Building a high-converting digital store isn’t easy if you don’t have a lot of web development experience and skills.
Sure, you could always work with reliable web designers and developers, but this isn’t always the best option if you don’t have the budget.
Fortunately, you can use the no-code Elementor WooCommerce builder to create an amazing online store easily without breaking the bank.
In this review, we’ll cover Elementor’s key features and functionalities and how these can help you create a professional WooCommerce web shop.
Elementor main features
Customizing a WooCommerce website’s layout and adding necessary functionalities are often complicated, but not with Elementor.
Below are Elementor WooCommerce builder’s primary features that simplify and streamline creating your web shop.
Drag and drop live editor
Elementor’s drag and drop editor helps you build stunning WooCommerce websites easily.
You can intuitively and visually create and customize every part of your website without coding anything.
Elementor lets you view your website as you’re creating it and drag and drop widgets and elements to your canvas easily.

Image source: essential-addons.com.
To ensure a responsive web design across devices, Elementor lets you customize breakpoints for mobile, tablet, and desktop (among others) and adjust your website’s layout and style to adapt to various screens.
Navigate to the editor panel’s lower corner and click the responsive mode icon to enter the Responsive Mode Editor.
Then, click the gear icon at the top right corner of the interface or go to your Site Settings to access the Breakpoint Editor.
Image source: elementor.com
Other drag and drop live editor features include:
- Global colors and typography. You can set color codes and typographies to ensure consistency across your website pages, content, and other elements.
- Custom positioning. Drag and drop elements to any spot you want. Elementor gives you full flexibility over your layouts, including going off-grid with Absolute or Fixed Position.
- Margins and padding. The drag and drop editor allows you to adjust your paddings and margins seamlessly. You can design freely by creating complex layouts with overlapping sections.
- Customizable templates. You won’t need to build your WooCommerce website from scratch with Elementor’s 300+ templates. You can easily customize your template with the live editor.
- Single-click page setup. You can save your newly-designed checkout, cart, and my account pages as your default WooCommerce pages with one click from the Editor.
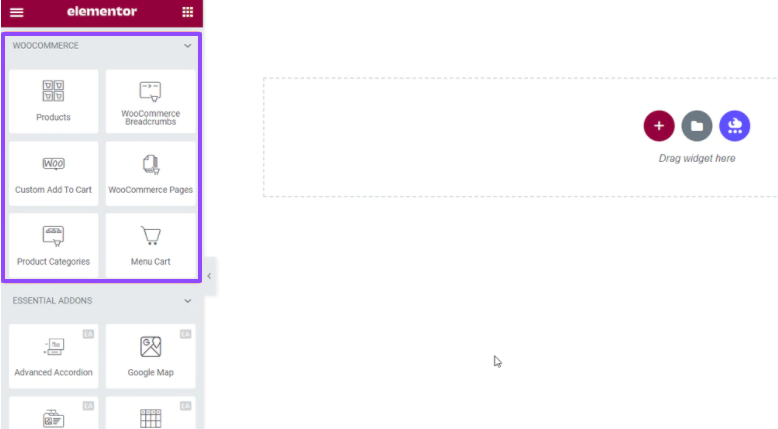
WooCommerce widgets
Optimize your WooCommerce web pages for sales via the fully customizable WooCommerce widgets.
Image source: elementor.com.
You can choose an appropriate widget depending on the type of products you sell.
For example, if you sell simple products that don’t include multiple variations and specifications, you can use the product title, images, price, content, Add-to-Cart button, and short description widgets.
Image source: elementor.com.
If you’re looking to build elaborate web and product pages, you’ll need to include more WooCommerce widgets.
Image source: elementor.com.
For instance, the menu cart widget allows you to add the cart button to your header and customize it accordingly. Visitors can click this button to display the list of items in their carts.
WooCommerce widgets on Elementor simplify building your website’s product pages, saving you tons of time and effort.
Customization options
Elementor can help you create and personalize your WooCommerce website to best represent your brand while ensuring you provide seamless customer experiences.
Some of the website components you can easily customize with Elementor include:
- Product page. Elementor lets you customize your product pages. You can highlight the item’s essential features, add reviews, show the product ratings, and more.
- Product archive. Display all your products or showcase them separately by category to allow easy viewing for shoppers.
Image source: elementor.com.
- Cart page. Use Elementor’s cart design options to optimize your shopping cart’s appearance and structure. You can design your shopping cart to streamline the buying process, increasing your sales.
- Menu cart. Elementor allows you to create and display a menu cart option to show shoppers a list of items in their carts so they won’t need to keep navigating to and from the cart page while shopping.
Image source: elementor.com.
Elementor allows you to customize each store element easily to build a WooCommerce website that supports your sales and marketing efforts.
Dynamic tags
Elementor’s Dynamic WooCommerce Tags lets you use Elementor Pro’s existing dynamic tags feature to inset specific details from any product on your website.
You can populate Elementor widgets with the product’s title, image, rating, price (including the original, sale, or both), description, stock status, SKU, and more.
Essentially, the dynamic tags let you insert specific information from your WooCommerce products into other Elementor widgets.
For instance, if you want to insert a product’s title, you can add a regular Text Editor or Heading widget. Then, use the dynamic tags option to dynamically fill that widget with the product’s title.
Image source: elementor.com.
After choosing the type of dynamic tag you want to add, select the specific product to get data from, and you should be good to go.
Image source: elementor.com.
With the dynamic tags, you can display product-related content on any of your pages. You can update the information once and apply the changes throughout your WooCommerce website.
The feature makes it easy to highlight your products, ensure consistent product data across your website, and, in turn, boost your conversions and sales.
Website kits
Save time and effort by streamlining your WooCommerce website design workflow.
Leverage Elementor’s WooCommerce website kits.
Select one from 100 plus professionally-designed website kits created for various industries.
The website kits include the basic pages, elements, and features. You simply need to customize your chosen kit and add content to make it your own.
Image source: elementor.com.
You won’t need to create anything from scratch or spend too much time and energy choosing the critical web pages and elements to include on your WooCommerce web shop.
The kits have everything ready for you.
Pricing
The Elementor Pro starts at $49 per year for one website, including basic features.
You can also try Elementor for 30 days free of charge.
Design your online shop without the hand coding
The Elementor WooCoomerce builder helps you build a stunning, professional web store while skipping over the hand-coding and manual parts of the process.
The platform can be an excellent tool if you want to get your online store up and running quickly with minimal effort.
Quickly setting up your website takes you a step closer to achieving your business goals.