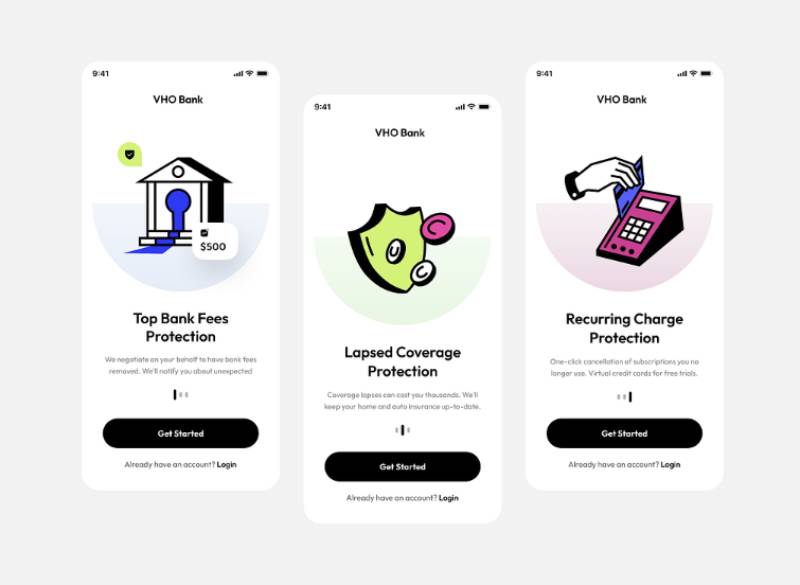
Color Palettes
25 April 2024
Nature Color Palettes Inspired by the
Video Game Logos
24 April 2024
The Epic Games Logo History, Colors,
Color Palettes
24 April 2024
Spread Joy: Happy Color Palettes for
Design Your Way is a brand owned by SBC Design Net SRL Str. Caminului 30, Bl D3, Sc A Bucharest, Romania Registration number RO32743054 But you’ll also find us on Blvd. Ion Mihalache 15-17 at Mindspace Victoriei
contact@designyourway.net
Latest Articles
25 November 2023
9 Types of Logos You Can Create as a Graphic Designer
Picture this: You’re scrolling through your favorite brand’s website, and boom, their logo catches your eye. It’s not
23 November 2023
Cool Poster Designs: Examples and Ideas To Try
Imagine a world where every wall tells a story, every corner whispers an idea – that’s the power
Typography
What's that font
The Instacart font: What font does Instacart use?
Have you ever paused, mid-scroll, captivated by a brand’s unmistakable vibe radiating right through your screen? Instacart’s font does just that—its curves and bends whisper tales of swift, seamless grocery deliveries with
Web Design
Flyers
Event Advertising: How to Make a Flyer for an Event
Ever been stopped dead in your tracks by a
Posters
Poster Creation 101: How to Make a Poster
Poster crafting— It’s an art. An alchemy of imagery, copywriting, and design
Photoshop Resources
Advanced Photoshop tutorials to take you to the next level
Adobe Photoshop is one of the best tools out