How To Do Mobile UI Login Form Design

The success of your application depends on a variety of factors, but the most important among them is smart mobile user experience (UX).
As practice shows, the best-rated apps in all stores are exactly the ones with a memorable UX.
Obviously, this is not all you have to consider – there is a variety of elements that need to be included and optimally combined, so that the UX would be perfect in all aspects.
The best course of action for your UX is to follow the best samples and practices in the industry.
You should apply common and familiar patterns, and study your audience to see what could have the best effect on them.
The process is not exactly easy and involves a concrete understanding of a variety of psychological underpinnings for each practice you choose. Therefore, it is worth learning what is UI vs UX design and the detailed difference between them in the Ramotion blog.
in the end, you should produce an interface that excites users, rather than one that frustrates them. To make matters easier for you, we prepared a guide with several UX stardom strategies you should put into action:
Tips to design mobile forms
Include text input fields
If users have to login in order to use your services, information fields are the primary features you have to work on to create a great UX. This means thinking carefully about your login form.
When constructing your login page design, make your fields visible and clear, and don’t force users to navigate around or take additional steps to enter the app. Once they launch the app, login pages are the first things they should see.
Bonus tip: Instead of going with the traditional ‘Login’ or Sign in’ buttons, be more creative and include direct input fields. Make sure the app will memorize their data so that they won’t always have to re-insert their information on the login templates.
‘Sign Up’ and ‘Sign In’ should not be put in the same section
Most of the time, we see Sign Up and Sign In buttons positioned close to each other on your login screen design, but this can have a reverse effect on users.
Both actions contain the same verb and look similar to each other, so they may confuse users who will choose the wrong option over the right one. With limited time and entry problems, they may get frustrated and leave the app. There is, therefore, a need to think carefully about your login design.
Basically, no element embedded in the app’s interface should make users pause and think. The best login page design should be clear, simple and concise.
If you want their experience to be spotless, divide these fields, and make the difference clearly visible. Additionally, you can use different verbs or explain in brief what each field is about.
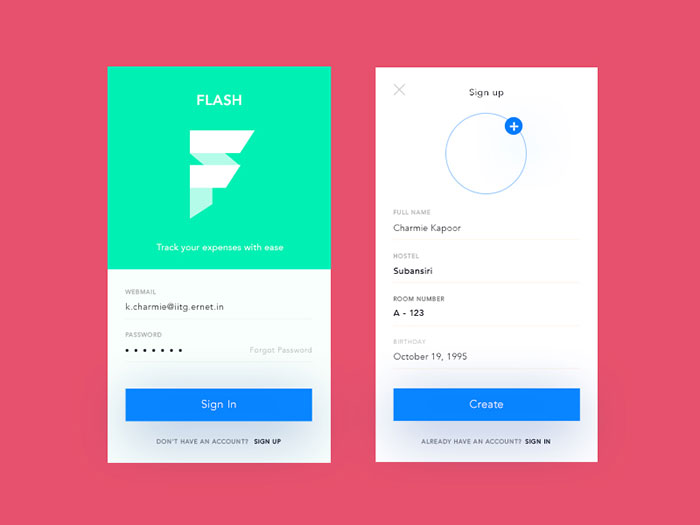
Add different input fields in the Login and Registration sections
Another thing that confuses users except for the verb ‘Sign’ is the fact that both login and registration sections usually have the same number of input fields (usernames, passwords, and email addresses).
In order to distinguish them entirely, and to minimize the chance for new users to try to log in directly, use different input fields for your login forms.
Make the password visible
Another problem users frequently have is mistyping their password, as most of the password input fields are masked due to security reasons.
It happens even to the most experienced typists, especially when they’re logging in from mobile devices.
What you can do to prevent this is to include a ‘show password’ checkbox or icon next to the password field in your login page designs. Once users click on it, they’ll have the password unmasked and see where they got wrong. Mobile login pages with small keyboards are the perfect setting for such options.
Let them know what’s wrong
If the app detects a wrong combination of passwords and usernames but doesn’t report exactly what the problem is, the user may try numerous time and get angry enough to quit.
This is why your login UI should consider generic responses (for instance ‘Your password or email doesn’t match), and give them instant feedback on how to fix this problem.
Ask for email addresses or phone numbers instead of unique usernames
Why complicate your login screen template with usernames people barely remember? In cases like these, you will face many avoidable difficulties:
The username must be a unique one, which means people will repeatedly try to insert one the system doesn’t already have or end up using their real name.
After a while, the user comes up with a unique login name but forgets it only after a while because it doesn’t mean anything to him.
The best login pages present users with several login options, and giving them the chance to choose and try usernames without getting frustrated. A compulsory part of the process is to allow them to register using their email address or password.
Include a ‘Forgot Your Password?’ flow
Forgetting passwords happens to all of us, which is why it is imperative for you to give users the chance to restore them and do so directly from the login page.
What it takes is to add a ‘Forgot Your Password’ link right under the input fields of your login form, and enable the system to send recovery codes to users’ emails or phone numbers.
Don’t lock users’ accounts without warning them
In order to avoid forced entry and brute attacks, many websites and apps lock out accounts after a series of mistyped attempts.
Security comes first, but you should at least try to warn users how many attempts they’ve got left before locking them out. You can also share extra details, such as the fact that it will take 10 minutes after the attempt to try again.
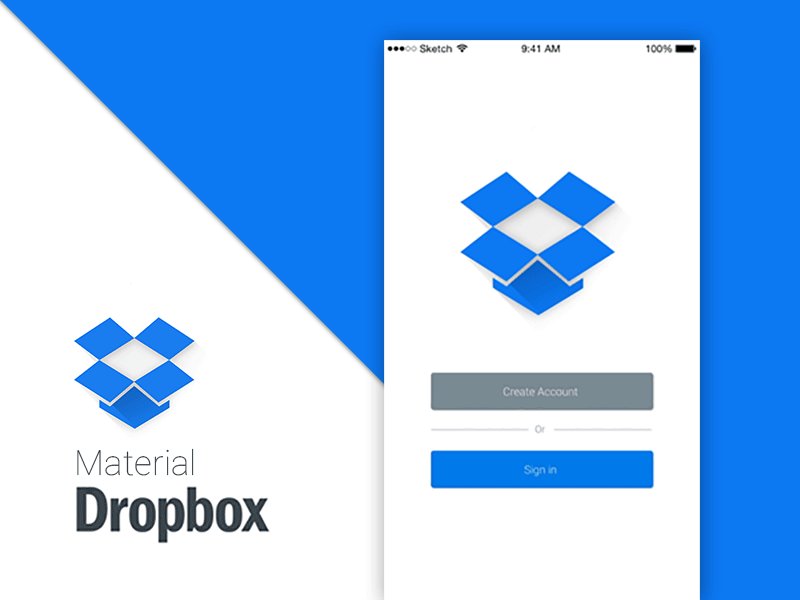
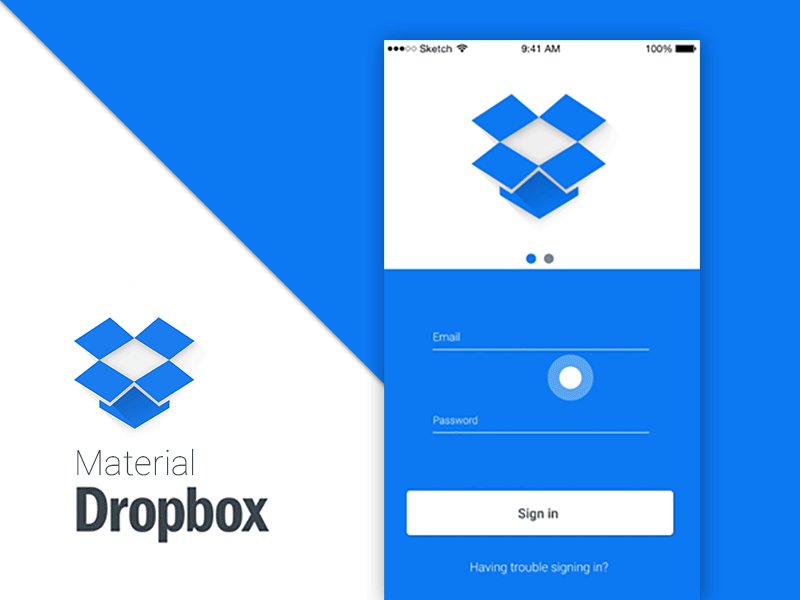
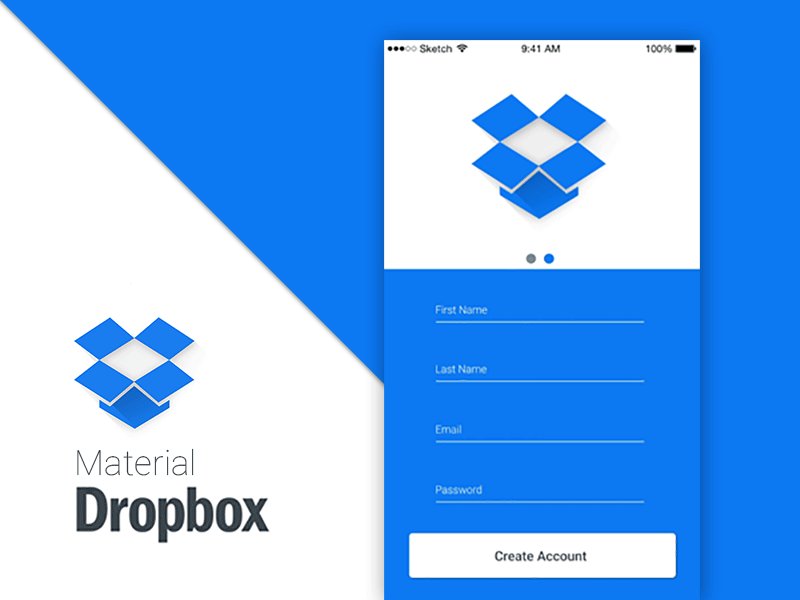
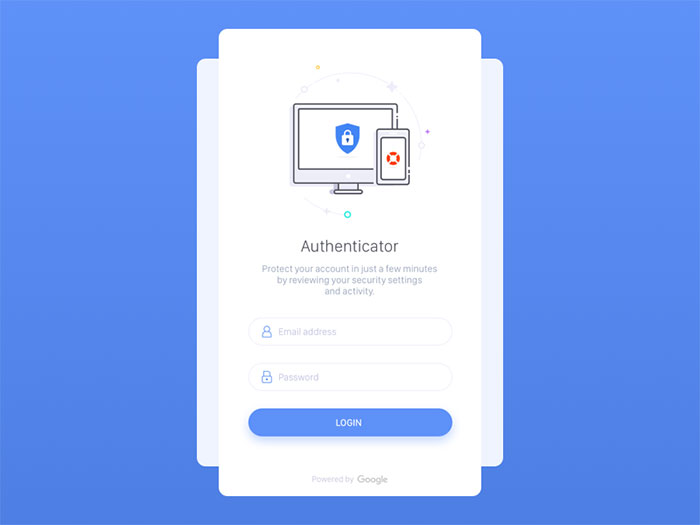
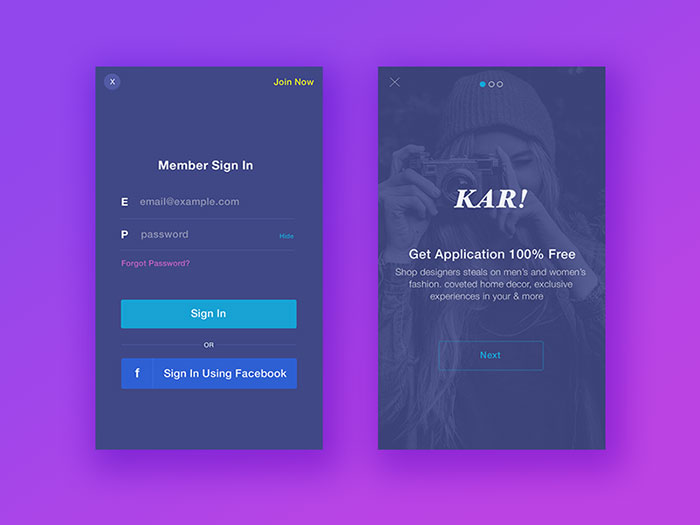
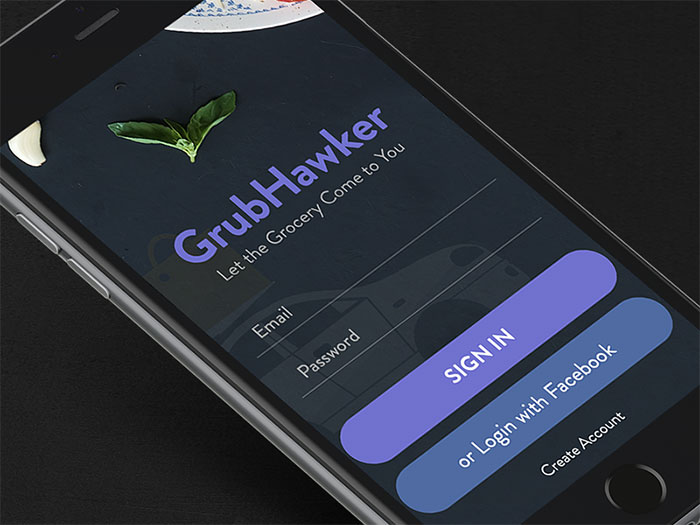
UI mobile login form inspiration
If in the past the apps were using the same login form with no style and customization.
According to TCA, a website design company in Sydney “Nowadays the best login screens have a unique login design. This is really important especially if you want to create a brand around your app and its services.”
Designers and developers as well are aware are acknowledging the importance of logical designs.
This is true, especially for mobile login screen design where the user interface plays a much bigger role than on regular ‘desktop’ websites. Mobile phones will need a responsive login form which is easy to use.
Designers are paying a lot of attention when designing this element, making sure the app login page design is both useful and aesthetically pleasing.
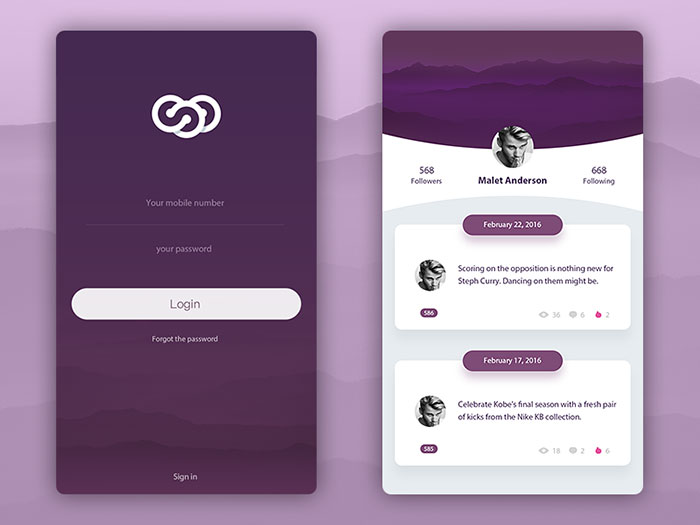
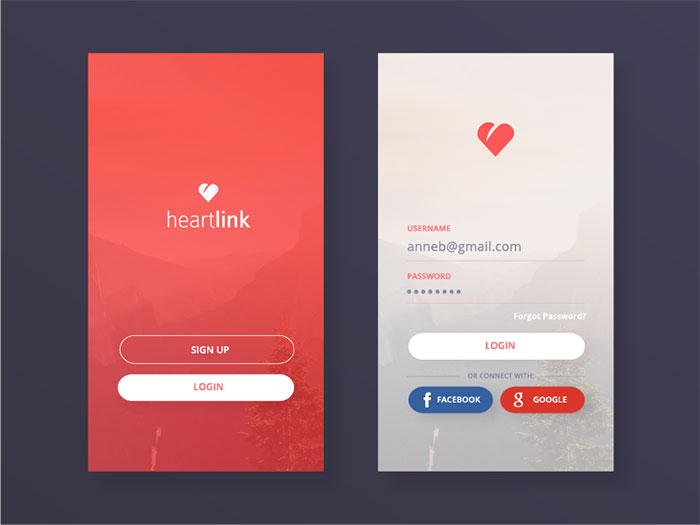
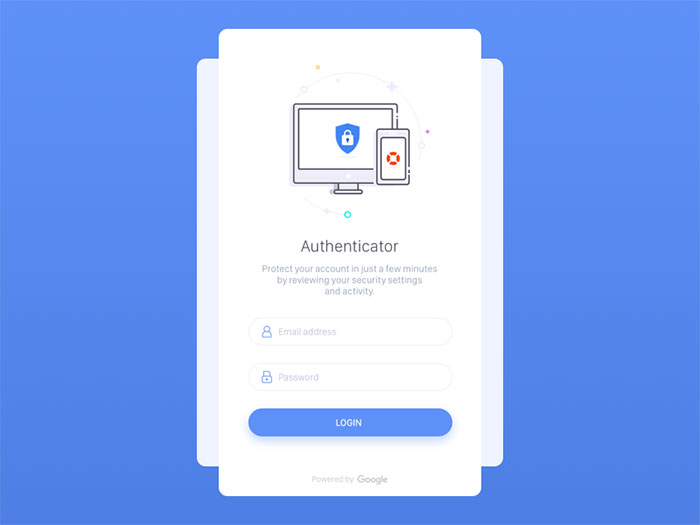
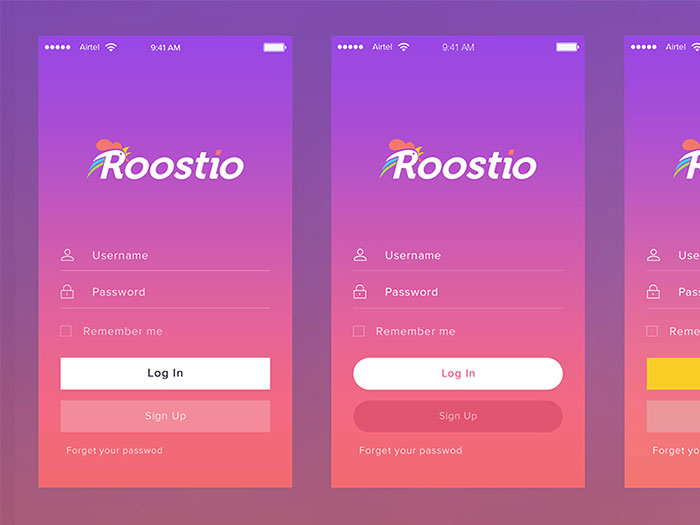
In this article, you will see examples of mobile user interface design inspiration to give you a hint on how a login form must be designed for mobile design.
Roostio Login Screen

Login Screen

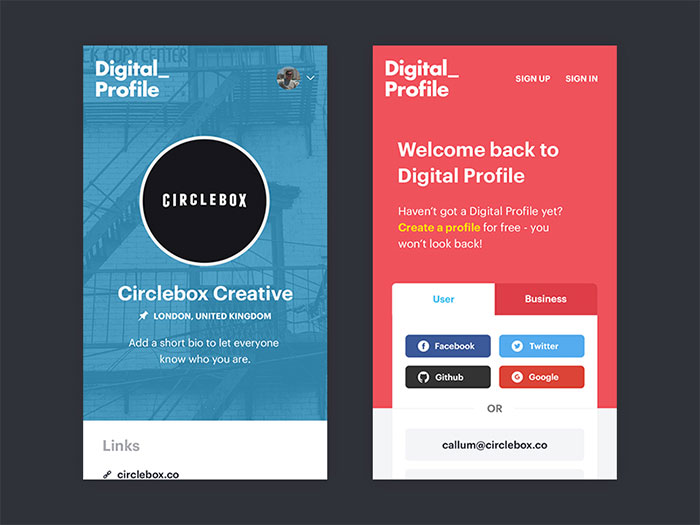
Job Board – Company Profile / Login

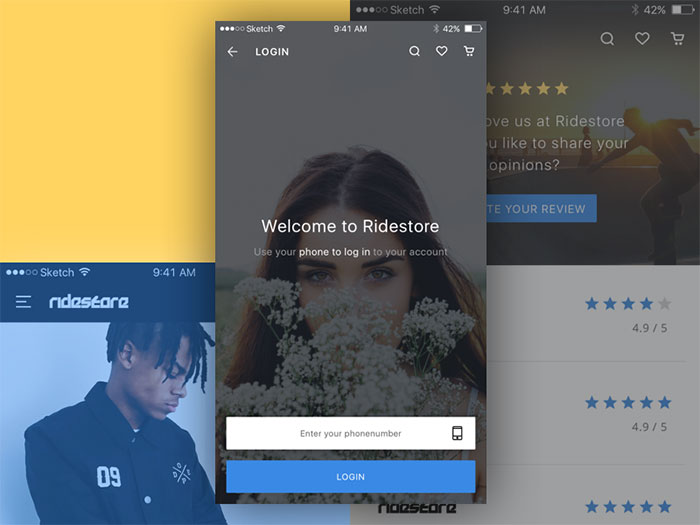
Shopping app

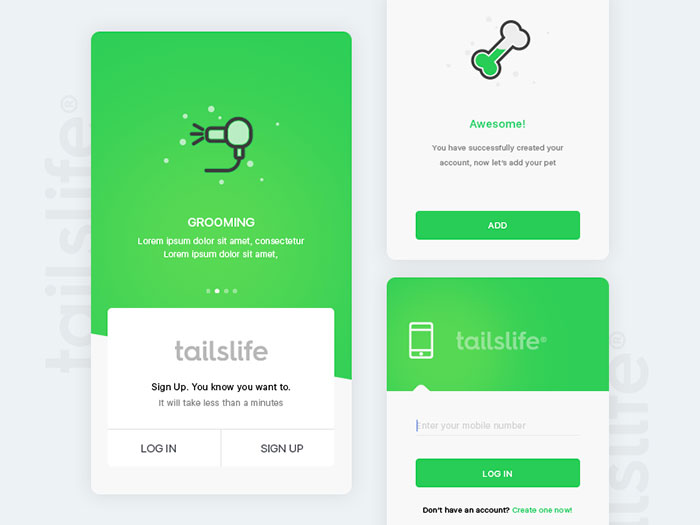
Tailslife: Login

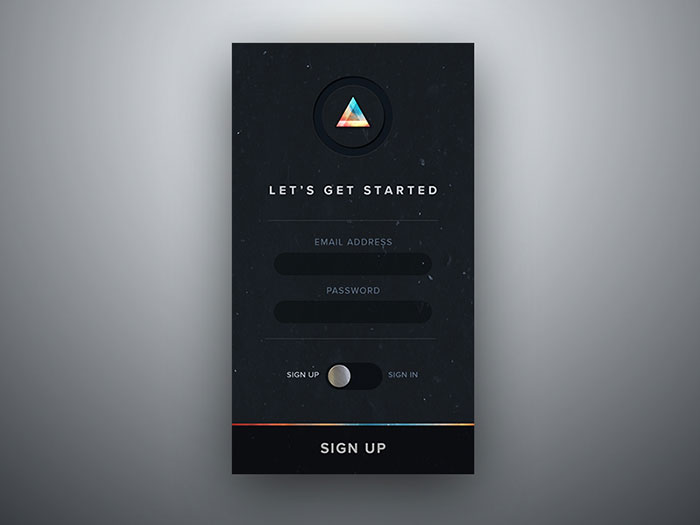
Moody Sign Up/In Screen

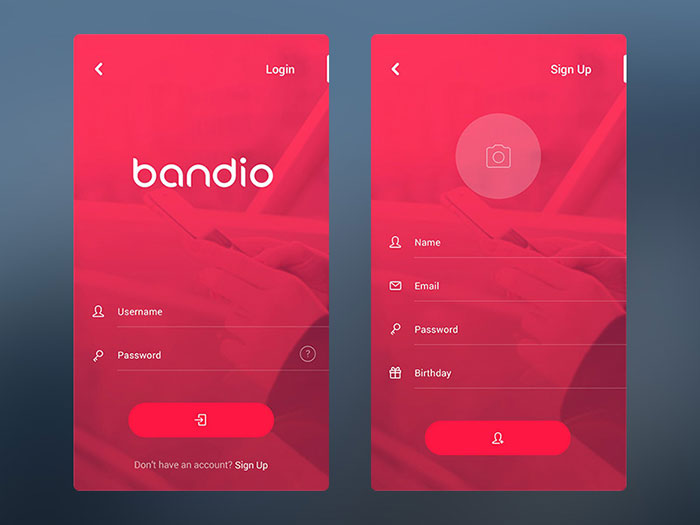
Bandio App Login & Sign Up

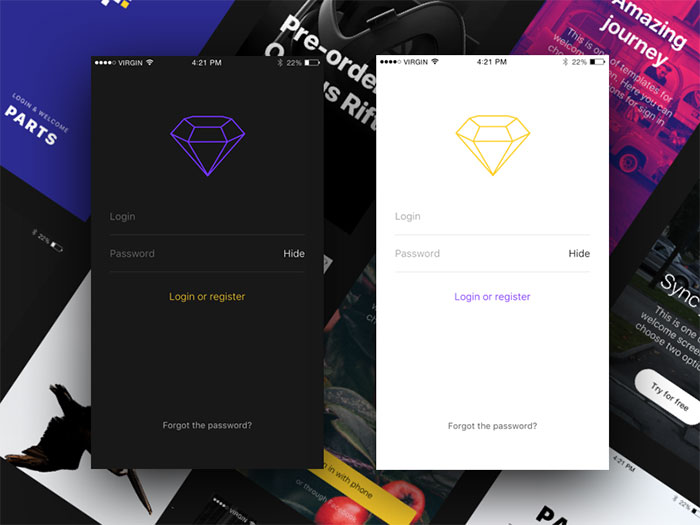
Parts – login dark side

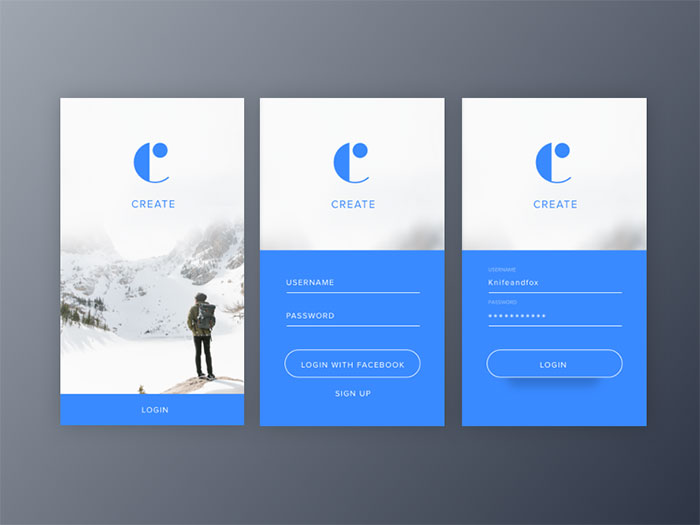
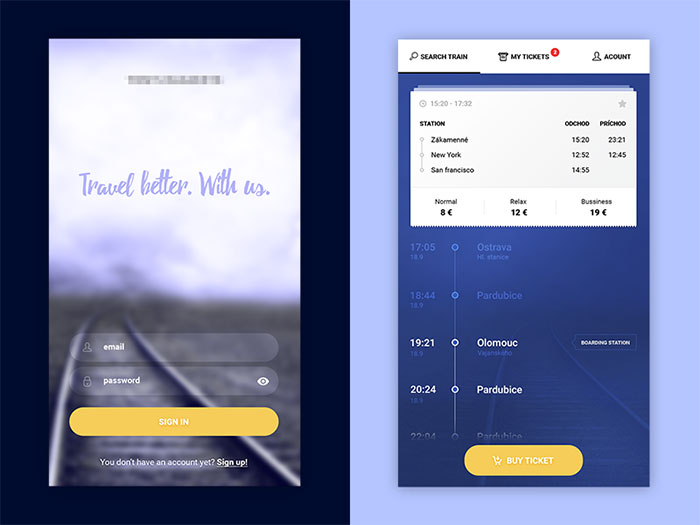
Login Screens

ZSSK – login and route detail

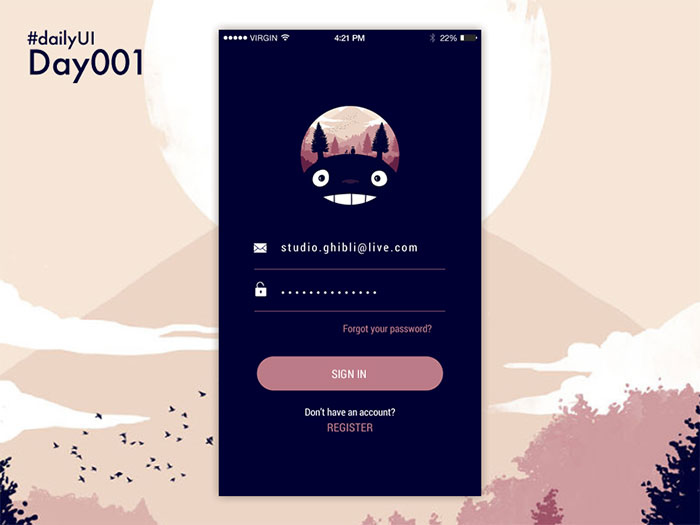
DailyUI Day001

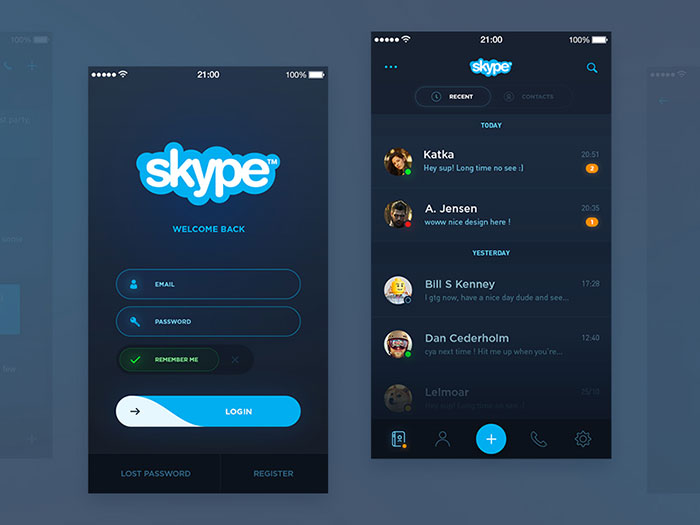
Skype Redesign

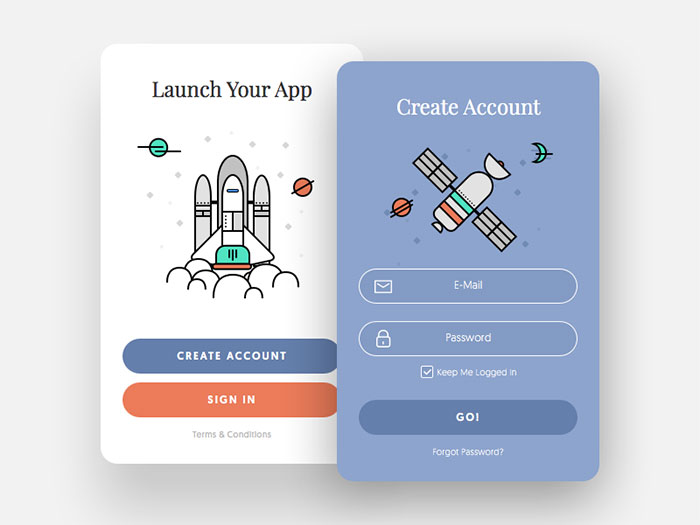
Sign Up Window – Daily UI #001

FAQ about mobile login screen design
How do I choose the right font for my mobile login screen?
Well, you’ll want to pick a font that’s both easy to read and visually appealing. Sans-serif fonts like Helvetica or Roboto are popular choices because they’re clean and modern. Keep in mind that font size should be large enough for users to easily read, especially on smaller mobile devices. Balance the text size with the overall screen design to avoid overcrowding the interface.
What colors should I use for the login screen?
Color choice is important for creating a visually appealing and user-friendly experience. Stick to your app’s overall color scheme and keep the background relatively neutral. This will make it easier for users to focus on the input fields and buttons. Make sure to use contrasting colors for text and call-to-action buttons, so they stand out and are easily noticeable.
How do I make the login screen accessible?
To ensure accessibility, use a larger font size and high-contrast colors, as mentioned earlier. Additionally, provide clear labels for input fields and make sure your app supports screen readers. Include alternative ways to login, like fingerprint or facial recognition, for users who may have difficulties typing. And don’t forget to provide a “Forgot Password” link for those who might need assistance with their login credentials.
Should I include social media login options?
Yes, offering social media login options can increase user convenience and potentially boost conversion rates. By allowing users to sign in with their Facebook, Google, or other social media accounts, you simplify the login process and reduce the need for users to remember yet another password. Just remember to maintain a balance between security and convenience, as third-party logins can sometimes introduce security risks.
What’s the ideal layout for a mobile login screen?
The ideal layout should prioritize simplicity and functionality. Place the logo at the top of the screen, followed by input fields (email/username and password) and any social media login options. Include a clear “Sign In” or “Log In” button below the input fields, and don’t forget a “Forgot Password” link or a “Sign Up” option for new users. Keep the design clean and uncluttered to make the login process as seamless as possible.
How do I make my login screen more secure?
To improve security, ensure that you’re using secure connections (HTTPS) and encrypting user data. Implement measures like account lockouts after multiple failed login attempts and two-factor authentication (2FA) for additional layers of protection. Also, be cautious with third-party login options and ensure you’re following best practices for handling user data securely.
Should I use animations on my mobile login screen?
Animations can be a nice touch when used sparingly and purposefully. They can add visual interest and create a more engaging user experience. However, be cautious not to overdo it, as excessive animations can slow down the app, become distracting, or even annoy users. Focus on subtle animations that enhance usability without detracting from the main purpose of the login screen.
How do I optimize my login screen for various mobile screen sizes?
Designing for different screen sizes is crucial for ensuring your app looks and functions well on a variety of devices. Start by using a responsive design that can adapt to different screen dimensions. Additionally, test your login screen on multiple devices to ensure consistency and usability across different platforms.
What’s the best way to handle error messages on a mobile login screen?
Effective error handling is essential for creating a user-friendly login experience. Display clear, concise error messages in close proximity to the input fields where the error occurred. Use color and icons to draw attention to the error, but avoid using harsh colors like red, as they can evoke negative emotions. Always provide actionable guidance on how to resolve the issue.
How can I measure the effectiveness of my mobile login screen design?
To measure the effectiveness of your login screen, track relevant metrics and user feedback. Monitor conversion rates, time spent on the login screen, and the number of failed login attempts to gauge user experience. Collect user feedback through surveys or in-app prompts to gain insights into areas that may need improvement. Use this data to make informed decisions and iterate on your login screen design to optimize the overall user experience.
Ending thoughts
Logins are already difficult enough for users, so making them even more complex is not the smartest decision for your mobile app. Avoid extra large and unfamiliar login form designs, and make input fields clearly visible. A simple login form will improve your user experience. Many mobile applications use a stylish login form which is easy to navigate. Your excellent login page up and your user experience will combine to keep your users returning to your app. Therefore thinking carefully through your mobile login page is vital.
These are only some of the techniques to consider to save users time and help them enjoy the service you provide.
- The Sega Logo History, Colors, Font, And Meaning - 19 April 2024
- Light Up Your Designs with These Light Color Palettes - 19 April 2024
- How to Measure Brand Loyalty Effectively - 19 April 2024