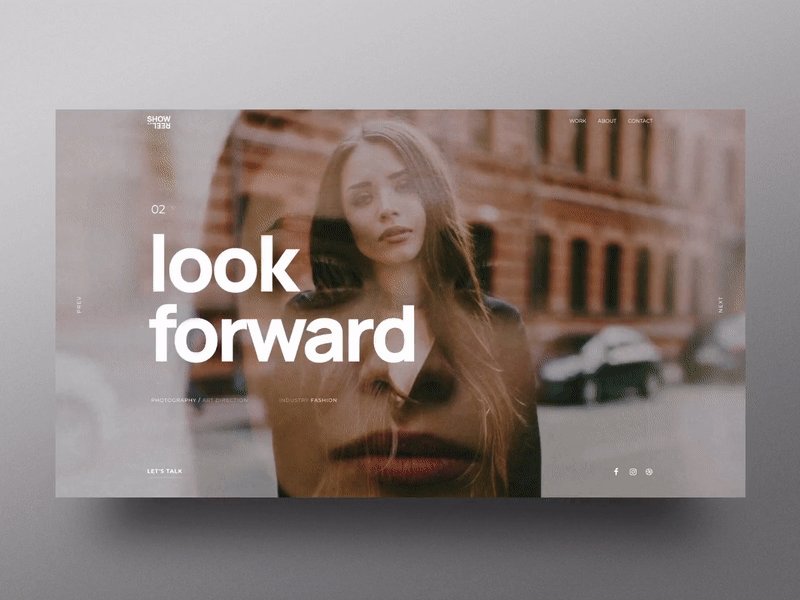
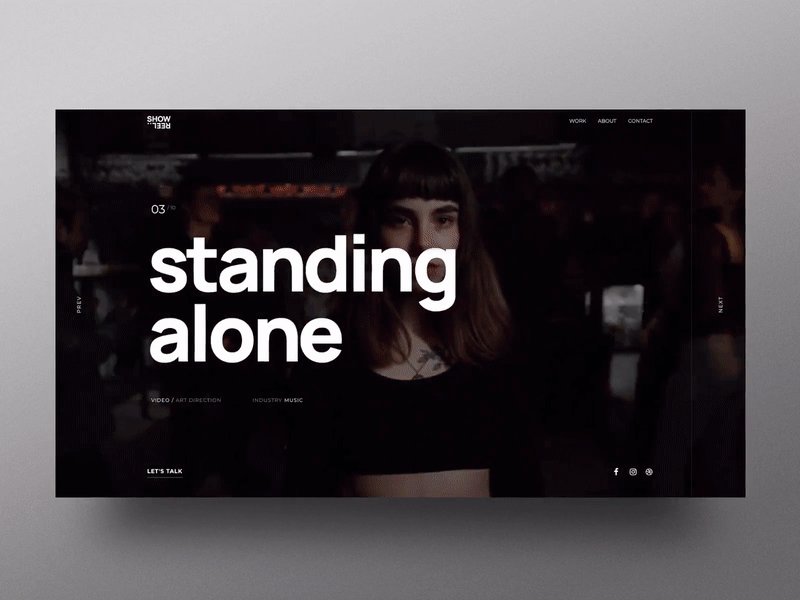
Modern Portfolio Showreel Slider
Showcase your stunning videos and photography using this sleek slider, boasting a UI design with animated web design principles. Featuring a contemporary user interface and impactful typography, it integrates WebGL-driven animations. It’s an ideal choice for creative professionals aiming to exhibit their work in style with interactive design elements.
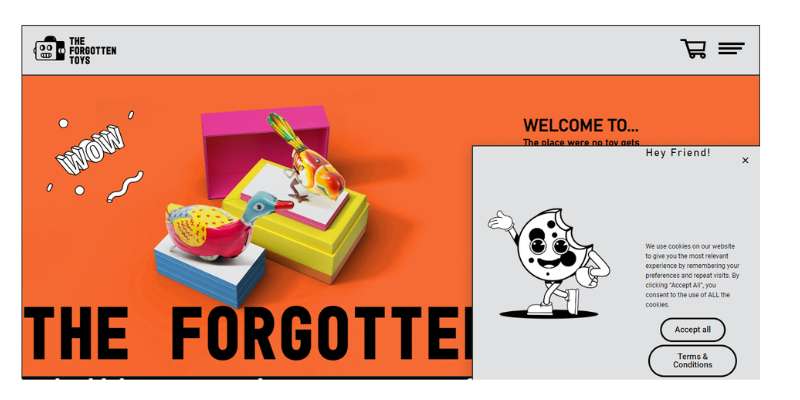
The Forgotten Toys Project
With some lovely minimalist images, this animation website is a fantastic initiative, exuding a sense of visual storytelling and utilizing animated web design principles.
Motion Blur Portfolio Showcase
Add a dynamic and engaging visual experience to your website with this Slider Revolution template. With its WebGL-powered moving background effect that transitions seamlessly between slides, it’s a prime example of fluid website design. Clicking from one slide to another invokes hover effects, creating an exciting and professional feel to your site using interactive design.
Croing
Croing stands out as a creative and digital agency on this list of animated websites. Their CSS animations and responsive web design ensure that, without degenerating into complete anarchy, their activity overstimulates the senses. The animated website, with its HTML5 canvas animations, is always shifting or changing, but navigating from top to bottom remains simple with interactive design elements.
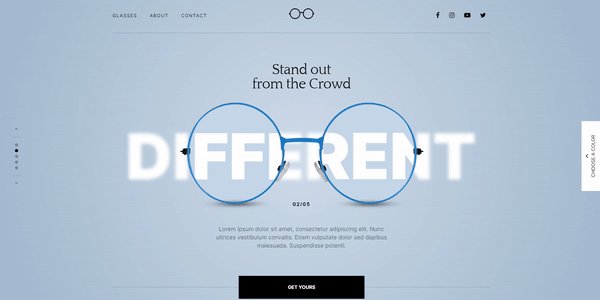
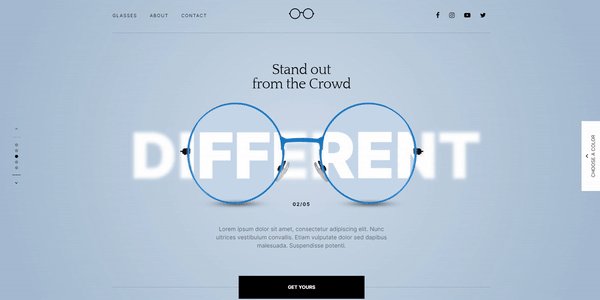
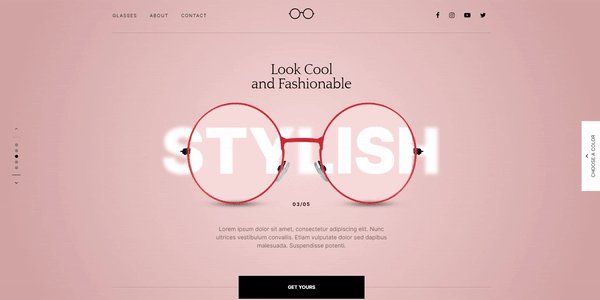
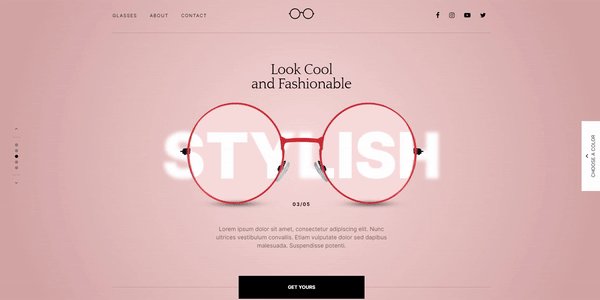
Optic Shop Showcase Slider
This showcase slider, utilizing WebGL-driven effects, offers multiple navigation options such as a color switcher slide-out menu, bullets, and arrows, making it incredibly user-friendly. Its fluid website design ensures that, with just a few clicks in our visual editor, you can effortlessly remove any unnecessary layer elements from your website.
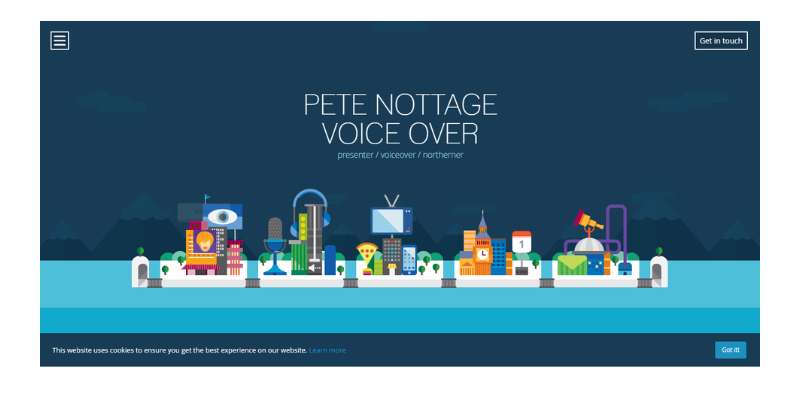
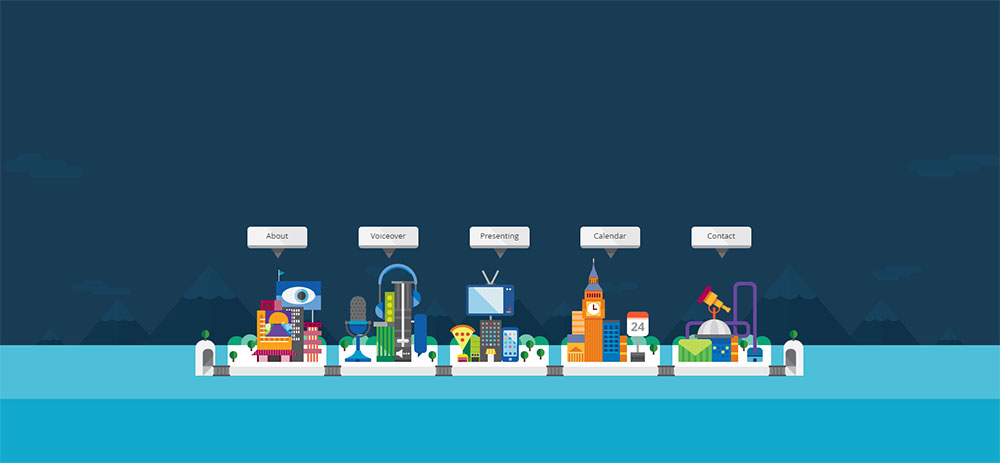
Pete Nottage
This website for voice actor and presenter Pete Nottage stands as one of the more striking animation website examples. When the website first loads, the Pete Nottage emblem, adorned with HTML5 canvas animations, gives a hint as to the brand’s focus. Thereafter, a fluid web design unfolds, unveiling the ocean, followed by animated storytelling involving vehicles like automobiles, boats, and planes. Engage with a building, and a unique, WebGL-driven animation comes to life.
Vibor
Vibor’s animation website engages with stunning animations, employing interactive design elements and deceptive techniques like hover. This enhances both engagement and readability, ensuring a responsive web design that captivates users.
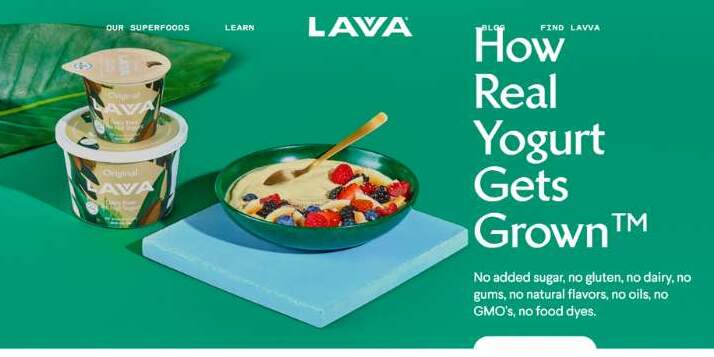
Lavva
Lavva’s animation website exudes a sense of visual storytelling with images resembling stacked three-dimensional paper cutouts, infused with animated web design principles. This aesthetic adds a distinct texture and dimension to the webpage. Even more impressive are the tiny CSS animations that grace the site as it loads.
Les Animals
Les Animals’ animated website impresses with a full-screen design and a fluid website design. The brand name itself is enveloped in subtle animation and movement, demonstrating the power of animated storytelling. Thanks to the inclusion of GSAP animation, the overall layout exudes creativity and aesthetic appeal.
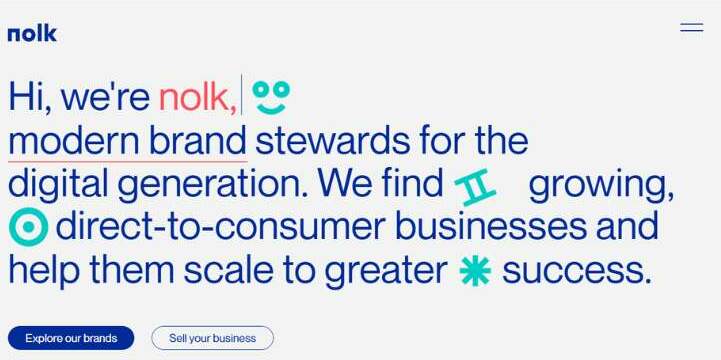
Nolk
Nolk aids business-to-consumer companies in expansion, promoting a welcoming and customer-focused culture through their animation website. When navigating potentially dry subjects, the strategic use of movement, underpinned by interactive design elements, captures the viewer’s attention, ensuring a seamless UI design experience.
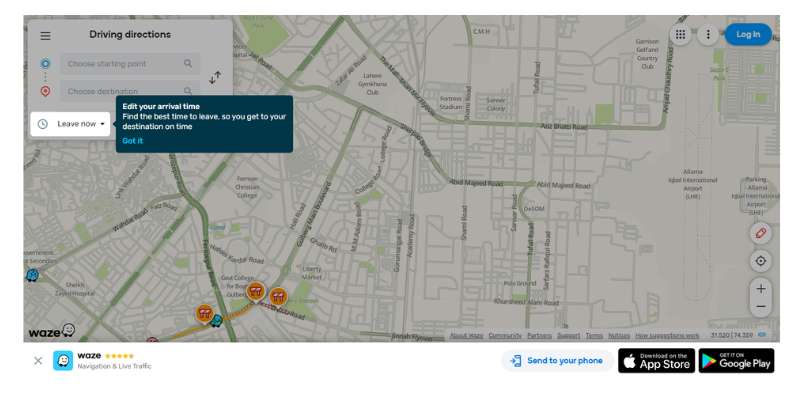
Waze
Waze’s animation website, though not teeming with dynamic animations, underscores the potency of subtlety. With slight CSS animations, they include an arrow that dances at the page’s bottom.
This user-friendly feature gently guides users, drawing focus with the arrow, which leads to further details. It’s a testament to how nuanced animated web design principles can leave a profound impact.
Goliath Entertainment
Goliath Entertainment’s animation website dazzles with entertaining animations and a plethora of pop art styles, making full use of HTML5 canvas animations. Interactive design elements grace the website’s main banner, ensuring an immersive UI design. Their innovative approach in navigation comes alive with animated storytelling and seamless animations. The entire website maintains a consistent visual language, showcasing a vibrant and compelling web design.
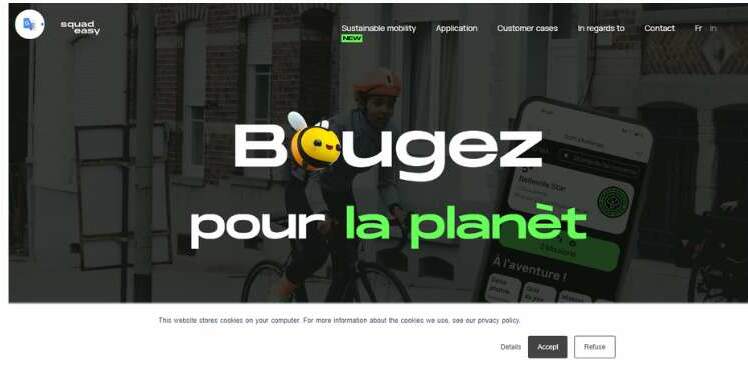
Squad Easy
Squad Easy’s website enhances user engagement with a 3D animated dog illustration that follows you, highlighting the power of interactive design elements. What truly stands out is the dynamic use of CSS animations—as you scroll past the dog, it spins and becomes disoriented, enriching the fluid web design experience.
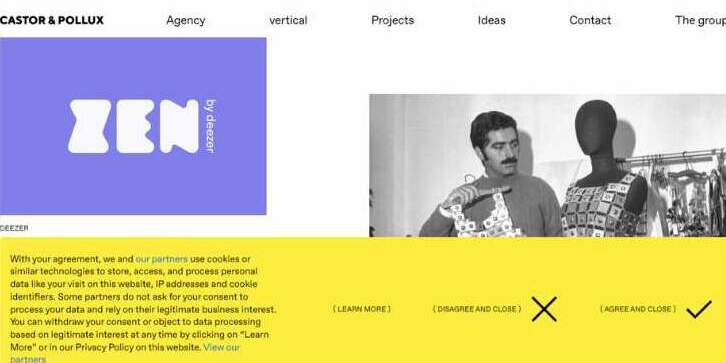
Castor & Pollux
Castor & Pollux is a digital communications firm dedicated to boosting online brand visibility. Their animation website employs slick and subtle animations across various sections, underpinned by a strong responsive web design that captures the essence of their brand.
Mama Joyce
Mama Joyce’s website is a foray into delightful chaos, complete with WebGL-driven visuals. The standout feature is a sauce bottle hovering in midair, rocking rhythmically, while text cascades down, a testament to compelling animated storytelling.
Despite the seemingly cluttered panel, smart use of color and contrast keeps the user’s attention firmly on the bottle of enticingly hot substance, exemplifying the principles of effective UI design.
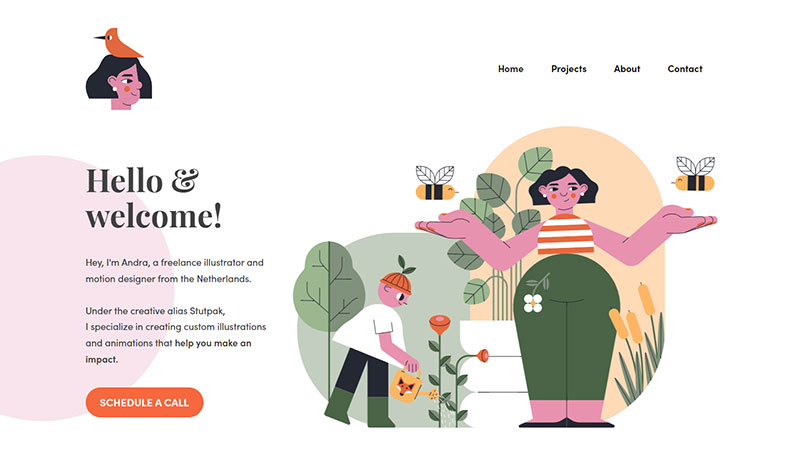
STUTPAK
Artists, like Andra Nijman, showcase their prowess through animation websites, creating online galleries as visual testimonies of their skills. In this instance, the spotlight is on her capability to offer visual storytelling to potential clients.
She’s crafted a straightforward web design enriched with subtle motions that captivate without overwhelming, embodying the essence of fluid website design.
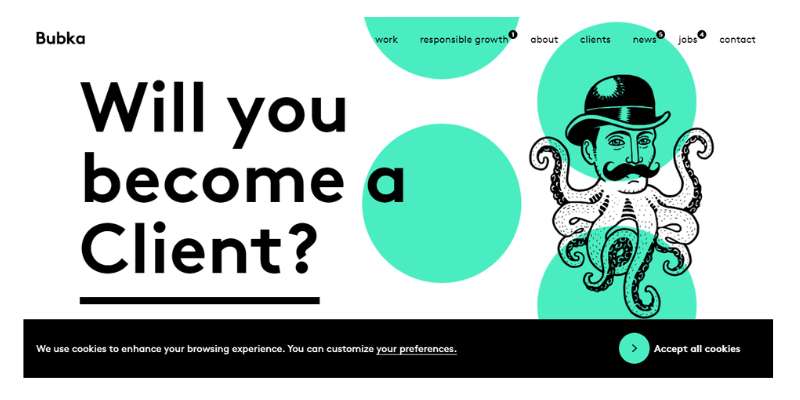
Bubka
Bubka, an advertising firm in Antwerp, excels at amplifying brand visibility in the fluid web design space. Their animation website showcases a distinctive layout. The hero header’s hover animation, an exemplary instance of HTML5 canvas animations, strikes the perfect balance between aesthetics and functionality. Through the seamless integration of GSAP, the site delivers smooth and captivating animated storytelling.
MUSEUM OF ANNOYING EXPERIENCES
Animation websites, like this one, are pioneering new frontiers in offering visitors not just informational displays but immersive digital experiences. This virtual museum, a paragon of responsive web design, invites you to traverse its spaces, treating you to a blend of 2D and 3D interactive design elements.
Future Living
Future Living leverages WebGL-driven 3D visuals to narrate an ever-evolving world story. As you scroll, the environment moves, creating a mesmerizing parallax effect, epitomizing the essence of fluid website design. Its design harnesses CSS animations to make the story both simple and impactful.
Netrix
Netrix’s website takes you on a journey reminiscent of flipping through a sketchbook, a nod to visual storytelling. Through straightforward animations like page curls, users gain insights into the artists’ personas. This experience, filled with interactive design elements, feels like the web designers are personally unveiling their craft to the audience.
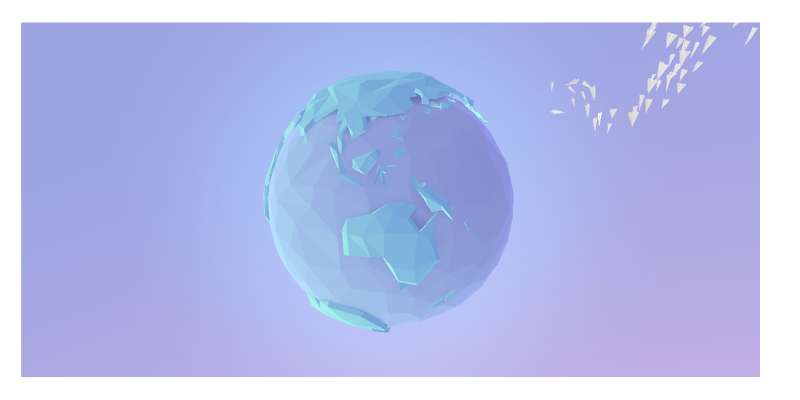
Paper Planes
This site is a medley of low poly visuals and delightful HTML5 canvas animations. While it may seem sparse in content, the animated storytelling of planes crisscrossing the globe captivates and enhances the UI design experience.
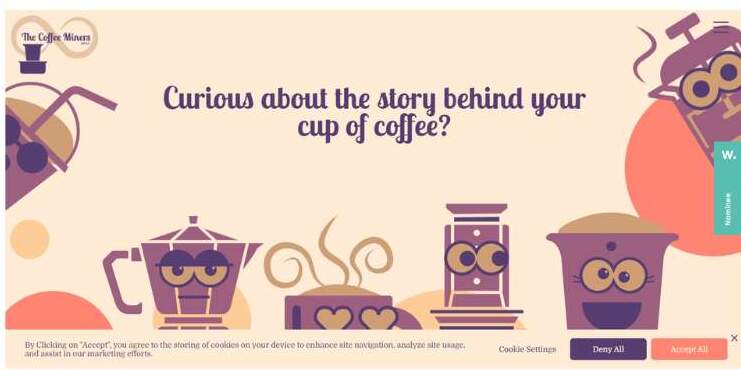
The Coffee Miners

Coffee Miners’ website, replete with dynamic backdrops and minimalistic imagery, guides users on a unique visual journey. As you scroll, the fluid web design and innovative animation techniques create an engaging narrative.
Dial It Down

This animation website, an initiative by the New Zealand Human Rights Commission, addresses the pressing issue of online harassment. By using friendly and direct visuals, the site adeptly instructs users on the principles of respect, harnessing animated storytelling to convey the message subtly and effectively.
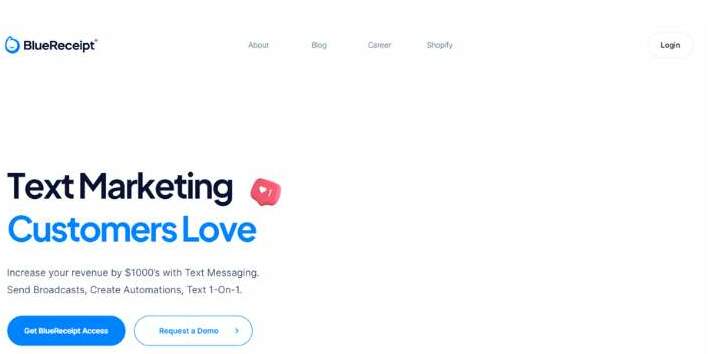
BlueReceipt
BlueReceipt’s animation website uniquely harnesses its illustrations for the main header, distinguishing it from many fluid web designs. A hallmark of their UI design is the incorporation of 3D or emoji-style images, adding depth to their animated storytelling.
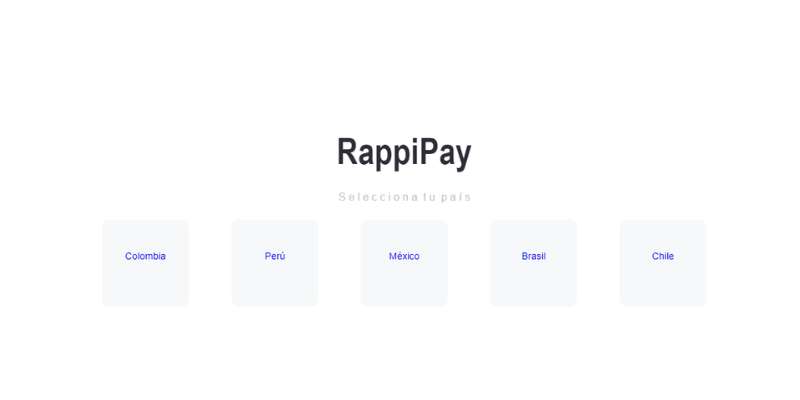
RappiPay
Guiding users effortlessly, the responsive web design of this site navigates them to the bottom of the page. As the credit card glides through, other illustrations emerge, enhancing the visual storytelling experience. Their adept use of HTML5 canvas animations sees the card perform acrobatic flips while interacting with other elements, showcasing their mastery over interactive design elements.
Retro devices 3d illustrations
As the name suggests, this website stands as a testament to fluid website design, replete with large WebGL-driven images designed to showcase 3D retro device illustrations. Their lifelike drawings demonstrate the potential of CSS animations in capturing realism.
Panic Studio
Panic Studio, an animation and illustration firm, boasts a website steeped in interactive design elements. Packed with a variety of CSS animation techniques, their site offers a visual feast with an array of fascinating characters and diverse styles, a testament to their prowess in animated storytelling.
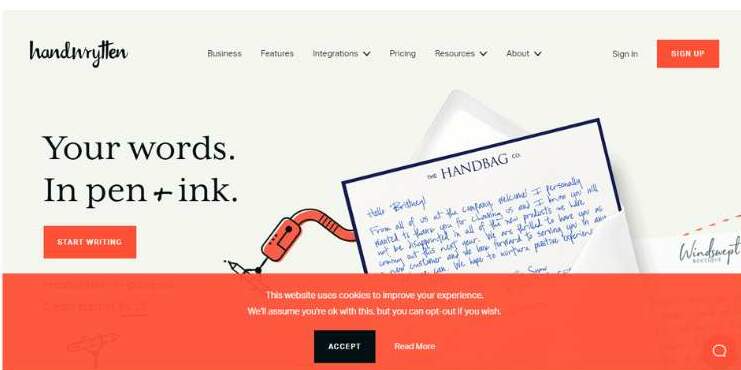
Handwrytten
Handwrytten’s product, a combination of pen and ink, is brought to life in the hero area of its homepage using adept web animation techniques.
This animation website harnesses the power of fluid web design to vividly portray its offerings.
Marie Weber
Visiting Marie Weber’s site, you’re welcomed by a simple yet elegant HTML5 canvas animation of the handcrafted shoe company’s emblem.
This consistent animated feature greets visitors on every page, enhancing the user’s UI design experience.
As you navigate, other interactive design elements spring to life, from the animated lines beneath links, clarifying clickable areas, to the vibrant entrance of shoe collection names and photographs.
C2 Montreal

C2 Montreal is a dynamic platform for business conferences that fuse creativity and commerce, embodying the essence of fluid website design.
The website’s vibrant animations and interactive design elements reflect the innovative spirit of the event. Through animated storytelling, it invites users to explore the world of business from a fresh, WebGL-driven perspective.
FAQ On Animated Websites
What Drives the Trend Towards Animated Website Design?
Animated design elements? Oh, they’re like spices in a chef’s pantry. They enhance flavor, give character, make each experience memorable.
And around here, it’s about catching eyes, telling brand stories that stick. Websites need to live, breathe, and interact—animation breathes that very life into pixels.
How Do Animations Affect User Experience?
Think of animations as your site’s welcoming handshake or smile—they set the mood. Done right, they smooth transitions, guide visitors through a visual journey.
Key is balance; enough motion to dazzle, not dizzy. User experience? It’s all about that intuitive, interactive vibe that animations masterfully curate.
What Are the Most Popular Tools for Creating Web Animations?
For crafting that animated magic, CSS, Adobe After Effects, and JavaScript libraries like GreenSock (GSAP) are your go-to pals. They’re the wizards of web animation, each packing a punch with unique strengths in making those designs leap off the screen—literally.
Can Animated Websites Still be SEO Friendly?
It’s a tightrope, but who said SEO and animations are rivals? Animated sites can still rank high if you play it smart—optimize loading times, ensure accessibility, keep text content crawlable.
Animations mesmerize, but what’s shine without substance, right? A balance—that’s the ticket.
Are Animated Websites More Engaging Than Static Ones?
Static’s cool. But throw in animations, and you’re in a whole different league! They don’t just sit there; they react, they engage, they tell stories.
It’s about creating an interactive experience—making users the main character in your narrative. Engaging? Absolutely! It’s website charisma, turned up to eleven.
How Important Is Responsiveness In Animated Website Design?
It’s 2023. Responsiveness isn’t a feature, it’s a must. Your animated design needs to vibe with screens big and small. It’s about reaching out to every user, showing them your site’s agility. No pinching, no zooming—just seamless interaction, whatever the device.
How to Ensure Website Animations Don’t Negatively Impact Page Load Speed?
Optimization—it’s your watchword. Compress files, use browser-friendly formats, maybe consider lazy loading.
Your website’s performance hinge on how swiftly it can display those cool animations without leaving users hanging. Balance aesthetic with agility and you’ve got a winner.
What Types of Websites Benefit Most from Animation?
In this realm, portfolio websites, design agencies, and brands hungry for that extra dash of personality stand to gain the most. Animation tells your story with pizzazz, paints your creativity in 4K resolution. It’s not just a pretty face; it’s your digital charisma on show.
How to Incorporate Animations Without Distraction from Main Content?
Let the web animation underscore your narrative, not steal the show. Complement, don’t compete. Make it the guide that points to the main act—your content. It’s the warm-up act that primes the audience for the headliner.
What Are Some Outstanding Examples of Animated Website Design?
Looking for that design inspiration boost? Hit up sites like Awwwards or CSS Design Awards. Web design trends live there. You’ll find masterpieces that blend UI animation, interactive storytelling, and silky-smooth functionality.
They’re not just designs; they’re experiences well worth the bookmark.
Conclusion
And here we are, at the crossroads where art meets the heartbeat of the web—where animated website design examples leap from concept to creation. If one thing’s crystal clear, it’s that animation’s role in web design is like that of a conductor in an orchestra—leading, engaging, creating harmony between visuals and user.
So, as the curtain drops on our showcase, what’s the takeaway? Remember, animations are the jazz hands of web design. They shout louder than static images ever could. They weave motion and emotion into a digital tapestry that enchants, informs, and retains.
Embrace the interactive web design. Let your creations live loud in the symphony of innovative web design. Just be mindful, not every instrument plays at full volume. Balance. Subtlety. That’s your encore. Chase after those online animation tools, master the CSS animations, script the JavaScript libraries—and animate with intent, my friends.
If you enjoyed reading this article about animated websites, you should check out this one with the best startup websites.
We also created similar articles like these with political website designs, spa websites, dog grooming websites, and cafe websites.
And there are several more that you can check out like these relaxing websites, trippy websites, black websites, conference websites, and weird websites.
- The Epic Games Logo History, Colors, Font, And Meaning - 24 April 2024
- Spread Joy: Happy Color Palettes for Uplifting Designs - 24 April 2024
- The Konami Logo History, Colors, Font, And Meaning - 23 April 2024